4 трудности JavaScript, которые мешают в продвижении сайта | Статьи SEOnews

Но в зависимости от реализации JS может нести ряд заморочек. Вы сможете недополучать трафик из поисковиков из-за того, что скрипт тормозит загрузку страничек ? юзеры будут уходить из-за этого -> ухудшатся поведенческие причины. Или страницы не будут индексироваться из-за того, что бот не увидит на их ту самую часть контента, которая обязана была отвечать на интент юзера -> сайт будет утрачивать в выдаче.
В данной статье мы поднимаем четыре распространенные трудности, с которыми сталкиваются сайты при SEO-продвижении. Эти трудности мешают поисковикам корректно регистрировать сайт, замедляют загрузку страничек и в окончательном счете усугубляют позиции в выдаче из-за недостаточной оптимизации JS SEO.
Уязвимые места мы выявляем на аудите или вижене. Для начала мы определяем, к какому из 3-х типов по размеру применения JS относится сайт:
- Сайты-SPA на базе JS. При всей красе сайта – это самый проблемный для SEO вариант. Тут нет перезагрузки страничек, весь контент меняется за счет JS, а поисковики могут не постоянно корректно его регистрировать.
- Сайты, выводящие SEO-значимый контент с поддержкою JS. Контент, означаемый для поисковиков, выводится при участии юзера (раскрытии перечня) . Метод просит кропотливой проработки JS SEO, чтоб боты таковой контент проиндексировали.
- Сайты, ограниченно использующие JS (для дизайна, анимации, творения всплывающих окон) . Главная часть контента таковых страничек выводится в HTML без роли JS. Заморочек с индексацией практически не возникает.
Определив тип сайта и собрав всю информацию, мы создаем техническое задание на доработку JS.
Время от времени исправления незначимые, но посещает, что сайту требуется суровая доработка. К примеру, ежели это SPA-сайт (1-ый тип) , то, вероятно, будет одно мажорное решение по рендеру страничек и напротив – ежели JS употребляется в наименьшем объеме (2-й и 3-й типы) , то будет много точечных правок.
А сейчас переходим к конкретно к дилеммам и их решениям.
Неувязка 1. Поисковики не видят главный контент
Решение: добавьте контент в «сырой» HTML или используйте другой подход к рендерингу.
Часть контента может не индексироваться ПС из-за применения JS, а означает, страничка, по факту содержащая ответ на интент юзера, будет слабо расценена роботом.
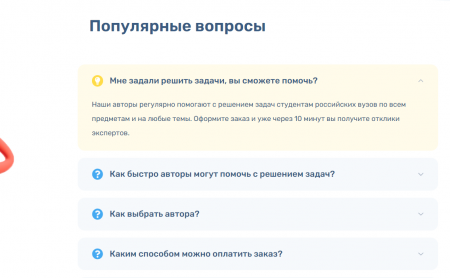
К примеру, вы сделали при поддержки JS на сайте блок FAQ, для раскрытия которого требуется событие юзера. Боты увидят вопросцы «Как живо творцы могут посодействовать с решением задач?», «Как выбрать творца?» и иные, но не увидят ответы, потому что юзер может раскрыть перечень нажатием клавиши. Из-за этого часть страницы не попадет в индекс и будет ужаснее ранжироваться.
Пример выпадающего перечня, сделанного при поддержки JS
Для того чтоб минимизировать различия в версиях страничек, мы добавили контент в «сырой» HTML. Простыми словами это означает, что мы словно создаем книжку не препятствуем тому, чтоб боты ее открыли и прочитали.
Добавив ответы на вопросцы в «сырой» HTML, мы даем понять боту, что на страничке FAQ юзер сумеет узреть ответы. Так, даже без рендера страницы, поисковая система сумеет узреть содержимое блоков и учесть его в ранжировании сайта.
Это самый обычный вариант, который подходит не во всех вариантах. Ежели ситуация не осмелится прибавлением контента в «сырой» HTML, нужно выбрать другой метод рендеринга. Мы выделяем три более знаменитых подхода:
| Заглавие подхода | Особенности |
| Рендеринг на стороне сервера | Юзер раскрывает сайт и получает от сервера или кусок готовой страницы, а следом оставшуюся часть, или страницу полностью. |
| Динамический рендеринг | Сервер распознает, кто конкретно исполняет запрос к сайту. Ежели его делает юзер, рендеринг страницы делает браузер без роли сервера. Ежели поисковый бот — сервер посылает ему готовую страницу HTML. |
| Гибридный рендеринг | Контент и все главные элементы страницы формируются сходу на стороне сервера, а элементы второго порядка, не действующие напрямую на ранжирование, отрисовываются на стороне юзера. |
При грамотном выборе подхода мы добиваемся того, что страницы сайта возникают в индексе поисковых систем с полным контентом, но не совсем лишь его долею.
Неувязка 2. Поисковики не видят ссылки
Решение: оформляйте ссылки в виде статических частей HTML, чтоб ПС могли вас найти.
Ссылки так же, как и контент, юзер и бот ПС воспринимают по-разному. В первом случае ссылка – это то, на что можнож кликнуть. Тогда как во 2-м – это особый тег < a >, в каком обязаны содержаться атрибут HREF и информация о ссылке.
javascript дозволяет из хоть какого элемента сделать «псевдоссылки» с внедрением тегов < div > и < span >. Смотрятся они как ссылки, но такими не являются.
Юзеру благовидно и комфортно, а ПС не может такие ссылки найти, потому что их нет в «сыром» HTML. Это означает, бот не сумеет узреть новейшие страницы, оценить ассортимент, проанализировать пользовательские сигналы и расставить ценности.
Боты не переходят по ссылке не видят контент -> страничка не индексируется -> юзеры не знают о ее существовании, потому что не могут перейти на нее из выдачи -> вы проигрываете.
Мы советуем применять ссылки с атрибутом href и атрибутом описания (анкором) . Это дозволяет организовать перелинковку для страничек, которую увидят не совсем лишь юзеры, но и поисковые системы. Технически это смотрится так:

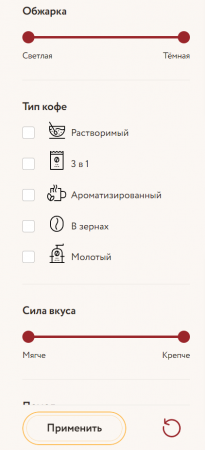
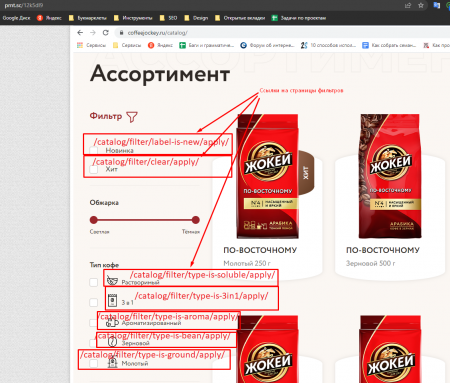
На проекте по продвижению интернет-магазина по продаже кофе мы столкнулись с неувязкой индексации страничек фильтров, которые потенциально могут собирать среднечастотные и низкочастотные запросы. В ассортименте каталога было представлено множество видов кофе, которые можнож было отфильтровать по типу кофе, силе обжарки и иным свойствам.
Для того чтоб фильтр в каталоге активизировался, юзеру нужно было выбрать свойства и надавить клавишу «Применить», другими словами итоговая страничка раскрывалась опосля событий юзера.
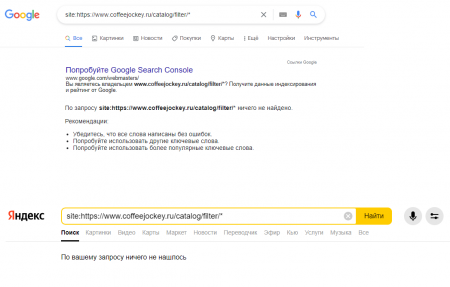
Сам фильтр работал без сбоев, но из-за того что появление обновленных страничек требовало событий самого юзера, боты не могли их просканировать. В итоге отфильтрованных страничек не было в индексе обеих поисковых систем.
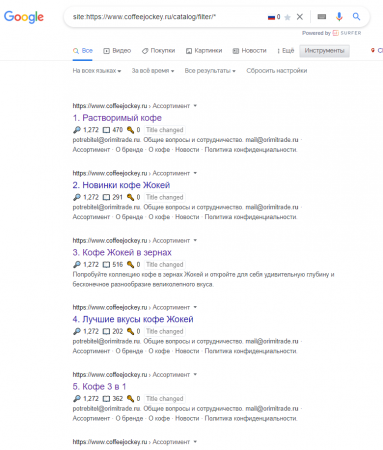
Другими словами, ежели юзер вводил название категории в поиск – к примеру, «кофе 3 в 1 жокей», он не видел в выдаче страницу с данной категорией.
Поисковая выдача по запросу листинга
Мы посоветовали на страничке каталога в свойство каждого фильтра (Тип кофе, Помол и иные) добавить ссылки на страницы этого фильтра. Другими словами чтоб в каждом теге фильтра бот увидел ссылку, по которой можнож перейти и поглядеть информацию.
Опосля того как создатели внесли конфигурации на сайте, боты поисковых систем могли свободно исследовать все нужные страницы фильтров. Сайт получил возможность ранжироваться с листингом в топ-1.
Страницы с категориями возникли в выдаче ПС
А внутренний вес, передаваемый с родительских категорий, показал значимость этих страничек. Это позволило прирастить покрытие запросов и расширить запросный индекс. Сейчас на конкретные запросы юзеров есть подходящие посадочные страницы.
Неувязка 3. Поисковики не видят главные элементы из-за отложенной загрузки
Решение: не используйте lazy-load для всего означаемого контента.
Отложенная загрузка (lazy-load) дозволяет подгружать изображения на сайте асинхронно – опосля полной загрузки видимой доли страницы или по мере долистывания юзером до места, где изображение попадает во вьюпорт.
Чем это превосходно:
- забота о юзерах с низким лимитом интернет-трафика – он будет расходоваться по мере загрузки картинок. Необыкновенно lazy-load актуален сайтам со стоковыми изображениями;
- ускорение загрузки страниц. Юзеру будет показываться сходу 1-ый экран заместо рендера всей страницы. А пока он прочитает 1-ый экран, загрузится все другое.
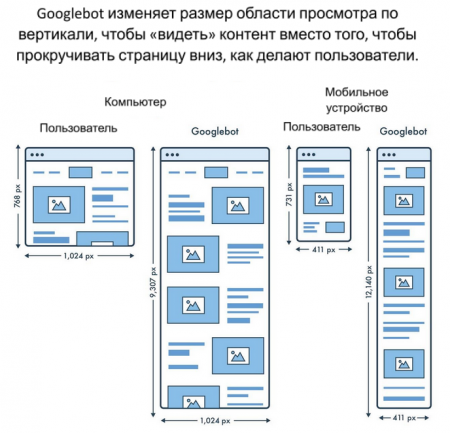
Googlebot поддерживает метод отложенной загрузки (lazy-load) , но, в отличие от юзера, не «прокручивает» страницы сайта при индексировании. Заместо этого Googlebot просто удлиняет виртуальное окно просмотра (видимую область) .
Как юзеры и Googlebot видят контент на рабочем столе и мобайле
Как следствие, поисковый бот не «видит» контент, который еще лишь обязан загрузиться. При иных одинаковых критериях это может плохо воздействовать на ранжирование, желая юзер не будет испытывать никаких проблем с просмотром.
Мы советуем на первом экране располагать главный контент, который подтверждает, что юзер попал на подходящую страницу.
Допустим, у вас интернет-магазин одежды 1-го бренда. У вас маленький ассортимент и соперничаете вы с мультибрендовыми магазинами. В данном варианте карточки продуктов – самый главный фактор в ранжировании, потому поисковый бот непременно обязан их узреть.
Ежели карточек 50, означает, он обязан узреть все 50. А при использовании отложенной загрузки бот увидит лишь то количество, которое находится в видимой доли экрана.
Что советуем мы:
- если главны карточки продукта, а фото к ним вы не желаете продвигать отдельно, карточки загружайте сходу, а фото через отложенную загрузку;
- если карточки продукта главны, а фото к ним вы желаете SEO-оптимизировать, и карточки, и фото загружайте сходу без применения отложенной загрузки.
Загрузка главной инфы без lazy-load дозволит боту узреть карточки продуктов (заглавие, описание и т.д.) , не видя при всем этом рисунки.
Неувязка 4. Юзер длинно ожидает загрузку страницы и уходит, не дождавшись
Решение: оптимизируйте код javascript и CSS для ускорения загрузки страничек.
В 1-ые несколько секунд опосля перехода на сайт юзер обязан узреть контент. Чем прытче это случится, тем лучше – он усвоит, что остальной контент быстро подгрузится и он сумеет выучить страницу. Мы теснее ведали, как сделать так, чтоб юзер зашел на сайт не возвратился в выдачу.
Тут есть одно «но». Юзер еще может подождать загрузки страницы (все зависит от его терпения) , а у бота время ожидания заложено методом. Ежели страничка не успела прогрузиться и бот увидел порожней экран, означает, он не будет подозревать, что на страничке обязан быть контент.
Ежели через JS реализована великая часть контента, скрипты JS и CSS могут тормозить работу браузера. Из-за этого юзер увидит страницу не полностью.
Что советуем мы:
- Добавьте главный JS-код в HTML. Сюда относится контент первого экрана с информацией, которую юзер может прочесть без прокрутки экрана вниз.
- Отложите некритичный JS-код, пока главной контент не будет отрисован ботом. Сюда относится контент футера, который необязательно загружать в самом начале. Главнее отдать отрисовать боту контент первого экрана.
А что в итоге
Трудности в продвижении могут начинаться с одной страницы и воздействовать на весь сайт. Потому мы на проектах разбираем все по полочкам:
- проверяем, видит ли бот свернутый в аккордеон контент – красу оценит лишь юзер, а боту нужна информация;
- смотрим, все ли ссылки видит бот – не многие благовидные клавиши окажутся для бота ссылками;
- определяем, нужна ли сайту отложенная загрузка и для каких конкретно частей;
- оптимизируем контент всех экранов, чтоб юзер и бот могли живо узреть содержимое страничек.






Комментариев 0