Что значат характеристики Web Vitals и как их улучшить | Статьи SEOnews

Ежели упростить, то это работает так. Когда юзер переходит на сайт, к примеру из поисковой системы, через ссылку на ином сайте или просто перемещается с одной странички на иную, то его браузер обращается к серверу, на котором размещена данная страничка. Сервер обрабатывает приобретенный запрос, и ежели запрошенная страничка вправду существует, то он посылает ее содержимое.
Браузер получает HTML-код странички сайта и начинает ее разбирать на отдельные элементы, пытаясь каждый тег перевести в (DOM) Document Object Model. В процессе разбора HTML браузер натыкается на наружные скрипты и стили, которые пробует загрузить. Парсер HTML будет продолжать работу по мере загрузки файла CSS, но он перекроет рендеринг до тех пор, пока файл не будет загружен и проанализирован. Когда он встречает JS-файлы, то рендеринг так же блокируется, но у JS-файлов есть превосходство в виде атрибутов defer и async, которые дозволяют HTML-парсеру продолжать работу, пока JS выполняется в фоне. Также в процессе загрузки CSS формируется CSSOM (CSS Object Model) , которая содержит в себе карту всех CSS-селекторов сайта.
Опосля всего этого браузер восоздает дерево рендеринга, в каком соединяет CSS и HTML. Для каждого узла дерева рендеринга происходит расчет того, где он будет находиться на страничке. И теснее опосля этого браузер следует благодаря чему дереву и отрисовывает страничку.
Ежели в процессе подключается много отдельных файлов или употребляется объемное дерево DOM, или файлы, которые посылает сервер, довольно великие, или сам сервер «слабый» и т.д., то это приводит к тому, что страничка может чрезвычайно длинно загружаться на устройстве.
Никому не нравится, когда страничка длинно загружается, из-за этого юзеры могут покидать сайт, не дождавшись загрузки. Это одна из обстоятельств, по которой поисковые системы стараются отдать «бонус» в ранжировании сайтам с лучшей скоростью загрузки.
Дополнительно к этому в мае 2020 года Google представил Web Vitals – главные характеристики для сайта, которые начнут употребляться в ранжировании с середины июня 2021 года.
Главно осмысливать, что это лишь один из доп причин ранжирования. В области поискового продвижения все так же главен высококачественный контент, корректная индексация сайта, коммерческие, поведенческие и иные причины.
Другими словами, ежели мы создадим образцовые характеристики Web Vitals, но странички сайта не будут отвечать на запросы юзеров, это не приведет в ТОП.
Необходимо верно расценивать приоритетность данных характеристик по отношению ко всем остальным. Но при иных одинаковых сайту с лучшими показателями Web Vitals будет предоставлено более высочайшее место в поисковой выдаче, чем подобным сайтам.
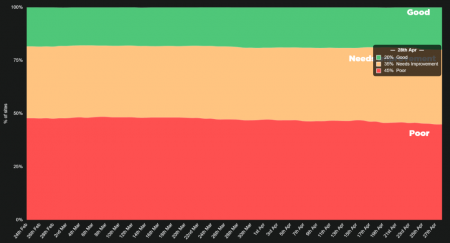
На текущий момент всего около 20% страничек подходят рекомендуемым Google значениям (по данным https://corewebvitals.iprospect.com/) .
Охото добавить, что есть ряд лайфхаков, как одурачить «улучшить» хоть какой из характеристик. В данной статье нет таковых решений, потому что стоит держать в голове, что любые хитрости в обход высококачественных решений заморочек делают лучше количественные характеристики для поисковых систем, но усугубляют пользовательский опыт взаимодействия с сайтом, и в окончательном счете влияют быстрее плохо.
Ниже я постараюсь поведать вам про каждый показатель подробнее, а конкретно – чрезвычайно просто разъяснить хоть какой из характеристик и то, как на него можнож отменно влиять. Также подробнее раскрою обычную рекомендацию «Улучшить характеристики скорости загрузки сайта», чтоб добавить конкретики: «куда смотреть/что править».
Содержание
Largest Contentful Paint (LCP)
Для начала немножко условных обозначений которые будут встречаться в статье:
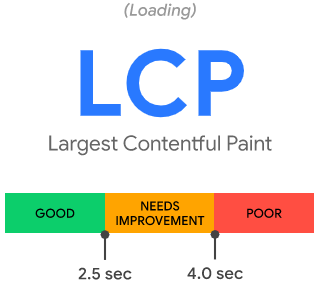
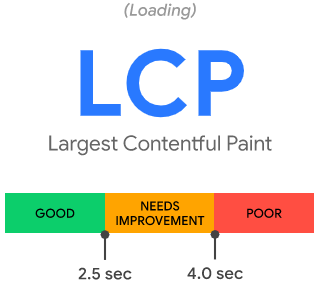
LCP (Largest Contentful Paint) – указывает, за какое время самый великий контент отрисовался в видимой доли юзера (на первом экране) .
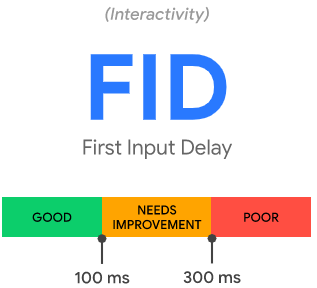
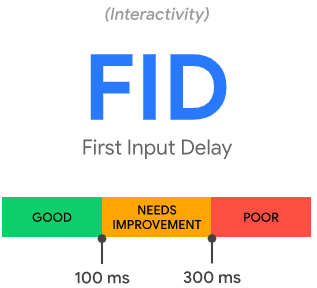
FID (First Input Delay) – скопленные данные, показывающие среднее время реагирования браузера на 1-ое событие юзера.
TBT (Total Blocking Time) – общее время блокировки.
CLS (Cumulative Layout Shift) – совокупный сдвиг макета.
FCP – 1-ая отрисовка содержимого (не путайте с LCP!).
TTI – время до интерактивности.
Лабораторные данные – данные для 1-го измерения скорости загрузки сайта.
Полевые или скопленные данные – средние значения множества данных, основанных на обилье загрузок той или другой странички юзерами.
Область просмотра – это логическое разрешение экрана юзера.
Все эти характеристики можнож узреть в PageSpeed Insights.
Осмотрим на образце сайта https://alliancesales.ru/. Область просмотра в данном случае – это скриншот экрана справа от значений.
Главные характеристики, на которые будет глядеть Google, это:
Largest Contentful Paint (LCP)
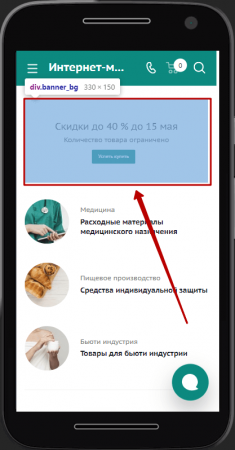
LCP указывает, за какое время самый великий контент отрисовался в видимой доли юзера (на первом экране) . К примеру, для главной страницы https://alliancesales.ru/ самым великим контентом является баннер.
Превосходным показателем будет считаться показатель до 2,5 секунд для 75% юзеров.

Поглядеть текущий показатель можнож в сервисе Google Page Speed. Данный сервис представляет как лабораторные данные – для конкретной проверки, так и скопленные статистические данные.
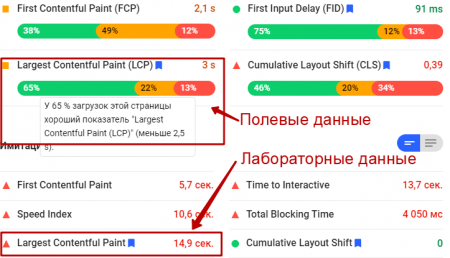
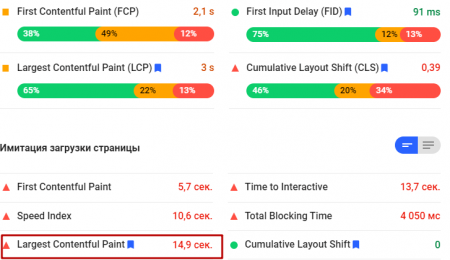
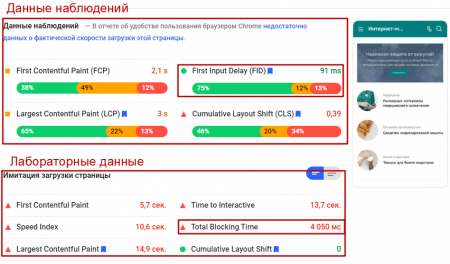
К примеру, вот характеристики для странички https://alliancesales.ru/ для мобильных устройств (главно подходить и на мобильных, и на ПК) :
Мы видим, что скопленные данные разговаривают о том, что среднее время отрисовки главного видимого контента сочиняет 3 секунды. Для 65% юзеров – наименее 2-х секунд, но для 13% юзеров данный показатель находится в «красной» зоне.
Лабораторные данные разговаривают, что показатель еще ужаснее, и сочиняет 14,9 секунд.
Какие элементы входят в LCP при его подсчете:
- < img > (как в нашем образце) ,
- < image > элементы снутри < svg > (могут входить) ,
- < video > (могут входить) ,
- элементы с фоновым изображением, загруженным с поддержкою CSS,
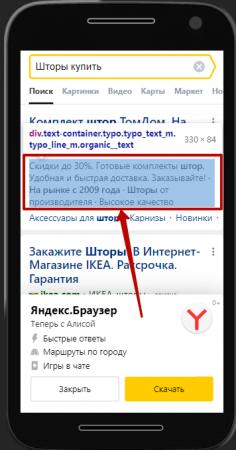
- элементы уровня блока, содержащие текстовые узлы или иные дочерние текстовые элементы встроенного уровня (к примеру div с текстом снутри, скриншот ниже) .
Но ежели элемент выходит за границы области просмотра, ежели какой-нибудь элемент обрезан или имеет невидимое переполнение ( к примеру, часть текста спрятана под спойлер или скролл) , то эти доли не учитываются в размере элемента.
Образцы для лучшего понимания
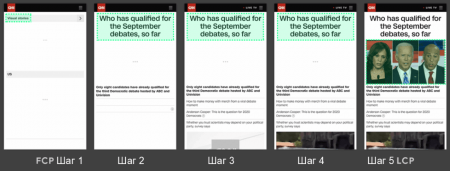
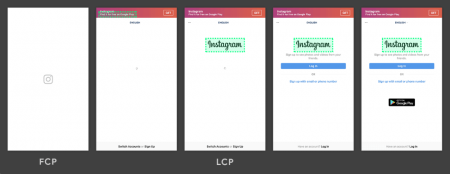
Пример 1.
В данном случае в 1-ый момент отрисовки (FCP – шаг 1) у нас возникает контент под логотипом – он является самым великим контентом.
Шаг 2–4 – у нас под логотипом возник текстовый блок, который занимает великую область экрана. На заключительней стадии загрузки первого экрана (шаг 5) – возникла картина, которая стала самым великим контентом. Время до отображения данной рисунки и будет демонстрировать показатель LCP.
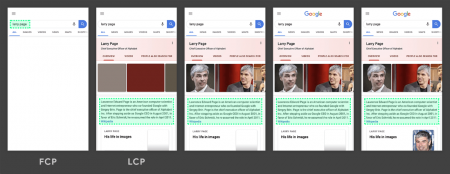
Пример 2.
В данном случае в момент первой отрисовки контента (FCP – шаг 1) на сайте возникает текстовый блок, который занимает самую великую часть экрана. На втором шаге подгрузились миниатюры, но самый великий контент остался бывшим. На 3-ем шаге у нас возник доп контент, что привело к смещению бывшего самого большого контента вниз, а самым большим контентом стал другой текстовый блок. 4-ый шаг лишь немножко сдвинул контент ниже. А вот на 5-ом шаге, в момент заключительней стадии загрузки первого экрана, опять возникла картина, которая и стала самым большим контентом в области просмотра.
В образцах, указанных выше, самый великий элемент изменяется по мере загрузки содержимого. В первом образце новейший контент добавляется в DOM, и самым великим становится другой элемент. Во 2-м образце изменяется макет, а содержимое, которое ранее было самым великим, удаляется из области просмотра.
Еще несколько образцов:
В первом образце логотип Instagram загружается условно рано и остается самым большим элементом, даже когда другой контент отображается равномерно.
В образце странички результатов поиска Google самый великий элемент – это абзац текста, который отображается до того, как хоть какое из изображений завершит загрузку. Потому что все отдельные изображения меньше этого абзаца, он остается самым великим элементом в протяжении всего процесса загрузки.
Внимание! Показатель LCP различается для различных типов страничек и различных страничек 1-го типа.
Как улучшить LCP
На LCP сначала влияют четыре фактора:
- Медлительное время ответа сервера (к примеру, скорость работы базы данных; скорость исполнения скриптов на сервере; все, что происходит на back-end; также удаленность сервера от юзера, скорость веба) .
- javascript и CSS с блокировкой рендеринга (сначала вставлять в код лишь критичный CSS и JS, остальное можнож подгружать позднее, чтоб не происходило блокировки главного потока (применять lazy-load) ).
- Время загрузки ресурса (необходимо убавлять размер передаваемых файлов) .
- Клиентский рендеринг (актуально для SPA) .
Доскональные сведения о том, как улучшить LCP, указаны в разделе Оптимизация LCP ( данная информация быстрее относится к программерам, чем к SEO-специалистам, но нам необходимо осмысливать, о чем речь следует и где это можнож отыскать) .
Желанно также знать главные способы повышения производительности сайта, которые могут улучшить LCP:
- Применение PRPL (подготовительная загрузка, ускорение отрисовки, кеширование, lazy-load) .
- Оптимизация процесса визуализации/отрисовки (к примеру, применять прогрессивный рендеринг страничек с подгрузкой JS-файлов по мере необходимости) .
- Оптимизация CSS (к примеру, сделать загрузку CSS асинхронной, подгружая файлы через JS) .
- Оптимизация изображений (применять современные форматы изображений, применять прогрессивное сжатие изображений и т.п.) .
- Оптимизация веб-шрифтов (к примеру, избегать невидимого текста, уменьшить размер шрифтов/включить сжатие) .
- Оптимизация javascript для страничек с клиентским отображением – SPA-сайты, JS-frameworks (к примеру, чтоб HTML-контент формировался в браузере юзера с поддержкою JS, но не на сервере) .
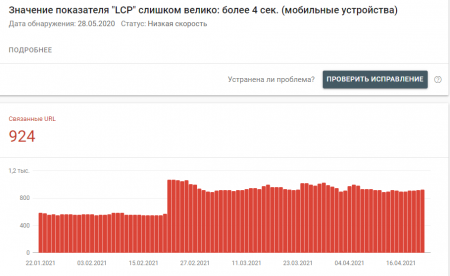
https://search.google.com/u/1/search-console/core-web-vitals. Это дотрагивается лишь тех страничек, где довольно «полевых данных». Ежели «полевых» данных нет, также в GSC нет никаких ошибок, то стоит без помощи других проверить главные типы страничек через Google Page Speed для оценки наличия полевых и лабораторных данных LCP.
Далее необходимо отыскать предпосылки настолько низких значений LCP. Подсказываю, что показатель ужаснее чем 4 секунды, считается нехорошим. Желанно достигнуть показателя ниже 2,5 секунд.

Поглядим на образце странички https://alliancesales.ru/. По данным Google Page Speed, наш LCP равен 14,9 секунд (лабораторные) .
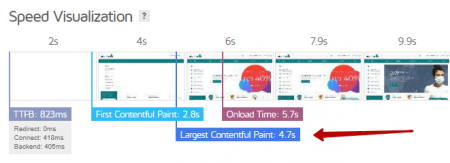
При просмотре через сервис https://gtmetrix.com/ LCP сочиняет лишь 4,7 секунды.
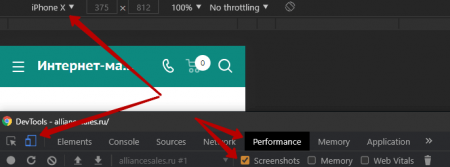
При просмотре через инспектор браузера Google Chrome (клавиша F12, далее перейти на вкладку Performance, включить Screenshots, переключиться в мобильные устройства (к примеру, iPhone X) ):
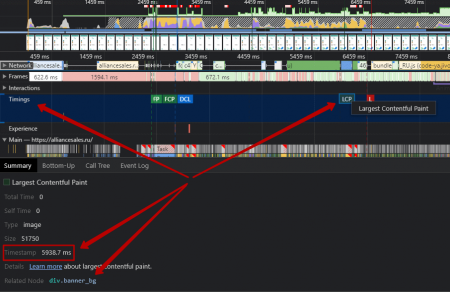
Опосля чего же запустить проверку Ctrl Shift E (в Windows) . Видим, что в разделе Timings есть блок LCP.
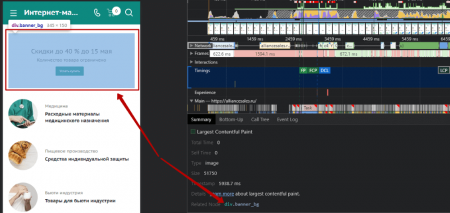
LCP сочиняет 5,9 секунды. Также мы видим связанный блок, который как разов считается самым великим в области видимости для клиента (при наведении на div мы видим, какой конкретно элемент считается самым великим на экране) .
Итого три различных прибора нам проявили 3 различных показателя: Google Page Speed – 14,9 секунд; GTmetrix – 4.7 секунды; Инспектор браузера – 5,9 секунд.
Не забываем, что на время LCP влияет время ответа сервера, которое может непрерывно изменяться, также напрямую зависит от расстояния до сервера и количества узлов в цепочке соединения.
First Input Delay (FID)
FID – время до интерактивности вашего сайта.

FID измеряет время от момента, когда юзер в 1-ый разов взаимодействует со страничкой (другими словами, когда он щелкает ссылку, давит клавишу или употребляет настраиваемый отран управления на базе javascript) , до момента, когда браузер вправду может начать обработку событий в ответ на это взаимодействие. Превосходным показателем будет считаться до 100 миллисекунд для 75% юзеров.
Главно! FID измеряет лишь «задержку» обработки событий. Он не измеряет ни время обработки событий, ни время, нужное браузеру для обновления пользовательского интерфейса опосля пуска обработчиков событий.
Попытаемся понять, что все-таки это такое, на простом образце.
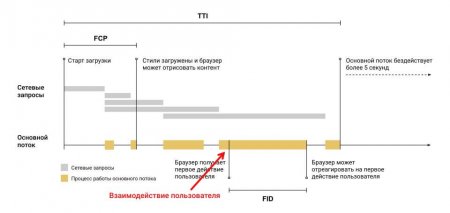
Условные обозначения:
FCP – 1-ая отрисовка содержимого (не путайте с LCP!).
TTI – время до интерактивности.
Сероватые блоки – запросы на ресурсы (в главном CSS и JS) .
Желтоватые блоки – периоды, когда главной поток отображения странички в браузере на некое время занят.
Вертикальная темная линия рядом с красноватой стрелкой – момент взаимодействия юзера.
В этом образце юзер нечаянно взаимодействовал со страничкой сначала периода величайшей перегрузки главного потока (глядим скрин – указано стрелкой) . Ежели бы юзер взаимодействовал со страничкой мгновением ранее (во время периода простоя) , браузер мог бы ответить сходу. Потому что ввод происходит, когда браузер находится в процессе исполнения задачки, он обязан дождаться завершения задачки, до этого чем сумеет ответить на ввод. Время ожидания – это значение FID для этого юзера на данной страничке.
Желая задержка от хоть какого ввода может привести к нехорошему взаимодействию с юзером, ориентироваться стоит конкретно на задержку первого ввода.
FID – это показатель, который измеряет скорость отзыва странички во время загрузки. Таковым образом, он фокусируется лишь на событиях ввода от событий, таковых как щелчки, касания и нажатия кнопок.
Главно также осмысливать, что не многие юзеры будут взаимодействовать с сайтом при каждом посещении. Не считая того, 1-ые взаимодействия неких юзеров могут происходить в момент загрузки потока (желтоватые блоки) , также могут происходить в моменты, когда главной поток простаивает.
К раскаянию FID нельзя измерить в лабораторных условия, потому что необходимо наличие настоящего юзера. Но показатель общего медли блокировки (TBT) ( время исполнения задачки в потоке, превышающее 50 мс) можнож измерить в лабораторных критериях, к тому же он превосходно коррелирует с FID. Другими словами улучшение TBT также обязано облагораживать FID.
Для образца поглядим характеристики страницы https://alliancesales.ru/.
Видим, что среднее значение полевых измерений сочиняет 91 миллисекунду. 75% юзеров имели FID наименее 100 миллисекунд. Для 13% юзеров показатель FID более 300 миллисекунд. Лабораторные данные по TBT составили 4050 миллисекунды. Другими словами главной поток в браузере был заблокирован разными задачками чуток больше 4-х секунд.
Как улучшить FID
Желая FID является полевым показателем, советы по улучшению FID такие же, как и для улучшения лабораторного показателя Total Blocking Time (TBT) .
Отчасти советы, которые могут улучшить показатель FID, такие:
- Уменьшить воздействие постороннего кода (удалить или уменьшить код со посторониих сайтов/приложений) .
- Уменьшить время исполнения javascript (к примеру, уменьшить или сжать код, удалить неиспользуемый код, применять асинхронную загрузку) .
- Уменьшить главной рабочий поток (к примеру, следует избегать великих и трудных макетов, минимизировать CSS, удалить неиспользуемый код и почти все иное) .
- Сохранить низкое количество запросов и маленькие размеры переводов (самое обычное – уменьшить размеры больших файлов при передаче) .
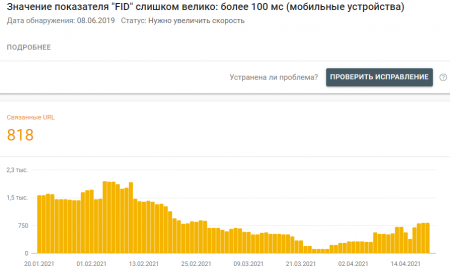
Google Search Console ( требуется авторизация) , это дотрагивается лишь тех страничек, где довольно «полевых данных». Ежели «полевых» данных нет, также в GSC нет никаких ошибок, то стоит без помощи других проверить главные типы страничек через Google Page Speed для оценки наличия полевых данных FID и лабораторных данных TBT.
Подсказываю, что показатель ужаснее, чем 300 миллисекунд, считается нехорошим. Желанно достигнуть показателя ниже 100 миллисекунд.

Из перечня страничек, которые содержит в себе отчет в Google Search Console, необходимо выбрать главные шаблонные странички с наихудшими показателями. Для образца возьмем https://alliancesales.ru/.
Можнож проверить характеристики FID (TBT) в Google Page Speed. Для более детализированного подхода можнож пользоваться инспектором браузера.
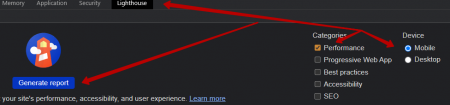
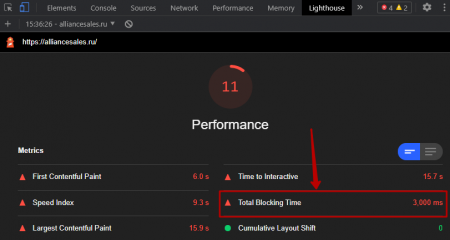
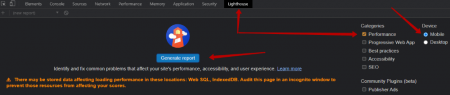
В инспекторе браузера Google Chrome (клавиша F12) необходимо перейти на вкладку Lighthouse, выбрать мобильные устройства и Performance, опосля этого надавить Generate report.
Получим последующую картину.
Внимание! Могут появляться предостережения, потому проделывайте данные операции в «чистом» браузере.
Видим, что показатель TBT составил 3,0 секунд.
Чтоб уменьшить показатель ТВТ, необходимо провести детализированный анализ всех компонентов и выявить, где кроются длинноватые задачки, которые превосходят рекомендованные 50 миллисекунд. Посреди более нередких обстоятельств последующие:
- Негодная загрузка или исполнение javascript. Это происходит, когда главной поток исполняет работу, которая на самом деле не нужна для загрузки странички. Сокращение перегрузки javascript с поддержкою разделения кода, удаления неиспользуемого кода или действенной загрузки постороннего javascript обязано улучшить ваш показатель TBT.
- Неэффективные операторы javascript. К примеру, опосля анализа вашего кода сможете узреть вызов document.querySelectorAll( ‘a’) ( выбор всех ссылок на страничке) , который отдаёт 2000 узлов. В данном случае требуется провести рефакторинг кода для применения более конкретного селектора, который отдаёт лишь 10 узлов, а это сделает лучше показатель TBT.
https://tomdom.ru/vladivostok/komplekti-shtor/.
Используем инспектор браузера Google Chrome (F12) . Переходим на вкладку Lighthouse, ставим категорию Performance для мобильный устройств. Нажимаем клавишу «Generate report» (сходственные данные можнож получить и через Google Page Speed, но часто приходится проверять что-то на тестовом сервере, который закрыт для роботов, потому мы используем DevTools) .
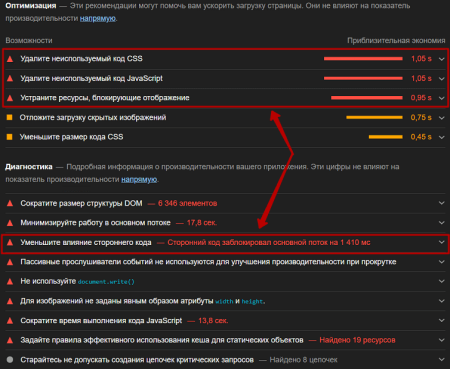
Получаем последующие данные и вероятные советы по оптимизации.
Стрелками указаны главные распространенные предпосылки, которые могут влиять на TBT и, как следствие, на FID. Поглядим на их более детально и попытаемся в общих чертах понять, что мы можем с сиим сделать.
Неиспользуемый код JS/CSS
Суть состоит в том, что не весь код JS или CSS нужен на той или другой страничке, потому рекомендуется данные файлы разбивать и подгружать лишь на тех страничках, где они конкретно употребляются. Но это может вырасти в полный рефакторинг кода всего сайта.
На обыкновенном сайте довольно трудно отрефакторить ВЕСЬ код таковым образом, чтоб нужный код грузился лишь на подходящей страничке. Традиционно это или невероятно, или занимает громадное количество медли, потому что придется поменять саму архитектуру фронтенда на сайте. Не у каждого проекта есть ресурсы на это. А вот на сайтах, построенных по принципам SPA, таковой подход вероятен. К примеру, можнож применять асинхронную загрузку JS-кода компонентов.
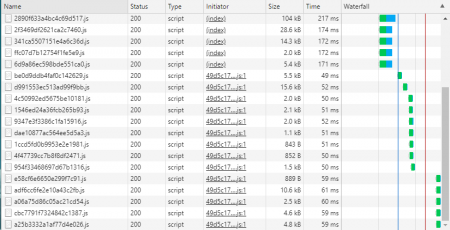
На скриншоте ниже видно, как загрузилось множество JS-файлов, хоть какой из которых отвечает или за собственный компонент на страничке, или за код самой странички в целом.
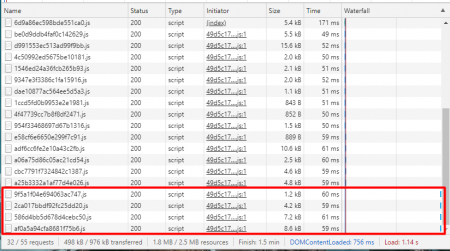
Но стоит перейти на иную страничку, как мы увидим (последующий скриншот) , что подгрузился еще JS, как разов тот, который нужен конкретно для новейшей странички.
Таковой подход дозволяет нам ускорять загрузку при первом заходе юзера на страничку не загружать ему излишние ресурсы.
Устраните ресурсы, блокирующие отображение
На этот параметр влияет время исполнения JS и CSS и то, как они подключаются на страничку. В идеале весь JS обязан подключаться асинхронно, но не везде это реально сделать. Да и с CSS необходимо быть осмотрительнее, а то получится, что весь CSS грузится асинхронно, тогда и юзер во время загрузки будет созидать «голую» HTML-страницу без дизайна. А «расстановка» всех частей на свои места произойдет лишь опосля того, как загрузится CSS.
Кстати, при таком подходе будет происходить сдвиг макета, о котором написано ниже. Как разов для этого необходимо в сам HTML включить критический CSS, другими словами главной, чтоб юзер в 1-ые секунды видел хоть как-то оформленную страничку, а позже подключать теснее остальной CSS. Но не на каждом проекте это вероятно из-за исходной архитектуры CSS-кода. Здесь или рефакторить (что время от времени по медли может занять даже больше медли, чем его первоначальное написание) , или не трогать.
Убавление воздействия постороннего кода
Здесь все просто. Традиционно этот параметр завышен, когда на сайт внедрено великое количество разнородных посторониих скриптов, таковых как Яндекс.Метрика и Google Analytics. Потому чрезвычайно главно загружать их так, чтоб они не блокировали главной поток исполнения рендеринга.
К примеру, Яндекс.Метрика в последнем обновлении выкатила «асинхронность» счетчика по умолчанию. Иные наружные скрипты можнож подключать, используя атрибуты async или defer.
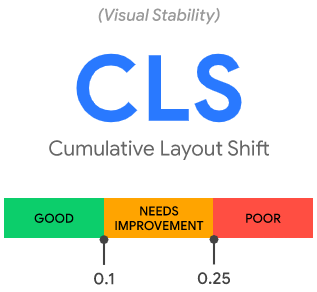
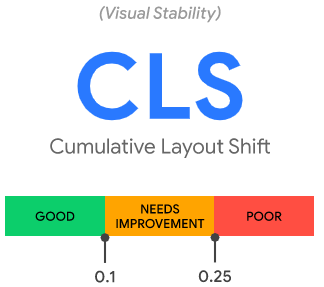
Cumulative Layout Shift (CLS)
CLS – показатель стабильности макета, или, по-другому, «накопительный сдвиг макета».

Как это приблизительно выглядит https://www.webit.ru/images/layout-instability2.mp4 .
На видео юзер желает надавить «Нет», но макет двигается и клик приходится на «Да, выслать мой заказ». Далее можнож следить многократное нажатие на клавишу отмены:) .
Другими словами мы находимся на сайте, но с загрузкой сайта контент отчасти сдвигается. CLS измеряет общую сумму всех личных оценок сдвига макета для каждого неожиданного сдвига макета, который происходит в течение всего срока загрузки странички.
Сдвиг макета происходит каждый разов, когда видимый элемент изменяет свое положение от 1-го визуализируемого кадра к иному. Превосходным CLS будет считаться показатель не выше 0,1 для 75% юзеров сайта.
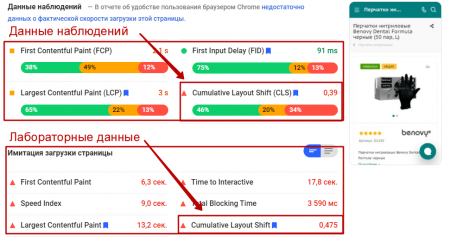
CLS можнож измерить как в полевых критериях, так и лабораторных. К примеру для странички карточки продукта на нашем исследуемом сайте https://alliancesales.ru/catalog/perchatki/perchatki_nitrilovye/perchatki_nitrilovye_benovy_dental_formula_chernye_50_par_up/ сдвиг макета для мобильных устройств:
Средний показатель для «полевых» данных сочиняет 0,39. Лишь для 46% юзеров CLS меньше чем 0,1.
Лабораторные данные демонстрируют CLS 0,475, другими словами происходит сдвиг макета на величину, которая не входит в рекомендуемые характеристики.
Как улучшить CLS
Для большинства веб-сайтов вы сможете недопустить всех неожиданных сдвигов в макете, придерживаясь нескольких принципов:
- Непрерывно включайте атрибуты размера в свои изображения и видеоэлементы или другим образом резервируйте нужное место. Таковой подход дает гарантию, что браузер сумеет выделить верный размер места в документе во время загрузки изображения.
- Никогда не вставляйте контент поверх имеющегося контента, не считая как в ответ на взаимодействие юзера.
- Анимируйте переходы таковым образом, чтоб обеспечить контекст и непрерывность от состояния к состоянию.
Доскональные сведения о том, как улучшить CLS можнож прочитать в руководстве по оптимизации.
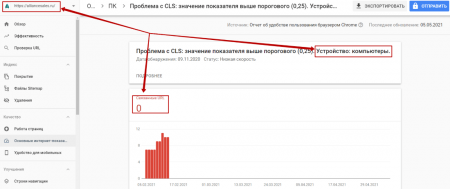
Google Search Console ( требуется авторизация. Это дотрагивается лишь тех страничек, где довольно «полевых данных». Ежели «полевых» данных нет, также в GSC нет никаких ошибок, то стоит без помощи других дополнительно проверить главные типы страничек через Google Page Speed для оценки лабораторных данных показателя CLS.
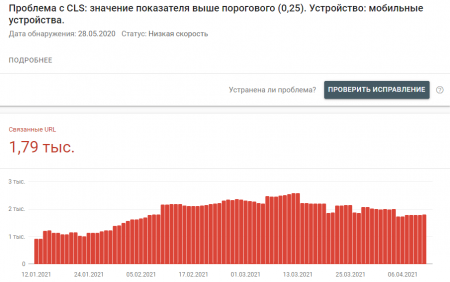
На образце сайта https://tomdom.ru:
Стоит отметить, что почти непрерывно сдвиг макета происходит шаблонными элементами. Другими словами исправление заморочек для одной странички может также поправить трудности для множества иных.
На текущий момент неувязка наблюдается лишь на мобильных устройствах. На ПК проблемных URL не найдено:
Подсказываю, что показатель ужаснее, чем 0,25, считается нехорошим. Желанно достигнуть показателя ниже 0,1.

Из перечня страничек, которые содержит в себе отчет в Google Search Console, необходимо выбрать главные шаблонные странички с наихудшими показателями. Вернемся к нашей странице https://alliancesales.ru/catalog/perchatki/perchatki_nitrilovye/perchatki_nitrilovye_benovy_dental_formula_chernye_50_par_up/.
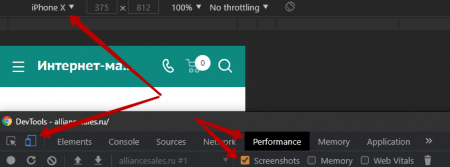
В инспекторе браузера Google Chrome (клавиша F12) необходимо перейти на вкладку Performance, включить Screenshots, переключиться в мобильные устройства (к примеру iPhone X) .
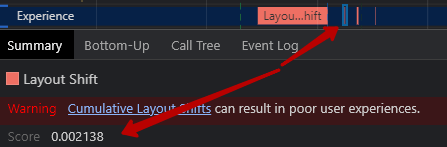
Опосля чего же запустить проверку Ctrl Shift E (в Windows) . Мы получим картину:
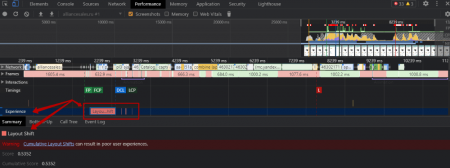
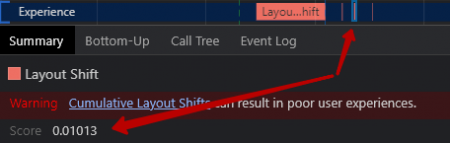
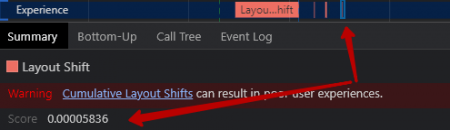
Нас интересует раздел Experience. В нем содержится 4 блока, которые разговаривают нам, что сдвиг макета происходил четыре раза. При исследовании 3-х заключительных блоков, сдвиг макета был соответственно на: 0,021, 0,01 и 0,00005 – это чрезвычайно маленький показатель, и на сходственные малые сдвиги можнож не обращать внимание (подсказываю, наша задачка чтоб сдвиг макета был ниже 0,25 и желанно ниже 0,1) .

Главно! Здесь действует накопительная система. Другими словами в расчет берется СУММАРНОЕ значение всех сдвигов.
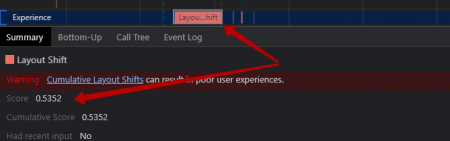
При просмотре первого блока сдвиг макета составил 0,5352.
Итого, главной сдвиг макета пришелся на 1-ый блок.
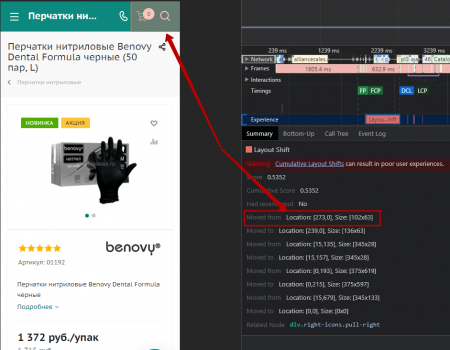
Попытаемся понять, где конкретно происходит сдвиг макета.
При наведении на подходящие строчки «Moved from/to» у нас происходит подсветка элемента, который сместился.
Зрительно сдвиг макета смотрится так https://www.webit.ru/images/EQ4C7FfpIT.gif. Другими словами вышло смещение макета вниз.
Рекомендации
Необходимо скорректировать макет сайта таковым образом, чтоб контент загружался теснее конкретно на ожидаемом месте, без смещения.
P. S. Ежели копать далее, то можнож разобраться, что конкретно сдвинуло наш макет. Начать можнож со связанного узла (выше на скрине есть Related Node) . В нашем случае подгрузилась иконка корзины, из-за чего же произошел сдвиг иконки мобильного телефона. Иные сдвиги можнож также отследить и разобраться, что конкретно воздействовало на сдвиг того или другого элемента.
В данном случае необходимо зарезервировать место под иконку корзины таковым образом, чтоб иконка мобильного телефона загружалась сходу в нужном месте, без сдвига.
Выводы
Характеристики Web Vitals непременно главные, но, как было указано сначала нашей статьи, на нынешний день всего около 20% страничек подходят рекомендуемым показателям. Потому сначала необходимо оценить размер текущих заморочек на сайте и ступень их воздействия на ранжирование проекта.
При устранении ошибок стоит направить внимание на характеристики с великий частей юзеров в красноватой зоне для полевых данных. А в качестве решений избирать те способы, которые сходу затронут наибольшее количество страничек на сайте с привлечением малых ресурсов программистов и верстальщиков.
Статьи


































Комментариев 0