Что SEO-специалисты обязаны знать о SPA-сайтах | Статьи SEOnews

1. Что такое SPA-сайты
SPA (single page application) – одностраничное прибавление. Из наименования понятно, что это сайт, состоящий из 1 странички – index.html.
Образцы страничек на SPA:
- https://www.mvideo.ru/,
- https://www.utkonos.ru/,
- https://www.freelancer.com/,
- https://www.ozon.ru/,
- https://www.delivery-club.ru.
Чтоб понять, чем различается SPA от обыденного сайта, необходимо поглядеть на то, как они работают в сопоставлении.
На обыкновенном сайте юзер получает HTML-разметку с сервера, она оформляется с поддержкою стилей из приобретенных CSS-файлов, а потом накладываются JS-скрипты которые «оживляют» интерактивные доли сайта. При переходе на иную страничку с сервера опять выходит HTML и всё происходит поновой. Это ежели совершенно упростить то, как работает обыденный сайт.
Принцип работы классического SPA немножко различается. При первичном посещении сайта юзер не получает никакой HTML-разметки, заместо этого он получает один или несколько JS-файлов, которые теснее содержат в себе весь нужный HTML и время от времени CSS код. Параллельно с сиим делается запрос к серверу, чтоб получить динамические данные (контент) .
Опосля того как файлы получены, javascript сформировывает HTML-разметку прямо в браузере юзера и прикладывает нужный CSS для дизайна. Конкретно потому ежели открыть начальный код классического SPA, вы не увидите там ничего не считая подключения JS и время от времени CSS файлов, потому что весь HTML, который пригодится юзеру, теснее лежит снутри JS-файлов.
К примеру:
Самая занимательная мистика происходит при переходе на иную страничку сайта. Потому что роутинг (навигация и маршрутизация) исполняются в браузере юзера, то не надо опять получать какие-либо файлы с сервера, ведь все нужное мы теснее получили, а означает можнож моментально показать всю статическую часть сайта и просто дождаться, пока с сервера нам поступит динамический контент (тексты, изображения) .
Таковой подход сильно ускоряет переходы меж страничками, и из-за этого юзер может применять сайт, не дожидаясь момента, когда сервер сформирует HTML и даст его, потому что здесь этого шага просто нет. При этом создатели SPA отправь еще далее и научили JS-код подгружать иные нужные JS-файлы конкретно тогда, когда они необходимы, но не сходу все. Окрестили таковой процесс lazy-loading.
К раскаянию, классическое SPA не чрезвычайно полезно, ежели вы желаете продвигать сайт, потому что далековато не многие поисковые боты выучились верно интерпретировать JS-код, чтоб регистрировать его. По умолчанию боты видят SPA практически порожним HTML-файлом, в каком нет ничего, не считая подключения файлов. Но и здесь создатели отыскали выход. Величается он «пререндеринг».
2. Какие SPA-сайты бывают
Есть разные фреймворки для разработки SPA-приложений. Самые знаменитые:
- Angular
- React (библиотека)
- Vue
- Ember и другие.
Фреймворк – это программное обеспечение, которое упрощает и ускоряет разработку проекта. Фреймворк диктует верховодила разработки программного продукта и построения его архитектуры, задавая некоторый «каркас», который необходимо будет расширять и изменять сообразно указанным требованиям.
Далее будем осматривать SPA-сайты на фреймворке Angular.
3. Как найти, что сайт является SPA на Angular
Для этого необходимо будет открыть консоль разраба во вкладке с исследуемым сайтом (ctrl shift i) .
Консоль разраба в браузере Яндекс
Для исследования SPA-сайта потребуются вкладки:
- Network,
- Elements.
Существует несколько способов найти, что сайт построен с поддержкою фреймворка Angular.
- По коду
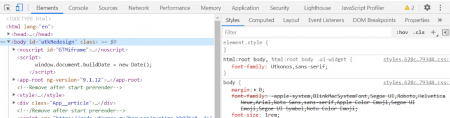
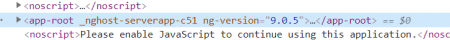
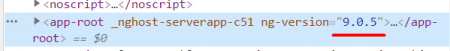
В начальном коде странички (ctrl shift i) во вкладке Elements находится тег с атрибутом ng-version.
Данный тег добавляется самим Ангуляром при компиляции прибавления и показывает на версию фреймворка. Сейчас заключительней версией Angular является версия 11.
- Бандлы (файлы js)
Bundling – соединение всех файлов JS-приложения в несколько великих с целью минимизации количества запросов к серверу.
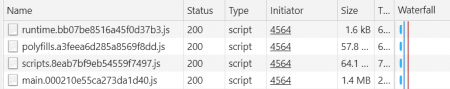
Во вкладке Network загружаются JS-скрипты: main.js, runtime.js, scripts.js, polyfills.js. Наименования главных бандлов не изменяются в Angular. (Тем не наименее, не стоит забывать, что в иных фреймворках создатели сами могут задать подобные наименования файлов) .
Главно! Ежели в заглавиях JS-файлов нет хэш-кода (main.*.js, где * – случайный набор букв и цифр, которые указывают на внедрение прод-билд) , то на сайте не употребляется AOT-компиляция (про AOT-компиляцию читайте в разделе «На что направить внимание в консоли разраба?») .
- С поддержкою плагина браузера, дозволяющего найти CMS, фреймворк, язык программирования и другие.
К примеру, Wappalyzer.
4. На что направить внимание в консоли разработчика
Для улучшения производительности SPA-приложения разраб может применить несколько способов оптимизации, которые можнож проверить в консоли:
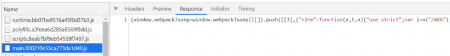
- Минификация (Minification) – это удаление из кода порожних строк, комментариев, неиспользованного кода (tree shaking – встряхивание дерева) . Из-за этого убавляется размер бандлов. В минифицированном файле будет 1–2 строчки, тогда как в неминифицированном – много.
Минифицированный бандл main.js
- Аглификация (Uglify) – это подмена длинноватых заглавий частей (способов, переменных и другие.) на краткие, при всем этом размер файла будет меньше. Традиционно, употребляется совместно с минификацией.
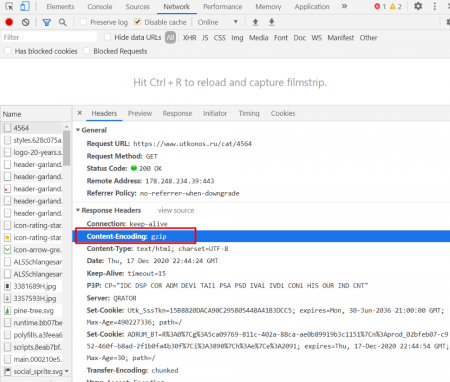
- Сжатие. Сжатие ответов является обычной практикой убавления используемого трафика для загрузки прибавления. Указав заголовок Accept-Encoding в запросе, браузер разговаривает серверу, какие способы сжатия он поддерживает на клиентском компе. В свою очередь, сервер в заголовке ответа устанавливает значение для Content-Encoding, чтоб сказать браузеру, какой метод сжатия был использован.
Для проверки необходимо поглядеть заглавия ответа (Response headers) – есть ли Content-Encoding и какое значение содержит (к примеру, gzip) .
Кроме этого, можнож проверить, как реализована архивация – для всех файлов или лишь для томных. Легкие респонсы (по 1–2 КБ) не обязаны архивироваться, т.к. распаковка занимает время. Соблюдение данной советы не чрезвычайно критично, т.к. не дает ощутимый прирост по производительности.
- AOT (в ангуляре) – ahead of time – подготовительная компиляция – при переходе по урлу какие-то куски кода сформированы заблаговременно. Это дает ощутимый прирост в скорости загрузки сайта. Есть еще JIT-компиляция (Just in time – компиляция прямо в браузере) .
Производительность SPA-приложения зависит от размера передаваемой инфы. Конкретно потому из года в год Angular от версии к версии дерётся за убавление размера бандлов (js-файлов) .
При JIT-компиляции в бандлы кладется compiler, который, во-1-х, занимает доп место, а во-2-х, отбирает ресурсы клиента на компиляцию шаблонов (html-кода) . При AOT-компиляции HTML переводится в JS функции, а compiler не врубается в бандлы. Таковым образом размер бандла убавляется, а скорость компиляции шаблонов возрастает, т.к. теснее проделана подготовительная компиляция.
- Lazyloading модули. Эта разработка дозволяет прибавлению грузиться кусками, но не единичным js-ником загружать весь сайт. Проверить, есть ли lazyloading можнож при переходах по сайту с открытой консолью разраба (вкладка Network) . Ежели грузятся доп файлы JS, то lazyloading находится. Ангуляр советует разбивать JS на куски и грузить их лишь тогда, когда юзер к ним обращается.
Структуру SPA-проекта можнож представить в виде дерева: от ствола идут множество ветвей (модулей) . Каждый модуль обязан подгружаться по мере применения. В случае, когда грузится все дерево полностью, скорость начальной загрузки сайта падает, что плохо сказывается на всех метриках.
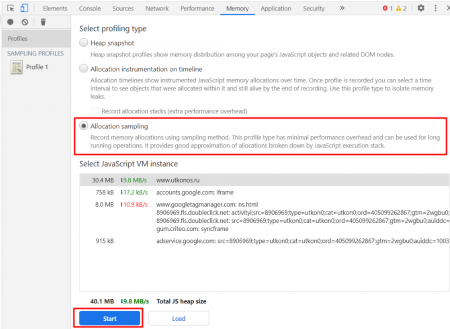
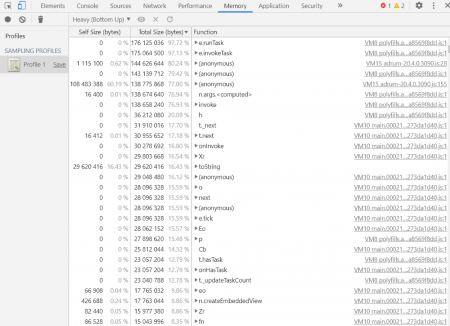
- Утечки памяти: подписки (subscribe) , способы. Составляющие прибавления общаются меж собой через подписки. Некие создатели запамятывают вычищать за собой подписки, и они нагружают память клиента. Подписки обязаны очищаться. Оставленные подписки влияют на загрузку и скорость прибавления во время работы с ним (при переходах по страничкам прибавление просит много памяти устройства и грузится ощутимо длиннее) . Проверить можнож во вкладке Memory в консоли, используя запись профиля Allocation Sampling:
Опосля начала записи необходимо переходить по страничкам сайта с открытой консолью разраба. Не непременно делать это длинно. Опосля остановки записи будет сформирован лог:
Столбец Total Size информирует о передаваемых данных на клиент. На скриншоте видно, что некие функции сайта передали ОЧЕНЬ много данных, которые забивают оперативную память устройства. Таковым образом, на мобильных устройствах длительное внедрение сайта может приводить к дилеммам с производительностью.
- Версия Angular – с девятой версии разработка Ivy включена по умолчанию. Ivy – разработка по компиляции и рендерингу. Является прорывной технологией, т.к. в неких вариантах дозволяет уменьшить размеры бандлов до 40%, что позитивно сказывается на начальной загрузке сайта.
Проверить версию Angular в консоли разраба можнож по значению параметра ng-version:
Ежели указана версия 8, то можнож спросить у разрабов, включена ли разработка Ivy.
- URL routing. Любая страничка сайта обязана иметь собственный URL-адрес (routing) . По данному URL обязана формироваться конкретная страничка с нужным контентом. Главно проверить, формируются ли отдельные URL для страничек: корзина, фильтрации по товарам, сортировки, результаты поиска по сайту и другие.
При всем этом на SPA-сайтах есть модули, которые не обязаны иметь собственный routing, к примеру, модальные окна форм, вкладки.
5. Пререндеринг
Что это и для чего же?
Рендеринг – это генерация статичных страничек, которые содержат DOM (Document Object Model – дерево тегов HTML) .
Пререндеринг – это сформированные куски DOM или всей странички полностью на стороне сервера.
Превосходства:
- ускоряет отрисовку странички на клиенте, т.к. юзеру отправляется теснее заблаговременно сформированный ответ (response) ;
- не просит доп запросов к серверу;
- уменьшает время до интерактивности странички;
- формирует страничку для индексации роботами поисковых систем.
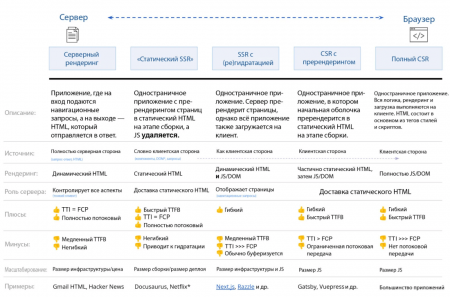
Какой посещает?
Рендеринг документа (построение DOM) может происходить на сервере (SSR – server Side Rendering) и на клиенте (Client Side Rendering) , т.е. в браузере.
https://developers.google.com/web/updates/2019/02/rendering-on-the-web
Для SEO нас интересует вариант SSR, при котором странички на сервере теснее сформированы заблаговременно в HTML-копии и отдаются ботам поисковых систем чрезвычайно живо. Таковым образом, при обращении бота (определяется по user-агенту) к серверу, response по подходящему запросу (URL) теснее готов заблаговременно. Это дозволит убыстрить первоначальную загрузку странички и уменьшить время ответа сервера.
Варианта SSR, при котором HTML-копия формируется на сервере при запросе, лучше избегать, т.к. в данном случае время ответа сервера будет великое (серверу необходимо время на рендеринг HTML-страницы) . Но при статическом SSR главно поддерживать актуальность сохраненных HTML-копий страничек на сервере.
У Angular пререндеринг для SEO на стороне сервера реализован с поддержкою технологии Universal. Уточнить, как у прибавления реализован SSR, можнож у разрабов.
Как проверить, есть ли рендеринг на стороне сервера
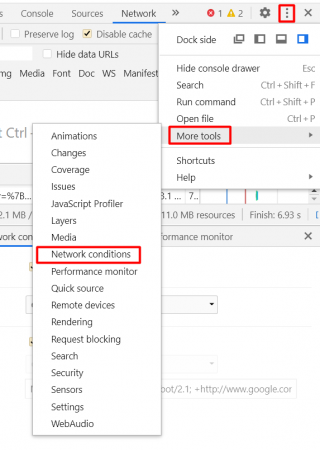
Можнож пользоваться консолью разраба:
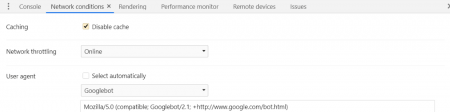
1. Открыть вкладку Network conditions. Она находится в доп функциях (More tools) .
2. Выбрать User-agent Googlebot.
3. Указать галочку Disable Cache (пренебрегать кеш) .
4. Обновить страничку.
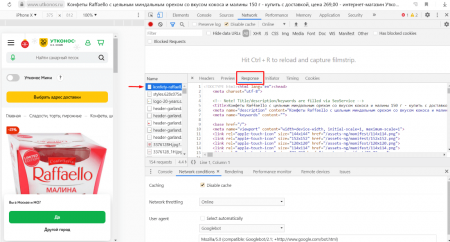
5. Проверить содержимое вкладки Response у исследуемой странички:
На что направить внимание
1. Не многие элементы странички могут быть включены в рендеринг статичной копии HTML. Для проверки наличия элемента странички в копии для ботов поисковых систем можнож применять поиск Ctrl F, сравнивания содержимое Response под ботом и вкладки Elements (отрендеренной странички браузером) .
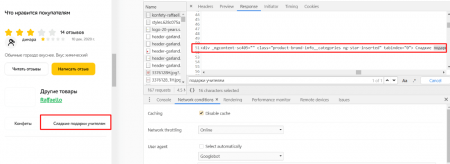
2. Верстка неких частей может различаться от воссоздаваемых с ими событий. К примеру, элемент быть может кликабельным и перенаправлять юзера на иную страничку, но в HTML-копии не будет указан тег < a >:
На скриншоте пример, где ссылка из карточки продукта в SSR-копии для гуглбота выводится тегом < div >.
3. В коде HTML-копии могут выводиться излишние элементы. Для проверки кода можнож скопировать содержимое Response и проанализировать в блокноте.
6. Настройка счетчиков аналитики
На одностраничных сайтах код счетчиков аналитики загружается лишь 1 разов, а все другие переходы юзеров по страничкам сайта не обрабатываются, т.к. подгрузка контента происходит динамически.
Для SPA-сайтов требуется установка и настройка особых счетчиков. Хелпы:
- https://developers.google.com/analytics/devguides/collection/analyticsjs/single-page-applications?hl=ru
- https://yandex.ru/support/metrica/code/counter-spa-setup.html
Проверить корректность данных в счетчиках аналитики можнож (чрезвычайно предположительно) по статистике вебмастеров (Яндекс.Вебмастер – Статистика запросов в поисковике) , сопоставляя с данными счетчиков:
- данные Яндекс.Вебмастер;
- данные Яндекс.Метрики;
- данные Google Analitycs для Яндекс (сеансы) .
Ежели имется разница наиболее чем в 30% меж Метрикой, GA и Вебмастером, то, вероятно, счетчики настроены некорректно, и часть визитов не фиксируется или попадает в иной источник.
Статьи














Комментариев 0