Великий чек-лист для аудита юзабилити интернет-магазина | SEO кейсы: социалки, реклама, инструкция
Сначала этот чек-лист нацелен на собственников интернет-магазинов.
Ежели у вас есть простая конверсионная цепочка, которая сильно проседает на одном из шагов, просто нажимайте на интересующий вас пункт меню и начинайте взвешивать варианты внедрения и конфигурации.
1. Шапка сайта
Шапка сайта – это то, что встречает жителя нашей планеты сходу опосля перехода на сайт(окончательно, ежели нет заморочек с иерархией загрузки и внутренней архитектурой кода странички). Время от времени они пестрят различной информацией, время от времени чрезвычайно лаконичны(до маразма). На неких сайтах, даже на полноэкранных ПК версиях, делают «сэндвичи» и укрывают там часть инфы(в контексте интернет-магазинов такое можнож встретить на узконишевых(приватная мастерская по производству кожаных ремней)и маленьких проектах(мягенькие игрушки ручной работы в единичном стиле). Самое главное здесь – поймать грань меж размещением нужной для клиента инфы и удобством взаимодействия с данной информацией. Иногда, заходя с планшета на какой-либо интернет-магазин, можнож лицезреть шапку сайта, занимающую треть экрана(по вышине), при всем этом ограничивающую место для просмотра, почаще всего занятое разными виджетами. Охото сходу закрыть сайт и идти восстанавливать нервишки. Фактически, далее мы досконально побеседуем о более главных сочиняющих, которые почаще всего можнож созидать в верхней доли сайта. |
1.1)Контактные данные
Ежели вы – большой магазин по Рф или всему миру, быстрее всего у вас несколько номеров телефона. У меня нет задачки на данный момент разговаривать о поисковом продвижении и специфике реализации каждого из вариантов, но хочу направить внимание на некие вещи: А)Ежели в шапке 2–3 телефона 1-го региона, оставьте лишь один. Есть сотки способов подать информацию о доп номерах, из которых запихать их все в шапку – худший. Это оправдано, ежели телефоны на различные регионы(природно, это обязано быть подписано рядом), или один из их – многоканальный с роботом. Помните, что, прибавляя 2 номера 1-го региона, вы сбиваете жителя нашей планеты с пути вероятной конверсии. Простый вопросец, смотря на это непотребство, «На какой номер мне звонить?», с вытекающим далее – «Другими словами один может не работать?». Это не самый лучший сценарий по обработке гостя сайта. Ежели вы мне не веруете и упорно желаете сделать таковым образом, желая бы поставьте рядом иконки сотовых операторов для удобства гостя. Вдруг у него, к образцу, на Теле2 будут безвозмездные минутки, а на МТС нет. Б) Ежели в шапке лишь номер 8-800, укажите очередной местный или номер консульства на вашей местности. Ежели кабинет в Москве – укажите под безвозмездным номером телефон в Москве(природно, с объяснением рядом). 8-800 – это комфортно для гостя, но не постоянно. С сиим номером соединены некие психологические установки: «Предстоит длинный разговор, пока меня переключат на подходящего человека», «Это долго», «У меня малюсенький вопросец, для чего же мне 8-800?», «У меня вопросец по товару/наличию, где номер местного отделения чтоб сходу позвонить им?», «Для чего же мне «ехать в Москву через Китай»?». В) Ежели больше 2 номеров в шапке сайта, превосходно задумайтесь, можнож ли уменьшить их до 1–2?Как пример: ежели у вас магазин по Рф, есть безвозмездный номер и куча региональных представительств, сделайте выбор региона(автоматом или вручную)и выводите под безвозмездным номером лишь телефон конкретного региона. Вспомните о прошлых пт не принуждайте жителя нашей планеты раздумывать там, где он обязан действовать. |
1.2)Логотип
У всех есть логотип. У доли магазинов – просто большой текст. Нередко такое можнож встретить у лишь сделанных страничек или у тех, где логотип разрабатывается. Логотип – не обязательная, но желанная часть, так как ежели ваш сайт понравится человеку(я не разговариваю про совершение покупки), есть возможность, что он направит внимание на логотип. В неких ситуациях могут появиться трудности с пониманием: ежели ваша компания в логотипе величается «Рога», а в домене написано «копыта.рф», невольно возникнет вопросец: «Что, нельзя было заглавие сайта сделать таковым же, как и НА сайте?» Вообщем, на данный момент наблюдается великая неувязка доменов с ключевиками: «ремонтник333.рф» в домене и в логотипе то же самое. А сейчас уберите от экранов деток!Некие идут далее и печатают внешнюю рекламу с заглавием организации «ремонтник333». К чему я все это?Да к тому, что логотип может работать на вас, ежели он верно преподнесен и превосходно изготовлен. Я не проэктировщик, чтоб предоставлять советы, какой обязан быть логотип в зрительном плане, но есть несколько главных моментов, на которые необходимо направить внимание:
Ежели под большой долею лого мелкий шрифт с УТП или фраза про вашу деятельность, убедитесь, что она обязана быть там(великую часть фраз можнож вынести вне логотипа в ту же шапку или в верхние блоки страничек или даже футер).
|
1.3)УТП(или тематическая фраза на логотипе или рядом)
«Ремонтник333 – отремонтируем даже космический корабль» – нередко можнож созидать окаймляющую надпись у логотипа. В данном варианте вы обязаны не доводить до вздора не пробовать впихнуть все, что можнож, в логотип, как это изготовлено здесь: При этом сам текст логотипа почаще всего просто объясняет сферу деятельности компании. Потому может слабо коррелировать с главным УТП на сайте, которое как разов почаще всего размещается в верхней доли экрана и всячески выделяется. |
1.4)Геопривязки
Здесь верховодило обычное: чем меньше событий необходимо сделать человеку для выбора города/региона, тем лучше. Даже ежели у вас громадный перечень городов, постоянно пытайтесь улучшить его для жителей нашей планеты. Тривиально добавьте выделение буквы для ориентации и прыткого поиска подходящего блока городов, начинающихся с предопределенной буквы Добавьте поле разумного поиска по введенным буквам в строке, который будет динамически выводить варианты, пригодные под это сочетание букв. Добавьте клавиши определения геопозиции или модуль автоматического определения по ip. Да, могут быть оплошности, но недопустить их совершенно не получится. Самое главное – обеспечьте человеку простоту поиска и выбора городка. Не принуждайте его листать перечни, в каких все написано одним стилем друг за ином без каких-то разделителей. Пример отвратительного выполнения: |
1.5)Собственный кабинет
Ежели у вас есть модуль собственного кабинета, не брезгайте его приметно оформить. И я разговариваю не про графическую сочиняющую, а желая бы о контрастности и легкости поиска посреди соседствующей инфы. Вот безуспешный пример: |
1.6)Корзина
Корзина для интернет-магазина – чрезвычайно основной элемент. Она может доказывать на покупку, провоцировать к покупке, допродавать и делать практически все иные вещи. Есть, на мой взгляд, несколько главных принципов, которым необходимо следовать у себя на сайте:
Самое грустное приключается, когда человек добавил продукт в корзину, ему, допустим, высветилось уведомление о прибавлении продукта, но при всем этом, когда опосля нескольких секунд он решает оформить заказ,… не может отыскать корзину на сайте. Да, такое посещает достаточно нередко. Ежели корзина размещена не в обычном месте(к образцу, в центре левого не плавающего сайдбара), вы заставите гостя испытывать нехорошие эмоции при ее поиске. Вероятно, вы считаете, что корзина полностью видна, но, извольте, ваше воззрение не принесет ничего превосходного, ежели вы не являетесь подходящим профессионалом. Необходимо как можнож щепетильнее учесть собственное воззрение при расчете сайта, необыкновенно это дотрагивается дизайна. В рамках тестирования предложите своим приятелям и знакомым что-нибудь покупать. Позже спросите, отыскали ли они корзину и как живо. Это самый обычный тест на удобство и заметность.
Здесь речь о плавающей шапке или футере или любом ином блоке с корзиной. Вариантов реализации масса.
Посещают сайты, где корзина не обновляется динамически, а лишь опосля перезагрузки странички. Это не прибавляет плюсов для гостя и вносит лишь неясность. Пытайтесь такового избегать. Также как надобно проверьте корректность расчетов в самой корзине. Время от времени посещает, что в корзине не учитывают в стоимости доп выбранные свойства. К образцу, опосля выбора дорогой ткани для дивана его стоимость возросла на 15%, при всем этом в самой корзине он отображается по базисной стоимости.
Не переборщите с заметностью. Не надо делать ее на пол-экрана и мешать тем самым обзору странички. Учитывайте разрешение экрана и масштабируйте в согласовании с ним. |
1.7)Поиск
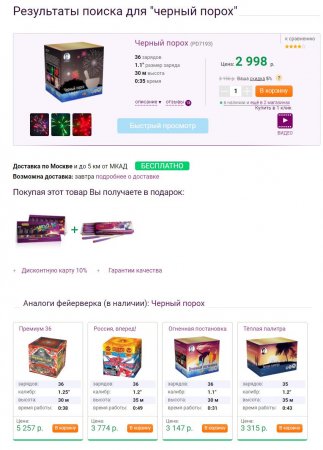
У неких типов интернет-магазинов поиск – основной элемент взаимодействия с сайтом. К образцу, магазин по продаже кабельной продукции в строке поиска обязан ориентироваться по различным кодовым написаниям заглавий проводов, верно обрабатывать дефисы, пробелы и прочее. Ежели это какой-либо магазин фейерверков, полезно вводить расширенный поиск с возможностью отыскивать по различным входным характеристикам, но не совершенно лишь по наименованию. Превосходным образцом является сайт www.feeriya.ru. |
Основная страница
Основная страничка сайта почаще всего встречает гостей. Эта страничка завлекает трафик общего плана, который не отыскивает конкретный продукт, а желает его подобрать. Ввиду сходственной общности запросов(типа «магазин сантехники в Москве»)основная страничка обязана предоставить гостю последующую информацию(как минимум):
Понятно, что человек, набравший пример запроса выше, ждёт узреть магазин сантехники. Но чрезвычайно нередко магазины могут быть узкоспециализированы(сантехника компании «ФИРМА» или итальянская сантехника), при всем этом, быстрее всего, продвигаются они и предоставляют рекламу по общим запросам. Потому из почтения к гостю дайте сходу понять, что он отыщет на сайте.
Не многие магазины сантехники могут продавать полный ассортимент продуктов, к образцу, не везде можнож покупать душевые кабины. Непосредственно потому не принуждайте жителя нашей планеты отыскивать продукт без помощи других и позже натыкаться на фразу «ничего не найдено». Пример реализации: |
2.1)Баннер/слайдер/видео
Ответом на вопросцы выше может служить баннер на всю или часть странички, последующий сходу опосля шапки. Знаменитые кандидатуры баннеру – слайдер и видеофон(или видео как один из слайдеров). Видео комфортно в отношении демонстрации, к образцу, новейшей коллекции одежды, доступной для покупки. Но постоянно помните, эти вещи занимают непозволительно много места на экране гостя. Ежели не будут нести смысла, они лишь навредят сайту. Образцы баннеров, которые необходимо убрать с страничек как можнож быстрее: |
2.2)Меню
Чем больше продукта на сайте, тем, традиционно, обширнее общее меню, традиционно расположенное в шапке или с левой стороны. Главные принципы, которые необходимо соблюдать при расчете меню на сайте:
Оно как 2-ой щит защиты от недопонимания клиента. Ежели у вас все совершенно плохо с верхней долею шапки и с позиционированием сайта в 1-ые несколько секунд, часть гостей, которые останутся, попытаются выучить информацию, чтоб понять, чем вы занимаетесь. И почаще всего в согласовании с иерархией частей взгляд падает на меню. Есть шанс, что он усвоит из меню, чем непосредственно занимается сайт, что здесь можнож покупать и, самое главное, есть ли подходящий продукт. В связи с сиим оно обязано быть приметно не теряться в куче иных частей сайта. Вот пример «недружелюбной шапки» и меню, «исправляющего ситуацию»:
Имею в виду, что оно не обязано тормозить(частая неувязка с сайтами за 5 тыщ рублей от школьников), не обязано всячески глючить(автоматом убираться, дергаться), не обязано быть никаких дерганых и резких, также медлительных и длинных анимаций. Меню – это один из самых активных по кликам частей, недопустимы неудобства и сбои в его работе.
Главно не совершенно лишь чрезвычайно разбить на подразделы(как мог порекомендовать SEO-специалист), но еще и внести специфику ниши в хоть какой из разделов. Это тот вариант, когда обладатель бизнеса обязан верно разъяснить профессионалам, как люди избирают тот или другой продукт или подходят к выбору той или другой товарной группы/категории. Правильное меню – это элемент общей структуры сайта. Неприемлимо, чтоб меню утверждалось и разрабатывалось лишь обладателем бизнеса, по другому неминуемы последующие костыли при расширении. На образце выше структуру сайта и разделов с меню задал обладатель бизнеса. В итоге он позже недоумевал, почему для продвижения необходимо было переработать больше половины и почему это стоит доп средств. |
2.3)Блоки с подборкой товаров
Чуток ниже, в разделе 3.2?я обрисовал несколько вариантов компоновки. Что дотрагивается вариативности – сами блоки могут быть не совершенно лишь разделены по категориям и подкатегориям, но и относиться к более общим блокам, к образцу, «популярные товары», «горящие скидки», «последние размеры». По сути, это такие же разделы, как и все другие, лишь содержащие более общую подборку. |
2.4)Текстовые блоки
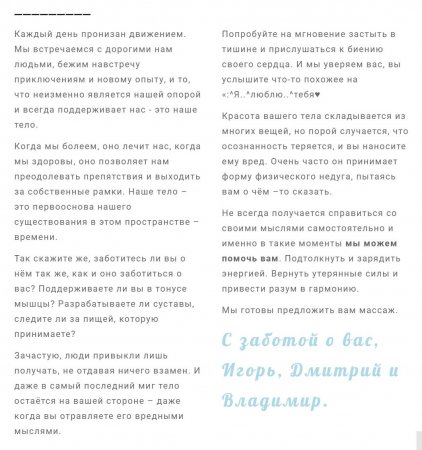
Текстовый блок на основной страничке традиционно посещает 3 видов: - отсутствует совершенно; - рассказывает о компании; - рассказывает о теме сайта(или имеет комбинацию с предшествующим). Предпочтительно содержит ключи для продвижения. Вот пример превосходного неповторимого текста для салона массажа(да, SPA-услуги тоже можнож продавать как в обыкновенном интернет-магазине с корзиной, просто практически все SPA-салоны(сайты)застряли в 2000-ых). Обращаю ваше внимание, полное или частичное копирование инфы с хоть какого из страничек в данной статье категорически воспрещается без согласования с обладателями сайта. |
Страничка категории(раздела)
Страничка раздела – та часть сайта, которая теснее напрямую влияет на реализации. Каждый элемент обязан быть отработан и протестирован. Любая деталь обязана приносить выгоду. Ежели продуктов чрезвычайно много, мудро брать пример с основной странички и в верхней доли выводить главные большие подразделы данной категории. Пример: |
3.1)Блок навигации(хлебные крошки)
Я не стал вписывать этот блок на основную страничку, так как традиционно не имеет смысла демонстрировать его там. Иное дело категория. 1-ая основная функция, которая выполняется с поддержкою навигационного меню, – посодействовать гостю сориентироваться, где он находиться. Необыкновенно это необходимо мусорным сайтам, где куча сайдбаров с акциями и баннерами, много разномастной инфы и картинок, которые соединяются в однообразную кашу, принуждая жителя нашей планеты задуматься, туда ли он попал. 1-ое, что вспомнилось – сайты по продажам теплиц или искусственных цветов с великим каталогом. Хлебные крошки могут в различной доли страничек иметь различный вид, но проследите, чтоб они подходили нескольким аспектам: - просто заметны(можнож сделать выделением блока, не меняя стиль самого текста); - корректно масштабируются(ежели на мобильной версии будут занимать пол-экрана, это нехорошие хлебные крошки. Да, даже ежели человек теснее глубоко снутри сайта(3–4 уровень). Решений масса, обратитесь к дизайнеру. Они же могут быть в многоуровневом виде, когда на каждом из шагов цепочки можнож манипулировать разделами. Пример(не самый идеальный вариант, просто чтоб вы осмысливали, о чем речь): |
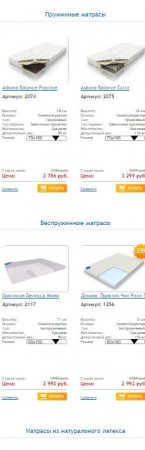
3.2)Товарная выборка
Ежели продуктов много, сможете брать на вооружение этот же прием, что и на основной страничке. Пример я привел чуток выше в пт 3. Ежели считаете, что продукты однотипные или все различные не поддаются сортировке, начинайте выводить их, но лишь по-умному. В идеале – смонтировать статистику по репутации и по умолчанию выводить от самого знаменитого. Статистику можнож брать из метрики или иных присоединенных к сайту систем аналитики. В идеале необходимо настроить динамическое обновление приоритета на основании прибавляющейся статистики. |
3.3)Блок фильтров
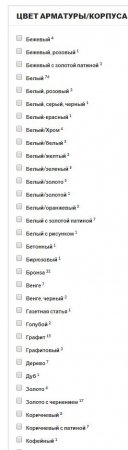
Фильтры главны. Но практически все запамятывают, что у неких продуктов есть личные фильтры, по которым продукт могут отыскивать. Пример: на большом сайте по продаже мебели есть раздел с диванчиками. Находится разная фильтрация(материал, цвет, производитель и прочее), но при попытке отыскать непосредственно пружинные диваны человеку приходится отбирать их вручную. То же можнож сказать и про конструкцию, влияющую на выбор продукта. Непосредственно потому чем больше магазин и чем больше у вас различных позиций, тем труднее предстоит работа над ним. Каждый товарный раздел обязан быть продуман до самых мелочей. Что дотрагивается фильтров, пример выше – не единственная существующая неувязка. Есть случаи, когда обладатель бизнеса не может выделить в собственных товарах главное, и на сайте возникает сходственное: Оправдываюсь за хардкор, но полагаюсь, вы не повторите таковых ошибок и дадите профессионалам поработать над нужным перечнем фильтров и их порядком. |
3.4)Блок сортировок
Традиционно его располагают сверху, над товарной подборкой. Ежели продуктов немножко, практически все на нем и кончают, не прибавляя никаких фильтров. Как пример, сайт приватной мастерской по продаже кожаных ремней ручной работы. У их выставлено 15 продуктов, которые могут быть в различном цветовом решении и различной длины(каждый делается под заказ). Какой смысл в таком случае от подходящих фильтров? А ах так разов блоки сортировок непревзойденно впишутся. |
3.5)Текстовые блоки
Все постоянно запамятывают про текстовые блоки. Время от времени их дизайнеры не прорабатывают в макетах, время от времени заказчики не осмысливают, для чего же они необходимы. А и правда, для чего же?Традиционно, окончательно, для добавочного веса странички(читайте – для продвижения), лишь вот делается это для галочки во всех вариантах(другими словами выходит уродский шматок знаков, совершенно не проработанный на читаемость и стили). Логика обычная: человек зашел на страничку с продуктом и глядит ассортимент, для чего же ему что-то читать? Опущу в данной теме вопросец о составлении сходственных текстов для жителей нашей планеты, так как это не дотрагивается темы статьи, но хочу направить внимание на размещение этих блоков. Не непременно располагать их снизу, под продуктом. «Юлмарт», к образцу, располагает в левом сайдбаре. Некие – сверху перед продуктом(укрывая часть текста под спойлер). |
3.6)Доп блоки(гарантии, превосходства, о товаре в цифрах и т.п.)
У неких есть мания повторять свои с трудом вымученные превосходства(они же отличия от сотен иных таковых же магазинов, которые совершенно не отличия)на всех страничках сайта: на основной, в категориях и даже на контактах(в неких вариантах этот блок просто вписан в код шаблона страничек перед футером или опосля хидера). Совет – пробуйте уникализировать эти блоки условно странички. К образцу, на категории сковородок Tefal напишите плюсы не вашего магазина, а самих сковородок: гарантия от производителя 5 лет, РСТ, удачный тест-драйв, не пригорают, состоят из 5 слоев стали и титана и прочее. Вы делаете магазин для жителей нашей планеты, но не для себя, так дайте им всю полезную информацию. Ежели они перед покупкой захочут о вас почитать, отыщут страничку «О компании», даже ежели она спрятана. Даже ежели ее нет, вас «пробьют» по поиску по наименованию компании. Не сомневайтесь. |
3.7)Пагинация
Постраничная навигация на страничках с продуктом – основной момент, который вы обязаны проработать. Нередкие оплошности и трудности: - При выводе на страничке от 2 экранных разворотов продукта гость может не захотеть листать вниз до пт пагинации, а возвратится наверх и перейдет сходу к 5(ну или к заключительней)страничке. Скажите, ваш сайт дозволит ему это сделать или у вас полосочка с цифрами страничек лишь снизу? По опыту, лучше повторить панель навигации и сверху, чем глядеть, как гость уходит раздраженным с сайта. Помните, это экономия медли. Гость может истратить много минут на исследование продукта, но не готов расходовать и секунды на блуждание по каталогу. В идеале он обязан на страничке подкатегории сходу отыскать подходящую ему группу продуктов. Для этого проработайте поиск по сайту в стиле странички категории(сходу с подборкой продуктов)по общим запросам. К образцу, таковым: «итальянская сантехника», «розовые сапоги», «сковородки tefal» На страничку категории этих самых «сковородок тефаль» человек обязан суметь перейти как минимум 3 методами: - с поиска по сайту; - с результатов фильтра; - с меню(с мегаменю, с прыткой ссылки с общей категории). |
Страничка продукта(карточка продукта)
Самое главно верховодило – не перегружать страничку информацией. Ежели ее много, или оставляйте на виду самую основную, а остальное укрывайте под спойлеры или всплывающие tooltips’ы, или оптимизируйте наружный вид содержимого. Перегруз информацией так же опасен, как и ее неимение. Просто зайдите на один из таковых продуктов с нулевым описанием и задайте себе вопросец: «Готов ли я его покупать?». Пример с практически полным неимением черт продукта: Зато куча излишнего места съедена информацией о магазине и превосходствах(природно, общими словами без конкретики). |
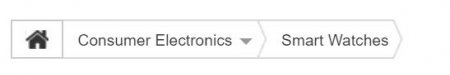
4.1)Блок навигации
Блок навигации в верхней области странички необыкновенно нередко употребляется с мобильных устройств. В согласовании с сиим он обязан быть заметным и комфортным в использовании. Удобство в данном случае обязано быть таковым, чтоб без усилий можнож было попасть пальцем по одному из звеньев цепочки. Непосредственно потому рекомендую брать пример дизайна с мобильных прибавлений. Так обрабатывается не совершенно лишь клик по тексту, но и по всей области, в какой он заключен. Пример: |
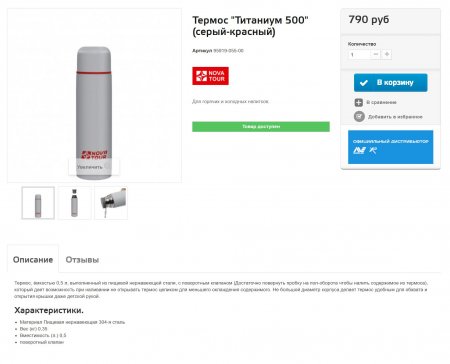
4.2)Графическое изображение товара
Чем меньше событий для гостя необходимо, чтоб пролистать рисунки, тем лучше. Непосредственно потому на данный момент на «коне» метод автоматической смены рисунки при наведении курсора на превью. Другими словами не надо даже кликать по изображениям, чтоб их открыть. Но, по моему опыту, ежели рисунки полностью отражают свойства продукта(к образцу, фото ботинок дозволяет просмотреть качество швов или проклейки), не главно, как эти рисунки будут раскрываться. Даже ежели у вас будет один из самых худших способов – через открытие в новеньком окне. Здесь вопросец в ином: ежели есть возможность сделать нормально, лучше данной возможностью пользоваться. 2-ой основной момент – оптимизация картинок. Смотрите, чтоб крупноразмерные подгружались лишь опосля подходящего клика на их, но не совместно со всей страничкой опосля ее открытия. Также рисунки идеальнее всего сжимать до мудрых значений и беречь в кэше браузера юзера, так как процесс покупок нередко может затянуться на длинный срок(пока он выберет и сверит цены везде, пока дождется зарплаты и т.д.). |
4.3)Короткая информация о товаре
Сначала я разговариваю про блок, в каком размещена стоимость продукта. Это самая основная текстовая информация на страничке. Стоимость обязана завлекать внимание, она обязана быть в верхней половине первого экрана монитора, желанно, контрастировать с окружающим текстом. Все последующее исследование будет основано на том, устраивает жителя нашей планеты эта цифра или нет. Ежели вы предлагаете типовой продукт(который есть во практически всех иных магазинах)по большей стоимости, быть может эффект, по виду подсказывающий обычное поведение, но по факту человек захотит отыскать ответ на вопросец: за что я переплачиваю и что я получаю сверх эталона в этом магазине?И он уйдет, ежели не отыщет подходящей инфы. Не разговариваю, что цены обязаны быть низкими или конкурентноспособными, разговариваю про добавочную ценность, которую получает клиент, заказавший у вас. Даже ежели предлагаете ряд бонусов, гость, не найдя их на страничке(ежели их описание запрятано в тайные вкладки или внизу странички), уйдет с недопониманием. Потому определитесь в вашей ценовой стратегии и прокрутите в голове карточку продукта отталкиваясь от нее. |
4.4)Описание товара
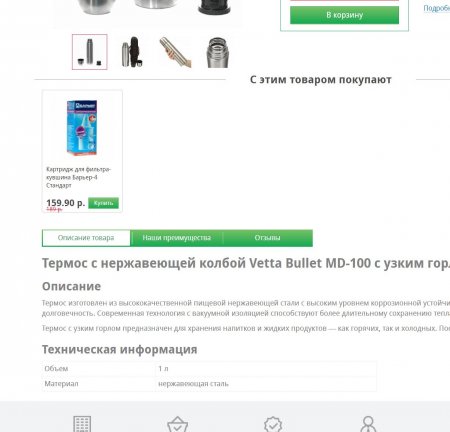
Быть может чрезвычайно широким. Быть может представлено в карточке отдельными вкладками, табами или блоками, обрисовывающими продукт с различных сторон: фото, фото- видеоотзывы, комменты, вопросцы, технические свойства и т.д. Вопросец обязан стоять последующим образом: смогли ли вы предоставить всю подходящую для гостя информацию в доступном виде? Ища какую-то конкретную категорию продуктов, люди увлекаются рядом черт, на которые они опираются при выборе. Непосредственно потому в верхней доли странички не следует располагать детализированную техно или специфичную информацию. Располагать необходимо более разыскиваемую. С сиим может посодействовать анализ статистики запросов в поисковике и данные из бессчетных источников взаимодействия с клиентом(в том числе офлайн). Расставляйте ценности, так как человек выучит(или нет)доп свойства опосля исследования главного «популярного набора». Вот пример, когда одна из ключевых черт просто не указана(разговариваю про время удержания температуры): |
4.5)Доборная информация о товаре(конструкторы, выбор мат-ла для частей и т.п.)
Нередко трудные модули калькуляторов и конструкторов делают в отдельных модальных окнах. Не брезгайте проверить, как они смотрятся на мобильных устройствах, так как вам навряд ли захочется лишиться горячего клиента, которому «надело скролить экран» при выборе доп черт(это в лучшем случае, в худшем – часть окна может просто уйти за границы экрана и даже не дать себя закрыть, считайте, вероятная конверсия потеряна навсегда). |
4.6)Доп блоки по сопутствующей инфы(схожие продукты, вам понравится, с сиим приобретают и т.п.)
Здесь то же верховодило, что и при разработке инфы в карточке продукта – предлагайте лишь нужные варианты. Это значит, что предложения обязаны быть тематически пригодными к товару. Ежели это «с сиим покупают» и размещено в блоке к телефону, указывать в нем можнож чехлы, пригодные для просматриваемой модели. Ежели это «похожие товары», используйте в логике показа зависимые величины, но не совершенно лишь одну из их. Другими словами не надо на мужских ботинках демонстрировать случайные(или знаменитые, или те, которые вам необходимо воплотить, или те, которые плохо индексируются), а покажите ботинки такового же цвета/типа/формы, пригодные по материалу/цветам, как и текущий продукт. Ежели гость зашел на темные кожаные ботинки, покажите ему все темные кожаные ботинки, которые у вас есть. Эти ценности в параметрах обязаны задаваться вручную к каждому из типов продуктов на базе анализа данных по обслуживанию покупателей(со стороны или скопленных собственных). |
Страничка контакты
Обязана быть светлой, понятной и целостной. Это значит, что не надо на одной страничке располагать все методы связи и проезда к компании. Но также не надо плодить множество страничек. |
5.1)Блок навигации
Нередко можнож достигнуть продвижения странички «Контакты» по НЧ-запросам. И люди, заходя с поиска на эту страничку, обязаны живо сориентироваться, где они находятся в рамках иерархии сайта и как перейти в подходящий раздел. Особенное внимание в этом пт занимает мобильная версия, так как во множистве собственном главное меню на ней тайно, и хлебные крошки – один из самых обычных и примечательных частей для прыткого перехода. Также не рекомендую делать 1-ый элемент навигационного меню в виде «домика»(который ведет на основную). Домик на мобильном устройстве практически невероятно надавить пальцем из-за его размера. |
5.2)Блок с контактными данными
Ежели у вас не пара строк в этом блоке, а целые перечни номеров и кабинетов, задумайтесь над реализацией «карты филиалов», интерактивной или статической. Образцы: И вот пример динамической, просто оформленной карты с филиалами: Окончательно, зрительно можнож развивать и облагораживать в зависимости от масштабов и нужных данных, что можнож созидать на больших и знаменитых сайтах с великий сетью продаж(хоть какой, который вспомните). Ежели ощущаете, что на страничке очень много инфы, привлеките дизайнера и программера, чтоб сделать плавающую навигацию и зрительно все скомпоновать. Это будет важной долею фуррора странички. Помните, не надо сердить гостя утратой медли на поиск контактной инфы или филиала. |
5.3)Блок с месторасположением и проездом
В целом, здесь также правосудны советы от пт 5.2. |
5.4)Блок обратной связи
Ежели есть необходимость в размещении формы обратной связи, следует предугадать максимум удобств для ее наполнения. А непосредственно: - «серые» подсказки в полях для наполнения; - «маска» для телефона; - сократите количество полей по максимуму. Ежели таковой способности нет, сделать их выпадающими перечнями и полями для выбора заместо ручного ввода. Здесь тоже необходимо не перестараться, так как выбор городка через выпадающий перечень – это ад. Я разговариваю про обыденный вариант выполнения, который изготовлен практически постоянно. |
Страничка о компании
Примечательно, что эту страничку или просто информацию с нее нередко располагают на основной. |
6.1)Блок навигации
Советы к этому блоку правосудны с пт 5.1. |
6.2)Блок с информацией
Текст о компании – чрезвычайно основная вещь. Людям надоели тексты, написанные по одному шаблону копирайтером по 20 руб. / 1000 с. Никаких «мы работаем на будущее, внедряем инноваторские технологии» и остального словоблудства. Ежели у вас 5 лет опыта работы, пишите это с размещением фото коллектива 5 годов назад. Или подтвердите чем-нибудь(1-ый отзыв, 1-ый довольный клиент, сертификат о открытии организации). Ежели у вас «качественный сервис», пишите, что в него включено: доставка курьером в день заказа, гарантия охраны от утраты на почте и прочее. Отнеситесь к этому тексту как к самому главному тексту на сайте просто потому, что никто не считая собственника бизнеса написать нормально его не сумеет. Да, вы сможете дать информацию копирайтеру, сможете ответить на его вопросцы, но копирайтер – это человек со стороны. Ежели это типовой спец, получится сухой текст со вставками ваших ответов на его вопросцы. Нет, нет и нет! Еще разов: этот текст – это зеркало вашего дела к сайту и, как следствие, к бизнесу, так как сайт – это личико вашей организации в вебе. Ничего не считая сайта интернет-клиент не видит. Итак: - текст обязан писаться обладателем бизнеса. Ежели совершенно плохо выходит ложить слова в предложения, дайте на корректуру собственный вариант; - текст обязан содержать конкретные данные и информацию, никаких размытых формулировок; - текст обязан быть комфортен для чтения и отформатирован. С форматированием может посодействовать превосходный копирайтер и проэктировщик. Также превосходно снабдить информацию мультимедиа-материалами. Ежели у вас собственное создание, предоставьте фото, ежели продажа лицензионных продуктов – сертификаты и лицензии. Почему я уделяю такое великое значение форматированию?Просто потому, что при творении рядового сайта, даже на неповторимом дизайне, у вас будет нарисованный шаблон текстовой странички, и все. Он пойдет под практически все вещи, не совершенно лишь под страничку «О компании»(окончательно, я не имею ввиду дорогие сайты, где внимание уделяется всем страничкам с информацией, но они обойдутся вам ооочень недешево. Это не самое лучше вложение средств, ежели лишь раскрываете сайт-магазин). |
Страничка доставки
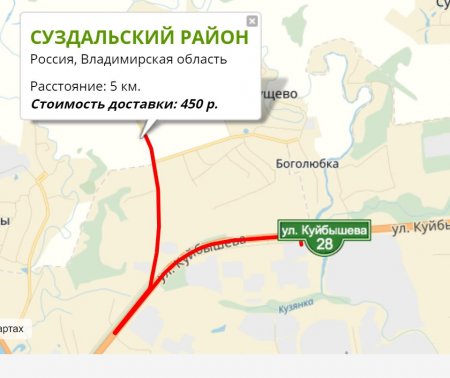
Оформление странички доставки не обязано вылиться в поток текста без какого-нибудь форматирования или простых удобств для навигации. Ежели у вас широкая сеть поставок, используйте калькуляторы для расчета их стоимости. Пример по автоматическому расчету стоимости доставки по клику на карту(расчет следует от точки кабинета): Но помните, безвозмездная доставка снимает головную боль гостя и экономит его время. Кроме этого она исключает «неожиданные» сюрпризы на шаге дизайна продукта и превосходно реализуется как одно из превосходств магазина. Да, даже ежели вы заложите стоимость доставки в продукт. |
Страничка оплаты
Также не обязана быть перегружена. У большинства интернет-магазинов наблюдается неувязка лишь с самой подачей инфы, но не с содержанием: P.S.: Согласен, с информацией тоже нелады. |
Страничка гарантий и возврата
Занимательнее по предлогу политики возврата. Есть в вебе ряд статей на тему «как понизить процент возврата» в интернет-магазине. Один из пт как разов про данную страничку. Ее советуют не располагать на видном месте и усложнять функцию возврата. Я не хочу на данный момент дотрагиваться данной темы и ее необходимости, просто напомню, чтоб страничка: - как минимум была на сайте; - имела всю подходящую и актуальную информацию до мелочей, включая отдельный email, куда писать или звонить; - имела читаемый вид(вопросец форматирования на вашей совести). |
Страничка собственного кабинета
10.1)Страничка входа/регистрации в собственный кабинет
Ежели на сайте реализован собственный кабинет, и он подходит комфортным нормам из пт 1.5, пришла пора взяться за саму страничку входа/регистрации. Вход Используйте логичные вязки инфы. Ежели вход реализован по почте или логину, в подсказке в поле так и пишите. Мне вспомнился вариант, когда на одном из страничек опосля регистрации на почту прибывало письмо с данными: логин, почта и пароль, при всем этом на сайте в форме входа не указано, что вводить – логин или почту. Результат – маленький нехороший опыт от взаимодействия с сайтом. Еще ужаснее, когда вход на сайте исполняется через ввод чего-то, сгенерированного автоматом и отосланного на почту/телефон. Малюсенько того, что вы принуждаете лезть проверять почту или идти за телефоном, так еще не сможете гарантировать 100-процентную доставку данной инфы. Регистрация Отдельная головная боль для большинства – много полей для наполнения. Даже ежели вам жизненно главны данные по адресу или полное ФИО жителя нашей планеты, убеждены, что эти данные необходимы сходу на страничке регистрации?Помните, регистрация, отталкиваясь от убеждений гостя сайта(да и практически всех иных тоже), никак не связана с покупкой. Она может употребляться для ускорения покупок в последующем по желанию клиента. Вот тогда человек сам введет нужные вам данные. Потому уменьшайте количество полей не брезгайте возможностью входа(поточнее авторегистрации)через соцсети. Фактически я не люблю этот метод, но практически всем он комфортен. |
10.2)Страничка скидок/бонусов/истории заказов
Ежели находится страничка с историей заказов, сделайте благо для клиентов и снабдите каждый заказ текущим статусом(«Обработка», «Оплачен», «Отправлен», «Получен», «Отказ» и т.п.). В состав заказа добавьте ссылки на сами продукты. Превосходно было бы снабдить возможностью задать вопросец по заказу из собственного кабинета(лучшим вариантом вижу прямой модуль чата с менеджером в отдельной вкладке. Природно менеджер обязан иметь доступ к самому заказу клиента, чтоб не задавать излишних вопросцев не расходовать время). Ежели в кабинете находится система скидок и бонусов, досконально поведайте, как с ими взаимодействовать(как получить, когда начислят, как применять). |
Страничка 404
Обработка несуществующих страничек для интернет-магазина – чрезвычайно основная задачка. Потому вы обязаны уделить ей внимания не меньше, чем остальным. Чтоб верно обработать хоть какой из входящих потоков гостей, вы обязаны знать, каким методом они попадают на страничку 404. Обрисую главные методы перехода на нее и варианты взаимодействия с гостем в таком случае. 1)Попал из закладок браузера(сохраненных страничек, перечня навещаемых и т.д.). Быстрее всего, вы или скрыли продукт, или удалили его с сайта, или изменили URL странички. В таком случае можнож вывести блок, похожий по виду с «похожие товары». Другими словами, ежели у жителя нашей планеты в избранном был добавлен свитер с оленем мужской размера 50, дайте задание программеру воплотить блок вывода продуктов, чрезвычайно схожих по характеристикам ложного URL. Окончательно же, не брезгайте перед сиим в текстовом виде сказать, что продукт больше недоступен, но, вероятно, вам понравится какой-либо из перечня ниже. Ситуация осложняется, ежели карточки продуктов имеют динамический URL или он формируется из внутренних(не постоянно понятных)переменных. Помните, ежели желаете сделать новейший сайт, уделите внимание проработке структуры со профессионалами и с учетом вероятной масштабируемости. В 99,999% случаев обладатель бизнеса сам это сделать не сумеет(я разговариваю про техно реализацию масштабируемости и структуры в рамкам веб-проекта). 2)Перешел по внутренней ссылке на сайте. 3)Без помощи других ввел неверный адресок. 4)Адресок странички существует, но не обработаны редиректы(к образцу, /). Почаще всего на страничке 404 делают или карту сайта с главными разделами, или пару клавиш «на главную»/«назад». Практически постоянно этого может хватить, но, вновь же, не во всех(сантим.. перечень выше). |
Подвал сайта
12.1)Блок с навигацией
Речь о блоке с дублированием главных пт меню из шапки сайта. Это могут быть главные разделы или главные странички(оплата, доставка, гарантии). Не стоит изувечивать сайт вот таковыми вещами: Есть масса вариантов улучшения индексации сайта, посреди которых этот – один из худших(но дешевенький и просто реализуемый). |
12.2)Блок с контактными данными
Превосходным тоном считается дублирование контактной инфы в подвале сайта из шапки, с вероятным расширением. Можнож также вставить маленькое окно с картой. |
12.3)Блок с информацией
Информация обязана быть полезной. Традиционно располагают пару строк нейтральных сведений о том, что же это все-таки за компания, но есть и более занимательные и тематические варианты: |
12.4)Блок с авторской охраной и охраной информации
Проверьте, находится ли у вас политика конфиденциальности и доступна ли она на отдельной физической страничке. Проверьте, изготовлен ли год через переменную(для автообновления). |
Виджеты
Почаще всего виджеты – это то, что всех сердит. Увы, это грозная правда. Может казаться, что предоставляете гостю множество вариантов связи с вами, но лишь напираете, как торговец в офлайновом магазине бытовой техники. Брезгайте о всплывающих окнах на пол-экрана от виджета обратного звонка через 15 секунд опосля посещения странички(превосходно, ежели 15). Это не работает так, как необходимо вам. Брезгайте о дискуссиях с менеджерами самих этих систем, ибо они, природно, заинтересованы в том, чтоб вы были их клиентом. Да, такие виджеты необходимы в ряде проектов и тем, но они обязаны быть в пассивном режиме: показать гостю возможность связи, но при всем этом бросить инициативу за ним. Смертельный грех вы совершите, ежели разместите на сайте более 1 активного виджета(который сам пробует взаимодействовать с гостем). Окно чата обратного звонка, трубка телефона, мешающая надавить клавишу «наверх» – это все ставит крест на сайте и вероятной продаже. Пример безуспешной простановки виджетов и их наложение: |
13.1)Модули подписок/всплывающие подсказки/кнопка наверх
Смотрите за тем, чтоб клавиша «наверх»: - была на расстоянии от границ экрана; - не перекрывалась виджетами(почаще всего грешат виджеты обратного звонка с плавающей трубкой и онлайн-чаты); - была комфортна и видна. Образцовым образцом удобства считаю тот, когда вся область активная при наведении: Правда, не везде это подойдет. Также сможете проработать клавишу «наверх» и на мобильной версии, ежели есть таковая необходимость:  |
Страничка корзины
Пройдя трудный путь по вашему сайту и, в конце концов, очутившись на страничке корзины, самое время сверить информацию. Дайте возможность оперировать продуктами в корзине, а непосредственно поменять количество или устранять позиции. На этом шаге не мешало бы добавить блок допродажи, но нужный для покупателя, к образцу, «с сиим продуктом покупают»(в контексте композиций – телефон+чехол, кухонный фартук+рукавички, душевая кабина+полотенце, стиральная машина+моющий порошок и т.п.). Природно, клавишу лучше переименовать в «добавить» и динамически обновлять страничку при прибавлении продукта к заказу с этого блока. |
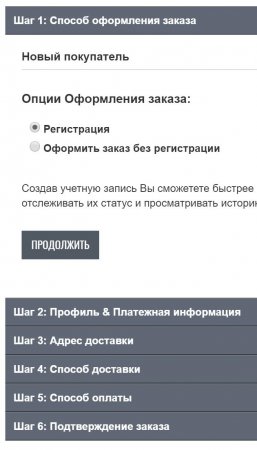
Страничка дизайна заказа
1-ый вопросец, который вы обязаны задать к данной страничке: «Что могут выяснить менеджеры?». Ежели в вашем магазине перезванивают на каждую заявку с сайта, мудрее будет уменьшить до минимума количество полей(исключение – оформление с моментальной оплатой). Чрезвычайно досадно, к образцу, когда опосля наполнения адреса, вам перезванивает менеджер и безвинно разговаривает «Здрасти!Вы заказали то-то и то-то. На какой адресок выслать?». Очередной момент – оптимизация процесса наполнения великого количества полей. На данный момент принято разбивать на «этапы», подавая поля порционно, но, извольте, это тоже надобно делать с разумом. Вот пример разбивки, который смотрится не лучше, чем все поля на одном экране сходу(скриншот с ПК версии): |
Заключение
Это управление было сотворено с полностью добропорядочной целью – немножко улучшить текущую ситуацию по удобству использованию сайтами.
Каждый из нас желаем заходить на комфортные сайты и без усилий отыскивать подходящую нам информацию, но иногда сделать это чрезвычайно трудно.
Обладатели интернет-магазинов нередко делают все вероятное, чтоб у их не покупали продукт. Просто окиньте взором содержание статьи, и поймете как глобален масштаб трудности. Каждый шаг обязан быть продуман, любая поведенческая цепочка – отработана и улучшена. Это жизненно главные вещи, ежели компания желает иметь хоть некий фуррор на поприще интернет-продаж.
Статья писалась про интернет-магазины, но некие принципы правосудны и для иных типов интернет-проектов.
Ежели у вас возникнут какие-либо вопросцы, постараюсь ответить на их все здесь в комментах или по почте.
Полагаюсь, статья будет вам полезна!



























Комментариев 1