Что такое SPA и как настроить индексацию SPA-сайта | Статьи SEOnews

Перед тем, как разбирать вопросец, необходимо разобраться, что прячется под аббревиатурой SPA и как работает.
Что такое SPA-сайт
SPA (Single Page Application) либо одностраничное прибавление – разработка творения веб-сайта из 1-го HTML-документа, контент и наружный вид которого меняются с поддержкою javascript. Весь рендеринг при всем этом происходит вполне на стороне браузера юзера.
Вероятно, звучит не чрезвычайно понятно, потому давайте разберем на образце типового интернет-магазина.
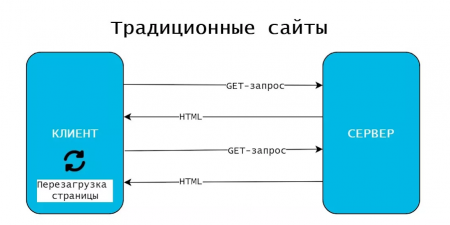
Схема работы классических страничек (время от времени их именуют MPA – Multi Page Application)
- Браузер юзера запрашивает страничку https://site.ru/catalog/.
- Сервер сайта посылает в браузер юзера страничку полностью (HTML + CSS + JS + медиаконтент) .
- Браузер отрисовывает страничку с поддержкою приобретенных материалов.
- Далее юзер переходит в иную категорию сайта.
- Браузер запрашивает страничку https://site.ru/catalog/holodilniki/.
- Сервер сайта посылает в браузер юзера страничку полностью (HTML + CSS + JS + медиаконтент) .
- Браузер отрисовывает страничку с поддержкою приобретенных материалов.
- …
Здесь главно, что при открытии каждой новейшей странички происходит перезагрузка окна браузера юзера. Схематично можнож изобразить так:
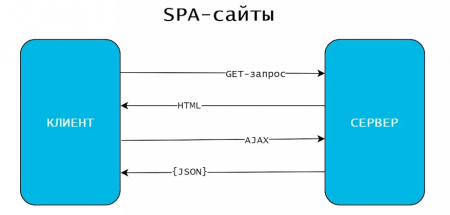
Схема работы SPA-сайтов:
- Браузер юзера запрашивает страничку https://site.ru/catalog/.
- Сервер сайта посылает в браузер юзера порожнюю (в классическом понимании) HTML-страницу со скриптами.
- Браузер юзера начинает исполнять эти скрипты и загружает подходящий страничке контент (текст, медиа и т.д.) .
- Далее юзер переходит в иную категорию сайта.
- Браузер запрашивает лишь изменившийся контент.
- Сервер посылает данные (обычно в формате json) , которые заменяются с поддержкою теснее загруженного javascript.
- Браузер подставляет новейшие данные на страничку.
- …
ВАЖНО: потому что контент подменяется скриптами, технически перезагрузки окна браузера не происходит. Схематично можнож изобразить так:
Плюсы применения SPA
- Понижение перегрузки на сервер – код выполняется в браузере клиента.
- Высочайшая скорость разработки – есть много готовых фреймворков (React, Angular, Vue, Ember) , frontend и backend сайта пишутся на javascript и могут быть написаны одним человеком.
- Высочайшая скорость работы – все главные для работы данные загружаются в первую загрузку сайта, далее следует лишь обновление изменяющихся данных.
Минусы SPA
- Из-за того, что данные загружаются динамически, они фактически недосягаемы поисковым ботам и, следовательно, без доп доработок сайт будет ранжироваться ужаснее либо не ранжироваться вообщем.
- Могут появиться трудности с аналитикой – SPA-сайт не перезагружает окно браузера при смене страничек, из-за чего же фактически все счетчики могут ошибочно фиксировать ваше поведение на сайте.
- Творят великую нагрузку на устройство юзера, потому что весь код выполняется в браузере.
- 1-ая загрузка сайта быть может длинной, потому что загружается великое количество нужных для работы скриптов.
Подытожим: SPA-cайт подходит великим либо высоконагруженным проектам, где главна скорость работы. Ключевое отличие от классических страничек – браузер юзера загружает лишь изменяющийся контент, что увеличивает скорость работы сайта.
Как поисковые системы индексируют SPA
Фактически никак.
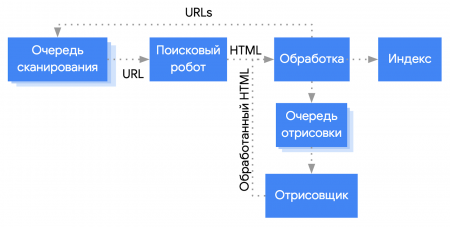
Вы скажете, что Googlebot умеет исполнять javascript-код и, следовательно, у него не обязано быть заморочек с индексацией SPA. Теоретически да, но нет. Неувязка кроется в том, как конкретно Google регистрирует javascript: ежели поисковый бот осмысливает, что страничка отрисовывается с поддержкою скриптов, СНАЧАЛА он прибавляет в индекс ее HTML-версию (без контента) . И теснее ПОТОМ, когда у него освободятся ресурсы, выполнит код и сохранит в индекс теснее полную версию странички.
Схематично это смотрится так:
Просвет меж первым прибавлением странички в индекс и исполнением всех ее скриптов просто может достигать нескольких недель. Для страничек, где поиск является главным источником трафика, это быть может погибели сходственно, плюс чем больше на сайте страничек, тем больше готов стать этот разрыв во медли.
При всем этом стоит держать в голове, что чтоб Googlebot верно отрисовал вашу страничку, ее код обязан быть образцовым: не обязано быть никаких ошибок в исполнении скриптов (проверяем по консоли в Chrome Dev Tools) , код обязан живо осуществляться (Googlebot ожидает от 5 до 20 секунд, пока исполнятся все скрипты, до этого чем прибавлять страничку в индекс) .
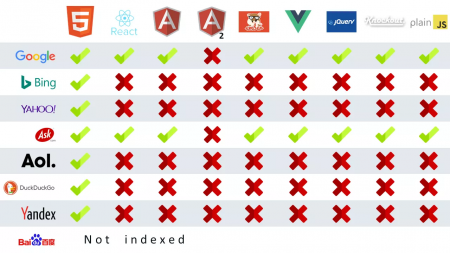
Из идущих в ногу со временем поисковых систем лишь Google (и ask.com, который употребляет поисковую выдачу Google) регистрирует javascript-содержимое. А что другие поисковые системы?
Яндекс пишет в собственной справке, что содержимое странички будет проиндексировано лишь при наличии ее HTML-копии. Bing (и Yahoo, который употребляет его поисковую выдачу) на словах перешел на новейший движок и может регистрировать javascript, но на самом деле этого фактически не происходит. По DuckDuckGo официальной инфы нет, но из практики он также не регистрирует javascript.
Подытожим: не стоит надеяться на поисковые системы в вопросцах правильного индексирование вашего SPA-сайта. Единственное исключение – ваш целевой трафик следует лишь из Google и у вас не чрезвычайно великий / трудный сайт (но тогда для чего же вам SPA?)
Как сделать SPA-сайт индексируемым поисковыми системами
Есть несколько вариантов решения трудности. Глобально они все сводятся к одному: поисковым системам необходимо отдавать HTML-версию странички в том виде, как она смотрится опосля выполнения всех скриптов.
При всем этом выходит смешной феномен: вы избрали SPA-технологию (суть которой в том, что отрисовку сайта вы перекладываете с сервера на браузер) , чтоб сделать потрясающий, удачный, готовый к высочайшим перегрузкам сайт. Но для того, чтоб этот самый юзер пришел к вам на сайт с поиска, вы возвращаетесь к отрисовке странички на сервере.
SSR (Server Side Rendering)
SSR – это разработка, которая дозволяет исполнять все скрипты на стороне сервера (но не в браузере, как это делает классический SPA-сайт) и готовую HTML-страницу отправлять в браузер юзера.
Когда применять SSR?Ежели в User-agent юзера есть нужные вам поисковые боты (Yandexbot, Googlebot и т.д.) . Дополнительно можнож применять проверку через обратный DNS-запрос (для Яндекс, для Google) , чтоб убедиться, что на сайт перешел вправду поисковый бот. В других вариантах вы сможете отдавать юзеру SPA-версию сайта.
Здесь важно: HTML-копии страничек создаются «на лету», в момент запроса юзера либо поискового бота. Ежели вам не подходит таковой вариант, вероятно стоит поглядеть в сторону пререндеринга страничек.
Пререндеринг
По сути это этот же самый SSR, но HTML-версии страничек создаются разов в определенный период (час, 6 часов, день) . Для этого можнож применять как специализированные сервисы, так и подключаемые библиотеки. Далее метод работы таковой же, как был описан выше: поисковикам отдаем HTML, живым юзерам SPA.
Изоморфный javascript
Суть состоит в том, что один и этот же javascript-код может осуществляться как в браузере юзера, так и на сервере. В каком-то смысле является этим же SSR, лишь это не добавленный «сверху» сервис, а вы вначале проектируете и пишете сайт определенным образом.
Какой вариант выбрать?
Исходя из убеждений SEO – не принципиально, потому что суть всех 3-х вариантов сводится к одному и тому же – отдавать поисковым ботам готовую HTML-версию странички. Выбор технологии в данном вопросце обязан идти от команды разработки.
Статьи



Комментариев 0