Как верно настраивать рендер и индексацию | Статьи SEOnews

SPA – это одностраничное прибавление. В простонародье – сайт, для работы которого не требуется обновление странички, потому что все данные загружаются с поддержкою скриптов.
SPA чрезвычайно обожают программеры, но такие сайты не желают приятельствовать с SEO. Сайт, окончательно, обязан быть благовидным и комфортным для юзеров, но ранжирование и видимость в ПС все одинаково хромают.
Тема сложная, но мы попробуем разобраться – в статье расскажу о необыкновенностях SPA-сайтов: почему они конфликтуют с SEO и как разрешить теснее постоянный спор и создать SPA, который будет виден и понятен для поисковой системы.
Почему ПС не ранжирует сайт с хорошим юзабилити?
Вспомните, как пользуетесь десктопной версией ВКонтакте. Вы переходите по страничкам сайта, но шапка и боковое меню никогда не обновляются не подмигивают. Так происходит, потому что при первом входе браузер прогружает сходу все, что есть на сайте, а позже просто указывает ту часть, которую вы планировали узреть.
Так работают SPA-сайты: когда человек желает перейти с одной странички на иную, браузер берет теснее загруженные данные и указывает ему. И, ежели необходимо, динамически подгружает с сервера подходящий контент без обновления странички.
А обыденный сайт (MPA) состоит из множества HTML-страниц. Юзер кликает по ссылкам, браузер загружает новейшие странички. Условно, любая страница сайта – отдельный документ с кодом.
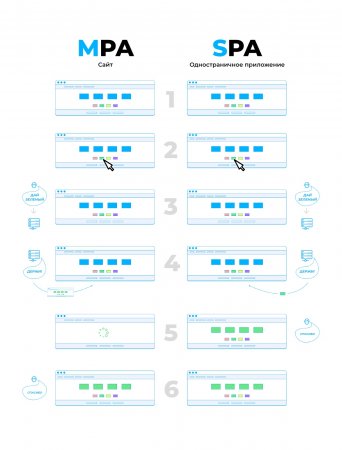
Ежели бы вы просили MPA и SPA раскрасить рисунки в различные цвета, то это смотрелось бы приблизительно так:
SPA образцово подходит для страничек, где человек длинно посиживает и что-то делает на одной страничке, к примеру:
- просматривает почту и отмечает письма как спам;
- пишет посты и объясняет чужие;
- смотрит телесериалы;
- выбирает квартиру;
- разглядывает рисунки и собирает их в тематические дощечки.
SPA обменивается данными с сервером без перезагрузки странички, потому заполнение сайта сейчас изменяется динамически. К примеру, ранее в ВК приходилось перезагружать страницу, чтоб узреть новейшие известия, а сейчас они возникают автоматом.
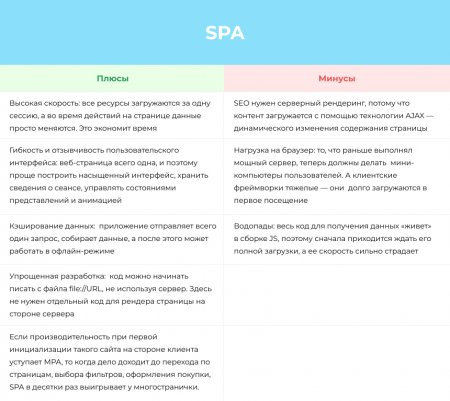
Программеры постоянно «за» SPA-сайты – они сильно опережают MPA, хоть и имеют свои недочеты.
Сайт благовидный, работает прытче, юзабилити на вышине – окончательно, все считают, что это образцовое решение. Но почему SEO у SPA не ладится?На это есть несколько обстоятельств – о их ниже.
Боты не управляются с рендерингом – и страница преобразуется в «пустышку»
Главная неувязка в том, что главной контент SPA-сайтов формируется на javascript, а ежели его убрать, страница преобразуется в «шаблон» – полную копию других.
Чтоб этого не происходило, скрипты необходимо предварительно рендерить. ПС это умеет, но делает это не постоянно.
Да, еще в дальнем 2015 году Google объявлял, что теперь-то он осмысливает JS и довольно открыть скрипты для индексации. Но что происходит на самом деле?Боты просто не рендерят странички: то из-за великий перегрузки на сервер, то из-за экономии ресурсов.
Эти трудности всплывают, когда боты обходят сайты.
Поначалу бот сканирует начальный код и глядит, как смотрится страница. Он обязан осмысливать, что на сайте все есть, что необходимо юзеру. Но в SPA-версии он не видит главную часть контента, потому может просто не понять, что содержится на страничке. Чтоб узреть больше, боту необходимо исполнять скрипты и рендерить их. И здесь остается два варианта: бот уходит и отмечает страницу как неинтересную либо дает сайту шанс и приглашает второго бота.
И даже ежели 2-ой бот все-же пришел – справляется не постоянно. Ежели на сайте сходу много юзеров и время загрузки возросло, человек может немножко подождать либо даже не узреть конфигураций. Но у бота все верно: не загрузили страницу за 5 секунд – до свидания. Посещает, что он отрендерил первую страницу и увидел, что на ней все как положено – означает, можнож переходить к последующей. Но на 2-ой необходимо живописать все по новейшей, а у бота теснее не остается на это ни медли, ни сил, ни желания. Тогда он уходит, и сайт остается непроиндексированным.
Кратче разговаривая:
Но почему мы просто раскрываем сайт в браузере и видим полную картину, а ПС не может ее рассмотреть без самостоятельного рендеринга?
Представьте, что сайт на javascript – это кинопленка. Вы прибываете со своим проектором – его роль исполняет для вас браузер – вставляете пленку и глядите кинофильм. А у поисковой системы такового проектора нет. Она тоже глядит на пленку, видит, что там есть какие-то рисунки, но включить кинофильм не может. Боту становится скучновато и, быстрее всего, он уйдет, не пытаясь без помощи других склеить изображения в видео. Потому боту нужен HTML-код: ПС может читать его, как книжку с картинами, не утрачивать энтузиазм.
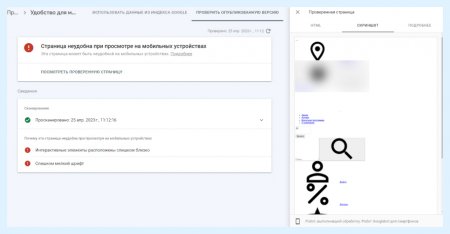
Как это смотрится технически. На первой картинке то, какой SPA-сайт на самом деле, на 2-ой – как видит его бот.
Какой SPA-сайт на самом деле
Как SPA-сайт видит бот
Из-за того, что бот отмечает страницу как неловкую, в индекс не попадает контент, который мог бы принести вам высочайшие позиции в поиске и означаемый трафик.
Боты не видят контент на страницах – и сайт получает лишь брендовый трафик
Неувязка содержится еще и в том, что ежели у сайта хороший трафик, на такие оплошности в индексации практически все просто не обращают внимания. При всем этом нередко ранжируются лишь брендовые запросы, и сайт стабильно недополучает 80% трафика в собственной нише.
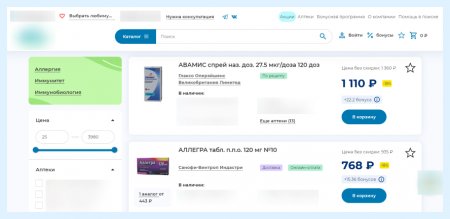
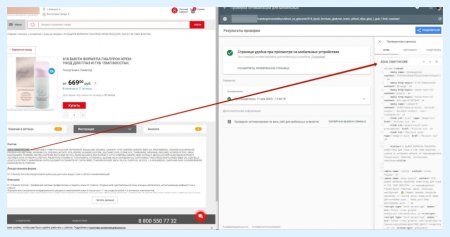
Так и было на нашем проекте большой онлайн-аптеки. Сайт навещало больше 8000 юзеров в день, но на карточках продукта трафика не было совершенно. Для аптечной ниши это необыкновенно удивительно: главной трафик аптеки – конкретно препараты. Нет таковых фармацевтических средств, которые люди не гуглят. На 1-ый взор сайт был благовидный, удачный для юзеров, с великим ассортиментом и кучей сертификатов. Потому мы копнули чуток поглубже, чтоб отыскать делему.
Сайт был вполне написан на скриптах. Тогда сперва мы проверили, как бот ПС видит странички. Как и подразумевали, на скрине оказалось лишь белоснежное полотно.
Когда мы стали отыскивать контент в HTML-коде, который получает бот, узрели, что текстового описания не было. Потому продукт никак не мог ранжироваться – у бота нет инфы: ни наименования продукта, ни состава, ни аннотации.
Бот просканировал страницу и даже отметил ее как комфортную, но текстового описания не увидел
Выходит, что ПС видит сайт и означаемый трафик на нем, но не может исследовать ссылки в меню, блоках перелинковки, ключевики и даже title.
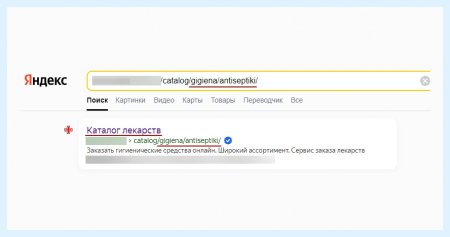
Вот, к примеру, отыскиваем антисептики, а в выдаче возникает каталог фармацевтических средств. ПС видит в description и URL заглавие «антисептики». Видит, что люди, которые отыскивали этот продукт, удовлетворяют собственный интент. Но когда нет релевантного тайтла, фильтров, продуктов и остального контента – сайт вылетает за топ-50.
В теории ПС додумывается, что на данной страничке находятся антисептики, но она не будет «подкидывать» юзеру в выдачу сайт, в каком не уверена на все 100%. Потому и следует лишь брендовый трафик, невзирая на 8 летнюю историю домена с хорошим type-in.
Как разобраться с javascript, чтоб боты сканировали сайт полностью?
Отдаем рендеринг серверу, чтоб получать ноубренд трафик
Боты были не настроены работать и выводить аптеку в топ, потому мы немножко упростили им задачку.
Решение для SPA-сайтов – это SSR. Он рендерит страницу заместо бота и «подсовывает» ему готовый набросок, чтоб тот точно все проиндексировал.
Выходит, когда на сервере аптеки возникал юзер Googlebot – ему автоматом прилетала готовая картина. С таковой настройкой не приходится рисковать и мыслить о том, что бот может не узреть чего-то на страничке и отрешиться ее регистрировать – сейчас все поймано;)
Я советую применять динамический рендеринг, при котором сервер распознает, кто конкретно исполняет запрос. Ежели это юзер – рендерит страницу сам браузер, он постоянно справляется с сиим. Ежели поисковый бот – сервер посылает ему готовую HTML-страничку, чтоб недопустить «недопониманий».
Так технически смотрится динамический SSR
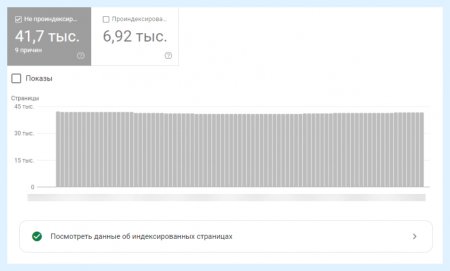
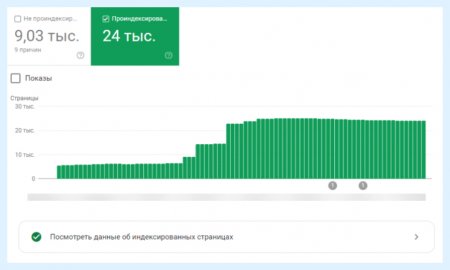
До опции SSR на проекте поисковый бот отрицался регистрировать тонну страничек. А сходу опосля передачи рендеринга серверу положение веско улучшилось: число проиндексированных страничек возросло практически в 4 раза.
Ниже – число проиндексированных страничек до и опосля опции SSR.
Число проиндексированных страничек – до
Число проиндексированных страничек – опосля
Прописываем контент в «сыром» HTML, чтоб неотрендеренные скрипты не мешали ранжированию
Не многие сайты написаны вполне на javascript – есть странички с частичной динамической подгрузкой. На таковых сайтах весь контент прописан в виде HTML-кода, но на нескольких страницах возникает анимация либо выпадающий перечень, реализованный на JS.
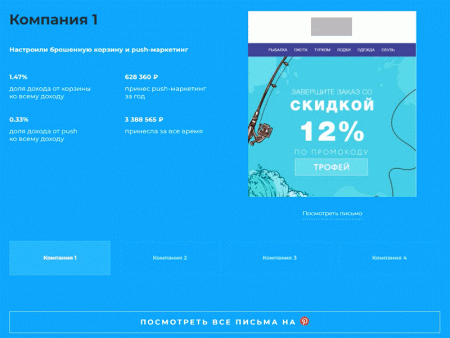
Пример частичной динамической подгрузки
Ежели динамически подгружаются лишь отдельные элементы – это не неувязка. Основное – прописать недостающий означаемый контент в HTML-коде. Так скрипты, которые не отрендерит ПС, ни на что не воздействую – она увидит текстовое описание в HTML и сумеет ранжировать сайт по ключевикам.
Так мы делали для сервиса поддержки студентам. На сайте был блок FAQ, который раскрывался опосля клика. Боты видели вопросцы «Как живо творцы могут посодействовать с решением задач?», «Как выбрать творца?» и иные, но ответы прочесть не могли. Из-за этого часть странички не попадала в индекс и ужаснее ранжировалась.
Потому мы добавили контент в «сырой» HTML и дали понять боту, что на страничке FAQ юзер увидит ответы. Сейчас ПС может прочесть содержимое блоков и учитывать его в ранжировании сайта;)
Но когда динамических частей становится очень много – можнож не париться с версткой и сходу подключать SSR.
По другому это может занять очень много медли: программеры переверстают ? ПС поновой обойдет сайт -> SEO-спецы проверят, зафиксировала ли она конфигурации -> ежели нет, придется переверстывать. 1-ая таковая итерация займет минимум 2-3 недельки, ежели пойдем на вторую – еще столько-же. Для чего же ожидать так длинно и упускать лиды, ежели можнож настроить SSR и вести трафик на сайт теснее на данный момент?;)
Всем больших продаж!
Статьи











Комментариев 0