BDD 2018: SPA+SEO. Как ПС индексируют и ранжируют JavaScript-rich сайты | SEO кейсы: социалки, реклама, инструкция
9-11 августа в Калининграде прошла шестая ежегодная конференция по интернет-маркетингу и заработку в сети Baltic Digital Days 2018. В 1-ый день конференции Владимир Короленко(Kite – Digital Agency) выступил с мастер-классом на тему «JS+SEO: как ПС индексируют и ранжируют javascript-rich сайты».
Представим ситуацию: работаете себе великолепно с проектом, увеличиваете трафик, получаете за это благородное вознаграждение. Вы довольны, сотрудники довольны, клиент доволен — идиллия.
В один великолепный день звонит рекламщик или обладатель проекта и извещает удивительную новость: «Ребята, мы здесь посовещались с разработкой и решили переехать на SPA-сайт на JS-движке ReactJS. Подготовите нам советы?».
Ваши 1-ые идеи, опосля осознания масштаба трудности(в зависимости от того, сталкивались вы с JS-сайтами или нет):
- «Блин, ну вот все таки нормально было, для чего же?»
- «WTF??»/«Это еще что такое?»
Сперва вы, окончательно, пойдете гуглить. Но неувязка в том, что инфы много, но она обрывочная, а успешных кейсов по переезду чрезвычайно малюсенько.
Желаем посодействовать разобраться с технологией, дать советы, которые можнож сходу применять в работе. Самостоятельно от того, собирается клиент переезжать на SPA-сайт или теснее переехал. Начнем с азов и теории, а позже поведаем о применении наших советов на практике.
Что такое JS-сайты, SPA, React и т.д.
Что все-таки это за зверек таковой «SPA-сайты» и чем они различаются от статических страничек на HTML, динамических на PHP и т.д.
javascript — язык программирования, который дозволяет творить динамически обновляемый контент, правит мультимедиа, анимирует изображения и делает фактически все из того, что относится к манипуляции со страничкой, взаимодействию с гостем и, в некий мере, с сервером.
javascript вначале создавался для того, чтоб сделать web-страницы «живыми». Программы на этом языке величаются скриптами. В браузере они подключаются напрямую к HTML и, как загружается страница, здесь же выполняются.
javascript сотворен, чтоб сделать веб-страницу интерактивной и чрезвычайно занимательной для юзеров.
Single Page Application в переводе на российский язык значит «одностраничное приложение». Это web-приложение, работающее на языке javascript, составляющие которого(javascript-файлы, модули, CSS-файлы и т.д.)загружаются единожды на одной страничке, а контент подгружается по необходимости.
JS-фреймворки и библиотеки — это приборы для построения динамических веб/мобильных/настольных прибавлений на языке javascript.
В чем отличие от статических сайтов
Основное отличие динамических страничек на javascript от статических в том, что для поисковых систем это до сих пор «магия», которая усложняет индексацию на всех шагах обработки контента.
Визуализация с сайта elephate.com
Обычный для SPA-сайта HTML-код
Страница вполне строится на стороне браузера юзера. Браузер исполняет javascript и восоздает контент на лету.
Контент, который видит юзер, изменяется в зависимости от взаимодействия с SPA-сайтом, при всем этом весь процесс происходит без перезагрузки страничек и на одном URL.
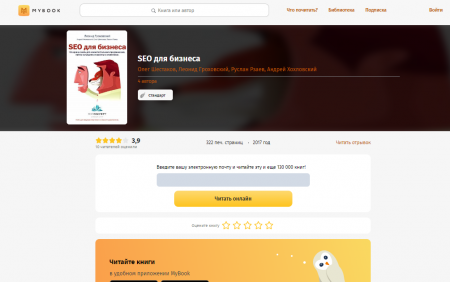
Так видит юзер страницу на проекте mybook.ru:
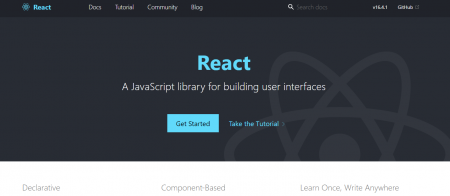
А так для юзера смотрится официальный сайт JS-фреймворка React:
[/i]
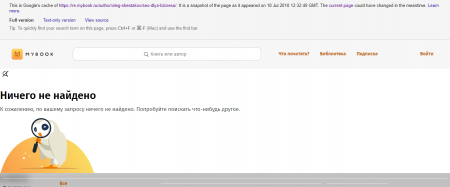
И вдруг неожиданно. Так видит поисковой бот Google ту же самую страницу:
А так для поискового бота Яндекса смотрится официальный сайт JS-фреймворка React:
Краулер ПС обработать таковой контент не способен. Нарушается сходу несколько основополагающих принципов индексации.
- Нет перезагрузки страничек — есть лишь один URL, на котором находится весь контент.
- Контент, который видит юзер, отсутствует в подходящем для сканирования виде.
- Неважно какая не выловленная javascript ошибка может обернуться некорректной работой краулера на сайте и, как результат, выпадение из индекса.
- Фактически все ПС не способны обрабатывать javascript.
На заключительном пт стоит остановиться подробнее.
Что про JS разговаривают поисковые системы?
Как мыслите, что случится с проектом опосля переезда на SPA-движок, ежели ничего не решать и бросить все как есть?
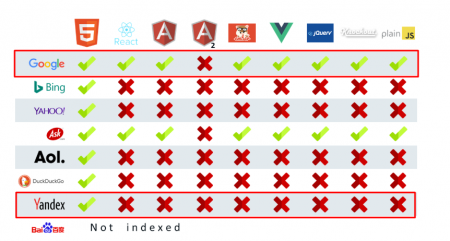
[i]Как различные javascript движки индексируются поисковиками?Основано на опыте, опубликованном на MOZ
Google проиндексирует и обработает великую часть контента. Для обработки javascript употребляется механизм на базе браузера Google Chrome. Правда, со своими необыкновенностями, о которых мы еще поведаем.
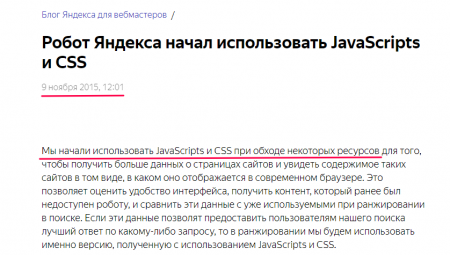
Но в Руинтернете еще есть и Яндекс, который мы просто не можем пренебрегать. Яндекс до сих пор обрабатывает динамический контент(javascript, AJAX)в порядке опыта. Для корректной индексации необходимо наличие полной HTML-копии странички.
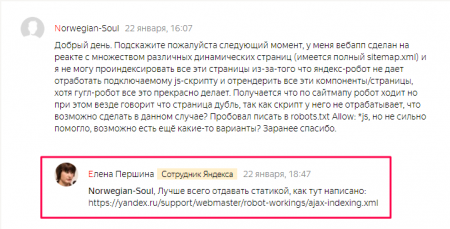
Официальная информация из блога Яндекса
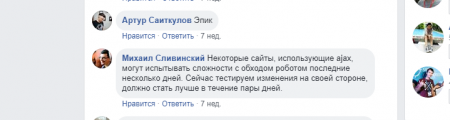
Комменты там же, ссылка на официальную рекомендацию Яндекса по индексации JS и AJAX
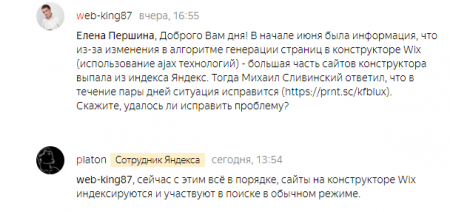
Один из самых знаменитых случаев произошел сначала июня — Яндекс закончил регистрировать сайты, сделанные на конструкторе Wix, опосля того как конструктор изменил способ генерации страничек.
По заявлению представителей Яндекса, сейчас все превосходно и заморочек с индексацией страничек на Wix нет. Но факт остается фактом. Ежели вы не желаете заморочек с индексацией на проекте — нужна статичная HTML-копия для Яндекса.
Ворачиваясь к вопросцу, что произойдет опосля переезда — клиент растеряет трафик и, как следствие, средства. Превосходно, ежели у него есть SEO-шники, у каких можнож запросить советы).
Но до этого давайте разберемся, почему клиенты избирают JS-фреймворки, невзирая на вероятные трудности.
Почему клиенты избирают JS-фреймворки
Невзирая на то, что для фактически всех больших проектов переход на JS-движок — лишь дань моде, у JS-сайтов есть и истинные плюсы.
Сторона пользователя
- Скорость. Неимение перезагрузки страничек обеспечивает прыткое взаимодействие с юзером. От этого — чрезвычайно лояльная проекту аудитория и увеличение количества конверсий.
- Отзывчивый(Responsive)дизайн заместо адаптива. Благодаря этому возрастает количество устройств и возможных юзеров.
- Расширенные способности по персонализации контента. Зарегистрированному юзеру можнож «собирать» чрезвычайно персонализированные странички и разделы(разумные ленты, советы и т.д.).
Сторона разработки
- Модульность. Благодаря данной необыкновенности JS-фреймворков становится вероятно разделение продукта на составляющие, которые отдаются различным командам разработки. В итоге чертеж собирается как конструктор из кубиков. А сроки разработки сокращаются за счет параллельной работы.
- Точное разделение front-end и back-end команд разработки.
- Широкие способности по творению архитектуры(можнож смонтировать что угодно).
- Проекты проще в разработке — код веско кратче благодаря способности повторного применения компонентов.
- Различные платформы(desktop и mobile прибавления)на базе 1-го кода.
Неочевидные плюсы SPA
- Конкурентоспособность на базаре труда. Переход на новейшую и современную технологию, которая на данный момент активно развивается — возможность привлечь лучших разрабов. Крутые спецы не желают работать с архаичными технологиями. А их пребывание в команде — нередко само по себе толчок к развитию.
- Рефакторинг. Ежели у вас две версии сайта(главной поддомен для десктоп-устройств и отдельный для мобильных), и над ими в различное время работали несколько команд разработки и верстальщиков, рано или поздно вы столкнетесь с необходимостью делать рефакторинг для развития проекта. В данном варианте JS-фреймворки хорошее решение. Вы можете объединить все версии на одном коде, который веско легче поддерживать и развивать далее.
Как видно, плюсов много, желая некие из их довольно спорные. И окончательно, необходимость переезда для каждого проекта персональна.
Что все-таки все-же делать по SEO, ежели для проекта переход на SPA — единый путь развития исходя из убеждений маркетинга и продукта?
Варианты рендеринга, плюсы и минусы
Есть чрезвычайно главный технический термин, который в свете SPA-сайтов необходимо уяснить и понять. Это понятие «рендеринг». Этот термин — ключ к удачному индексированию проекта.
Рендеринг — это процесс перевода JS-кода в обычный HTML-код, понятный для поисковиков.
Т.е. для того, чтоб отдавать поисковому боту контент в понятном для него виде, непременно необходимо творить рендеринг.
Нередко на шаге выбора варианта рендеринга вас ожидает диалог-баталия с клиентом и командой разработки. На этом шаге главно отстоять свою точку зрения — поведать о том, как каждый вариант отразится на SEO проекта. Каждую ресурсоемкую задачку необходимо превосходно обосновать(спойлер: она и правда ресурсоемкая). Быстрее всего, разговор будет происходить так.
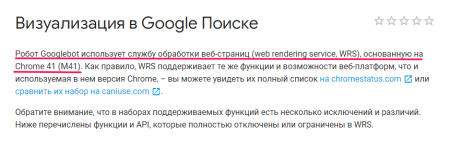
WRS — разработка обработки JS от Google
Разработка: «Давайте не будем ничего делать?У нас хватает иных задач. Просто переведем чертеж на JS, а поисковики теснее сами во всем разберутся. Google — умеет регистрировать JS, с поддержкою технологии WRS. Вот ссылка на официальный источник Google — разбирайтесь, разов не в курсе».
WRS(web rendering service)— это разработка рендеринга, основанная на обработке JS с поддержкою браузера Google Chrome(также ее именуют CSR — client side rendering, т.е. рендеринг на стороне клиента).
Когда можнож применять. Ежели совершенно пренебрегать про Яндекс(и иные ПС)и делать сайт для Google. В то же время из данной же ссылки идет, что разработка базирована на браузере Google Chrome M41. А это браузер 2015 года, потому множество новейших способностей будет проигнорировано и вероятна некорректная обработка. Сопоставить можнож здесь.
Минусы:
По официальным заявлениям умеет регистрировать JS лишь Google. Про другие ПС можнож пренебрегать или применять наиболее трудный и страшный способ — замену по User-Agent.
- Ветхий браузер Google Chrome 41 2015 года.
- Google не действует как истинный браузер(к примеру, не переходит по ссылкам onclick).
- Улучшает свои ресурсы на загрузку — не будет ожидать длиннее 5 секунд.
- Anti-mobile First. Рендеринг на мобильных устройствах во всяком случае займет кучу медли(в зависимости от черт аппарата). К примеру, чтоб обработать 1MB JS на мобильном устройстве Samsung Galaxy S7 необходимо ~850ms, а на наименее производительном Nexus 5 теснее ~1700ms!
Статичная HTML-копия + AJAX Crawling Scheme
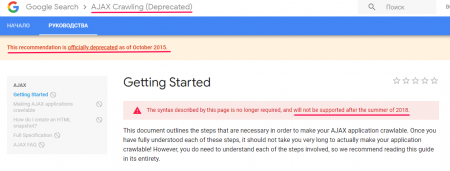
Разработка: «Нам главен Яндекс. Давайте отыскивать иное решение. К примеру, у Яндекса есть инструкция, в какой предлагается применять для JS страничек AJAX Crawling Scheme. Подобная аннотация есть и у Google».
Суть метода — для каждой индексируемой динамической странички обязана быть статичная HTML-версия на отдельном Url+?_escaped_fragment_= в URL. Также необходимо применять метатег в коде динамической странички, чтоб сказать боту о наличии HTML-версии странички.
Т.е. чтоб проиндексировать http://site1.ru/example/, боту нужна страница http://site1.ru/example/?_escaped_fragment_= с схожим содержимым.
!На сегодня это официальная рекомендация от Яндекс по предлогу JS и AJAX страничек.
Минусы:
- Это обветшавшая разработка, которая отмечена Google как «нежелательная» с 2015 года. Наиболее того, опосля лета 2018 года Google перестает поддерживать эту схему.
- Нередко появлялись кейсы, когда версия с _escaped_fragment_ просто игнорируется Google в выгоду JS-версии. К примеру, Юрий Хаит говорил о таком на F1.
- Также мучается краулинговый бюджет, который выделяют поисковые системы на сканирование сайта — поисковому боту приходится заходить на два URL заместо 1-го. При великом количестве страничек есть возможность, что поисковой бот не будет вовремя прибавлять и обновлять подходящий контент.
Когда можнож применять: не необходимо.
Аутсорс сервисы — prerender.io и прочие.
Разработка: «Мы можем дать рендеринг на аутсорс. На данный момент есть различные сервисы, которые предоставляют свои ресурсы(сервера)для обработки JS(рендеринга)и берут на себя демонстрацию HTML-версии страничек.. К примеру, prerender.io, renderjs.io».
Минусы:
- Зависимость от наружных ресурсов. Ежели сервис лагает, придется пройти всю цепочку от фиксирования бага, общения с поддержкой до его исправления. Это длинно, чертеж в это время не индексируется нормально.
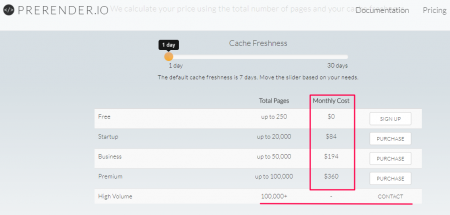
- Недешево на великих размерах. К примеру, Prerender.io, с обновлением кэша разов в день — 360 $/месяц(50 тыс.—100 тыс. страничек).
Update по технологии(июль-август 2018):
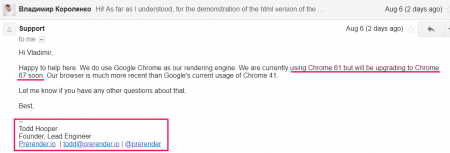
- Для рендеринга употребляется механизм на базе Google Chrome 61, в ближайших планах обновление до Google Chrome 67. Т.е. для рендеринга употребляется еще наиболее современный браузер, чем в технологии WRS.
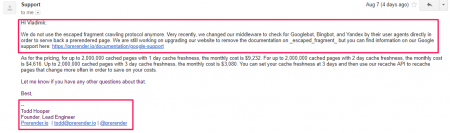
- Наиболее не употребляет _escaped_fragment для демонстрации HTML-версии странички. На сайте до сих обветшавшая информация. Боты определяются по User-Agent и им отдается HTML-версия.
- Стоимость по-прежнему высока для больших проектов: не считая озвученных на сайте тарифов — рендеринг 2 млн страничек с обновлением кэша разов в 1-3 дня, стоимость — 3,080-9,232 $.
Когда можнож применять: с учетом обновленных данных разработка подойдет для маленьких проектов.
SSR — рендеринг на стороне собственных серверов
Разработка: «Что ж, давайте творить рендеринг на стороне наших серверов».
SSR(Server Side Rendering)— рендеринг на стороне сервера, т.е. обработка JS кода происходит на стороне серверов клиента. Фактически у всех идущих в ногу со временем JS-фреймворков и библиотек есть компонент пререндера. К примеру, реализация серверного рендера для Angular, React, Vue.
Боты определяются по User-Agent и им отдается статичная HTML-версия, юзеру — динамическая(вероятны разновидности в виде изоморфного javascript, но это теснее иная история).
Минусы:
- Великая перегрузка на сервер.
- Нужен высочайший уровень скиллов от команды разработки, трудная задачка для внедрения, которая востребует великое количество часов back-end’а.
- Время отдачи первой версии для бота и клиента. 1-ый слепок обязан отдаваться чрезвычайно живо. Необходимо настраивать кеширование и своевременное обновление кеша.
- Необходимо непрерывно мониторить доступность страничек(код ответа сервера), метатеги и чрезвычайно желанно сам контент на страничке(может сломаться рендер блока с текстом).
- Для безопасной работы необходимо любые нововведения тестить не на боевом сервере.
!Главно. Один из основных плюсов JS-фреймворков — его модульность — становится значимым минусом — сломаться может ЧТО угодно и КОГДА угодно.
Посещают ситуации, когда страница дает корректный 200ОК, но в индексе — пусто(лишь head и footer), или нет доли контента. Может сломаться рендер блока с текстом, рендер на пагинации, рендер комментариев и т.д.
Методология выбора типа рендеринга
Лишь Google -> ничего не делаем, избираем WRS
Нужен Google+Яндекс, маленький чертеж -> можнож применять аутсорс
Нужен Google+Яндекс, великий чертеж -> используем SSR
Поведенческие — вишенка на торте
Пока не светло, что с поведенческими факторами. От слова «совсем».
Доп опции счетчиков Метрики и Google Analytics дозволяют зафиксировать перезагрузку странички и смену URL — из этого числятся метрики глубины просмотра и медли на страничке.
Но как корректно все измеряется и учитывается на JS-сайтах — не светло. Во всяком случае остаются не зафиксированными передвижения мыши по экрану.
Нашей командой запущен опыт, который даст ответ на этот вопросец. Но это будет чуток позднее, плодами непременно поделимся!
Общие рекомендации
- Избираем тип рендеринга.
- Отдаем поисковикам рендер всей странички. Каждой страничке — отдельный URL(для этого есть компонент роутинга в JS-движке).
- Кэп: НЕ поменять структуру URL при переезде. Чрезвычайно великие опасности оплошности, которая наложится на все иное. Доп стресс для ПС. Ежели чертеж создается с нуля — выстроить всю структуру заблаговременно.
- Кэшируем и обновляем. Чтоб чрезвычайно живо отдавать страницу юзеру — используем кэширование. Для понижения перегрузки на сервер кэш можнож беречь на CDN.
- Кэш на листингах/категориях/списках желанно обновлять 3-4 раза в день, или опосля появления новейшего контента. Редакторские мат-лы можнож отправлять на принудительный переобход в ПС.
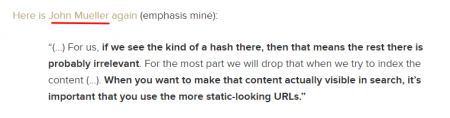
- Не используем хеш в URL(# и /#!/). Вероятны трудности с индексацией таковых URL.
Т.е. нехороший URL: example.ru/#/first-page, example.ru/#!/first-page, превосходный URL: example.ru/first-page
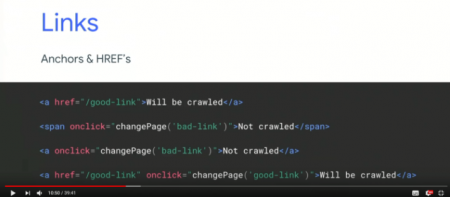
- Используем ссылки формата a href, не onclick. Рекомендация с конференции Google.
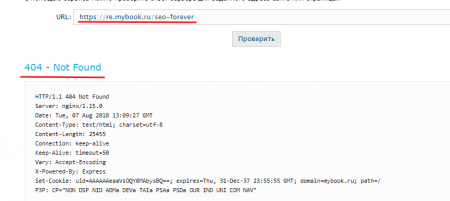
- Настраиваем корректный 404 ответ сервера. Для SPA-сайта это необычная, но выполнимая задачка.
P.S. SPA-сайты — тренд в разработке. Не надо опасаться заморочек с SEO. Детальная подготовка и своевременная фиксация багов понизит вероятные трудности при переезде.


























Комментариев 0