Как провести юзабилити-тестирование для мобильного прибавления | Статьи SEOnews

Ксения Медведева, спец по рекламе мобильных прибавлений в MediaNation, ведает, когда идет проводить юзабилити-тестирование и какие есть аспекты работы с ими.
Что такое юзабилити и для чего его тестировать?
Юзабилити – это мера, определяющая, как комфортно воспользоваться интерфейсом. Это быть может хоть какой интерфейс системы для взаимодействия с юзером – сайта, операционной системы, CRM, мобильного прибавления.
Тестирование юзабилити напрямую соединено с улучшением функционала данной системы. Оно дозволяет проверить простоту взаимодействия юзеров с интерфейсом, выявить оплошности в работе системы, найти, как она комфортна юзерам, и выяснить, приводит ли работа с ней к целевым действия. Окончательным целевым событием в прибавлении интернет-магазина быть может покупка продукта либо сервисы.
Мы хотим предложить план событий по проведению юзабилити-тестирования на образце ретейлеров, но он может подойти и иным проектам.
Как и когда проводить тестирование?
Мы советуем проводить юзабилити-тестирование на каждом шаге жизненного цикла продукта:
- В процессе разработки. В процессе разработки до релиза прибавления проводится внутреннее тестирование юзабилити. Оно дозволяет недопустить громадных издержек на исправление ошибок опосля пуска прибавления.
- Во время soft-launch. Далее тестирование проводится во время мягенького пуска (soft-launch) на малой части целевой аудитории, чтоб проверить трудоспособность прибавления и всей его инфраструктуры. Данные, приобретенные на шаге soft-launch, очень главны для подготовки более высококачественного обновления к настоящему запуску.
- Опосля пуска приложения. Когда будет готова стабильная сборка, прошлые два шага тестирования стают долею неизменного цикла обновления продукта в протяжении всего срока существования прибавления.
Мы собрали вероятные варианты юзабилити-тестирования, пригодные под главные этапы творения прибавления. Вы можете выбрать один либо несколько из перечня и применить его для оптимизации вашего мобильного прибавления.
Шаг 1. Разработка, прототипирование и внутренние тесты
На данном шаге главно выявить как можнож больше возможных ошибок в работе мобильного прибавления, чтоб в дальнейшем недопустить негативных оценок юзеров. Найти недочеты прибавления можнож с поддержкою особых приборов:
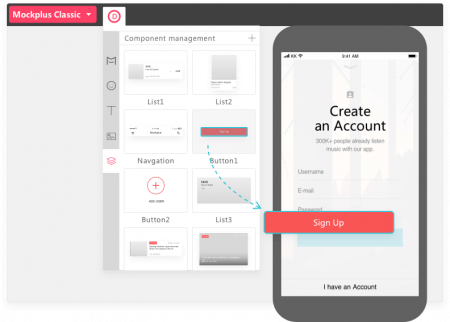
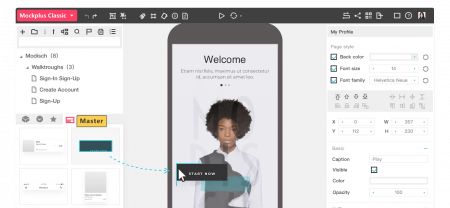
- Тестирование с поддержкою сервиса Mockplus
Инструмент живо восоздает макеты мобильного прибавления прямо снутри системы с поддержкою просто настраиваемой библиотеки пользовательских интерфейсов.
Он также дозволяет поглядеть, как макеты вашего грядущего мобильного прибавления будут смотреться на устройствах iPhone, iPad либо Android. Сервис экономит много медли и средств при творении дизайна интерфейса прибавления.
- Customer Journey Map (CJM)
Самый обычный метод выявить оплошности в прибавлении – без помощи других пройти путь юзера и выстроить customer journey map. Тут будет нужно выполнить весь список доступных юзеру событий: от регистрации в прибавлении до оплаты продукта.
CJM можнож выслать вашим внутренним тестировщикам. Получите от их обратную связь, проанализируйте комменты, исправьте делему и тестируйте опять.
- Тестирование группой пользователей
Более распространенным методом юзабилити-тестирования является привлечение лиц, не имеющих дела к разработке прибавления. Сходственный вариант тестирования мы проводим в MediaNation: сотрудники агентства, которые не входят в команду разработки, пробуют на себя роль юзера и тестируют прибавление.
Существует несколько шагов тестирования группой юзеров:
1. Творение сценария для тестирования
Необходимо верно обрисовать задачку для юзера. К примеру: «купить кроссовки для бега собственного размера голубого цвета».
2. Проведение тестирования
Тестирование проводится на маленький группе из 6–8 человек. Соучастники не обязаны участвовать в разработке прибавления, чтоб их воззрение было непредвзято. Юзеру необходимо зарегистрироваться в прибавлении, воспользоваться фильтрами и выбрать пригодные продукты.
Необходимо фиксировать, с какими трудностями столкнулся юзер, чтоб потом легче было проанализировать итог. В тестировании может участвовать наблюдающий, знакомый с функционалом прибавления. Но ему не идет давать подсказку иным соучастникам, как выполнить то либо другое событие, чтоб результаты были достоверными.
3. Анализ результатов
Опосля проведения тестирования необходимо понять, была ли достигнута начальная цель, произошел ли уход от целевого результата, не появилась ли неурядица с навигацией, сколько медли пришлось истратить юзерам на достижение цели и какие шаги при всем этом они решали. Просто ли юзеры передвигались по экранам прибавления?С какими оплошностями они сталкивались и когда?
4. Формулирование выводов
На базе приобретенных результатов необходимо выявить более главные недочеты и начать их устранять.
- Эмулятор устройств Android Studio
При проведении юзабилити-тестирования необходимо проверить трудоспособность прибавления на громадном количестве устройств разных моделей – телефонах, планшетах и т.д. Это представляет трудность для тестировщиков: проверка на каждом устройстве отбирает великое количество медли и достаточно затратна.
Google создал сервис, который имитирует устройства Android на вашем компе, чтоб вы могли протестировать свое прибавление на разных аксессуарах и уровнях API Android.
Эмулятор предоставляет фактически все способности настоящего Android-устройства. Вы можете имитировать входящие телефонные звонки и текстовые известия, разные скорости сети, вращение и иные аппаратные датчики; указывать положение устройства; получать доступ к магазину Google Play и почти все другое.
Шаг 2. Soft launch, получение обратной связи от первых юзеров приложения
На данном шаге главной задачей становится анализ поведения настоящих юзеров. Отталкиваясь от их событий, можнож принимать решения по улучшению юзабилити прибавления.
Онлайн-сервисы для проведения юзабилити-тестирования
Мы избрали 5 онлайн-инструментов, дозволяющих повысить удобство применения мобильного прибавления. Они платные, но некие сервисы предоставляют тестовый период, дозволяющий протестировать все нужные функции:
1. UserTesting
Сервис дозволяет получить точную информацию о деяниях юзеров во время применения вашего продукта. Опосля тестирования вы получите отзывы о работе прибавления от настоящих жителей нашей планеты в виде краткого видео либо текста. Это дозволит вам выяснить, что нравится не нравится потребителям.
2. Usabilla
Это один из более знаменитых сервисов для тестирования юзабилити. Он также, как и UserTesting, дозволяет собирать отзывы настоящих юзеров.
3. Userlytics
Сервис дает возможность избирать соучастников тестирования, также досконально обрисовывать план событий тестировщикам. Вы также можете просмотреть видеозапись, как соучастники взаимодействуют с прибавлением.
4. Mixpanel
Сервис дозволяет анализировать тенденции поведения юзеров, раскрывает доступ к анализу частоты исполняемых целевых событий, росту ключевых групп юзеров (к примеру бывалые юзеры) и сопоставляет текущие результаты с прошлыми.
5. UserX
UserX записывает действия юзеров мобильного прибавления в формате видео с поддержкою SDK (SDK дозволяет передавать данные о событиях в прибавлении, без него невероятно отследить действия, которые люди исполняют в прибавлении) .
Чтоб сервис работал, необходимо установить код SDK себе в прибавление с поддержкою разрабов. Как утверждают создатели, сервис вполне безопасный: UserX автоматом укрывает поля с паролями и предоставляет возможность укрывать любые поля и экраны с собственными данными юзеров. Все данные хранятся и передаются в зашифрованном виде, а доступ к видео имеете лишь вы.
Тестирование с поддержкою библиотеки Retentioneering
Еще одним методом юзабилити-тестирования мы пользуемся в MediaNation. Мы визуализируем действия юзеров с поддержкою данных о событиях из аналитической системы.
Эту задачку решает Retentioneering – это open-source библиотека на языке Python для продуктового и рекламного анализа. Она упрощает обработку потоков кликов и событий, также описывает линии движения событий юзеров на экранах прибавления либо сайта с поддержкою инфы из логов событий. Прибором может воспользоваться хоть какой рекламщик с исходными познаниями программирования.
Библиотека Retentioneering подсобляет найти проблемные точки в прибавлении для оптимизации UX/UI под целевых юзеров и прирастить конверсию в нужные действия. С полной документацией можнож ознакомиться по ссылке.
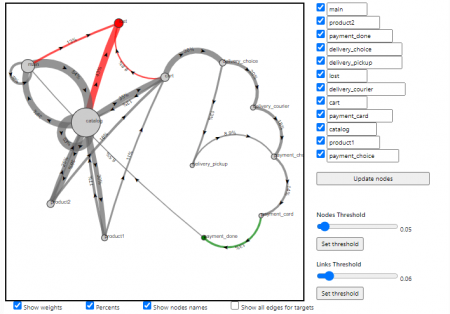
К примеру можнож создать карту переходов юзеров с более главными событиями для клиента:
Сходственную работу мы исполняли для нашего клиента, страховой компании. На базе диаграммы можнож сделать гипотезы о поведении юзеров:
- Что мешает совершить конверсию?
- Корректно ли работают функции прибавления?
- В которой момент перехода по прибавлению юзеры уходят?
Выделяйте для себя более главные действия и анализируйте их.
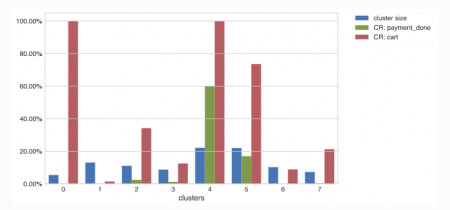
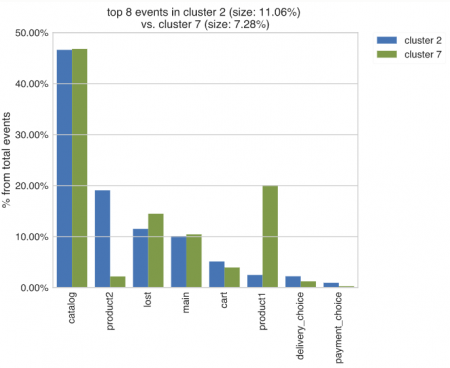
Еще одним методом визуализации данных быть может разделение юзеров на кластеры.
Юзеры с схожей моделью поведения объединяются в кластеры. Далее мы расцениваем конверсию по целевым событиям условно количества юзеров, из которых состоит кластер.
С кластерами можнож взаимодействовать: сопоставлять друг с ином либо учить раздельно.
С поддержкою библиотеки Retentioneering можнож по-разному работать с данными и изучить поведение юзеров. Мы проявили лишь несколько способов.
Опосля внутренних тестов до релиза и опосля soft-launch мы вносим нужные конфигурации и получаем стабильную версию прибавления. На нее можнож завлекать трафик и далее собирать фидбек от юзеров. Теснее условно работы прибавления продуктовая команда будет принимать решения по внедрению новейших функций для действенного заслуги целей бизнеса.
Общие советы по оптимизации интерфейсов
Мы собрали более главные советы, следуя которым вы можете провести оптимизацию интерфейса вашего прибавления и прирастить конверсию:
1. Переход на мобильную версию сайта
При переходе из мобильного прибавления на сайт главно минимизировать смену интерфейса. Юзер не обязан теряться в новеньком окне. Для устранения неудобств необходимо уведомить юзера о переходе, сделать дизайн сайта и прибавления единичным и убыстрить загрузку мобильной версии сайта – хорошей скоростью загрузки считается две секунды и наименее.
Поглядите на образцы интерфейсов мобильной версии сайта и прибавления «Ренессанс. Здоровье»:
2. Клавиша «Назад»
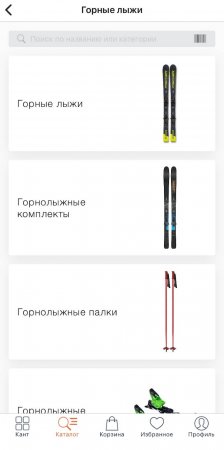
Очень главно сделать нажатие на клавишу «Назад» логичным и интуитивно понятным. Клавиша не обязана перенаправлять юзера на главной экран и принуждать опять выискать подходящий раздел. В идеале клавиша «Назад» отдаёт юзера на предыдущую страничку прибавления. Поглядите, как работает клавиша в прибавлении интернет-магазина «Кант»:
3. Оптимизируйте поиск
Юзеры ждут, что поиск в прибавлении будет таковой же удачный, как в браузере. Для этого добавьте последующие функции:
- автоматическое исправление ошибок;
- подсказки при вводе текста в выпадающем перечне;
- сохранение прошлых запросов.
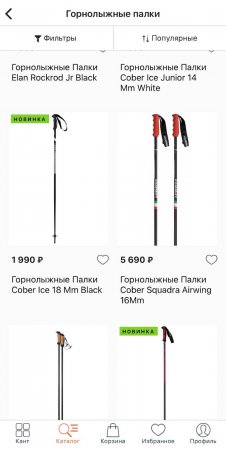
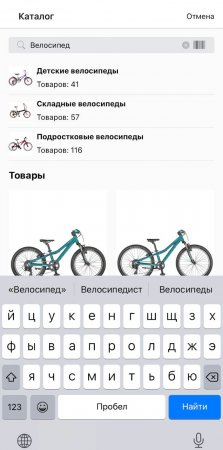
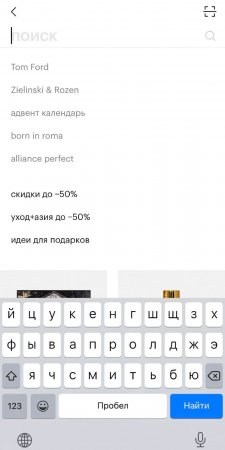
Это убыстрит и упростит совершение конверсии. К примеру прибавление «Кант» дает продукты, которыми может заинтересоваться юзер, а прибавление «Золотое Яблоко» бережёт историю запросов:
4. Добавьте фильтры и возможность сортировки
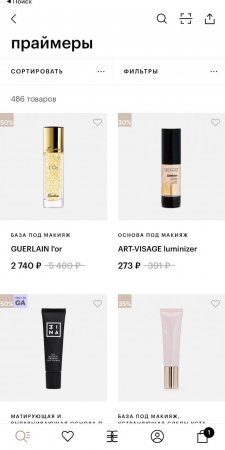
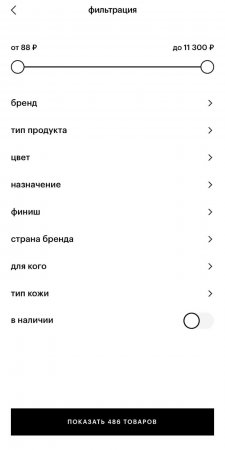
Нередко юзер прибывает в интернет-магазин за конкретным продуктом. Ему не охото отыскивать тот самый продукт часами. Фильтры и возможность сортировки упростят эту задачку, исключив неподходящие продукты:
5. Обозначьте выгоду регистрации
Почти все прибавления требуют регистрации, но не многие юзеры желают делиться своими индивидуальными данными. Обозначьте, какую выгоду получит юзер, ежели зарегится. Это быть может особенная бонусная программа либо скидка на 1-ый заказ авторизованным юзерам.
Так, магазин «Золотое яблоко» ненавязчиво дает зарегистрироваться в прибавлении, чтоб получить скидку:
6. Сделайте регистрацию и вход в прибавление очень простым
Достаточно нередко тесным горлышком в воронке продаж оказывается страничка входа в прибавление. Безуспешный дизайн либо технические трудности на данной страничке отсеивают много юзеров. Добавьте несколько способов регистрации (по email либо номеру телефона) и возможность возобновления учетных данных:
Не считая того, предложите юзерам зарегистрироваться в прибавлении через учетные данные иных сервисов, к примеру социальные сети, аккаунт Google либо по Apple ID.
Помните, что тестирование прибавления никогда не кончается. Выдумывайте что-то новое, тестируйте идеи с поддержкою доступных приборов и творите более доброкачественную версию продукта для юзеров.
Статьи
















Комментариев 0