Продвижение страниц СМИ на Single Page Application | SEO кейсы: социалки, реклама, инструкция
Мы работаем с поисковой оптимизацией интернет-изданий теснее три года. Сначала 2017 два сайта перезапустились на Single Page Application, на фреймворке Angular 2, чтоб убыстрить загрузку страничек.
Домены и наименования изданий не можем именовать из-за NDA. Условимся, что site1.ru – глянцевое издание для парней, а site2.ru – для дам.
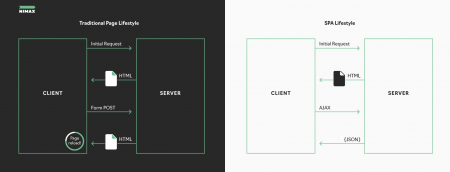
Что такое SPA
Вкратце о SPA(Single Page Application)для тех, кто не сталкивался. Большая часть страничек в вебе – статичные, есть сайты с динамической подгрузкой – изготовленные на AJAX. А есть SPA, где страничка строится на стороне юзера, но не сервера, и это ускоряет взаимодействие. Таковой тип работы фронтенда употребляют Яндекс.Карты, Gmail, Meduza, Airbnb, Coursera, Netflix.
Опасность для SEO
Создатели оценивают Single Page Application за убавление медли переходов меж страничками, перегрузки на устройство и сервер.
Странички опосля перезапуска страничек вправду стали загружаться прытче:
Издание, тип страницы | Время загрузки по webpagetest.org |
site2.ru, главная | -34,5 сек. |
site2.ru, страничка рубрики | -21,87 сек. |
site2.ru, страничка статьи | -10,08 сек. |
site1.ru, главная | +25,15 сек. |
site1.ru, страничка рубрики | -5,32 сек. |
site1.ru, страничка статьи | -4,46 сек. |
Но далековато не постоянно такие технологии удачно работают в вязке с поисковыми системами.
Чем различаются сайты на Single Page Application от традиционных
Сайты на Single Page Application трудно регистрировать. Контент, который видит юзер, отсутствует в подходящем для индексирования виде, – он подгружается раздельно через javascript. В итоге странички не попадают в поиск, так как поисковый бот не видит контент, или индексируется лишь основная страничка.
Чтоб выработать советы для перезапуска site1.ru и site2.ru, мы отыскивали сайты, которые работали вначале на SPA или перешли на него и получили в итоге больше трафика, чем было. Таковых образцов не отыскали и обратились к справке поисковых систем.
Официальные советы поисковых систем
Яндекс рекомендует применять?_escaped_fragment_= в URL и метатег в коде динамической странички, чтоб сказать боту о наличии HTML-версии странички. Чтоб проиндексировать http://site1.ru/example/, боту нужна страничка http://site1.ru/example/?_escaped_fragment_= с схожим содержимым.
Google утверждает, что умеет обрабатывать странички SPA-сайтов и без?_escaped_fragment_=. На момент принятия решения у нас не было точной убежденности, что это на 100% так, так как на форумах писали о дилеммах с индексацией. Решили не рисковать трафиком.
Теоретически, можнож определять user-agent и отдавать им различные варианты: «Яндексу» и Mail.ru – с?_escaped_fragment_=, Google – без. Динамические версии тогда будут различаться наличием или неимением, но нам это показалось излишним усложнением.
В итоге мы дали разрабам советы применять?_escaped_fragment_= в URL и метатег в коде динамической странички для всех поисковых систем.
Трафик опосля перезапуска
Сайты перезапустили, отчасти внедрив советы и несколько позднее исправив технические оплошности. Трафик не совсем лишь не вырос – он свалился.
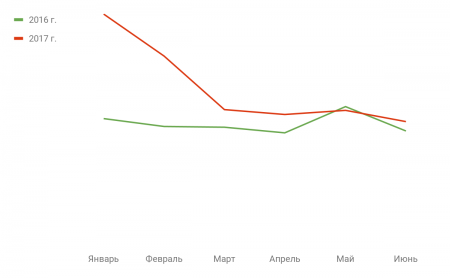
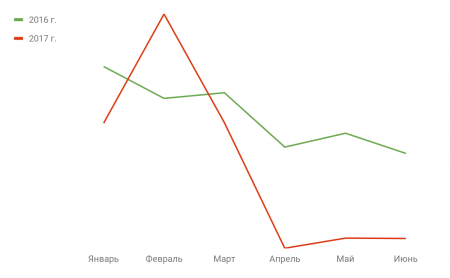
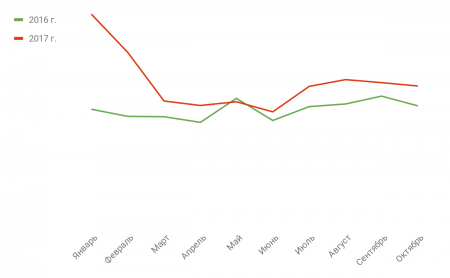
На site1.ru в январе 2017 г. небрендированный трафик возрос на 78,42% по сопоставлению с этим же месяцем прошедшего года. Сайт перезапустили 17 февраля. В мае 2017 трафик ушел в минус на 2,55%.
На site2.ru трафик свалился наиболее резко и драматично. В феврале 2017 г. был прирост небрендированного трафика на 23,64% по сопоставлению с 2016 г. Сайт перезапустили 10 марта. В мае 2017 трафик ушел в минус на 29,27%(по сопоставлению с 2016 г.).
Почему трафик упал
Корень всех бед – некорректный рендер страничек и внедрение?_escaped_fragment_=.
HTML-версии обновлялись изредка – разов в одну-две недельки. Контент выходит, ссылки на новейшие статьи возникают на страничках рубрик и главной, но длинно индексируются, так как бот просто не видит их на неактуальных HTML-снимках. В итоге, недополучили трафик по свежим мат-лам.
У неких архивных материалов и страниц-тегов HTML-версия была порожней – такие странички просто выжги из поиска и, соответственно, закончили приносить трафик.
Сайты медлительно индексировались не совсем лишь из-за задержки рендера рубрик и главной странички. Рекомендуемая «Яндексом» схема индексации с внедрением?_escaped_fragment_= затрудняет обход сайта: на одну статью – два URL, краулинговый бюджет расходуется прытче, и свежий контент условно длинно не попадает в поисковую выдачу.
Отыскали решение
Отказались от?_escaped_fragment_= и по адресу динамической странички стали отдавать ботам Яндекс, Google и Mail.ru сходу HTML-версию странички.
На site1.ru также ввели HTTP-заголовки Last-Modified и If-Modified-Since.
Вместе это позитивно воздействовало на обход страничек ботом.
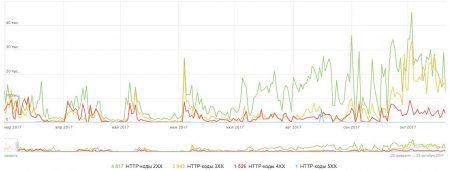
Бот успевает обойти больше страничек, и трафик вырос(сантим.. период с июня по октябрь).
Советы по продвижению сайта на SPA
- URL-адреса берегите в текущем виде. Не заморачивайтесь с?_escaped_fragment_= и по адресу динамической странички отдавайте ботам Яндекс, Google и Mail.ru HTML-снимок.
- Чтоб не применять?_escaped_fragment_=, при выборе фреймворка ориентируйтесь на то, поддерживает ли он серверный рендер. Спойлер: поддерживают практически все. Реализация серверного рендера для Angular, React, Vue.
- Проверяйте ответы заголовков сервера. Ответы 200 и 404 обязаны корректно отдаваться для имеющихся и несуществующих страничек, соответственно.
- На страничках разделов добавьте ссылки на пагинацию в отрендеренных версиях страничек. А на страничках пагинации – к примеру, http://www.site.ru/example/page-2/ – обязана быть ссылка на исходную страничку раздела как на каноническую в виде тега http://www.site.ru/example/”>.
- Ежели будет происходить кэширование, обновляйте кэш на хабовых страничках(основная и разделы)опосля каждого выхода свежего контента. Ежели нельзя – не наименее 4–5 разов за день. Это поможет живо регистрировать новейшие странички.
- Используйте инструмент «Поглядеть как Googlebot» в Search Console, чтоб понять, корректно ли бот видит страничку и какие составляющие JS или CSS ему недосягаемы.
- Задумайтесь над решением, которое дозволит впору выискать странички с неуввязками рендера. Мы столкнулись с тем, что некие странички рендерятся, но при всем этом порожние и отдают код 200 OK. Можнож воплотить механизм, который будет, к примеру, проверять наличие заголовка H1 на страничке опосля рендера и отправлять разрабам уведомление, ежели его нет.
- Ежели ваш сайт еще не на SPA, и вы лишь приготовляетесь к перезапуску, делайте все на тестовом домене, закрытом от индексации. Не переносите на главной, пока не удостоверьтесь, что все советы корректно реализованы.
Выводы
До этого чем решить, применять ли SPA, взвесьте за и против. Задумайтесь, так ли главны непосредственно для вас его превосходства, есть ли время и кадры на оперативную реализацию технических задач. Ежели да, то почему бы и нет – аспекты вы теснее понимаете.
Полезные ссылки
- Константин Носов про некоторые подводные камешки Angular Universal.
- Презентация Рамазана Миндубаева «Продвижение страничек на базе Single Page Application».
- Дмитрий @mrded про переход на SPA c Drupal и откат обратно.
- Список страничек, использующих фреймворк React.





Комментариев 0