Разработка AMP: необходимо ли ее внедрять на сайты | Статьи SEOnews

По данным SECL Group, компании, которая занимается веб-разработкой высоконагруженных проектов, творение AMP-версии проекта входит в каждое 4-ое ТЗ.
Потому что больше жителей нашей планеты пользуются телефонами для веб-серфинга, обладателям страничек главно улучшить свои ресурсы для мобильных устройств. В этом мат-ле мы поведаем, стоит делать это с поддержкою AMP, и попытаемся отдать максимум инфы для принятия взвешенного решения – необходимо ли внедрять эту технологию конкретно вам, также поделимся опытом компаний, которые теснее ввели AMP.
Маленький экскурс в историю
В 2016 году Google объявил о запуске Accelerated Mobile Pages – технологии, сделанной для улучшения опыта употребления мобильного контента. AMP дозволяют моментально загружать сайты на мобильных устройствах. Для заслуги молниеносной скорости странички отправляются на серверы Google, что дозволяет поисковой системе кэшировать и обрабатывать AMP-контент до того, как юзер кликнет на ссылку в результатах поиска.
Официальный сайт технологии: https://amp.dev. Некие главные этапы развития:
- 2015 год – начало разработки. Google анонсировал чертеж AMP (7 октября) .
- 2016 год – 1-ое появление AMP-страниц в мобильном поиске.
- 2017 год – интеграция AMP-рекламы.
- 2018 год – разработка AMP Stories.
- 2018 год – появление AMP имейлов.
- 2018 год – Microsoft приняла AMP для Bing.
- 2018 год – релиз AMP-плагина для WordPress.
- 2019 год – AMP для OpenJS Foundation.
- 2020 год – общее количество веб-сайтов, использующих AMP, превосходит 1 400 000.
Мысль проекта содержалась в том, чтоб один и этот же метод и код работал на всех мобильных устройствах и платформах, будь то телефон, планшет либо хоть какое иное мобильное устройство.
С самого начала к проекту были привлечены бессчетные международные новостные порталы. The Guardian, The Washington Post, Buzzfeed, Frankfurter Allgemeine Zeitung, Die Zeit и El Pais – одни из первых, кто стал поддерживать AMP. Twitter и LinkedIn также участвуют в AMP в качестве тех. партнеров. На данный момент практически каждый большой интернет-портал употребляет AMP.
В отличие от обычных HTML-страниц, AMP создаются с поддержкою специального языка AMP HTML. По сути это урезанный HTML, который ограничивает способности CSS и javascript. Но невзирая на ограничения AMP-страницам полностью можнож придать неповторимый брендированный вид.
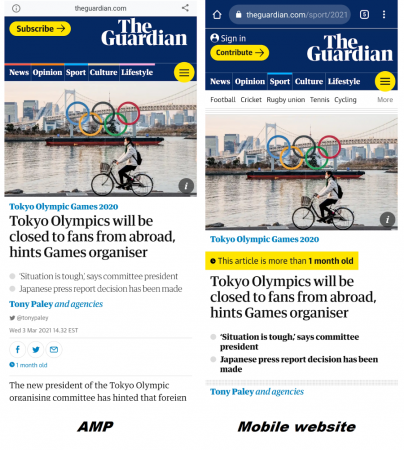
Сопоставление AMP и обыкновенной мобильной версии сайта The Guardian
В выдаче Google рядом с AMP-контентом отображается знак молнии. Он значит, что страничка будет загружаться практически моментально – а поточнее, в 4 раза быстрее обычных мобильных страничек.
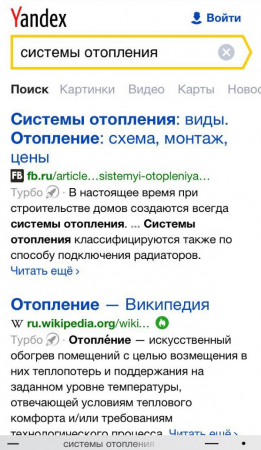
Компания Яндекс создала свою версию прытких мобильных страничек под заглавием «Турбо-страницы». В целом разработка схожа на AMP: странички содержат лишь текст, изображения и статичную рекламу. По заверениям разрабов, скорость загрузки Турбо-страниц в 15 разов быстрее обычных. В выдаче Яндекса ускоренные сайты выделяются значком ракеты.
Ни для кого не тайна, что мобильная оптимизация сайта главна не совсем лишь для улучшения восприятия контента, но и для SEO. Google AMP и Турбо-страницы – технологии, призванные посодействовать в этом. Поглядим, кому сначала стоит направить на их внимание.
Когда стоит применять AMP
1. Мобильные устройства являются главным источником трафика
Ежели великая часть ваших юзеров заходят на сайт со телефонов, то AMP образцово подойдет для оптимизации всего ресурса либо отдельных его разделов, нацеленных на мобильные устройства. Это также сделает лучше SEO-показатели, также характеристики привлечения и удержания мобильного трафика.
2. Мобильная версия сайта загружается длиннее 3 секунд
Сообразно бессчетным исследованиям, ежели страничка загружается длиннее 3 секунд, 79% юзеров покинут сайт. AMP поможет прирастить скорость загрузки и удержать гостей.
3. На сайте публикуются новинки и статьи
Потому что AMP сосредоточены на текстовом контенте, они непревзойденно подходят сайтам с великим количество статей.
Когда не стоит применять AMP
1. У сайта теснее есть адаптивная версия
Ежели ваши странички и так загружаются довольно живо, разработка AMP быть может лишней. Тем не наименее ничто не мешает вам провести A/B тестирование.
2. Вы публикуете статьи лишь в разделе «блог»
Не надо улучшить сайт полностью, ежели можнож ограничиться лишь его контентной долею.
3. На сайте много интерактивных элементов
AMP не дозволяют показывать всплывающие окна, формы, виджеты соцсетей и иные многофункциональные элементы, которые главны для неких страничек.
Все перечисленные выше пункты также применимы и к Турбо-страницам Яндекса.
Разберем вероятные положительные и отрицательные эффекты внедрения AMP.
Плюсы AMP
- Молниеносная загрузка контента и улучшение ранжирования
Сайты с AMP нередко занимают наиболее высочайшие позиции, потому что прыткая загрузка может снизить показатель отказов и тем самым повысить рейтинг ресурса. Скорость загрузки и mobile-first контент на нынешний день являются одними из ключевых причин ранжирования. Поисковым системам нравятся странички, которые предоставляют моментальный доступ к контенту. Будучи сверхлегкими, AMP могут загружаться прытче, чем обычные веб-страницы, и в веской ступени влиять на результаты ранжирования.
- Положительное воздействие на конверсию
Исследование Google показало, что AMP сайты потенциально могут получить вдвое больше времени посещения страничек, а для е-commerce внедрение AMP увеличивает конверсию в среднем на 20%.
- Доборная видимость в поиске
Значок молнии против странички делает ее наиболее заметной для юзеров.
- Высочайший CTR
По данным Google, 85% паблишеров отметили более высшую видимость и наиболее высочайший CTR на AMP-страницах.
Но разработка AMP не лишена изъянов, и о их стоит выяснить, до этого чем внедрять технологию.
Минусы AMP
- Внедрение AMP – это доп усилия
Вам придется истратить свое время и средства на творение новейших страничек, также на их постоянную поддержку.
- Может воздействовать на доход от рекламы
Согласно отчету Wall Street Journal, некие издатели столкнулись с резким падением заработков от рекламы опосля внедрения AMP. Монетизация AMP-страниц просит особых познаний и опыта. Сложность в том, что великая часть мобильной монетизации базирована на прибавлении постороннего javascript, который по суждениям производительности и сохранности нельзя применять на AMP-страницах.
- Сложность отслеживания
Чтоб Google Analytics отслеживал странички AMP, код отслеживания нужно добавлять вручную.
- Ограниченная функциональность
AMP не дозволяют показывать интерактивные виджеты и некие элементы дизайна сайта. Вероятно, вам придется отыскивать компромисс меж скоростью и зрительной привлекательностью.
- Возможность понижения посещаемости
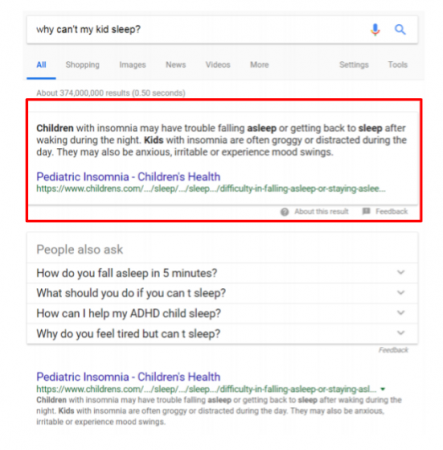
Время от времени поисковые системы демонстрируют содержимое странички прямо в выдаче (это быть может Google Answer Box либо одна из специальных каруселей) , и гости получают подходящую информацию, не заходя на сайт.
Пример результатов поиска с демонстрацией содержимого страницы
С теми же плюсами и минусами вы сможете столкнуться при использовании Турбо-страниц.
Выводы компаний, внедривших AMP
Оставим рассуждения о том, стоит либо не стоит применять AMP, и поглядим на результаты компаний, осмелившихся на внедрение.
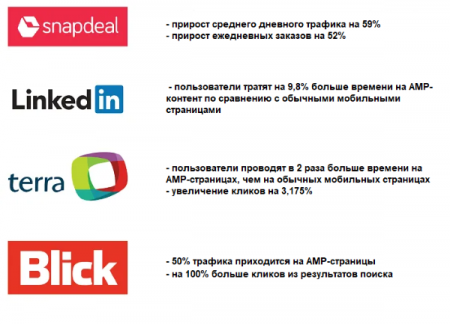
На конференции SMX West в марте 2017 года Ранна Чжоу из Google поделилась воздействием, которое веб-сайты узрели в итоге ускорения страничек с поддержкою AMP:
Также с историями фуррора можнож ознакомиться на официальном веб-сайте технологии: https://amp.dev/success-stories/.
Но практически все все еще осуждают AMP. В 2018 году целое общество разрабов, публичных деятелей и SEO-специалистов опубликовало открытое письмо к Google. В нем они выразили недовольство тем, что при просмотре AMP-страниц юзер по сути не выходит из экосистемы Google, а поисковая выдача ставит ускоренные странички выше страничек с обыкновенной мобильной оптимизацией. В качестве решения предлагается ввести нейтральные аспекты производительности страничек не применять домен google.com для отображения контента страничек.
Безызвестно, что мыслит Google по предлогу этого письма, но развитие технологии AMP все еще активно длится.
Ежели вы решили ввести AMP
Вкратце путь к AMP-изации сайта состоит из последующих шагов:
- Решите, будете ли вы улучшить весь сайт либо его часть.
- Ежели вы решили внедрять AMP с нуля, воспользуйтесь официальными гайдами. Ежели же вы желаете модифицировать готовую мобильную версию сайта, ознакомьтесь со спецификацией AMP-страниц.
- Проверять сделанные странички можнож специальным веб-инструментом от Google или плагином для Google Chrome.
- Не пренебрегайте добавить код отслеживания для AMP-страниц.
- Оптимизируйте странички для SEO. Для этого:
- Обеспечьте их видимость. Добавьте информацию о страничке AMP на страничке без AMP и против. Используйте rel="amphtml" (на AMP) и rel="canonical" (на не-AMP) в тегах link в контейнере head.
- Оптимизируйте URL-адреса. Для этого можнож применять параметр (?amp) , поддомен (amp.domain.tld) и подпапки (domain/folder/article/amp либо domain/folder/article.amp.html) .
- Сделайте единичный и трудоспособный пользовательский интерфейс, схожий каноничной страничке.
- Проверьте код, главный для SEO. Такие элементы как hreflang, H-теги и другой текст изображений обязаны быть схожими как для AMP, так и для каноничных страничек.
- Не прибавляйте URL-адреса AMP в XML-карту сайта. Параметр rel = "amphtml" дает Google довольно инфы для обнаружения страничек AMP.
Ежели же вы делаете выбор в выгоду Турбо-страниц Яндекса, воспользуйтесь их подробными инструкциями по подключению.
Резюме: да либо нет?
Google AMP – условно новенькая разработка, которая подходит не многим. Из-за собственной структуры AMP ограничивает практически все способности и сосредоточена лишь на доставке контента. И желая создатели расширяют функционал AMP каждый год, обладатели страничек не заканчивают задаваться вопросцем, стоит расходовать уйму медли, сил и средств на внедрение.
Пусть AMP и поддерживают практически все большие сайты вроде Google, Facebook, Twitter и LinkedIn, это не значит, что разработка образцово подходит для малого бизнеса либо личных разрабов. Потому до этого чем делать выбор в выгоду ускоренных страничек, задумайтесь, окупятся ли они.
Статьи




Комментариев 0