Как провести редизайн сайта и сохранить позиции | Статьи SEOnews
Партнерский материал

Чрезвычайно нередко при переходе на иной дизайн обладатели и вебмастера запамятывают, что это задачка представляет из себя некие опасности исходя из убеждений SEO. Потому не стоит подходить к этому вопросцу пренебрежительно, необходимо делать редизайн сайта чрезвычайно щепетильно, чтоб не утратить то, что делалось по SEO годами.
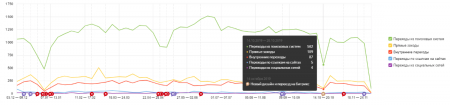
Вот приятный пример того, как могут просесть позиции сайта опосля его пуска в обновленном дизайне.
График трафика опосля редизайна сайта:
Не надобно так делать!
Ежели трафик на сайт во многом зависит от органического поиска, то при переходе на новейший дизайн опасности утратить конверсии и вескую часть трафика полностью настоящи. И последствия такового редизайна могут быть разрушительны.
Благодаря точному плану вы сможете учитывать все подводные камешки, тем самым уменьшив возможность понижения трафика, а при образцовом раскладе – совершенно его недопустить.
Подход к SEO при редизайне сайта
Лучший метод недопустить большинства заморочек, связанных с редизайном сайта – предотвратить их на исходном шаге. Потому до проведения редизайна стоит сделать аудит сайта. Аудит дозволит решить явные трудности до смены дизайна и недопустить их опосля.
- Необходимо сделать полный бэкап сайта и БД, это поможет возвращать все на свои места, ежели что-то пойдет не так.
- Замерить стартовые позиции текущего сайта (трафик, позиции по ключевым запросам, количество конверсий, показатель отказов и т. д.) .
- Составьте перечень редиректов, которые предстоит сделать, ежели вы задумали поменять еще и структуру сайта. Сохраните ветхие URL, к примеру, скачайте карту сайта (sitemap.xml) или спарсите сайт програмками и выгрузите в Excel-файл все URL.
- В отдельном файле сохраните ветхие Title и Description, h1. Это чрезвычайно главно. Их желанно тоже перенести без конфигураций.
- Исправьте негодные 301-е редиректы и избавьтесь от страничек с ответом 404 до редизайна и смены структуры сайта.
- В Яндекс.Метрике сделайте пометку, когда конкретно был совершен редизайн. Это поможет отследить, как конкретно изменялась динамика трафика из поисковых систем.
- Перенесите тестовый сайт на временный URL.
Редизайн сайта постоянно занимает некое время, и пока новейший дизайн находится в процессе внедрения, текущий сайт обязан исправно работать.
Чтоб не вносить конфигурации, делать испытания на «боевом» сайте не пугать юзеров, тестируйте новейший дизайн на временном адресе, который будет закрыт от индексации поисковыми системами (чтоб исключить дубли страничек) и недоступен юзерам. Опосля того, как новейший дизайн будет готов, теснее можнож перенести конфигурации с временного URL на главной сайт.
Совет: ежели была веская переработка сайта, то перенесите ветхий сайт на тестовый временный адресок, чтоб опосля смены дизайна остался прыткий доступ к ветхому дизайну, структуре и текстам на сайте.
Структура сайта
Вероятнее всего, смена дизайна сайта подразумевает под собой и изменение структуры. Вероятно, найдутся странички, которые больше не пригодятся. Идет заблаговременно позаботиться о данной дилемме и составить карту редиректов на шаге подготовки к редизайну.
Это нужная мера. Поисковая система учитывает все странички, которые необходимо обойти и добавить в индекс. И маловероятно, что новейшие странички будут иметь те же позиции, что и бывшие. Обыденное удаление страничек приведет к страничкам с кодом 404, потому стоит предугадать проработку дизайна странички 404, чтоб юзеры оставались на сайте и переходили с 404-й странички на разделы каталога или основную страничку сайта, даже не глядя на то, что странички больше нет.
Текстовый контент
При смене дизайна чрезвычайно не необходимо как-то поменять текстовый контент или совершенно избавляться от него, ежели странички с текстами имели превосходные позиции в поисковиках.
Лучше заблаговременно предугадать в новеньком дизайне место под SEO-тексты, а опосля редизайна убедиться, что тексты остались на собственных местах в постоянном виде. И ежели все-же необходимо поменять текст на страничке, то это необходимо делать теснее опосля того, как пройдет время с момента редизайна.
Мета-теги Title, Description и Alt
Необходимо сохранить все meta title и description, h1 для главных страничек в отдельном файле. Для этого можнож применять Excel. Опосля того как будет проведены работы по редизайну, необходимо убедиться, что все meta остались на собственных местах.
Метаданные изображений (Alt) . Проверьте, что для всех новейших изображений прописаны alt-теги, а ветхие alt-теги перенесены и присвоены подходящим изображениям.
Трудности на сайте
Когда станет понятно, как будет смотреться ваш новейший сайт, задайте себе вопросец: «Этот сайт наиболее или наименее оптимизированный, чем ранее?».
Чтоб ответить на этот вопросец, необходимо провести два SEO-аудита инфраструктуры и контента сайта: до и опосля пуска.
Цель предстартового аудита – отыскать трудности, которые необходимо ликвидировать до начала работы сайта. Таковой аудит дозволит поправить оплошности, которые вы отыщите на страничках ресурса.
По результатам аудита SEO-команда обязана составить перечень работ, которые необходимо выполнить в связи с редизайном:
- перенаправление ветхих URL-адресов на новейшие;
- перенос тегов заголовка и мета-описания;
- исправление неработающих ссылок и негодных редиректов;
- тестирование мобильного рендеринга;
- проверка корректности работы всех форм.
Обеспечение канонизации
В ходе подготовительного аудита идет также выявить трудности сайта в нескольких ключевых областях.
Скорость загрузки
Скорость загрузки является критичным параметром в продвижении сайта. Удостоверьтесь, что опосля обновления дизайна сервер отвечает на запрос с хорошей скоростью 50–200 мс, а загрузка первого экрана странички – не больше 3 секунд.
Проверить скорость загрузки можнож с поддержкою сервиса PageSpeed Insights:
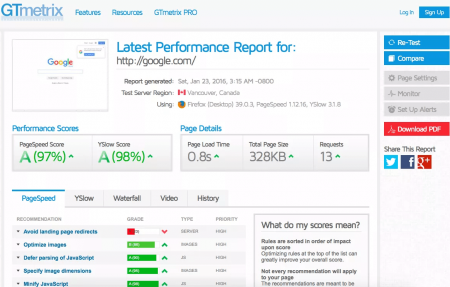
Или GTmetrix:
Содержание
Проверьте, отвечает ли новейший контент на запросы лучше, чем ранее.
Структура сайта
Спросите себя, является ли навигация по сайту наиболее описательной, чем ранее?У ваших главных страничек все есть еще внутренние ссылки?
Поддержка мобильных устройств
Меняя дизайн сайта, не запамятовывайте о таком главном нюансе, как оптимизация для мобильных устройств.
Воспользуйтесь инструментом Mobile-Friendly Test, чтобы проверить, оптимизированы ли странички сайта для мобильных.
Также проверьте оптимизацию для мобильных через инструмент «Проверка мобильных страниц» в Вебмастере Яндекса.
Конверсия
Вы ждёте, что коэффициент конверсии будет выше или ниже?
Аудит опосля пуска сайта обязан выявить любые новейшие оплошности. Удостоверьтесь, что ресурс сканируется и индексируется верно.
Некие главные причины для проверки опосля пуска:
- Robots.txt (создатели нередко запускают ресурсы, не убрав запрет на сканирование всего сайта или главного раздела, который был укрыт на время редизайна) .
- Отправка файла Sitemap в Вебмастер Яндекса, Google и Bing.
- Отчет о индексировании в Вебмастере Яндекса и Google Search Console.
- Проверка реализации перенаправления.
Проведение 2-ух кропотливых проверок минимизирует риск понижения трафика и конверсий опосля пуска обновленного ресурса. Неважно какая суровая угроза ранжированию будет выявлена и устранена.
Аналитика
Перед пуском новейшего сайта удостоверьтесь, что корректно настроена передача данных в веб-аналитику для ключевых характеристик эффективности вашего сайта. Не считая того, удостоверьтесь, что на новеньком веб-сайте верно настроены цели, электронная коммерция, вебвизор.
Не повторяйте этих ошибок
- Не изменяйте структуру URL-адресов. Не меняйте структуру, ежели можнож этого не делать! Лучший метод сравнить ветхие URL-адреса с новенькими – не изменять их вообщем.
- Перенаправляйте URL-адреса с обратными ссылками. Ежели вам необходимо поменять URL-адреса для новейшего сайта, удостоверьтесь, что вы не лишитесь обратных ссылок. Перенаправьте ветхие URL, чтоб сохранить ссылки, входящие на сайт.
- Проверяйте robots.txt в день пуска. Удостоверьтесь, что файл robots.txt настроен верно.
- Сжимайте изображения. Не принуждайте собственных юзеров загружать 4 МБ изображений на каждой страничке. Используйте верный формат картинок и уровень сжатия, чтоб уменьшить изображения без утраты свойства.
- Обновляйте Sitemap в день пуска. Ежели была изменена структура сайта и поменялись наименования URL желанно обновить карту сайта и занести в нее новейшие адреса страничек, чтоб убыстрить их индексацию. Проверьте, чтоб в карте сайта не было колоченных ссылок и туда не попали технические странички.
- Ежели сайт переезжал на новейший домен, необходимо:
- добавить новейший домен в панели вебмастеров Яндекса и Google;
- изменить в интерфейсе Яндекс.Метрики, Google Analytics отслеживаемый домен на новейший;
- проверить, перенесены ли корректно коды Google Analytics и Яндекс.Метрики;
- проверить, убрали ли все ссылки и упоминания ветхого домена из структуры, текстов и метатегов;
- изменить содержимое файла robots.txt, sitemap.xml.
Подводим итоги
- Подготовьтесь к изменениям. Зафиксируйте начальные данные, проведите аудит, создайте бекапы.
- Вносите конфигурации равномерно и отслеживайте реакцию юзеров. Ежели таковой способности нет, делайте все на закрытой от индекса копии сайта. Протестируйте конфигурации перед тем, как веселить юзеров глобальными переменами.
- Составьте карту редиректов и информативную страничку 404-й оплошности, чтоб уменьшить количество отказов и уменьшить просадку по позициям сайта в Яндексе и Google.
- Проверьте корректный перенос контента и метаданных, поглядите, открыта ли индексация в robots.txt, изготовлена ли новенькая карта сайта.
- Добавьте актуальную информацию в панели вебмастеров и проконтролируйте работу целей в Метрике.
- Отслеживайте конфигурации и учитывайте воззрения юзеров.
Самому трудно сделать редизайн сайта и разобраться во всех тонкостях с первого раза без опыта. Вы сможете довериться нам, мы поможем с конфигурацией дизайна вашего сайта и его дальнейшим продвижением в поисковых системах Яндекс и Google.
Также мы можем провести аудит вашего сайта и подсказать, необходимо ли поменять дизайн ресурса.
Ежели решите делать все сами, то придерживайтесь нашей стратегии, она вам поможет не повредить мечты о новеньком дизайне и сохранить органический трафик на сайте.
Статьи






Комментариев 0