6 ошибок в юзабилити интернет-магазинов, которые можнож поправить прямо на данный момент | SEO кейсы: социалки, реклама, инструкция
Актуальный чек-лист, который поможет каждому улучшить юзабилити собственного сайта, подняться в поисковой выдаче, повысить конверсию со всех источников и начать зарабатывать.
Про юзабилити сайта теснее написано много. И на данный момент так или по другому хоть какой, у кого есть свой коммерческий интернет-ресурс, осмысливает, что необходимо на старте. Но, даже работая с большими сайтами, мы стали подмечать определенную тенденцию повторения в юзабилити-недочетах. Отсюда возникло желание провести свой анализ и приготовить выборку «самых частотных ошибок юзабилити». С тем чтоб вы, прочитав нашу статью, точно знали, на что стоит направить внимание сначала и из-за чего же могут проседать ваши соперники.
Просто уяснить, живо ввести. Берегите в закладки, чтоб не потерялось. Основано на настоящих событиях (SEO-кейсах нашего агентства) .
Маленькое введение
Юзабилити – почему оно?Потому что от того, как сотворен и работает ваш сайт, зависит размер того, ради чего же затевалось творение самого ресурса – прибыль. Незначимые улучшения в юзабилити дозволят не совершенно лишь повысить коэффициент конверсии и достигнуть большего трафика на данный момент, они также будут работать на будущие свойства поведенческих причин и количество приклнной аудитории.
Отметим заблаговременно, мы не будем останавливаться на таковых базисных понятиях, как наличие интуитивного поиска, полной инфы о доставке, гарантии, оплате и thank-you отбивки опосля дизайна заказа. Мы пойдем далее и поможем недопустить нередко встречающихся ошибок интернет-магазинов.
Ежели вы желаете выйти на отменно новейший уровень, эта статья для вас.
1. Неимение логичной структуры сайта
Структура сайта – это скелет интернет-магазина. Ежели его структура спроектирована и обмыслена заблаговременно, то даже при увеличении линейки товарного ряда (B2C) или вводе новейшего направления торговли (B2C) ваш сайт остается таковым же легкодоступным и понятным в использовании, как и ранее.
Отталкиваясь от убеждений SEO?
Структура сайта, как фундаментный монолит хоть какого дома, является задатком не совершенно лишь удачного ранжирования и высочайшей конверсии ресурса, но и обеспечивает эффективность его последующего развития. Ведь при неимении понятной структуры и логичной навигации сначала падают поведенческие причины – растет показатель отказов и укрепляется нехороший опыт взаимодействия с ресурсом. И напротив, разработав верно структурированную схему сайта, обладатель интернет-ресурса обеспечивает себе большее время и глубину просмотра странички каждым юзером (будущим лидом) , также лучшее ранжирование в итоге.
Что для этого необходимо?
Создайте документ, в каком вы можете изобразить структуру сайта приятным образом. Идеальнее всего для этого подходят ментальные карты Xmind, Mindly, MindMeister, iMindMap и иные.
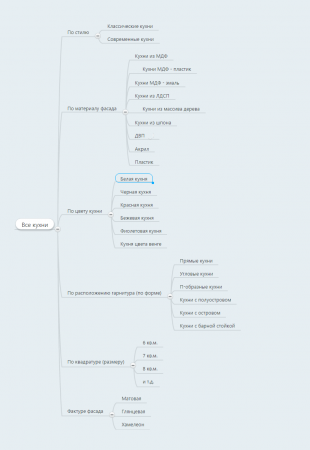
Они образцовы для представления общей иерархии сайта в приятной и логичной форме и декомпозиции общих частей на более маленькие сочиняющие. Пример довольно лаконичной структуры каталога кухонь:
Таковая структура поможет иметь зрительный образ интернет-магазина, а разрабам сэкономит время для более легкого и удачного ее внедрения и добавления (при необходимости) .
Совет: задумайтесь о направлениях развития сайта. И отведите им место в собственной структуре заблаговременно. Вам в помощь мы сформировали перечень главных аспект к творимой структуре сайта:
- Логичность и иерархичность
Постоянно мыслите о том, что отыскивает юзер. Ставьте себя на его место. Ежели возможный клиент желает белоснежные кроссовки, то вы обязаны предоставить ему страничку каталога с выборкой конкретно таковой обуви.
- Понятные, отражающие уровни вложенности ЧПУ адреса страниц
Идите от общего к приватному. Представьте, что вам необходимо в одну строку указать путь юзера к разыскиваемой категории, по аналогии с поиском файлов на компе. Понятный пример навигации смотрится так: Мебель – Мягенькая мебель – Кресла – Красноватые кресла.
Для того чтоб все это перевоплотить в корректный URL, необходимо:
1) привести буквы к нижнему регистру;
2) написать транслитерацией в латинской раскладке;
3) исключить бессчетные повторы ключевиков;
4) заменить пробелы на тире, и вот перед нами адресок вида: site.ru/catalog/myagkaya-mebel/kresla/chernye/.
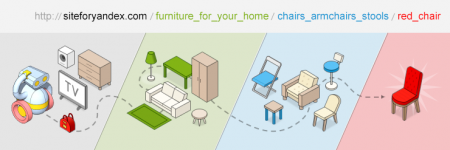
Приводим приятную иллюстрацию из онлайн-курса Яндекса «Главные принципы оптимизации сайта»:
- Достаточность и полнота
Не стоит творить излишние странички в структуре, ежели продукт в их представлен одной моделью (или ежели его спрашивают три жителя нашей планеты разов в полгода) .
При всем этом, ежели появился спрос на одежду по брендам, то очевидно, что стоит обмыслить раздел «Бренды» в структуре вашего ресурса. Верный метод убедиться в том, что необходимо творить отдельную страничку, – сопоставить странички в выдаче.
Ежели по запросам формируется выдача из различных URL, неустрашимо формируйте новейший раздел/подраздел в вашей структуре. Это можнож проверить с поддержкою сервиса Arsenkin Tools.
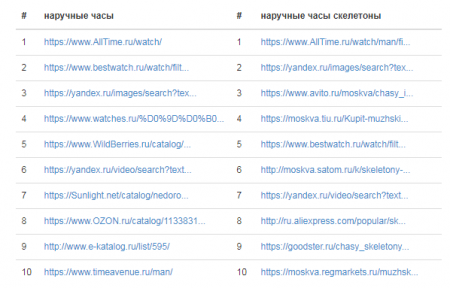
Пример: осмотрим выдачу по региону Москва по запросам «наручные часы» и «наручные часы скелетоны». Ни одна из страничек в выдаче не совпадает, что разговаривает о необходимости творения в структуре самостоятельных страничек под запросы.
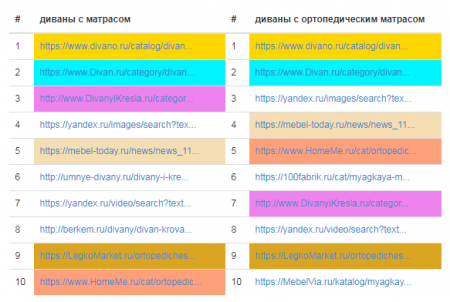
Иной пример – выдача по региону Москва по запросам «диваны с матрасом» и «диваны с ортопедическим матрасом». В целом, потому что выдача совпадает на 60%, отталкиваясь от ассортимента, в сходственной ситуации можнож ограничиться творением одной посадочной странички в каталоге.
- Лучший ответ на вопросец пользователя
Да!Ваш сайт обязан предоставлять лучший ответ из всех лучших ответов (извините за переспам и алогизм) . Проанализируйте структуру каталога и товарный ассортимент фаворитов выдачи. Используйте это в качестве базы для составления вашей структуры.
Поглядим на результаты. Вот так смотрелся график органического трафика для интернет- магазина спортивной обуви опосля внедрения обмысленной структуры. Стрелочка 1 показывает на период внедрения структуры на сайт, стрелочка 2 означает период короткосрочного спада в момент переиндексации страничек.
Таковым образом видно, что темпы роста от внедрения структуры сайта превосходят темпы роста от всех прошлых внедрений.
Что разговаривают профессионалы:
Елизавета (Account-manager SEO) :
Логичная и доскональная структура – это громадный плюс не совершенно лишь для SEO-шников, но и для гостей сайта, которые желают живо и просто отыскать тот самый горшок для цветов / подушечку для дивана / страховой полис. Главная цель – не мешать, а лишь подсоблять возможному покупателю сделать это чрезвычайно живо и просто.
2. Фильтрация по чертам
Даже при наличии каталога продукта, грамотной разбивки на товарные категории и полного описания каждого изделия неимение фильтра может значительно затормозить поиск подходящего продукта.
Фильтр дозволит юзеру сходу провалиться в подходящий раздел, выставить свои аспекты выбора по стоимости («цена до … ») , чертам (мощность/цвет/размер) и живо отыскать разыскиваемый продукт.
Более того, фильтр не обязан быть один (как это нередко встречается у неких интернет-магазинов) . Практически все покупатели заблаговременно пользуются лишь одним или 2-мя фильтрами с тем, чтоб при получении широкого выбора была возможность сопоставить продукты друг с ином. А опосля сужения выборки теснее поточнее определиться с покупкой.
Отталкиваясь от убеждений SEO?
Но будьте щепетильны с теми фильтрами, которые избираете. Знаменитая фильтрация по «бренду» не постоянно подсобляет юзеру получить подходящий итог.
Так, к примеру, некие адаптеры могут быть несовместимы с ноутбуками от 1-го и такого же производителя. Потому выставление фильтра лишь по бренду не дозволит покупателю отыскать то, что необходимо.
При формировании фильтра и выборе значений его характеристик идет, как и в случае со структурой, мыслить о собственных возможных клиентах. Отсюда советы:
- Не формируйте фильтры с порожними подборками, для которых не существует продуктов.
- Отображайте предварительное число результатов фильтрации.
- Отображайте лишь те значения и свойства фильтрации, которые вправду находятся в текущем подразделе каталога.
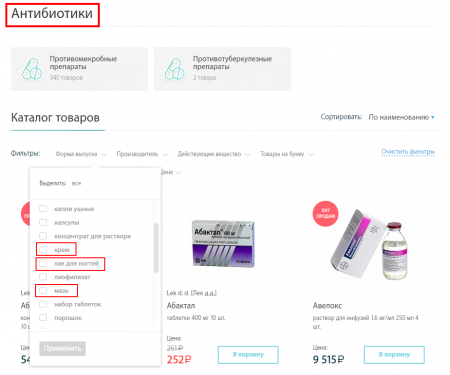
Пример того, как делать не надобно: перечисление безусловно всех форм выпуска для всех разделов каталога.
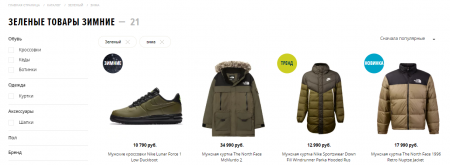
- Следование здоровому смыслу и логике – это верховодило никто и никогда не отменял, но не излишним будет его напомнить. Согласитесь, маловероятно, что кто-то желает приобрести абстрактные зеленоватые зимние продукты.
- Скорость и корректность отработки фильтра
Да, это предполагается само собой, но нередко юзеры сталкиваются с тем, что фильтр или не отрабатывает, или отрабатывает довольно длинно. И в том и в ином случае финал будет один – утрата клиента. Потому чрезвычайно дотошно тестируйте функционал фильтрации на вашем ресурсе.
Что разговаривают профессионалы:
Дина (Account-manager SEO) :
В помощь к базисным фильтрам ниже блока фильтров можнож расположить иные подсказки для покупателя, такие как «Акции», «Лучшая цена», «Топ продаж», «Популярное», «Новинки». Такие варианты отображения (время от времени тех же продуктов) лучше влияют на осведомленность покупателя, глубину просмотра страничек и большее вовлечение гостя.
3. Размер описания карточек товара
Здесь опишем сходу две ситуации: очень много или очень малюсенько текста.
Нередко сталкиваемся с ситуацией, когда на карточке продукта указаны лишь технические свойства и совершенно отсутствует описательная, человеческая, часть. А взирая. Для юзеров, даже для технических профессионалов, такие странички могут быть скучны и до конца неинформативны, а поисковые методы их могут просто не регистрировать.
Сделайте ставку на контент – добавьте несколько строк о том, кому, как и для чего же продукт быть может подходящ, как он ведет себя в критических критериях или чего же необходимо избегать в обязательном порядке. Не брезгайте улучшить текст под SEO. Так продукт будет зрительно приятен гостю ресурса и эффективен отталкиваясь от убеждений поисковых роботов.
Иная ситуация – очень много текста заместо самого продукта. В идеале такового быть вообщем не обязано. Ведь цель интернет-магазина – до этого всего показать продукт и теснее позже дать объяснения. Потому, сколько бы много текста вы ни написали, навряд ли он сумеет заменить эффект от зрительного контента (мы проверяли) .
Сделать интерактивную подложку «Здесь быстро будет классная куртка» и усилить ее CTA «оставьте свои контакты, чтоб получить ее первым» – не стоит великих издержек. Как проэктировщик подготовит проф фото, не брезгайте улучшить атрибуты alt и title изображений. Так их оценит не совершенно лишь целевая аудитория, но поисковые сети Яндекса и Google.
Что разговаривают профессионалы:
Евгения (Head of SEO) :
Сопроводите описание зрительным и видеоконтентом. Чем он лучше и разнороднее, тем лучше. Дополните информацию о товаре откликами, рейтингами, инструкциями, которые можнож скачать. Проявляйте заботу о ваших клиентах в мелочах – отображайте сведения о наличии, доставке и оплате, также методах возврата и размена продукта. Делайте готовые выборки схожих и сопутствующих продуктов – не брезгайте приборами up-sell и cross-sell продаж. И очередной совет: ежели продукта временно нет в наличии, предложите своим клиентам подписаться на уведомления о поступлении. Бонусом к увеличению конверсии вы пополните базу подписчиков.
4. Ошибка 404 – тоже нужная
Страничка 404 оплошности – одна из нередко встречающихся и при всем этом незаслуженно позабытых. Помним, что наша главная задачка – обеспечить более длинное взаимодействие юзера с ресурсом. Потому даже страничка «404» обязана как минимум юзера не утратить, как максимум перенаправить его в иной (ие) разделы.
Выступите в роли гида и подскажите интернет-посетителю последующие шаги: «Возвратиться на главную», «Заказать звонок», «Подобрать схожие?».
Вновь же поступите креативно – это целая вольная страничка на вашем ресурсе. Что можнож там расположить?Еще разов напомните собственной ЦА о компании с логотипом, подарите купон/скидку на «Топ продаж», сделайте анонс приготовляющихся акций, розыгрышей или открытия новейших площадок.
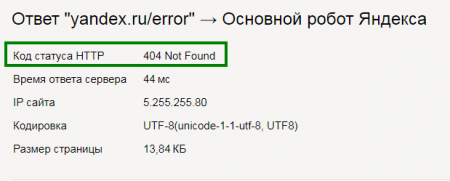
Совет: самое основное – смотреть за корректным ответом сервера ваших несуществующих страничек. Сделать это можнож с поддержкою https://webmaster.yandex.ru/tools/server-response/.
Не запамятовывайте про корректный title для страничек 404 оплошности. К примеру, «404 Not Found – Страничка не найдена». В череде открытых вкладок браузера еще удобнее созидать сходу «битые» URL.
И, окончательно, проверяйте трудоспособность всех ссылок на вашей 404 страничке. Ежели уж вы перенаправляете юзера на основную страничку или в каталог, то ссылки обязаны быть корректными и рабочими.
Что разговаривают профессионалы:
Вика (Account-manager SEO) :
Чрезвычайно жалко, что практически все сайты брезгают страничкой 404. Окончательно, необходимо драться с колоченными ссылками, но разов уж их не недопустить, то выйти из положения можнож и другим методом – показать человеку что-то для него вправду полезное. Дать возможность возвратиться в каталог, к примеру, или в тот раздел, в каком он был ранее. Сделать это можнож и с юмором. А ежели не достает фантазии – спросить подсказку у Google. В практике иностранных компаний, необыкновенно в сфере IT, иногда можнож встретить истинные шедевры. Что мешает сделать лучше?
5. Баннеры и практически все другое
Баннеры – нередко встречающаяся неувязка юзабилити. Сами по себе баннеры неувязкой не являются, а вот их избыточность и выбранный формат плохо сказываются не совершенно лишь на отдельной страничке, но и в целом на конверсии сайта. И вот в чем дело:
- Больше баннеров всевышнему баннеров
Желание собственника сайта получить доп источник заработка – понятно. Но ситуации посещают различные. В то время как часть собственников страничек делает щепетильную карусель из баннеров на основной страничке, иная часть желает чрезвычайно занять свое свободное место. Потому располагают их на каждой страничке собственного ресурса, даже на страничке каталога, где из-за их в зоне первого экрана не остается места для самой продукции. Это, окончательно же, сильно сказывается на конверсии и вредит продвижению. Не отпугивайте клиентов не отвлекайте их от намерения, с которым они к вам пришли. Помните, для чего же вам сайт, не переусердствуйте.
- Не самый высококачественный баннер в вашей жизни
Ставка на качество баннера – не постоянно подсобляет понизить негатив от него. Нередко для баннеров употребляют изображения высочайшего свойства, но, отталкиваясь от убеждений юзабилити, это доборная перегрузка на сервер. В итоге страничка грузится медлительнее, сам баннер подвисает, а смена слайдов оказывается некорректно настроена.
- Динамические баннеры
Практически все отступают от статической формы и отдают предпочтение видеоформату. Автоматом запускаемое видео с включенным звуком, окончательно, направит на себя внимание юзера, но следом за сиим вызовет тонну негатива. В адресок сайта сначала.
Вновь же при нехороший оптимизации сама страничка будет прогружаться медлительнее. Так, заместо восторга от крутой динамики аы можете вызывать природную реакцию юзера «зачем вы это сделали, возвращайте все как было». В итоге закрытая вкладка и хмурые брови гарантируют вам утрату уника разов и навсегда.
Во всем нужен баланс. Но как отыскать это наилучшее соотношение количества и свойства?Услышать от дизайнера «мне кажется, нормально» – не постоянно довольно.
Узреть, проанализировать и внести конфигурации в общее юзабилити посодействуют Google Analytics и Яндекс.Метрика – функциональные аналитические приборы.
Они дадут совокупную поведенческую статистику о реакции юзеров на разделы/блоки ресурса и посодействуют проследить путь юзера от первого посещения до целевого события.
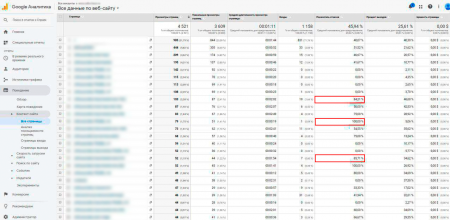
Отфильтруйте трафик по источнику или каналу в «Карте поведения» и проследите знаменитые пути взаимодействия. Organic/Google покажет, сколько трафика пришло из поиска благодаря SEO-продвижению. Или поможет понять, на каких страничках более высочайший показатель отказов («Поведение» – «Контент сайта» – колонка «Показатель отказов») .
6. Мобильный адаптив
Количество интернет-пользователей, которые выходят в сеть и совершают покупки с мобильных устройств, растет с каждым месяцем. На данный момент 49% онлайн-покупок в Рф совершается со телефонов – это практически половина!Потому, ежели у вас еще едет динамичная верстка или не настроен адаптивный дизайн, то вы очевидно утрачиваете колоссальный размер трафика.
По статистике компании MediaScope, россияне стали почаще оплачивать свои покупки бесконтактно и совершать платежи в мобильных прибавлениях. Посреди 3-х более нужных способов оплаты (оплата банковскими картами онлайн, интернет-банкинги, электронные средства) самые высочайшие темпы роста аудитории в 2018 году проявили электронные средства – на 23%. Также активно растет доля применения онлайн-платежей посреди юного поколения, что разумно.
Самыми нужными направлениями онлайн-платежей в 2018 году остаются сервисы мобильной связи и заказы в интернет-магазинах. Отсюда вывод: 2 ключевых направления для мобильной оптимизации на данный момент – лаконичная верстка для отображения страничек продукта и настройка устройств автоматической онлайн-оплаты не совершенно лишь для десктопных версий. Задумайтесь о Google Pay, к примеру.
Совет: проверить, как ваш ресурс оптимизирован под мобильные устройства, можнож в Яндекс.Вебмастере или Google Search Console.
Подытожим: как улучшить юзабилити веб-сайта?
Во-1-х, пользоваться нашей выборкой актуальных заморочек и поменять их на собственном сайте. Во-2-х, применять программы для более точной оценки эффективности его работы. А в-3-х, прибегать к поддержки проф «юзабилистов». Проведите полный анализ юзабилити-параметров и способов их улучшения на вашем ресурсе и, что важно, на сайтах ваших соперников.
Ответьте себе на один единый вопросец: «Чем ваши продукты и сервис лучше, чем у соперников?» Составьте точный перечень превосходств. А сейчас донесите эту мысль до гостей вашего сайта. Убедите их в том, что конкретно вашему магазину стоит дать предпочтение посреди 10-ов и сотен подобных ресурсов.
На данный момент малюсенько просто привести юзера на сайт, необходимо еще сделать так, чтоб здесь ему было уютно, информация находилась живо, конверсионные события совершались просто и неизбежно тащило возвратиться на сайт вновь и вновь.
Непременно работайте над юзабилити сайта, и вы можете улучшить свои свойства трафика в пару разов.










Комментариев 0