Предполетная подготовка: что необходимо сделать с интернет-магазином до начала SEO-продвижения | SEO кейсы: социалки, реклама, инструкция
О продвижении магазинов написано много, но, чтоб от него была выгода, главно перед сиим привести сам магазин в порядок. Для этого я составил чек-лист, который мы используем при подготовке интернет-магазина к продвижению.
Чек-лист разделен на три блока:
- технический,
- визуальный,
- коммерческий.
Для их реализации может потребоваться роль заказчика: текстовые мат-лы, уговоры со посторонними службами, а время от времени и согласование доп работ.
Техническое тестирование сайта
На этом шаге необходимо пару разов пройти обычный путь юзера по заказу и оплате сайта. Традиционно до ухода сайта в продвижение он теснее превосходно протестирован, но предосторожность излишней не посещает.
Скорость загрузки и вес страницы
Еще до того, как юзер оценит ассортимент магазина и удобство фильтров, ему предстоит столкнуться со скоростью загрузки страничек. И ежели она будет очень медлительно, до шага выбора продукта он может не дойти. Почему это вероятно?
Нередко скорость мучается из-за не оптимизированной логики во фронт- или бэкенде-сайта. Я традиционно использую для проверки сервис Pingdom, он меряет скорость ответа, вес и скорость загрузки контента.
Сходу предостерегу от применения Google PageSpeed. Он меряет свойства, действующие на скорость отрисовки странички в браузере. Эти свойства лишь слегка коррелируют с показателями скорости загрузки: весом странички, скоростью ответа сервера (она вообщем практически не учитывается) . В итоге PageSpeed меряет все что угодно, лишь не скорость загрузки страничек. А она главна.
На скриншоте видна настоящая скорость ответа странички (Wait-129.0ms) , другими словами приблизительно 1/10 секунды.
Проверка поиска
Забиваем несколько типовых запросов в поиск, глядим результаты выдачи. Как минимум он обязан отыскивать по прямому вхождению в запрос ключевого слова.
Проверка фильтрации
Забиваем несколько значений в фильтр. Глядим правильность выдачи результатов и скорость фильтрации. Превосходно, ежели еще до продвижения фильтры превосходно изготовлены на ЧПУ, это в последующем понадобится при продвижении сайта.
Проверка дизайна заказа
Заказ оформляется корректно, все письма с уведомлениями отправляются и доставляются.
Проверка расчета доставки
Расчет доставки автоматизирован, работает корректно не тормозит. Необыкновенно это главно в оформлении заказа. Предусмотрен сценарий работы в случае «тормозов» на стороне образчика служб доставки.
Проверка систем оплаты
Системы оплаты переведены в боевой режим. Оплата с карты и возврат средств проходят корректно.
Проверка онлайн-чеков
Этот пункт нередко запамятывают при тестировании оплаты. Кроме списания средств с карты сайт обязан также присылать в ответ онлайн-чек. Плюс обязана быть возможность выбить чек отмены при отмене заказа.
Проверка телефонов
Дивно, но факт. Телефоны в сайте нередко остаются из дизайн-шаблона. Их непременно необходимо проверить по всему сайту.
Регистрация, авторизация, возобновление пароля
Практически все юзеры начинают путь по сайту с регистрации. Главно, чтоб это было просто, чтоб каптча (ежели уж она там есть) не сильно мешала и чтоб содержимое корзины при регистрации не исчезало.
Возобновление пароля обязано работать как минимум, по электронной почте, а в идеале еще и по номеру телефона. Главно, чтоб письмо для возобновления пароля прибывало гарантированно и без задержек, чтоб ссылки в нем не были колоченными, а требования к новенькому паролю не были таковыми, что его ни придумать, ни уяснить нельзя.
Визуал и адаптивность
На этом шаге главно проверить на телефоне (вертикально и горизонтально) и на планшете функции, вышеперечисленные. В чек-листе наших тестировщиков около 200 пт, я вынес сюда главные. Они дотрагиваются тех разделов, где оплошности необыкновенно влияют на конверсию и юзабилити.
Вид с телефона
Раскрываем основную страничку и проверяем самое элементарное: страничка адаптировалась к экрану, не тормозит, прокручивается плавно, явно и просто находятся меню, каталог, контактная информация.
Погрузиться в каталог чрезвычайно глубоко с телефона
Нередко при адаптивности пропадает возможность погрузиться на 3–4 (и дальше) уровень каталога. Это стоит проверить раздельно.
Сопоставление товаров
Страничка сопоставления традиционно смотрится как горизонтальная таблица с кучей данных. Главно проверить, чтоб ей было комфортно воспользоваться на мобильном. Традиционно обычное сопоставление «от CMS» для этого не чрезвычайно подходит.
Добавить продукт в корзину
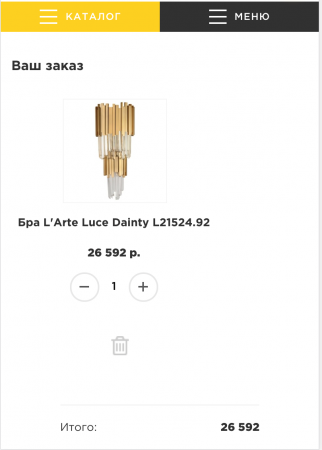
Продукт обязан просто добавляться в корзину, а сама корзина раскрываться и без заморочек просматриваться и управляться по телефону. Традиционно корзина на сайте сверстана таблицей, так что ее адаптивности стоит уделить особенное внимание. На скриншоте пример адекватной адаптивной корзины с добавленным продуктом.
Собственный кабинет
Авторизация, регистрация, возобновление пароля, редактирование собственных данных. Все эти формы обязаны корректно перестраиваться под телефон и комфортно редактироваться.
Кликабельные номера и email
Про это нередко запамятывают: клик с телефонного номера обязан запускать звонок на этот номер.
Поиск по ключевым словам
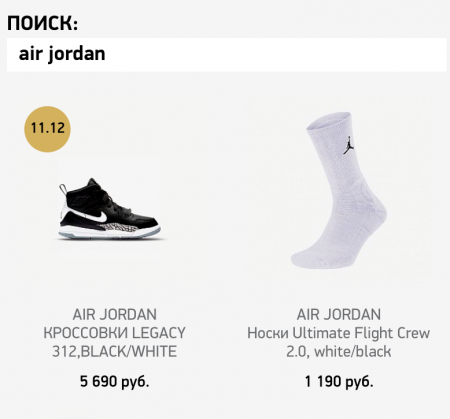
Страничка поиска и подсказки поиска необходимо раздельно проверить на телефоне. Вероятно, придется поменять метод подачи инфы, чтоб выдача поиска стала комфортной для телефона и при всем этом осталась информативной.
Отыскать продукт фильтром
Как минимум обязано работать. Как максимум – работать комфортно. Фильтр обязан быть таковым, чтоб его было просто отыскать, отметить, применить и отменить обратно. Мой любимый вариант – фильтр выдвигается сбоку по клику на клавишу «фильтр».
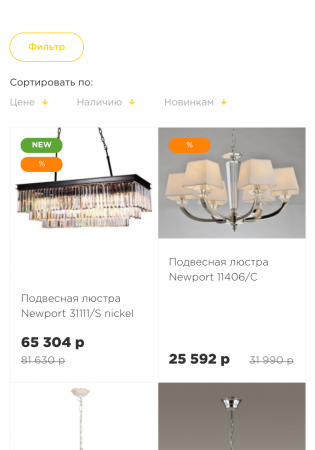
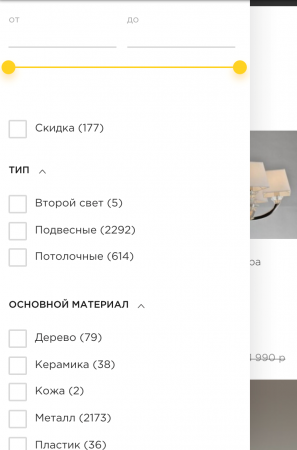
На скриншоте пример клавиши «Фильтр», раскрывающей фильтр, который без перезагрузки обновляет продукты.
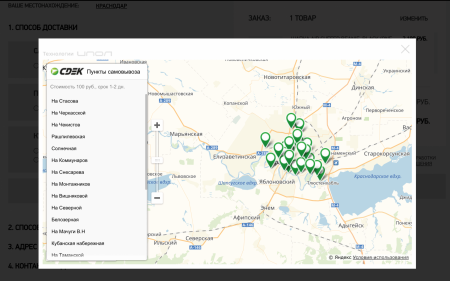
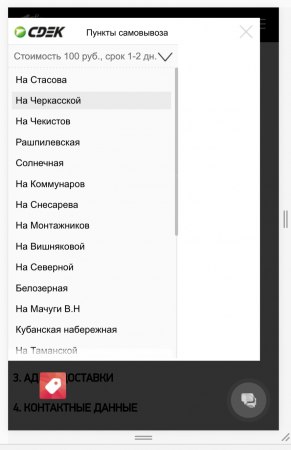
Расчет доставки и выбор точки самовывоза
Окно выбора службы доставки и точки самовывоза не отображается при обыкновенном просмотре сайта, а вызывается отдельным кликом. Стоит проследить за тем, чтоб оно корректно раскрывалось, просто управлялось на телефоне, чтоб скрипты службы доставки не конфликтовали со скриптами сайта. На скриншоте пример, как выбор пт самовывоза работает на рабочем столе и как явно криво – с белоснежными полями и неочевидным выбором – на мобильном.
Оформить заказ
Путь дизайна заказа, от выбора до доказательства, обязан проходить без тормозов, ошибок и явных неудобств с телефона и планшета. Нередко при всем этом приходится ожидать длинной загрузки или длинно прокручивать страничку до продуктов.
Страничка оплаты
Традиционно, страничка оплаты находится за пределами сайта, на страничке банка или платежного шлюза. Тем главнее проверить ее на трудоспособность с телефона. Иногда встречаются безусловно неловкие и неюзабельные формы оплаты
Коммерческий чек-лист
По идее, с него необходимо начинать, поэтому что реализация доли пт просит повторного тестирования сайта. Этот раздел затрагивает как функциональность, так и контент сайта. На этом шаге будут трудности у студий, не имеющих в штате мощных программистов.
Структура каталога
Структура обязана погружаться «От общего к частному», неприемлимо применять в качестве разделов свойства (к примеру, «Мониторы 17») или бренды (к примеру, «мониторы самсунг») , потому что это сделает невероятным поиск меж несколькими брендами/размерами. При формировании стоит оглядываться на фаворитов в секторе или в поисковой выдаче. Приблизительно, таковая выдача комфортна и обыкновенна юзерам.
Логика анонсов и баннеров на главной
Баннеры рисуются под конкретные, актуальные на момент пуска сайта акции и предложения. Нередко баннеры, согласованные в дизайне, ко медли пуска сайта успевают сильно обветшать.
Информация о оплате и доставке
Информация вынесена на отдельную страничку, корректно заполнена и, по способности, включена в карточку продуктов. Ежели есть возможность, туда же стоит ввести расчет доставки до городка юзера с учетом веса и стоимости продукта. Обрисовать условия, при которых вероятна безвозмездная доставка.
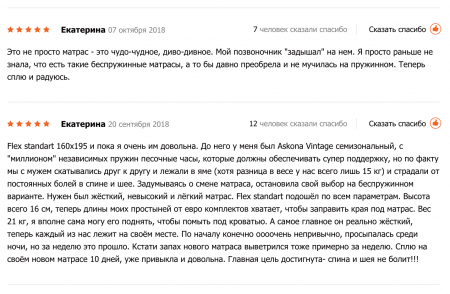
Заполненность отзывов
Отзывы о товарах и/или сайте стоит смонтировать заблаговременно и выгрузить на сайт. Нет ничего ужаснее, чем сайт, предполагающий наличие откликов, отзывы на котором отсутствуют.
Вариант с заказом откликов у копирайтера тоже применим, но будьте внимательны с их проверкой: время от времени они оставляют перлы, который попадают в новинки.
На скриншоте явная заказуха: живые люди не запоминают марку матраса (да еще и марку предшествующего) . Ну и много дифирамбов для живого жителя нашей планеты. И ниже было еще 300(!) таковых же откликов.
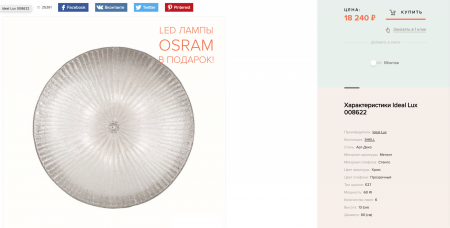
Чрезвычайно полное наполнение карточки товара
Обязаны находиться последующие элементы:
- описание,
- картинки,
- характеристики,
- документация (сертификаты) , ежели есть.
- информация о доставке, гарантии, наличии.
На скриншоте явная неувязка – у продукта лишь одно фото:
Проверить увеличение на фото
По клику или при наведении. Эта функция нередко не рисуется, потому что не просит макетов и, как итог, забывается программерами.
Статьи и новости
Ежели на сайте есть вкладка «Статьи» и «Новости», то добавить минимум по 2–3. Сайт с единственной новинкою «мы открылись» не обязан выходить в продвижение. Вероятно, для этого будет нужно высококачественный копирайтинг и подбор контента. На скриншоте ясный пример как не надобно. Две новинки от 2017 года. 1-ая «мы работаем», 2-ая: «а сейчас вправду работаем».
Реквизиты
Во вкладках «Контакты» или «О компании» необходимо заполнить реквизиты. Проверить корректность и соответствие реквизитам в платежной системе.
Рекомендуемые товары
Согласовать логику и при необходимости заполнить вручную «Рекомендуемые товары» к товарам в каталоге или в корзине.
По сути, по сиим пт можнож проверять любые сайты, прибывающие на продвижение и техподдержку. Это не совсем лишь повысит результаты, но и послужит хорошим источником до продаж для студии.
Сейчас магазин готов к старту продвижения. И юзеры, пришедшие из органической выдачи и по коммерческим запросам, не разбегутся в страхе, роняя ваши поведенческие причины.










Комментариев 0