Атрибут Hreflang: принципы и необыкновенности работы в Яндексе и Google | SEO кейсы: социалки, реклама, инструкция
С неувязкой языковой реализации сталкиваются все, у кого есть сайт, работающий на 2-ух и более языках, либо кто планирует продвижение по нескольким странам. Нередко приходится сталкиваться с замедленным ростом сайта и неурядицей в поисковой выдаче из-за того, что языковые опции изготовлены ошибочно. А ведь существует удачный и действенный инструмент, который при правильном применении снимает большая часть языковых вопросцев.
Что такое hreflang, как работает и чем полезен для SEO – читайте дальше в данной статье.
Hreflang – атрибут, который показывает поисковику, какую версию странички необходимо демонстрировать юзеру. Его внедрение актуально для мультиязычных страниц и веб-ресурсов, имеющих отдельные странички на региональных языках и диалектах. К примеру, сайт показывает контент во Франции и в Бельгии. Языки фактически не различаются, материал идентичен, но есть отдельные странички для каждой локации.
Поисковый бот принимает схожие странички как дублирование контента, а означает будут трудности с уникальностью. Также возникает вопросец: как понять, кому какие странички демонстрировать?Благодаря hreflang, система точно описывает, что создано для юзеров каждой страны либо региона.
Когда нужен hreflang
Поисковая система Google употребляет его с 2011 года. Тег показывает поисковым ботам, каковы дела меж веб-страницами на других языках. Это полезно, когда есть отдельный контент для местных аудиторий. Атрибут hreflang дозволяет получить чрезвычайно релевантный итог заместо странички с подобным содержанием на недалёком языке.
В коде тег hreflang смотрится вот так:
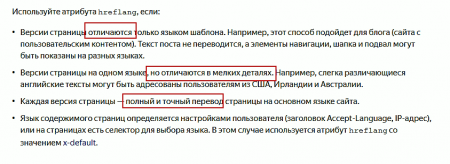
Создатели Google советуют применять его в 3-х вариантах:
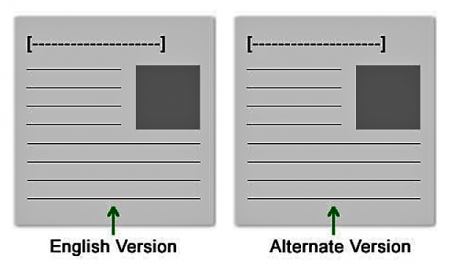
1. Есть главная и другая версии сайта. Они вполне схожи, различается лишь язык. К примеру – главная версия на британском, но есть еще германская либо французская. Это нередко встречающийся вариант.
2. Переведены навигационные составляющие, такие как боковая панель и нижний колонтитул, но главной контент остается на одном языке. Это традиционно употребляется на страничках, которые содержат пользовательский контент.
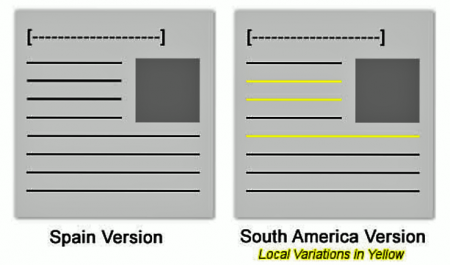
3. Странички имеют похожий контент на одном языке с региональными разновидностями. К примеру, на испанском языке, созданный для читателей в Испании и дополнительно употребляется латиноамериканская версия.
Почему необходимо применять hreflang?
Дублированные странички – безусловное злобно. Появление «близкородственного» клона приводит к тому, что поисковик понижает в выдаче как главную, так и региональную версию сайта. Сам по себе поисковой бот не знает, что и кому демонстрировать, в итоге ухудшаются посещаемость и поведенческий фактор. Без доп указаний, будут трудности с видимостью сайта, рейтингом и продвижением вообщем. Этот атрибут – главнейший фактор для одновременного продвижения по нескольким странам либо регионам.
Hreflang снимает вопросец дублированного контента, его значимость для SEO не вызывает колебаний.
Как это работает
Атрибут Hreflang прописывается в виде двухбуквенного кода, в формате ISO 639-1 (следует речь о языке) . Регион указывают в согласовании с ISO 3166-1 Alpha 2. Советуем пристально проверять этот момент, потому что неверная шифровка в тегах – распространенная ошибка.
Есть три основные модели внедрения hreflang:
1. в теге link;
2. в заголовке HTTP;
3. в карте сайта (Sitemap) .
Тег link в заголовке странички смотрится вот так:
Смысл в том, чтоб связать региональные версии меж собой. Тег link дает ссылку на подходящую локализацию. Это вполне рабочее решение, но возникает неувязка – возрастает размер кода, что понижает производительность сайта. Ежели на нашем сайте употребляются 3 языка, это еще терпимо, «вес» кода будет в пределах возможного, а что делать, ежели необходимы 10 языков?Система будет непрерывно обращаться к базе данных, считывать контент, фильтровать странички, обрабатывать обращения… Это восоздает доп нагрузку и ограничения.
Таковой вариант реализации hreflang подходит для большинства страниц, не считая великих мультиязычных веб-ресурсов.
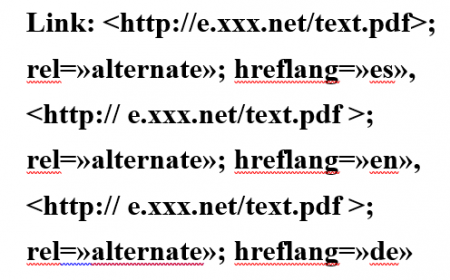
Заглавия HTTP используют для контента, к примеру, сканов в формате PDF:
Трудности реализации таковых заголовков сходны с предшествующим образцом – громоздкость и понижение производительности «движка» сайта.
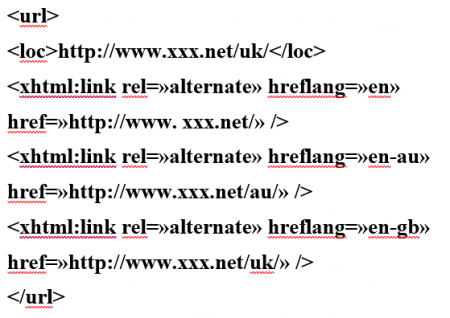
Наилучшее решение – внедрение hreflang на уровне карты сайта. Sitemap – это файл в формате XML. Чтоб «связать» языки, необходимо прописать соответствия меж урлами.
В этом варианте урлы ссылаются сами на себя с указанием локализации. Таковой метод внедрения hreflang считается более многофункциональным и обычным для внедрения. Вес сайта фактически не возрастает, необходимо переписать лишь один файл. Правки и редактирование не вызовут проблем.
Доп приборы hreflang
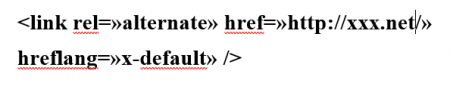
X-default
Атрибут x-default показывает, на какую страничку отправлять юзера, ежели язык его браузера не подходит ни одному из имеющихся на сайте. Почаще всего это страничка для англоговорящих иностранцев, сделанная на британском языке. Другими словами это «дефолтная» страничка, для кого не предвидено отдельных локализаций.
Hreflang и rel=canonical
У каждой языковой локализации обязан быть прописан собственный «rel canonical». Бот обязан верно знать, какая страничка считается главной.
hreflang=»en» />
Обратите внимание, на образце атрибут hreflang переводит на «канонический» URL локализации, в таком случае теги работают синхронно и дополняют друг дружку.
Hreflang для Google и Яндекс
Мы в общих чертах осмотрели, как работает hreflang, но для полной картины требуются несколько уточнений. Все произнесенное выше работает и вполне подходит ситуации, неувязка возникает, ежели нам необходимо продвигать сайт сразу в Google и Яндекс.
Еще в 2013 г. учредители Google и Яндекса договорились о том, как обеспечить адекватную демонстрацию пользовательского контента, и почти всегда все работает превосходно, но есть несколько «но».
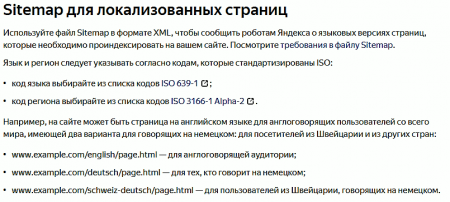
Длинное время Яндекс «не умел» читать hreflang через sitemap, что творило массу заморочек для интернет-магазинов и великих страниц. Сейчас данной трудности нет:
Но есть аспекты. Мы столкнулись с неувязкой некорректной обработки hreflang 2-ух схожих страниц на различных доменах (сom.ua и com.ru) . Они отличались лишь контактными данными и методами оплаты. Под Google hreflang работал верно, а вот под Яндекс – нет. Вышло, что hreflang меж доменами Яндекс не поддерживает, и непонятно, с чем это соединено. На уровне папок и поддоменов – все нормально, а в нашей ситуации – нет. Стали досконально читать документацию.
Создатели «обтекаемо» пишут вот что:
Выдержка из Яндекс.Вебмастер
По нашему вопросцу в руководстве нет прямого утверждения. Бытует выражение «мелкие детали». Другими словами априори предполагается, что странички все-же обязаны быть отличны друг от друга. О чем это разговаривает?Лишь о том, что полную региональную копию сайта лучше не применять и необходимо уникализировать контент. Почти всегда будет довольно рерайта. Превосходно, ежели странички будут немножко различаться, пусть даже в незначимых деталях, по другому в Яндексе эти странички будут рассматриваться как неуникальный контент и копипаст со всеми последствиями.
google и Яндекс вначале отталкиваются от различных философий. Яндекс считает, что для регионального продвижения лучше применять поддомены либо подпапки, но не отдельные домены. Это вполне разумно, ежели предполагается работа в одном государстве – значимая доля трафика Яндекса из РФ. А вот Google «глобалист». С самого начала нацелен на отдельные, корпоративные домены для различных государств. О этих необыкновенностях необходимо держать в голове, работая с hreflang.
Заключение
Великая работа складывается из деталей. Представьте, был сайт, сделали его копию и прописали hreflang. Через некое время выясняется, что в Яндексе возникли дубли, странички соперничают, уникальности нет, позиции падают. Так один аспект с корректной обработкой тегов может привести к тому, что придется вполне рерайтить теснее работающий сайт, с утратой трафика либо загонять несколько локализаций под один домен.
Уникализация контента – это то, что никогда не помешает. Мы не знаем какие решения воспримут создатели Google и Яндекса через полгода либо год. Потому, раскрывая для юзеров недалёкую по языку версию, советуем ее рерайтить. Уникализация региональных версий страниц – это то, что не чрезвычайно тяжело, но может сэкономить массу средств и сил в дальнейшем.
Ежели у вас есть вопросцы либо собственные кейсы работы с hreflang – пишите в комментах, будем рады.











Комментариев 0