Мобильная версия сайта: чек-лист для аудита | SEO кейсы: социалки, реклама, инструкция
Мобильный трафик с каждым годом растет, а значит, хоть какой удачный веб-сайт обязан быть совместим не совершенно лишь с ПК.
Гипермобильность в вебе значит, что ресурс обязан быть доступен в хоть какое время и во всяком месте – великолепное условие для развития бизнеса. Но несопоставимость с mobile приметно уменьшает способности.
Существует несколько способов адаптации сайта под мобильные устройства:
- Адаптивный дизайн. В данном варианте сервер посылает всем устройствам (компам, планшетам, телефонам) один и этот же код HTML, но он отображается по-разному и «адаптируется» под размеры экрана. Этот метод является преимущественным для Google.
- Динамический показ. Для всех устройств используются различные варианты HTML, но один URL. При выборе кода система управляется информацией о браузере юзера.
- Различные URL. В данном варианте для различных типов устройств употребляется различный код и URL. Система автоматом описывает тип пользовательского устройства, а потом при поддержки переадресации HTTP и HTTP-заголовка Vary перенаправляет жителя нашей планеты на подходящую страничку.
- Турбо-страницы и AMP. Мобильные странички упрощены до наибольшего уровня, для того чтоб облегчить юзерам доступ к инфы.
Ежели ваш сайт до сих пор не был адаптирован под телефоны, то, быстрее всего, теснее вышло убавление коэффициента конверсии. Чтоб недопустить сходственного, стоит проверить мобильную версию и ликвидировать ее уязвимости.
Техно составляющая
Проверьте сайт на неимение технических ошибок, удостоверьтесь, что он подходит последующим требованиям:
1. У ресурса высочайшая скорость загрузки.
2. Для поисковых роботов не закрыты доступы к JS, CSS и графическим файлам.
3. Юзерам комфортно просматривать странички на сайте.
4. В коде всех страниц прописан метатег viewport (для адаптивной верстки) .
5. Имется заголовок Vary (ежели употребляются динамические показы) .
6. Прописан тег (для версии на поддомене) .
7. На сайте употребляются поддерживаемые форматы видео.
8. Корректно настроена переадресация с обыкновенной версии на мобильную, также ссылки снутри сайта (редиректы на полной версии обязаны корректно работать и на мобильной) .
9. Оптимизированы теги Title и Description.
10. Мобильная версия показывает этот же контент, что и полная.
11. Имеются структурированные данные.
12. Есть атрибут hreflang (в случае, ежели сайт мультиязычный) .
13. Проверьте корректность работы атрибутов rel=canonical частей link (ежели они имеются на обыкновенной версии) .
14. Странички сайта предоставляют серверу код ответа 200 ОК.
15. Отсутствуют технологии Flash, Silverlight, Java-апплеты, а интерактивная часть встроена при поддержки HTML5.
16. Favicon корректно отображается на всех типах устройств.
17. Есть ссылка на десктопную версию сайта.
Доскональная аннотация по технической проверке
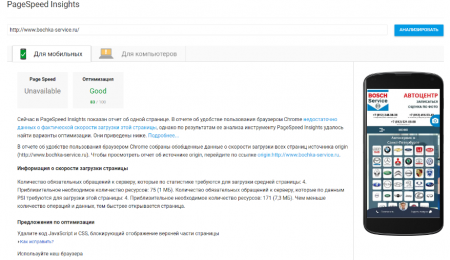
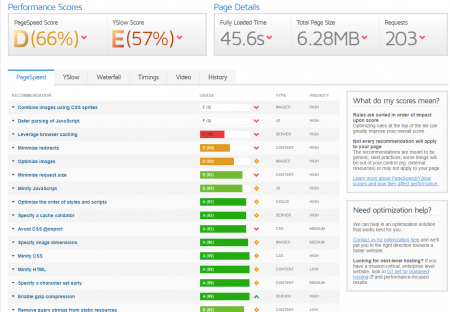
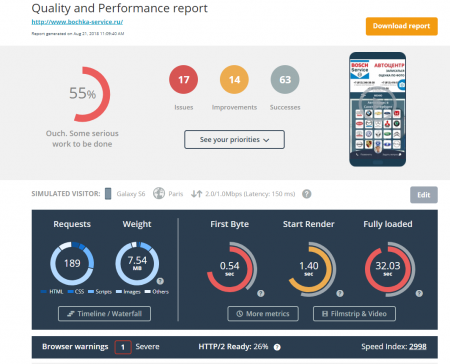
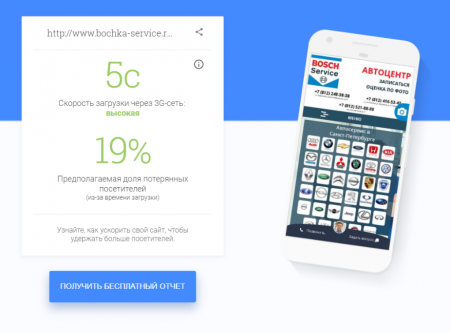
1. Скорость загрузки
Нередко скорость мобильного веба ниже, чем оптоволоконной либо широкополосной сети, потому ресурс может загружаться на телефоне несколько длиннее, чем на ПК. А ежели сайт не оптимизирован под mobile, его загрузка займет еще более медли, и, когда это наконец-то произойдет, контент может отобразиться «криво».
Проверьте скорость загрузки собственного веб-сайта, ведь вполне вероятно, что причина низкой конверсии кроется в длинном ожидании юзера. Для этого воспользуйтесь особыми приборами. Большая часть из их не совершенно лишь измеряют скорость загрузки, но и сочиняют отчет по отдельным факторам и советы по улучшению. Проверить скорость загрузки можнож при поддержки приборов:
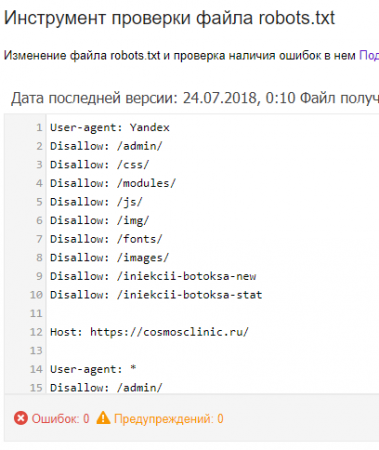
2. Доступ к файлам JS, CSS и графическим файлам
Это можнож проверить вручную в файле Robots.txt либо через Google/Яндекс.Вебмастер.
3. Проверка «дружелюбности» контента
Этот тест подсобляет выяснить, как смотрится страничка на экране телефона, какие трудности могут появиться у юзера при просмотре.
Вы сможете проверить собственный ресурс с поддержкою 1-го из последующих приборов:
- Google Mobile Friendly Test
- Яндекс.Вебмастер (проверка мобильных страниц)
- http://ami.responsivedesign.is
- http://gotomobi.ru
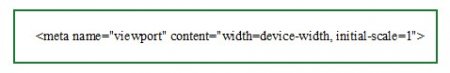
4. Метатег viewport
Для того чтоб сказать браузеру, что требуется установить ширину окна по ширине экрана устройства, нужен последующий атрибут:
Ежели же не указать параметр viewport, то на экране мобильного отобразится страничка, созданная для компа, но лишь «втиснутая» в маленький экран. Работать с таковой версией юзеру будет некомфортно: шрифты могут смотреться непропорционально великими, а фотоконтент отображаться некорректно.
Проверить этот параметр можнож вручную либо, к образцу, через Яндекс.Вебмастер:
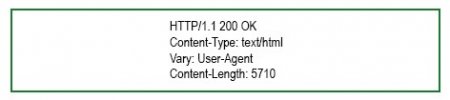
5. Заголовок Vary
Ежели и десктопная, и мобильная версии доступны по одному адресу, но употребляется различный HTML-код, то поисковые боты обязаны знать, что вы используете динамический контент. Для этого и служит HTTP-заголовок Vary со значением User-Agent.
Смотрится это последующим образом:
Тогда поисковый бот Google будет знать, что javascript различается для различных устройств и будет исследовать контент конкретно для мобильной версии (у Яндекса пока нет сходственного) .
6. Тег link rel="alternate" (для mobile-версии на поддомене)
Удостоверьтесь, что на главном сайте прописаны теги link rel="alternate" (указываются в блоке head) .
Вот пример для странички https://site.ru/katalog/1:
Внедрение данного тега поможет недопустить дублирования контента. В ином случае поисковые боты из-за различия URL будут принимать обыденную и мобильную версии как два отдельных ресурса.
7. Внедрение поддерживаемых форматов видео
Далековато не весь видеоконтент поддерживается на телефонах и планшетах. К образцу, это дотрагивается контента с ограничивающей лицензией либо файлов, требующих Flash-проигрывателей.
Наличие невоспроизводимого контента может разочаровать юзера, потому проверьте, что на страничках с видео и анимацией употребляются обычные теги HTML5. Ежели вы увидели мат-лы в неподдерживаемом формате, то замените их.
8. Переадресация
Перепроверьте переадресацию с полной версии на мобильную (другими словами с site.ru на m.site.ru) , удостоверьтесь, что все настроено и корректно работает.
Верно будет, ежели с конкретных страниц десктопной версии человек будет перенаправляться на сходственные странички, но теснее на mobile.
9. Метаданные (Title, Descriptions) и заголовки
Метатеги и заглавия на мобильном сайте обязаны вполне совпадать с обыкновенной версией. Потому истратьте излишнее время, чтоб еще разов перепроверить эти характеристики.
10. Однообразный контент
Одно из главнейших верховодил – мобильная версия веб-сайта обязана содержать те же мат-лы, что и полная. При необходимости обновите главной контент: тексты, изображения (непременно с атрибутом alt) , видео – на версии для телефонов и планшетов.
11. Структурированные данные
На обеих версиях обязаны содержаться структурированные данные. Для того чтоб ваш ресурс лучше ранжировался в Google, проверьте, что URL в структурированных данных водят на адреса страниц, которые вполне оптимизированы под телефоны и планшеты.
12. Наличие атрибута hreflang (ежели у вас мультиязычный сайт)
Обладателям мультиязычных страниц дополнительно стоит проверить атрибуты hreflang в каждой версии. В том случае ежели для поддержки используются атрибуты rel=hreflang частей link, связь меж URL страниц для ПК и телефонов будет нужно устанавливать раздельно.
Атрибуты hreflang обязаны указывать на версии, созданные для подходящих устройств.
13. Корректность работы атрибутов rel=canonical тега link (ежели есть на обыкновенной версии)
Все просто – проверьте, что данные атрибуты указаны верно для обеих версий веб-сайта. Ежели есть оплошности, то безотлагательно исправьте их.
14. Код ответа сервера 200 ОК
Вы сможете проверить ответ сервера в Яндекс.Вебмастере. Сервер обязан получать от страниц ответ с HTTP-кодом 200 OK.
15. Неимение технологий Flash, Silverlight, Java-апплетов
Перепроверьте, что на вашей мобильной версии отсутствует Flash, Silverlight, Java-апплеты. Весь контент и интерактивная часть обязаны быть интегрированы при поддержки HTML5.
16. Корректное отображение Favicon
Одна из нередко встречаемых заморочек – неимение либо ошибочное отображение фавикона. Лучше перепроверить иконку на телефонах и планшетах разного типа.
17. Наличие ссылки на полную версию
Мобильной версии веб-сайта нередко посещает недостаточно, чтоб показать клиенту все функции либо требуемые ссылки. Да и стоит сказать о том, что десктопный вариант для почти всех обыкновеннее и проще, потому оставьте для собственных юзеров возможность возвратиться на полную версию сайта.
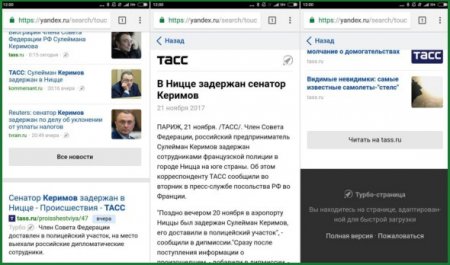
Турбо-страницы и AMP
Совершенно не так давно возникла разработка по творению ускоренных, «легких» страниц для мобильных устройств. На их загрузку уходит в 15 разов меньше времени, чем на загрузку оригиналов.
Исходя из убеждений клиента такое «быстрое» отображение контента прямо в поисковой выдаче очень комфортно: не требуется доп переходов и долгих ожиданий. Турбо-страницы понравятся юзерам, привыкшим получать информацию со собственного телефона (а таковых жителей нашей планеты с каждым деньком становится больше) .
Исходя из убеждений бизнеса сходственные странички быстрее всего подходят новостным сайтам, интернет-журналам, обучающим порталам, блогам и т.п. Другими словами необыкновенно тем компаниям, в базе бизнеса которых лежит контент.
Потому не торопитесь переводить карточки продуктов в собственном интернет-магазине на AMP – это будет вздорно, а вот обладателям блогов стоит задуматься о использовании данной технологии.
Разработка и внедрение турбо-страниц может посодействовать в решении трудности низких позиций в mobile-выдаче. Но стоит отметить, что данные технологии пока рассматриваются как добавление к адаптации веб-сайта, потому что на их попадают лишь юзеры из поисковых систем.
Дизайн и юзабилити
Что проверить:
- размер шрифта,
- изображения,
- расстояние меж элементами,
- навигация,
- адрес и часы работы заметны для юзера,
- формы покупки/регистрации/обратной связи,
- всплывающие формы/баннеры,
- поиск по сайту,
- фильтры (для интернет-магазинов) .
Подробнее о каждом пт:
1. Не используйте очень мелкий шрифт, для чтения которого нужно увеличение масштаба.
2. Проверьте, чтоб все зрительные элементы подстраивались под используемое устройство. К образцу, все изображения обязаны быть масштабируемыми, вероятно, стоит отрешиться от неких из их. Удостоверьтесь, что рисунки, таблицы, графики показывают всю подходящую информацию, комфортны для просмотра и успешно размещены.
[/i]
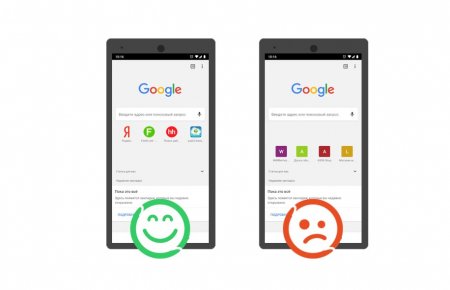
[i]Пример правильного и ошибочного дизайна страниц в мобильной версии
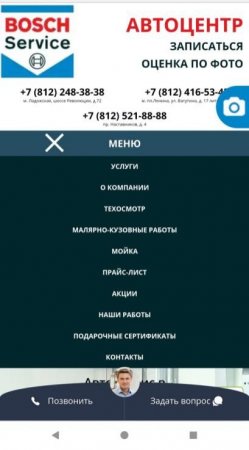
3. Не располагайте навигационные элементы недалеко друг к другу – человек обязан без усилий избирать один из их, не задевая иной. Все клавиши и ссылки обязаны имеет рациональные размеры, чтоб юзеру просто было с ими взаимодействовать.
4. Проверьте, комфортна ли навигация на сайте. Как живо юзер может отыскать на ресурсе то, что отыскивает?Как трудным будет этот поиск?Время мобильного юзера на просмотр и поиск услуг/товаров ограничено.
Сделайте меню очень обычным и комфортным. Традиционно, почаще всего употребляют меню «бутерброд» – клавиши с 3-мя горизонтальными полосами, которые размещаются в верхнем левом углу.
5. Расположите адресок и часы работы приметно для юзера.
Используйте клавишу «Click to call» – возможность комплекта номера с телефона. Для этого в коде укажите ссылку: < a href="tel:88000001111" >8-800-000-111-1< /a >
6. Используйте формы покупки/регистрации/обратной связи
Любые элементы обязаны быть довольно великими для пальцев – у клиента не обязано возникать сложностей с наполнением формы заказа либо обратной связи.
Заблаговременно определите перечень полей для наполнения, удостоверьтесь, что они понятны для юзера. Не стоит перегружать формы излишним текстов – упростите и сократите их до минимума.
7. Хорошо используйте формы и баннеры
Всплывающие формы с акциями и ссылками на прибавления не обязаны вполне перекрывать контент и мешать клиенту отыскивать информацию на сайте. Помните, что докучливая и сердящая реклама отвергает хоть какого: никто не любит баннеры, занимающие весь экран, с чуть заметной клавишей «x».
8. Сделайте поиск по сайту заметным
Клиенты, отыскивающие информацию на веб-сайте, нередко обращаются к функции поиска. Потому удостоверьтесь, что подходящий функционал сходу заметен на страничке. Ни в коем случае не укрывайте окно поиска в меню.
9. Используйте на сайте фильтры
Они веско упрощают удобство и поиск нужной инфы для юзеров. Располагайте и закрепляйте фильтры в верхней доли категории.
Это главные пункты, которые посодействуют веско улучшить мобильную версию, сделать ее очень комфортной и обычный в использовании. Опасайтесь распространенных ошибок, тогда и вам наверное удастся прирастить трафик со телефонов и планшетов и поднять конверсию собственного веб-сайта.
















Комментариев 0