Как сделать маркетинговые баннеры за 5 минут | Статьи SEOnews

Баннер для поста в Instagram
Сейчас мы создадим несколько баннеров в редакторе Figma – это графический редактор, который дозволяет делать графические креативы.
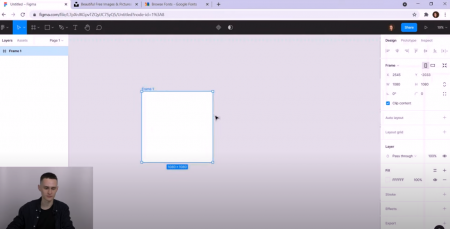
Сперва мы создаем фрейм (рамку) – место для грядущего баннера под нужные размеры.
К примеру, для поста в Instagram нужен фрейм 1800х1800 px либо 1080х1080 px.
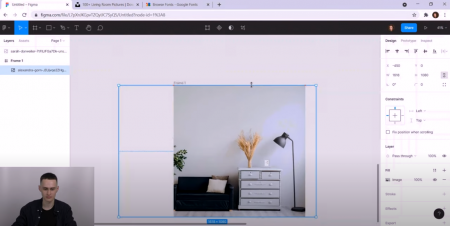
Отыскиваем пригодную картину и вставляем ее во фрейм. Для поиска есть безвозмездные стоки, в данном случае мы используем Unsplash.
Берем несколько фото гостиной и вставляем их в наш баннер. Чтоб картина убавлялась либо увеличивалась под размер фрейма пропорционально, зажимаем кнопку Shift.
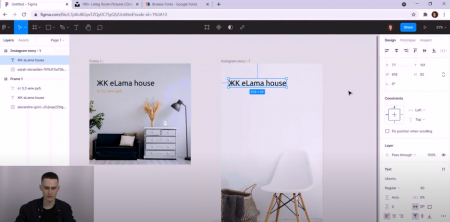
Дальше необходимо вставить текст на баннер, для этого давим на значок с буквой «Т» на верхней панели меню:
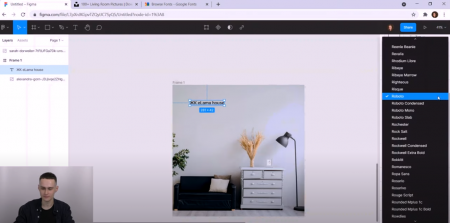
Потом избираем шрифт в правой колонке:
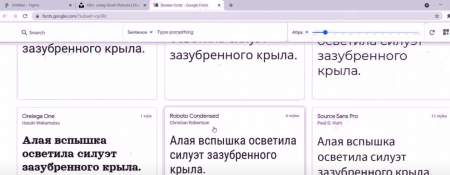
Перечень безвозмездных шрифтов можнож поглядеть в Google Fronts:
Потом просто отыскиваете понравившийся вам шрифт из Google Fronts в редакторе Figma и избираете его для баннера.
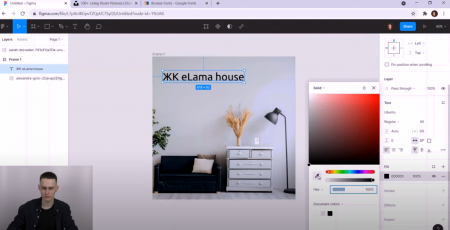
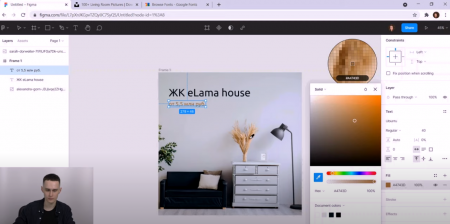
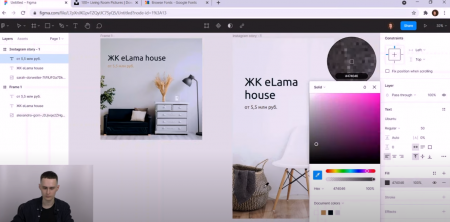
Также в правой колонке редактора можнож поменять размер шрифта и его цвет (настройка «Fill») :
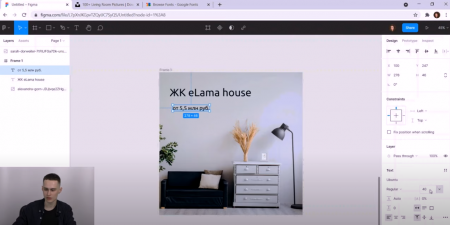
Сейчас прибавляем к главному заголовку очередной текст (доп информацию) , он обязан быть меньше размером, чтоб не отвлекать внимание с заголовка.
Выбираем для текста цвет – можнож не совсем лишь выбрать предложенные в редакторе цвета, но и с поддержкою прибора «пипетка» скопировать цвет с самой рисунки. Так текст на баннере будет смотреться наиболее слаженно:
Готово. Получаем баннер приблизительно за три с половиной минутки.
Баннер для Stories в Instagram
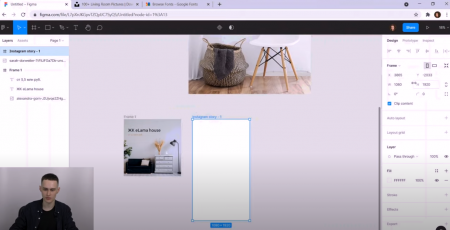
Сейчас создадим баннер для Stories в Instagram.
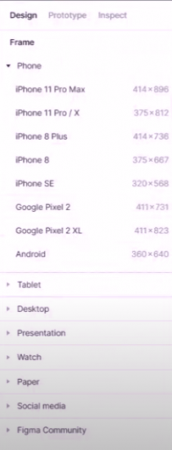
Можнож, как и в случае с баннером для поста, задать размер самим, а можнож пользоваться готовым решением редактора. В колонке правого меню есть шаблоны для различных маркетинговых систем, в том числе и для соцсетей (Design – Frame – Social media) :
Шаблоны теснее изготовлены в согласовании с необходимыми размерами площадок. Мы берем шаблон для Instagram Story:
Перетаскиваем скаченную заблаговременно в Unsplash картину на выбранный шаблон, выбираем масштаб под размер баннера, зажимая кнопку Shift:
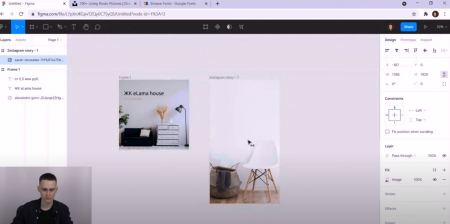
Текст можнож просто скопировать с первого фрейма (макета баннера) :
Сейчас осталось подобрать размер шрифта и цвет текста. Так же используем инструмент «пипетка»:
На этом все. Вот так за 5 минут можнож сделать два маркетинговых баннера, не прибегая к поддержки дизайнера.
Читайте предыдущую шпаргалку о том, как настроить отслеживание действия на отправку формы в GA4.
Статьи













Комментариев 0