Что такое Figma и кому нужен сервис | Статьи SEOnews

Что такое Figma?
Figma – онлайн-сервис, сделанный сначала для веб- и UX/UI-дизайнеров. В главном в Figma творят макеты и дизайн-макеты страниц, интерфейсы мобильных прибавлений, корпоративных порталов. Работать можнож как в браузерной версии сервиса, так и в десктопной – для этого необходимо скачать Figma на комп (ссылка на оф. сайт для скачивания: https://www.figma.com/downloads) .
Рабочее место Figma чрезвычайно комфортно и интуитивно понятно. Представьте, что это этот же Paint, но чуточку труднее:) Ежели человек, дальний от дизайнерских программ, откроет Фотошоп либо Иллюстратор, то наверное впадет в ступор от изобилия клавиш, панелей и приборов. В Figmа все еще проще, потому освоить ее на базисном уровне не составит труда. А мы поведаем, для чего же и, основное, как это сделать.
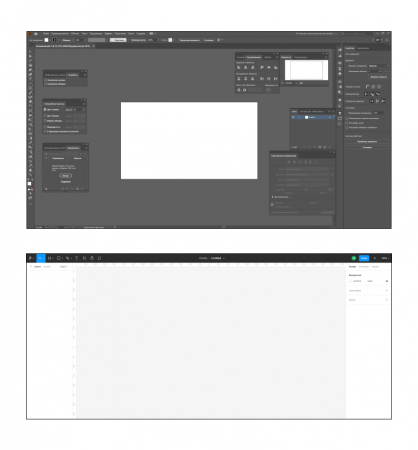
Сопоставление интерфейсов Adobe Illustrator (вверху) и Figma (внизу)
Почему вам необходимо освоить Figma
На практике функционал сервиса выходит далековато за рамки веб-дизайна. В Figma можнож творить посты и сторис для соцсетей, макеты для таргетированной рекламы, презентации, мудборды, баннеры, открытки, листовки и так дальше. Ежели у вас в команде нет работающего 24/7 дизайнера, вы время от времени (либо нередко) дарите что-то клиентам, ежели желаете убыстрить работу и приобрести +1 нужный скилл и повод гордиться собой – эта статья для вас. А на данный момент поведаем о неких форматах подробнее.
Мудборд
Либо дощечка настроения. Ежели необходимо согласовать с клиентом концепцию проекта, вы сможете просто визуализировать информацию в рабочем пространстве Figma. Просто поместите на порожней холст рисунки, фото, текст, цветовую гамму и иные данные. Попутно оставьте комменты и скиньте ссылку на файл клиенту. Ему даже не придется ничего закачивать, а информация будет восприниматься целостно и просто. Мудборды в разы уменьшают количество правок и минимизируют непонимания.
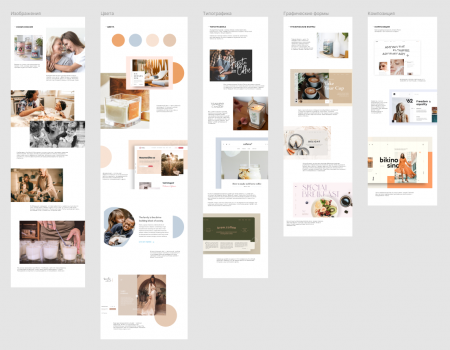
Мудборд, сделанный для презентации концепции сайта
Презентация
Power Point – это превосходно, но клином свет на нем не сошелся, а почти все PP-шаблоны издавна обветшали. Ежели ранее для творения элегантных презентаций руководителем у недизайнеров была Canva (сейчас недосягаема в РФ) , то на данный момент самое время обратиться к Figma. Помните, что дизайнеры теснее все сделали за вас. В Figma есть раздел «Комьюнити», в каком юзеры со всего мира выкладывают готовые иллюстрации, иконки, плагины, текстуры, шаблоны и т.д. В случае с презентацией вводите в строчку поиска «Presentation Template» и избирайте пригодный шаблон. Вам остается заменить рисунки и текст.
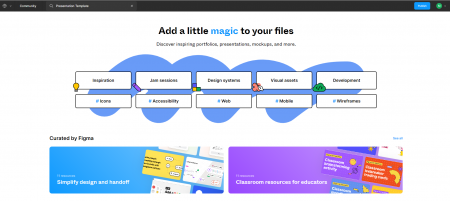
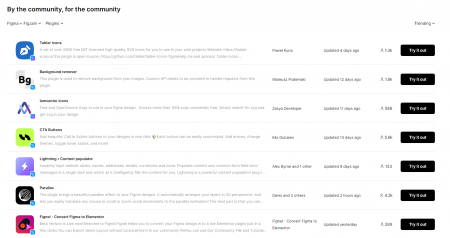
Стартовая страничка раздела Комьюнити
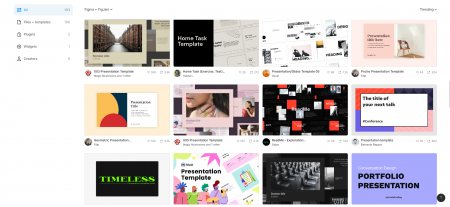
Выдача результатов по запросу Presentation Template
Баннеры и ресайзы
В Figma чрезвычайно комфортно творить легкие баннеры и поменять их размер. Создайте фрейм, залейте его необходимым цветом. Поместите текст, лого и картину. Опционально добавьте готовые элементы из раздела «Комьюнити». Готово, вы прекрасны!Чтоб поменять размер всех частей сходу, зажмите клавишу K (английскую) и потяните за угол фрейма.
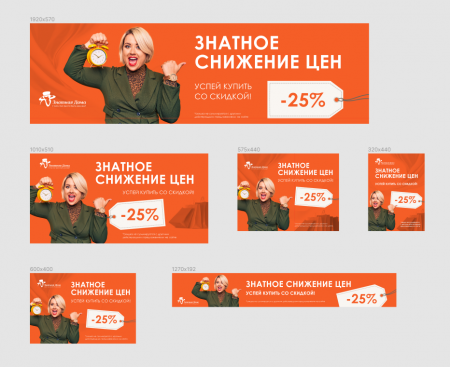
Баннер для школы актерского мастерства
Ресайзы баннеров для магазина одежды
Посты и сторис
Сервис теснее знает самые знаменитые форматы и их размеры в пикселях, потому вам даже не надо вводить ничего вручную. Избирайте «Post»/«Stories», и незапятнанный фрейм нужного размера перед вами. Можнож не совсем лишь творить посты, но и выстроить их в сетку перед публикацией. Поместите на рабочее поле готовые рисунки, выровняйте и оцените итог.
Панель выбора размера фрейма (рабочей области) в пикселях
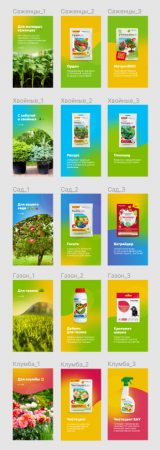
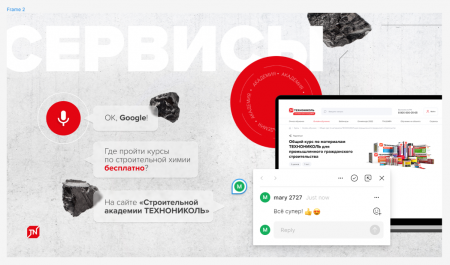
Сторис, сделанные в Figma
Посты, сделанные в Figma
Плагины в разделе Комьюнити
С чего же начать изучение
Для освоения Figma на базисном уровне будет довольно просмотра безвозмездных уроков на YouTube и нескольких часов практики. Познакомьтесь с интерфейсом, выполните упражнения, попросите знакомого дизайнера оценить итог.
- Советуем пройти базисный курс по Figma от Tilda Education. Ссылка: https://tilda.school/figma-free-course-0
- Для углубленного исследования подойдет книжка Саши Окунева «Управление по Figma». Опосля каждого мини-урока предлагается выполнить маленькое задание, чтоб закрепить материал. Ссылка: https://slashdesigner.ru/figma-guide
- Для тех, кто «на ты» с английским, есть курс от DesignLab, он также учит работать в Figma с нуля. Пройти его можнож тут: https://designlab.com/figma-101-course/introduction-to-figma
Необыкновенности сервиса
Figma признает лишь статичные форматы (гифки и видео вставить не получится) не чрезвычайно жалует растровую графику. Это означает, что ежели вам необходимо удалить фон, вырезать, убрать что-то с рисунки либо фото, лучше сделать это предварительно в ином редакторе. Но!Вам в помощь безмерное количество плагинов из раздела «Комьюнити». Фактически хоть какой доп функционал реализуется в сервисе конкретно через плагины. Вот некие из их:
- Beautiful Shadows – восоздает мягенькие благовидные тени;
- uiGradients – готовые градиенты на хоть какой вкус;
- Blobs – плагин восоздает разнородные шейпы ошибочной формы;
- Unsplash – прибавляет картину с безвозмездного фотостока сходу в Figma без необходимости скачивания;
- Shaper – набор готовых трендовых векторных частей;
- Feather Icons – готовый набор безвозмездных иконок.
Командная работа
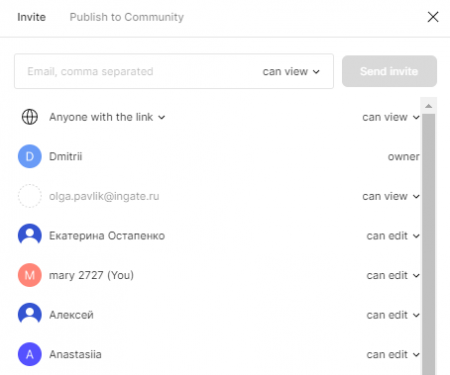
Даже ежели вам самим не придется исполнять дизайнерские задачки в Figma, клиент либо проэктировщик могут прислать вам ссылку на собственный чертеж (лендинг, макет, макет и т.д.) с просьбой внести данные либо оценить работу. Figma как сервис вначале предполагает командное взаимодействие: создатель файла может раздавать права на доступ через клавишу «Share», все соучастники могут оставлять комменты и вести ветки дискуссий во всяком месте макета. Есть два вида доступа: «Can edit» и «View only». Чтоб запросить его, вам необходимо иметь аккаунт в Figma с привязанной почтой.
Юзеры и выданные им доступы
Оставленный комментарий
Громадное превосходство сервиса в том, что не надо закачивать множество томных файлов, все данные хранятся на фигмовских серверах. Все чрезвычайно живо и наглядно – вам (либо клиенту) необходимо лишь перейти по ссылке. А еще можнож вносить правки в режиме онлайн либо смотреть за их исполнением, попутно находясь на созвоне – открыв ссылку, вы видите, что делают в данный момент иные юзеры, имеющие доступ к файлу.
Figma – прогрессивный, прыткий и обычный для понимания онлайн-сервис. Умение работать в нем дает не совсем лишь доп дизайнерский скилл и увеличивает скорость работы, но еще и упрощает коммуникацию с клиентом и подчиненными. Используя Figma, вы превосходно дарите концепции, в режиме онлайн видите, как следует работа над проектом, оперативно вносите правки и обмениваетесь гб данных одним кликом мыши.
Статьи











Комментариев 0