6 приборов, которые посодействуют улучшить сайт под mobile | SEO кейсы: социалки, реклама, инструкция
Еще несколько годов назад почти все обладатели страничек не думали о наличии мобильной версии либо адаптивной верстке страничек.
Почти все не придавали значения этому фактору, считая, что количество юзеров в секторе мобильного поиска мало. Все стремительно поменялось с появлением телефонов и ростом их репутации. Люди стали почаще заходить в веб со собственных гаджетов, а это, в свою очередь, потребовало пересмотра дизайна и верстки страничек.
В апреле 2015 года произошел истинный переворот – «Мобайлгеддон». Google изменил метод и стал учесть при ранжировании мобилопригодность интернет-ресурсов. В 2016 году подобную формулу ранжирования запустил и Яндекс.
В связи с сиим нововведениями для вебмастеров была опубликована официальная информация и советы по усовершенствованию ресурсов:
- Google: https://developers.google.com/search/mobile-sites/get-started
- Яндекс: https://yandex.ru/support/webmaster/recommendations/mobile-site.xml
Ключевыми факторами, которые учитываются при анализе мобильной сопоставимости, стали: адаптация контента, размер шрифта, удобство использования элементами навигации, скорость загрузки в 3G–4G сети.
Некие обладатели веб-ресурсов сходу решили создать отдельные мобильные версии, в каких бы учитывались требования поисковых систем. Иные же начали проэктировать адаптивный дизайн, в каком макет подстраивается под конкретное устройство.
Самостоятельно от выбранного метода, обладателям страничек стало светло – для сходственных версий будет нужно отдельная оптимизация. Посреди остального это значило, что теснее имеющихся приборов для анализа ключевиков, аналитики, аудита и скорости загрузки будет недостаточно. Потому для мобильного SEO стали активно разрабатываться новейшие ассистенты.
Мы избрали более обыкновенные и действенные онлайн-сервисы, которые могут понадобиться для работы с мобильной версией. С их поддержкою вы можете улучшить сайт для телефонов и планшетов, сделать его комфортным для юзеров и выполнить поисковую аналитику.
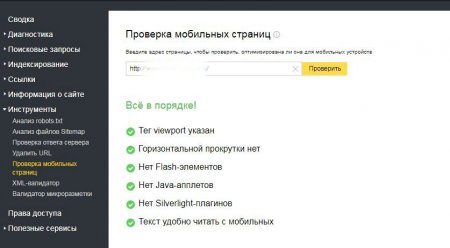
Проверка мобильных страничек в Яндексе
Для проверки ресурса необходимо добавить сайт в Яндекс.Вебмастер.
Сервис анализирует, оптимизированы ли странички сайта под мобильные устройства и проверяет нужные характеристики. Опосля чего же дает советы по доработкам.
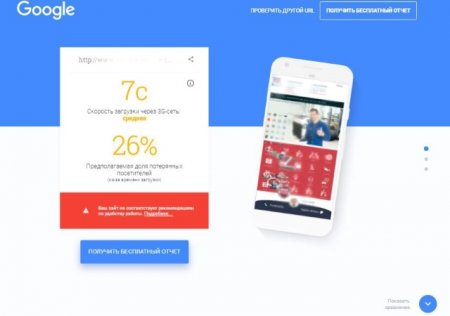
Mobile Website Speed Testing
Употребляет технологию всем знаменитого WebPageTest.
Сервис проверяет сайт на качество оптимизации для мобильных устройств и выявляет оплошности, связанные с удобством просмотра ресурса на телефонах и планшетах.
Он доступен на почти всех языках, в том числе и на российском. Основным достоинством прибором будет то, что результаты проверки можнож смонтировать в отчет и выслать на email.
Для начала проверки введите URL сайта в особом поле. Тестирование ресурса может занять около минутки.
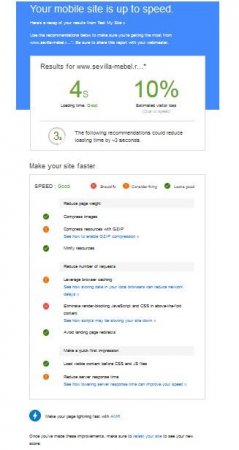
Для демонстрации работы прибора сравнивались два сайта(с наличием мобильной версии и без). В итоге вы получаете анализ по скорости загрузки с указанием вероятной части потерянных гостей.
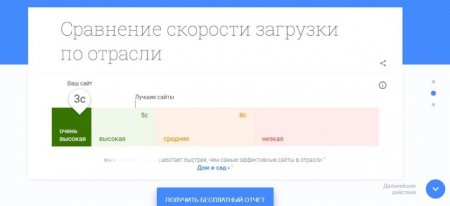
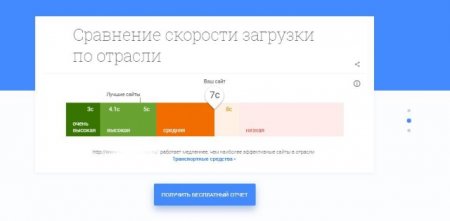
Итог сопоставления скорости загрузки вашего сайта с ресурсами в похожих отраслях(превосходный показатель и напротив):
Что проверяет Mobile Website Speed Testing:
- «Мобильность» – этот показатель измеряет, как полезен ваш интернет-ресурс для смарфтонов и планшетов. Оценивается то, просто ли юзерам передвигаться по страницам, выискать подходящую информацию.
- Время загрузки – описывает, как живо загружается страничка на мобильном устройстве.
- Сопоставление скорости загрузки по отраслям – расчет показателя происходит на базе внутреннего метода Google.
Пример отчета, который высылается на email:
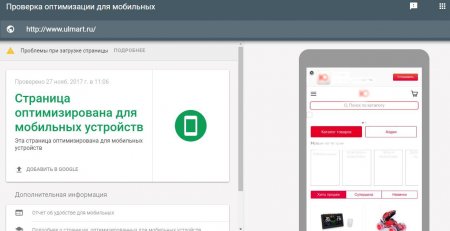
Mobile Friendly Test
Очередной инструмент для проверки сайта, который поможет выяснить о оплошностях оптимизации.
Он расценивает несколько характеристик:
- Комфортна ли страничка для просмотра, как она смотрится на экране телефона.
- Какие трудности могут появиться при просмотре странички.
Удачное прохождение теста является одним из SEO-факторов, учитываемых поисковой системой при ранжировании.
Воспользоваться прибором очень просто – необходимо лишь вставить URL-адрес и подождать несколько секунд до завершения тестирования.
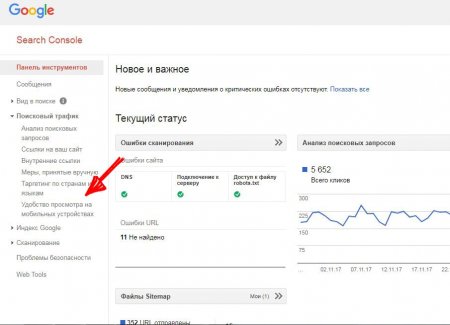
Google Search Console
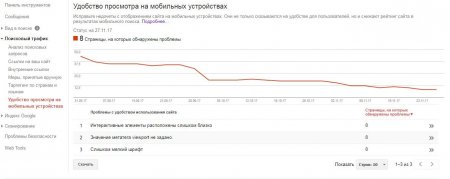
Для работы с прибором будет нужно аккаунт в Google, потому создайте его, ежели не сделали этого ранее. Чтоб применять инструмент, зайдите в Search Console, выберите сайт, нажмите «Поисковый трафик» -> «Удобство просмотра на мобильных устройствах».
В открывшемся окне отчета вы увидите оплошности и советы по их исправлению.
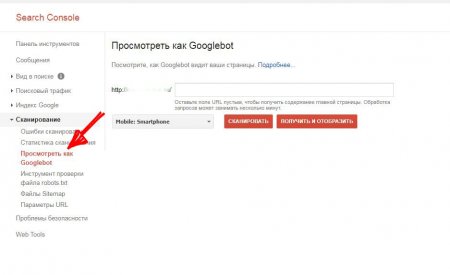
Даже ежели ваш сайт оптимизирован для телефонов, полезно поглядеть, как Google загружает мобильные странички. Чтоб проанализировать это, войдите в Search Console -> «Сканирование» -> «Поглядеть как Googlebot». Дальше выберите -> Mobile: Smartphone.
Опосля этого добавьте URL странички и нажмите «Получить и отобразить».
Инструмент воспроизведет процесс сканирования веб-страниц. Вы можете выяснить, есть ли у бота доступ к контенту(в том числе изображениям либо скриптам)и как он его обрабатывает. В отчете будут указаны отысканные трудности, которые будет нужно ликвидировать для оптимизации.
Сервис запрашивает URL, показывает ответ HTTP и саму страничку в согласовании с данной платформой(тут будет нужно выбрать «Мобильные устройства»). Благодаря таковой операции можнож узреть различия меж тем, как ресурс видят бот и юзер.
«Анализ поисковых запросов» в Search Console
С поддержкою Google Analytics вы можете получить хорошую мобильную поисковую аналитику. В сервисе можнож настроить доступ к данным Search Console и проанализировать отчеты для собственного сайта.
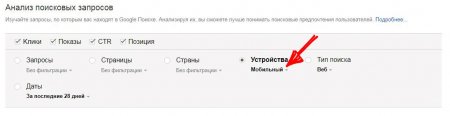
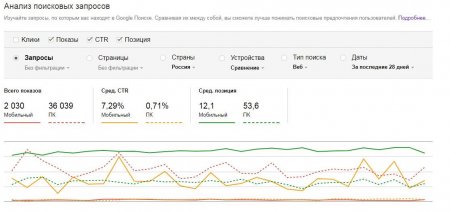
Чтоб просмотреть имеющуюся информацию, перейдите в Google Search Console -> «Поисковый трафик» -> «Анализ поисковых запросов».
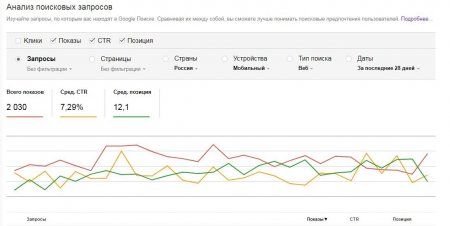
Вы можете применять фильтры и группировать данные по запросам в поисковике, датам, устройствам и похожим аспектам. Также анализировать сайт по таковым показателям, как клики, показы, CTR и позиции запросов в поисковике в выдаче.
Данные можнож фильтровать по нескольким категориям. К примеру, ежели включена сортировка по запросам, можнож добавить фильтры «Страна = Россия» и «Тип устройства = Мобильные».
Отметим, что опции фильтрации останутся постоянными.
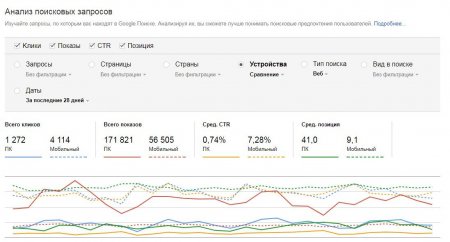
Превосходством прибора можнож именовать то, что он дозволяет провести сопоставление аналитики по ПК и телефонам.
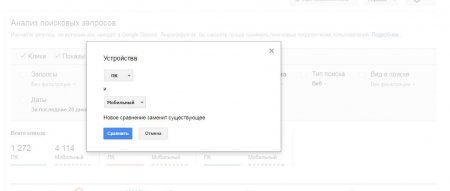
Чтоб выяснить эту информацию, нажмите «Устройства» -> «Мобильные» -> «Сопоставить устройства». Перед началом анализа удостоверьтесь, что Вы сопоставляете Мобильный тип устройств и ПК.
Дальше вы можете выбрать хоть какой фильтр поиска, чтоб поглядеть отдельные результаты. Сходственный отчет станет ценным добавлением к оптимизации мобильной версии ресурса.
Mobile SEO Issues Tool
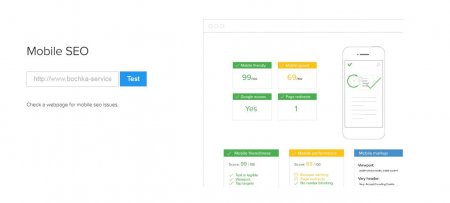
У этого прибора есть версия лишь на британском языке. Следует речь о Mobile SEO Issues Tool от Varvy.
Главной целью сервиса является «проверка заморочек мобильных сайтов». Mobile SEO Issues Tool прост в использовании, потому работа с ним у большинства юзеров не вызовет никаких затруднений.
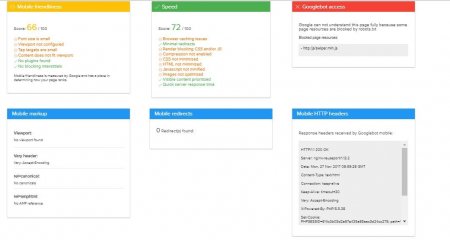
Сервис подсобляет проанализировать ряд критериев:
- Удобство использования ресурсом.
- Скорость загрузки страничек.
- Доступ поисковой системы к файлам.
- Редиректы.
Для творения отчета будет нужно всего несколько секунд. В порожнее поле введите URL и нажмите клавишу Test. Опосля этого Вы получите сводку, в какой будут указаны главные трудности с тестируемым веб-ресурсом.
В данном обзоре приведены, на наш взор, более комфортные сервисы анализа и оптимизации сайта для мобильных устройств, а какими приборами пользуетесь вы?

















Комментариев 0