Обучение деток HTML- и CSS-программированию | Статьи SEOnews

HTML – это?
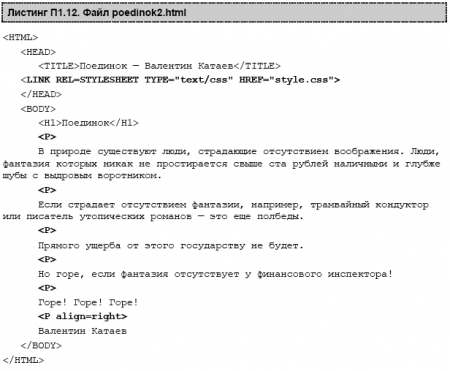
HTML – это язык гипертекстовой разметки, который представляет из себя серию тегов, используемых для творения веб-сайтов. Эти теги извещают интернет-браузеру, как демонстрировать содержимое на сайте. Так, ежели помечать слова тегом < p >, то текст будет отображаться как абзац.
Код HTML отвечает за приблизительно 90% страничек в интернете
HTML – не совершенно язык программирования. Но все, что написано с поддержкою HTML, быть может перенесено на главные языки программирования, такие как javascript, C# и Python. Исследование HTML является главной ступенью в освоении программирования и эти навыки будут полезны всем начинающим веб-разработчикам.
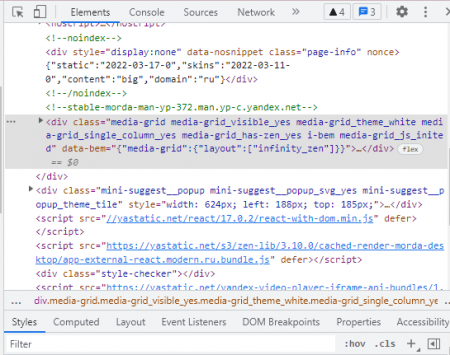
Чтоб просмотреть HTML-подробности хоть какой веб-страницы, необходимо щелкнуть правой клавишей мыши и надавить «Просмотреть код».
Начальный код дозволяет хоть какому узреть, как была «построена» страница
Познакомившись с основами HTML, детки сумеют равномерно сами творить многостраничные сайты и трудные программы.
Как ребенок освоит HTML, он сумеет приступить к исследованию CSS либо каскадных таблиц стилей.
Что такое CSS?
CSS (Cascading Style Sheets) – каскадные таблицы стилей. Каскадирование – это интерпретация введенных данных в браузере в виде заголовка, абзацев, разных шрифтов и т. д.
Где употребляется CSS
Во-1-х, у вас есть веб-сайт, записанный в файле.html. Он содержит весь текст вашего веб-сайта, также верховодила структуры веб-страницы. Мыслите о этом, как о каркасе вашего сайта.
С поддержкою кода CSS вероятно назначать верховодила представления и дизайна для разных устройств. Для этого не надо поменять структуру самой html-страницы для новейшего типа устройства.
Но с поддержкою CSS довольно поменять один файл css, чтоб внести конфигурации на тыщи веб-страниц сайта сразу.
И HTML, и CSS являются довольно простыми в освоении языками, с поддержкою которых ребенок теснее с 10 лет сумеет создать без помощи других веб-сайт либо интерфейс веб-приложения.
Навыки HTML- и CSS-разработки посодействуют ребенку выучиться:
- создавать и проэктировать зрительный интерфейс программ и прибавлений;
- ставить задачки и проводить работы по исправлению ошибок;
- искать нужную информацию;
- работать над контентом различного типа: текстом, графикой, изображениями, видео и т.д.
Также дозволят приступить к исследованию наиболее трудных языков программирования: к примеру, Python, javascript и С#.
Выборку безвозмездных видеоуроков по HTML и CSS от школы программирования «Пиксель» вы можете отыскать тут:
Уроки веб-программирования для деток: HTML и CSS
Статьи


Комментариев 0