10 вещей на сайте, которые точно отпугнут гостей | Статьи SEOnews
Мы каждый день улучшаем сайты наших клиентов: делаем их полезными для жителей нашей планеты и понятными для поисковиков. На старте работ сходу проверяем критические индикаторы состояния сайта: контентные, технические, наружные и иные. В доли юзабилити у нас также есть чек-лист негативных частей сайта, исправление которых сходу даст итог в виде понижения показателя отказов и повышения конверсии. В данной статье речь пойдет как разов о их.
1. Незащищенное соединение (сайты без https)
По данным исследования английского агентства John Cabot, 64% юзеров сходу покидают http-сайты из-за предостережения браузеров.
Неимение присоединенного SSL-сертификата кидается в глаза при посещении сайта: браузеры выводят предостережение прямо в адресную строчку.
Скриншот предостережения о небезопасном соединении в Яндекс.Браузере
Скриншот предостережения о небезопасном соединении в Google Chrome
В итоге, юзеры могут не направить внимание, что на сайте есть https; но точно увидят, что его нет, и с вероятностью больше пятидесяти процентов покинут сайт с незащищенным соединением. Не считая того, https – фактор ранжирования Google, так что защищенное соединение еще и улучшает позиции сайта в поисковой выдаче.
Так что ежели сертификат на вашем сайте еще не установлен – самое время заняться сиим вопросцем; а на Хабре можнож прочесть доскональное управление по выбору и процессу установки SSL-сертификата.
2. Медлительная загрузка
По данным Google, одна секунда задержки загрузки сайта понижает конверсию на 20%. И сообразно здоровому смыслу: чем быстрее загружается сайт, тем больше ублажения получит юзер от опыта взаимодействия с таковым сайтом.
Как проверить скорость загрузки сайта не вручную?
- Google PageSpeed Insights – тест от Google. Дает готовые советы по увеличению скорости; но указывает лишь оценочную, не настоящую скорость загрузки (желая и чрезвычайно точно) . Тест от Google проверяет сайт на соответствие характеристикам, которые Google считает необходимыми для обеспечения высочайшей скорости загрузки.
- Pingdom Tools – безвозмездный инструмент проверки. Имитирует загрузку сайта из различных точек мира (к примеру, вы сможете поглядеть, где прытче загрузится ваш сайт: в Стране восходящего солнца либо в Англии) . Выдает перечень ошибок-препятствий, которые замедляют загрузку сайта.
- Gtmetrix.com – условно безвозмездный тест скорости (есть премиум-версия) . Имитирует скорость загрузки сайта, выдает советы по улучшению; а еще бережёт историю, так что можнож поглядеть, как прытче сайт стал загружаться опосля внедрения советов.
Больше способов проверки скорости сайта глядите в статье 8 лучших приборов для проверки скорости загрузки сайта.
Что делать, ежели скорость загрузки сайта низкая?
- Оптимизируйте изображения. Устремляетесь к тому, чтоб любая иллюстрация весила не больше 100 Кб; в идеале – обеспечьте для сайта особый скрипт, который будет сжимать размер изображений при загрузке их на сайт без утраты свойства (во все современные CMS, обычно, таковой скрипт встроен) .
- Избирайте прыткий хостинг с серверами, расположенными чрезвычайно недалеко к вашей целевой аудитории.
- Оптимизируйте код сайта.
- Используйте CDN.
Больше советов по увеличению скорости загрузки глядите в статье с пошаговыми советами по увеличению скорости от Raven Tools.
3. Всплывающая докучливая реклама
Как написано в официальных наставлениях Яндекса обладателям сайтов, всплывающие окна, мигающие объявления, изобилие ясных баннеров, открытие доп вкладок – все это нередко сердит юзеров.
Даже ежели ваш сайт зарабатывает на рекламе, пытайтесь избегать докучливых всплывающих окон, подавайте рекламу деликатно, с заботой о ваших юзерах.
4. Нечитабельное оформление текста
Даже Яндекс советует в официальной справке обладателем сайтов творить тексты с понятной и комфортной структурой. И здоровый смысл также дает подсказку, что чем удобнее и приятнее юзеру читать текст на сайте, тем с большей вероятностью юзер на таком сайте задержится и совершит конверсию.
Что учитывать при верстке текста на сайте:
- Творите понятную структуру текста: разделение на смысловые абзацы, заглавия, подзаголовки.
- Разбавляйте текст перечнями, таблицами, медиаэлементами (фото, видео) .
- Выбирайте комфортные для чтения с экрана шрифты: минимум декоративных частей, шрифты без засечек, удобное для глаз межстрочное и межбуквенное расстояние.
И, окончательно, тексты обязаны быть полезными и занимательными.
5. Неделикатные call-to-action
Каждый сайт – это метод достичь целей собственника (по другому разговаривая, каждый сайт надобно монетизировать) . Отсюда появляются разные формы захвата внимания юзера, водящие к конверсиям: форма заказа; форма подписки на email-рассылку; форма подписки на push-уведомления; онлайн-консультант; форма заказа обратного звонка. И в стремлении заполучить свещенный контакт некие обладатели страничек переходят грань адекватности и здорового смысла: формы выскакивают практически сходу, соперничая меж собой.
Шутливая зарисовка с Пикабу на тему докучливых форм связи.
Источник: https://pikabu.ru/story/tipichnyiy_sayt_2019_6767374
Как собирать контакты юзеров не бесить их при всем этом:
- Делайте перерывы меж выводом различных форм. К примеру, выводите сначала лишь форму согласия со сбором cookie-файлов (желанно не всплывающим окном по центру экрана – а деликатно в футере) , а форму подписки на email-рассылку выводите лишь спустя минутку нахождения юзера на сайте.
- Сочетайте call-to-action формы: собирайте онлайн-консультанта и форму заказа обратного звонка в один элемент дизайна.
- Не будьте докучливыми: ежели юзер один разов вам отказал (закрыл всплывающую форму) , не выводите ее второй раз (либо выводите второй раз желая бы не в этом же сеансе) .
- Лучше не выводите формы всплывающими внезапно окнами, а слаженно встраивайте их в контент странички, чтоб юзер сам избирал, когда с ими взаимодействовать.
6. Порожняя 404 страница
И опять обратимся к официальным советам Яндекса: увидев страничку с ошибкой, юзер может решить, что ваш сайт не работает, и уйти. Чтоб этого недопустить, нужно верно оформить и расположить на сайте специальную страничку, которая снаружи будет различаться от других страничек вашего сайта.
Что стоит расположить на страничке 404:
- Карту сайта
- Форму поиска по сайту
- Ключевые разделы сайта
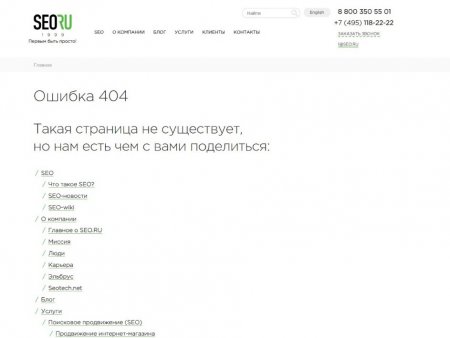
Страничка 404 оплошности на сайте seo.ru
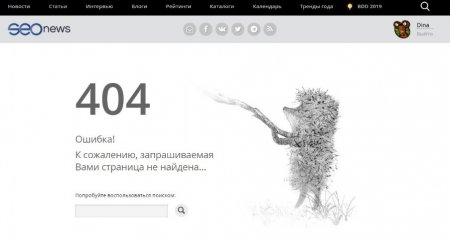
Страничка 404 оплошности на сайте seonews.ru
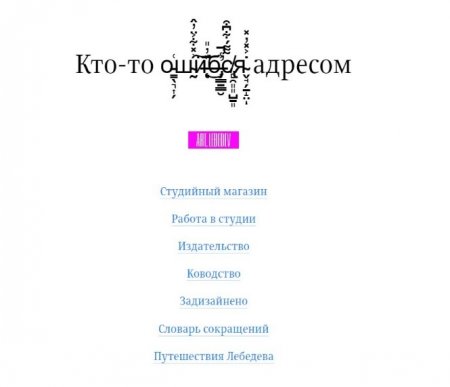
Страничка 404 оплошности на сайте artlebedev.ru
7. Каптча в формах обратной связи
По данным исследования Стенфордского университета, на решение каптчи, даже самой обычный, у юзера может уходить больше 9 секунд, а по данным moz.com, отказ от капчи приводит к росту конверсии на 3,2%. Чтоб юзеры охотно наполняли форму заяви/подписки на вашем сайте – опасайтесь каптчи.
Но что делать, ежели сайт нередко подвергается автоматизированной атаке, и спам с сайта мешает работе вашего отдела продаж?
Вот иные варианты отсечь спам с формы обратной связи, без применения каптчи:
- Ручная модерация. Настройте фильтры на стороне почтового клиента либо устраняйте вручную спамные письма, ежели их размер невелик: эффективнее удалить вручную несколько писем в недельку, чем рисковать конверсией и устанавливать каптчу в формы обратной связи на сайте.
- Тайная капча (honeypot) . Это особенный вид каптчи, при которой употребляются тайные поля на веб-странице, невидимые для гостей. Дело в том, что боты нередко запрограммированы на автоматическое наполнение всех полей, и они наполняют даже те поля, которые не видны гостям, подтверждая, что они являются ботами.
- Ситуативная капча. Она возникает лишь тогда, когда происходит превышение возможной нормы, на которую не способен живой человек, а способен лишь бот.
8. Трудная корзина
Сообразно исследованию Baymard Institute, 27% онлайн-покупателей именуют в качестве предпосылки отказа от наполнения корзины «слишком долгий/сложный процесс дизайна покупки». И вправду, чем больше, длиннее, труднее поля в корзине – тем больше и больше растет возможность, что клиент уйдет от вас на сайт соперника.
Сообразно тому же исследованию, образцовая форма заказа обязана содержать не больше 12 частей: 7 полей, 2 окошка с флагами, 2 выпадающих меню и 1 переключатель.
Но не стоит пробовать подогнать свою корзину под некие средние нормы. Но точно стоит смотреть за тем, чтоб корзина была чрезвычайно комфортной для ваших покупателей: отнеситесь к ним с заботой, задумайтесь, как упростить для их процесс покупки на вашем сайте. К примеру, практически все большие удачные интернет-магазины вообщем разбивают наполнение корзины на пару шажков.
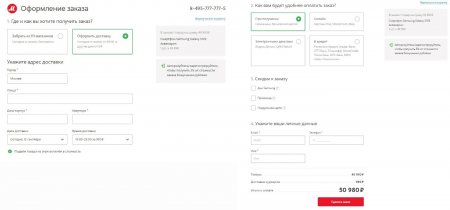
Скриншот 2-ух шагов дизайна заказа из корзины на сайте mvideo.ru
Как упростить оформление заказа из корзины на сайте:
- Спрашивайте лишь нужное. Ежели метод доставки – самовывоз, то не спрашивайте адресок; ежели никак не используете email покупателя, то не надобно его уточнять.
- Разбивайте оформление заказа на шаги: 1) выбор количества продукта и аксессуаров к нему; 2) выбор метода доставки и оплаты; 3) наполнение собственных данных клиента.
- Упрощайте наполнение полей: используйте автозаполнение адреса, используйте поля с готовыми вариациями ответа (к примеру, это могут быть поля выбора даты и медли доставки) .
Улучшая интерфейс собственного магазина, ориентируйтесь на лучших: к примеру, поглядите сайты первой 20-ки рейтинга огромнейших ecommerce Рф по данным исследовательского агентства Data Insight.
9. Трудная форма заказа
Как и в истории с корзиной, хоть какое излишнее поле в форме заказа с сайта сильно влияет на конверсию. Осматривайте каждое поле формы как препятствие, которое ваш гость обязан преодолеть; а позже спросите, стоит оно способностей утраты реализации.
Как упростить форму заказа с сайта:
- Спрашивайте лишь нужное. Ежели продажа делается по телефону, и цель сайта – сгенерировать заявки на общение с отделом продаж, то спрашивайте лишь имя и телефон.
- Используйте маски для наполнения полей «Телефон» и «Email».
- Помечайте в форме обязательные к наполнению поля.
Больше советов по творению образцовой формы обратной связи вы сможете отыскать в переводе исчерпывающего управления компании adobe.com по верстке форм на сайте.
10. Оплошности адаптивного дизайна
По данным Яндекс.Радара на сентябрь 2019, доля мобильного трафика в Рф сочиняет половину всего трафика. А означает, юзабилити вашего сайта идиентично главно как на рабочем столе, так и на смартфонах/ланшетах. При всем этом до сих пор нередко выходит, что сайт вначале был изготовлен для рабочего стола, а адаптировали его под мобильные устройства теснее постфактум, что приводит к происхождению множества ошибок, мешающих взаимодействию с сайтом.
Потому непременно уделите пристальное внимание качеству отображения вашего сайта на телефонах и планшетах.
Где проверять качество адаптивности сайта:
- Проверка оптимизации для мобильных от Google
- Тест удобства для мобильных в Google Search Console
- Проверка мобильных страничек в Яндекс.Вебмастере
- Эмулятор мобильных устройств responsinator.com
- Эмулятор мобильных устройств, интегрированный в браузер (в Хроме вызывается кнопкой F12 и следующим нажатием в консоли подходящей иконки)
Что учитывать сначала при оценке удобства адаптивной верстки:
- Не дозволяйте горизонтальную прокрутку сайта (в отдельных вариантах можнож ее сохранить лишь для великих таблиц) .
- Клавиши делайте такового размера, чтоб по ним просто было попасть пальцем.
- Размер шрифта делайте удобным для чтения с мобильного устройства, обычно, это 14 px для главного текста и 16–18 px для заголовков.
- Не располагайте всплывающие окна на все место экрана, также глядите, чтоб у их была заметная и комфортная для клика клавиша закрытия окна.
Заместо заключения – чек-лист
Ниже чек-лист нужных советов по понижению показателя отказов сайта:
- Обеспечьте сайту защищенное соединение https;
- Добейтесь высочайшей скорости загрузки сайта;
- Не используйте докучливую всплывающую рекламу;
- Делайте тексты чрезвычайно комфортными для чтения;
- Деликатно оформляйте call-to-action;
- Информативно оформляйте страничку 404 оплошности;
- Устраняйте каптчу из форм обратной связи;
- Делайте чрезвычайно комфортными и простыми формы заказа и корзину;
- Добейтесь чрезвычайно отзывчивого и комфортного адаптивного дизайна.






Комментариев 0