11 способов понизить показатель отказов на сайте | SEO кейсы: социалки, реклама, инструкция
Показатель отказов – это одна из самых разноплановых метрик, когда дело доходит до измерения результатов интернет-маркетинга. Традиционно ее анализируют для получения представления о пользовательском опыте в целом.
Google описывает показатель отказов как «сеанс с просмотром одной странички на сайте». Невзирая на то, что определение кажется обычным, предпосылки отказов могут быть достаточно трудными. Время от времени дело быть может в нехорошем пользовательском опыте, а в неких вариантах может наблюдаться прямо противоположная ситуация, и высочайший показатель отказов, против, свидетельствует о отличном UX.
Речь о ситуациях, когда юзеру нужен, к образцу, итог определенного блюда. Перейдя по ссылке в результатах поиска, он сходу видит то, что ему необходимо, и уходит с сайта. Другими словами вся нужная информация доступна, для ее поиска не требуется никаких доп усилий. Это разговаривает о отличном пользовательском опыте, невзирая на высочайший показатель отказов.
Но ежели вы убеждены, что высочайший показатель отказов на вашем сайте – это свидетельство какого-то недостатка, его необходимо поправить. Потому мы решили смонтировать для вас несколько нужных приемов, которыми вы можете пользоваться.
Уделите внимание скорости загрузки страницы
По данным Google, ежели сайт загружается длиннее 3-х секунд, 53% юзеров покинут его. Содержимое странички не имеет никакого значения, ежели юзеры не увидят его сходу.
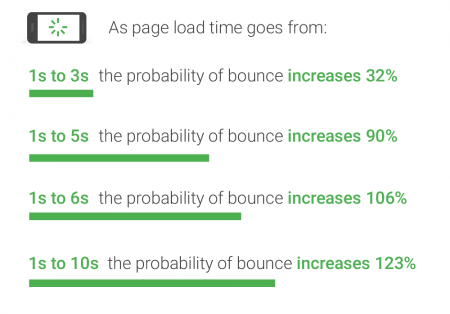
На мобильных устройствах скорость загрузки имеет критическое значение. Так, в январе этого года она стала одним из причин ранжирования в Google. Не считая того, в компании поведали, что у мобильных страничек, скорость которых снизилась с 1 до 10 секунд, показатель отказа вырос на 123%.
Не стоит забывать и о том, что низкая скорость загрузки сердит юзеров.
График роста показателя отказов в зависимости от понижения скорости страницы
Проверить скорость собственного сайта можнож с поддержкою прибора PageSpeed Insights.
Упростите поиск по сайту(или добавьте его, ежели еще не сделали этого)
Практически все ресурсы отрицаются от функции поиска по сайту, усложняя тем самым жизнь своим гостям. Ежели юзер отыскивает что-то конкретное не видит этого сходу же опосля захода на сайт, то очень главно, чтоб он мог пользоваться окном поиска. В неприятном случае он покинет ресурс.
Результаты исследований показали, что 90% юзеров не переходят далее первой странички сайта при поиске. Потому не стоит прятать подходящую строчку за нагромождением зрительных частей. Не считая того, юзеры, активно применяющие поиск по сайту, с величайшей вероятностью проведут на нем больше медли.

Поиск – непременно учитывайте этот фактор, ежели на вашем сайте много страничек и товарных позиций. Я бы перефразировал знаменитую фразу «Кто длинно отыскивает, тот постоянно уйдет». Гости вашего ресурса не обязаны кликать на все подряд в поисках подходящей инфы, они оценивают свое время и желают удобства.
Упростите навигацию
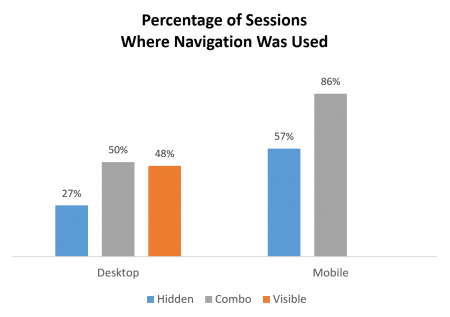
Навигация обязана быть обычный, понятной не требовать от юзера каких-то усилий. Сообразно данным исследования, проведенного представителями Nielsen, гамбургер-меню и тайная навигация веско усугубляют пользовательский опыт. Так, на десктопах юзеры отдавали предпочтение тайному меню лишь в 27% случаев. Сочетанные перечни и видимое меню предпочитали в 50% и 48% случаев соответственно.
На мобильных устройствах тайная навигация использовалась в 57% случаев, а сочетанные перечни – в 86%. Не считая того, результаты исследования проявили, что юзеры в принципе склонны избирать навигацию по сайту(ежели она есть), но не поиск.
Дмитрий Карпушин, создатель блога DiKosmos.ru, поделился последующими советами по оформлению блока навигации:
- Отдавайте предпочтение древовидной структуре меню.
- Количество уровней вложенности обязано сочинять менее 02.мар.
- Необходимо демонстрировать юзеру, в котором пт меню он находится в данный момент.
- Ежели имется несколько уровней вложенности, используйте «хлебные крошки».
- Ежели имется большой каталог, можнож применять раскрывающиеся пункты меню. Они дозволят избавиться от длинноватых полотен текста, в каких тяжело ориентироваться.
Уделите внимание дизайну
Превосходный дизайн интуитивно понятен и увеличивает доверие к интернет-ресурсу. Маловероятно, что юзеры истратят свое время на сайт со трудной навигацией или тот, что смотрится подозрительно. Результаты исследования, проведенного представителями компании Social Triggers, доказывают, что пользователям не занимателен контент на сайтах с нехорошим дизайном. Так, заходить на непривлекательный сайт отказались 94% респондентов. И лишь 6% соучастников исследования смутило качество предоставляемого контента.
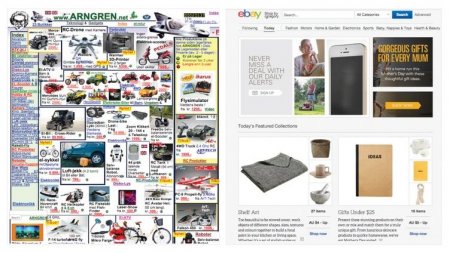
Сравните два ecommerce-ресурса:
1-ый указывает юзеру все и сходу. Собственников сайта малюсенько заботит удобство юзеров. Даже ежели вы точно понимаете, что вам необходимо, маловероятно, что вы живо отыщите требуемый продукт на первом сайте. 2-ой, в свою очередь, смотрится еще красивее.
Вот здесь вы можете подробнее ознакомиться с антитрендами в области веб-дизайна.

Сделайте дизайн понятным и готовым к взаимодействию с юзерами на всех устройствах. Технические моменты напрямую влияют на скорость загрузки и корректное отображение инфы на страничках, потому махнуть рукою на адаптацию сайта под различные устройства у вас точно не получится.
Не запамятовывайте о мобильных пользователях
Традиционно, мобильные юзеры наименее терпимы, чем десктопные. Потому для обеспечения превосходного опыта взаимодействия на мобильных устройствах очень главно, чтоб дизайн сайта был адаптивным.
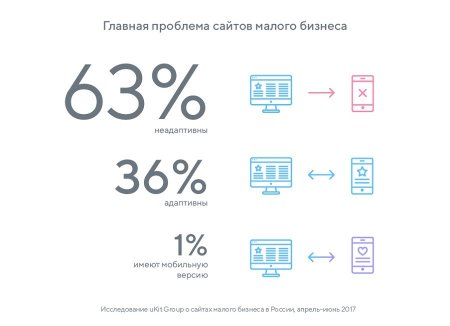
Но осмысливают это пока далековато не многие. Так, сначала 2017 года компания uKit Group провела исследование русскоязычных сайтов-визиток малых компаний в Руинтернете с целью выявить зрительные и технические трудности страничек малого бизнеса. Выяснилось, что 63% страничек малого бизнеса в Рф – неадаптивные.
При всем этом результаты экспериментов демонстрируют, что адаптивность может улучшить позиции сайта в выдаче поисковых систем. Не считая того, специалисты отрасли рекомендуют отдавать предпочтение непосредственно адаптивному дизайну.
Вот здесь вы отыщите советы по работе с адаптивной версткой.
Помните о читабельности
Контент на страничке обязан быть форматированным и просто читаемым. Юзеры не желают читать неудобоваримые и плохо структурированные статьи. Разбивайте великие объемы текста на абзацы, прибавляйте видео, изображения и маркированные перечни.
Очередной главный нюанс – индекс удобочитаемости текста. Обладателям страничек стоит направить на него внимание, потому что удобочитаемость является одним из причин ранжирования в Google. Не считая того, данные исследований демонстрируют, что лишь 16% гостей страничек читают тексты от начала и до конца, в то время как 79% предпочитают пробегать их очами. Непосредственно потому главно позаботиться о том, чтоб они смогли усвоить как можнож больше инфы.
Традиционно индекс рассчитывается на базе нескольких характеристик. К образцу, таковых, как длина предложений, слов, удельного количества более частотных(или редких)слов и т. д. Самая знаменитая формула для расчета – «Индекс удобочитаемости Флеша». Она была разработана умышленно для британского языка. Смотрится последующим образом:
Индекс по шкале FRE рассчитывается последующим образом:
- 100: просто читается. Средняя длина предложения сочиняет 12 или наименее слов. Нет слов из более чем 2 слогов.
- 65: обычный язык. Средняя длина предложения сочиняет от 15 до 20 слов. В среднем в словах по два слога.
- 30: немножко тяжело читать. Предложения содержат до 25 слов. Много двусложных слов.
- 0: очень тяжело читать. В среднем предложение имеет 37 слов. Слово имеет в среднем более 2 слогов.
Эта формула была адаптирована для российского языка, один из вариантов адаптации смотрится так:
FRE = 206,835 – 1,3 x ASL – 60,1 x ASW,
где ASL – средняя длина предложения в словах(англ. average sentence length),
а ASW – средняя длина слова в слогах(англ. average number of syllables per word)
Ежели формулы кажутся утомительными, постоянно можнож прибегнуть к поддержки подходящего сервиса(к образцу, вот этого)и узнать, как понятны тексты на вашем сайте.

Предлагайте персонализированные и образовательные мат-лы, которые посодействуют привлечь внимание юзеров и сформировать лояльность к вашему бренду. Они будут учить занимательный контент на сайте, подпишутся на ваш блог и ощутят, что эту историю вы написали для их.
Используйте различные типы контента
Тут все достаточно явно – современному юзеру тяжело сосредотачивать свое внимание на чем-то одном в течение долгого периода медли. Ученые Южной Кореи даже выдумали подходящий термин для этого явления – digital dementia(или «цифровое слабоумие»). В 2007 году ученые стали подмечать, что больше подростков мучаются утратой памяти, расстройством внимания и низким уровнем самоконтроля. Исследования проявили, что в мозгу таковых пациентов наблюдаются конфигурации, идентичные с последствиями черепно-мозговой травмы. Предпосылкой стало обширное распространение телефонов и возрастающий уровень «цифровизации» мира в целом.
Как мы теснее отмечали в прошедшем пт, лишь 16% юзеров просматривают контент на сайтах вполне. Потому очень главно разнообразить его, чтоб заинтриговать юзеров. Не считая того, это может позитивно сказаться на позициях сайта в поиске. Так, наличие видео на сайте повышает шанс попадания ресурса на первую страничку выдачи в 53 раза.

Будьте максимально щепетильны в размещении видео, по другому рискуете сделать лишь ужаснее. Никаких автозапусков или здорового окна, которое перемещается следом за гостем. Лучше создайте особый раздел на сайте с полезным контентом, который задержит юзера на 10-ки минут или даже часы.
Осмотрительнее со всплывающими окнами
Во множистве собственном юзеры воспринимают их плохо. Поп-апы отвлекают, мешают принимать контент и взаимодействовать с сайтом. Не считая того, нелюбовь к такового рода форматам подтверждают исследования.
Не любит всплывающие окна и Google. Так, в прошедшем году компания начала понижать в мобильной выдаче странички, злоупотребляющие межстраничной рекламой, к которой в том числе относятся поп-апы. Не считая того, всплывающее окно на мобильном устройстве гарантированно вызовет приступ гнева из-за того, что практически постоянно займет экран полностью, вполне скрыв контент.
Но ежели вы считаете, что без поп-апов вашему сайту не жить, то советуем при их разработке пользоваться уравнением, составленным Оли Гарднером, сооснователем Unbounce. Оно поможет вам не перестараться не растерять гостей.

Избавьтесь от всплывающих окон или желая бы сократите до минимума их количество. Рекламы быть может много, необыкновенно ежели глядеть на сайт очами юзера. Вам кажется, что очередной баннер со спецпредложением не причинит ущерба, а на самом деле характеристики отказов начинают расти.
CTA-кнопки
Ежели на страничке есть призыв к событию, он обязан быть понятным и размещаться на видном месте. Гости обязаны увидеть его в 1-ые секунды присутствия на сайте. Не считая того, CTA-кнопки необходимо привлекательно оформить. По словам специалистов, лучшие цвета для таковых частей – зеленоватый и оранжевый, желая, очевидно, все зависит от дизайна сайта.
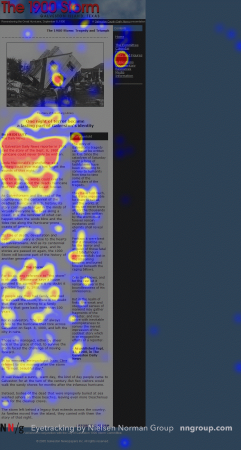
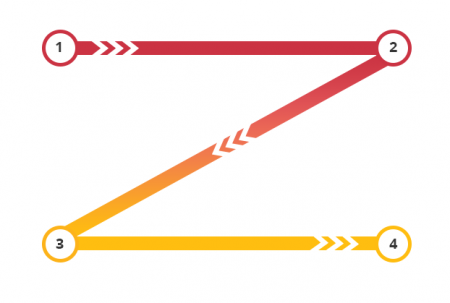
В 2006 году основоположник компании Nielsen Norman Group Якоб Нильсен выучил, как юзеры поглядывают странички страничек. Выяснилось, что более распространенный шаблон движения глаз юзера – это F-паттерн. На тепловой карте это смотрится последующим образом:Один из первых образцов F-шаблона, продемонстрированного в исследованиях Nielsen сначала 2000-хКак отмечают специалисты, с течением времени данные исследования утратили свою актуальность, потому что не учитывают поведение мобильных юзеров. Но в 2017 году представители Nielsen доказали применимость данной инфы в том числе для юзеров мобильных устройств. Кроме F-паттерна профессионалы также выделяют Z-паттерн:
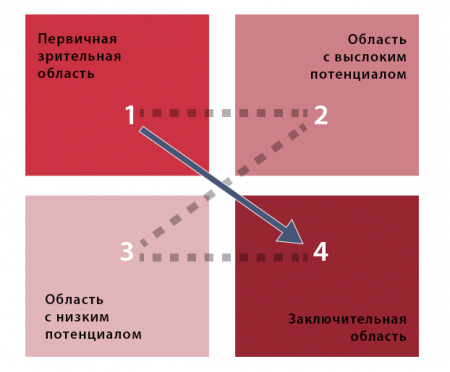
– и Диаграмму Гутенберга:
Выучив эти данные, вы с легкостью можете расположить CTA-кнопки так, чтоб юзеры их не утратили.
Похлопочите о ссылках
Нерабочие ссылки усугубляют опыт взаимодействия юзера с сайтом. А сердят они не меньше всплывающих окон. Проверить, ежели ли на сайте колоченные ссылки, можнож с поддержкою:
Чтоб прирастить продолжительность присутствия юзера на сайте, необходимо применять внутренние ссылки. Не считая того, их наличие упрощает навигацию.
Важно также убедиться, что ссылки раскрываются на отдельных вкладках. Это дозволит пользователям раскрывать сходу несколько страничек, проводя на сайте больше медли.
Сделайте странички с 404 ошибкой полезными
Вопреки распространенному воззрению Google не понижает сайты за странички с 404 ошибкой. А это означает, что вы не обязаны хвататься за голову, ежели таковые вдруг обнаружатся на вашем сайте. Заместо этого можнож сделать эту страничку немножко занимательнее, чем вот это:
К образцу, можнож перевоплотить ее в лид-магнит, как это делают представители компании Autodesk:
А можнож попытаться подойти ко всему с юмором:
Подробнее о том, как лучше оформить страничку 404 оплошности, читайте здесь.
Заключение
Очевидно, мы перечислили далековато не многие приемы, к которым прибегают профессионалы для понижения показателя отказов на сайтах. Аспектов много: в расчет идут и шрифты, и сопутствующие продукты(ежели речь о ecommerce-ресурсе), и выгода предоставляемой инфы для юзера.
Кирилл Муратов, управляющий группы по работе с клиентами агентства performance-маркетинга Adventum
Ежели вы увидели высочайший bounce rate на собственном сайте, не торопитесь колотить тревогу. 1-ое, что необходимо сделать – свериться с бенчмарками. Показатель отказов для одностраничников и блогов может доходить до 90%, а на великих e-commerce проектах он не обязан превосходить 40%.
Ежели же показатель все таки превосходит норму, проверьте, верно ли вы определяете основные цели сайта. Для интернет-магазина главен сам факт покупки. Чтоб подтолкнуть к ней, необходимо вести юзера на категории продуктов и их описание. Ежели же основная цель – чтение статьи в блоге, сосредоточьтесь на скролле контента не привязывайтесь к количеству просмотренных страничек.
Улучшить показатель отказов можнож несколькими методами, к образцу, уменьшив время загрузки сайта, улучшив UX, создав адаптивную версию. Непременно проверьте, является ли ваш трафик целевым:
- сегментируйте сайт по источникам и каналам.
- делайте маркетинговое объявление релевантным контенту странички перехода.
- используйте динамическую замену заголовков на сайте под запрос юзера.

Необходимо постоянно глядеть за показателями отказов, ежели вы занимаетесь развитием собственного ресурса, но не попросту бросили его на произвол судьбы. Поисковики непременно отметят и оценят вашу халатность, наказав неимением трафика за нежелание работать над онлайн-коммуникацией с юзерами. Окончательно, добиться нуля по одной из основных поведенческих метрик нереально – это подтверждают исследования Google, которые предоставляют понимание средних характеристик по отраслям:
- Интернет-магазины – 20-40%;
- Сервис-сайты – 10-30%;
- Одностраничники – 70-90%;
- Информационные сайты – 40-60%;
- Блоги – 70-98%.
Ориентируясь на эти данные можнож наметить цели на ближайшую перспективу, следовательно, уделить больше медли конкретным шагам, которые посодействуют понизить процент отказов и обойти соперников в борьбе за внимание возможных клиентов.
А какие приемы вы считаете самыми эффективными?












Комментариев 0