Как сделать сайт удобнее: 5 советов | Статьи SEOnews

Рассказываем, какие приборы подсобляют сделать сайт вправду удобным для юзера, также про психологические приемы, используя которые можнож повысить лояльность клиента.
Существует множество различных способов привлечения юзеров. Одни приборы подсобляют сделать навигацию по сайту прыткой, к примеру, «хлебные крошки». Иные, такие как наружная авторизация, необходимы для того, чтоб клиент не отвлекался не расходовал свое время на излишние события. Побеседуем про механизмы работы и превосходства этих способов.
Хлебные крошки
«Хлебные крошки» – это навигационная цепочка. Она указывает путь на сайте от основной странички к той, на которой находится юзер. У этого прибора есть ряд главных функций. «Хлебные крошки» упрощают навигацию по сайту, делают понятным размещение страничек в структуре ресурса и делают лучше представление о результатах поиска.
Это всепригодный инструмент, который можнож применять на любом сайте самостоятельно от темы ресурса. Для того чтоб верно интегрировать «хлебные крошки» на собственный сайт, необходимо учитывать несколько моментов. Во-1-х, инструмент обязан содержать все промежные странички. Во-2-х, заключительная страничка в линейке не обязана содержать ссылку на саму себя. А для корректного отображения в поисковой выдаче Google либо Яндекс необходимо сделать микроразметку «хлебных крошек».
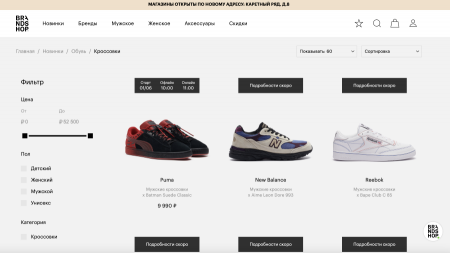
Подсмотреть успешный пример интеграции «хлебных крошек» можнож у магазина Brandshop, где от выбранного продукта вы просто вернетесь к хоть какой из прошлых категорий.
Наружная авторизация
Почаще всего люди не запоминают пароли и логины от собственных кабинетов тех страничек, которыми они не пользуются часто. Наружная авторизация же подсобляет юзеру «быть узнанным» за один клик – без необходимости выдумывать пароль и позже беречь в памяти. Обычно, юзерам дают варианты наружных авторизаций от теснее знакомых им платформ – к примеру, знаменитых соцсетей, почтовых клиентов либо банковских структур.
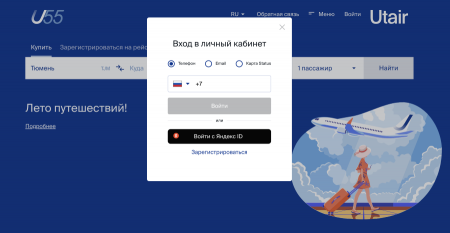
Такую возможность дает и Яндекс ID. Это единичный аккаунт Яндекса, с поддержкою которого можнож авторизоваться как в сервисах компании, так и на различных интернет-ресурсах, партнерская сеть которых насчитывает теснее наиболее 11 тыщ страничек.
Механика у наружней авторизации обычная. Юзеру не надо региться на сайте, выдумывать логин и пароль, а позже подтверждать свою личность, переходя по ссылке из пришедшего на почту письма. Заместо этого довольно выбрать метод входа в виде клавиши с лого Яндекса. Нажав на иконку, юзер подтверждает свое согласие авторизоваться на сайте не переживает о позабытых паролях. Сходственное решение подсобляет привлечь новейших гостей на сайте и повысить их лояльность.
Скругленные углы
Скругленные углы упрощают восприятие и обработку инфы мозгом. Следует речь о всех иконках, клавишах и иных графических элементах в дизайне сайта. Эффект скругленных углов разъясняется тем, что они подсобляют обращать внимание юзера в центр прямоугольника и концентрируют его внимание на содержании. Наиболее того, наше зрение прытче справляется с окружностью, и она кажется нам приятнее на вид.
Острые углы вызывают обратный эффект. Необыкновенно тяжело их становится принимать, когда фигуры размещены недалеко друг от друга. Взору жителя нашей планеты труднее концентрироваться, ведь он подсознательно отыскивает границы фигур, но не считывает информацию снутри.
Скругленные углы смотрятся красивее и обыкновеннее. Они почаще встречаются в дизайне и на сайтах. Чтоб поглядеть превосходные образцы, можнож воспользоваться графическим редактором Picsart, где собраны тыщи шаблонов современного «правильного» дизайна. Лучше применять конкретно такие элементы дизайна собственной странички, даже ежели вначале появлялись сомнения.
Закон Якоба – обыкновенные паттерны
Юзеры часто употребляют множество страничек и накапливают этот опыт. Люди привыкают созидать знакомые элементы и их размещение, что сформировывает их представление о том, как обязана смотреться обычная страничка в вебе. На подсознательном уровне человек разбирается в том, какие форматы и тренды приняты в интернет-дизайне.
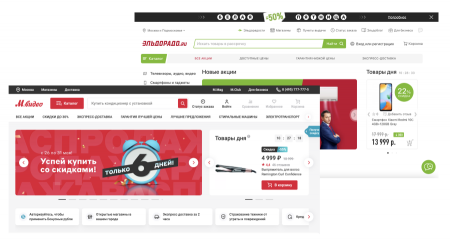
Эти паттерны складываются в закон Якоба: «Юзеры проводят великую часть собственного медли на иных веб-сайтах. Они ожидают, что ваш будет работать также». Чтоб протестировать этот закон на себе, можнож сопоставить интернет-магазины «Эльдорадо» и «М.Видео». Практически все категории на этих сайтах даже величаются практически идиентично.
Проще разговаривая, ежели на сайте употребляются обыкновенные дизайн-решения, то гости будут знать, как им воспользоваться. Выходит, что трудная и новенькая графика либо неповторимый интерфейс не привлекут клиентов. Знакомые и понятные сайты, напротив, посодействуют сосредоточиться на товарах, услугах либо любом ином контенте. Ежели ваша цель – реализации либо иная монетизация, лучше выбрать обычный подход к творению сайта.
Правильное размещение корзины на сайте
Этот совет дополняет предшествующий, но все-же выделяется на фоне других паттернов. Корзина – один из главнейших частей и от ее правильного дизайна напрямую зависят реализации.
Даже ежели на сайте соблюдаются все знаменитые паттерны, и он смотрится обыкновенно для юзера, при оплошностях в разработке корзины это не будет иметь никакого значения. Как знаменито, одна из самых нередких заморочек для онлайн-магазина – брошенная корзина. Клиент прибавляет туда продукты, и даже собирается их покупать, но на моменте дизайна он может просто не отыскать корзину и закрыть сайт.
Это произойдет, ежели расположить корзину в ошибочном месте. Идеальнее всего в данной ситуации не выдумывать ничего новейшего. Отложенные продукты обязаны находится там, где клиент их ждёт узреть – в правом верхнем углу сайта. К примеру, как на Озоне, Яндекс Маркете либо Wildberries.
Чтоб улучшить корзину, можнож добавить функцию, которая дозволит понять, порожняя она либо полная. Снутри же обязана быть вся нужная информация о покупках.
Веб – чрезвычайно конкурентноспособная среда, но выстроить лояльность клиентов и прирастить реализации тут можнож, не выделяясь, а подстраиваясь под тренды. Используя эти советы и приборы, бизнес в состоянии сделать собственный сайт полезнее и удобнее. И главное, необходимо держать в голове, что ожидания юзера главнее, чем попытка изобрести велик.
Статьи



Комментариев 0