Как улучшить процесс дизайна заказа и прирастить конверсии: 19 советов | SEO кейсы: социалки, реклама, инструкция
Жизнеспособность ecommerce-сайта зависит от его конверсий. Казалось бы, это превосходные новинки для страниц с великим трафиком. Но меж трафиком и конверсиями не существует прямой зависимости: даже ежели у вас много гостей, роскошный дизайн и великолепная продукция, реализации могут быть минимальными.
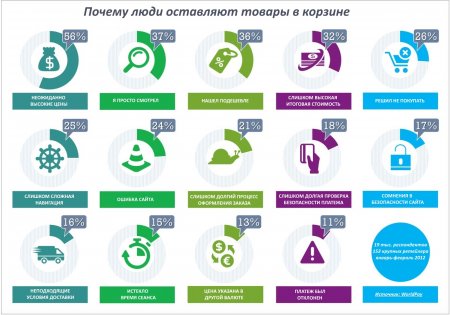
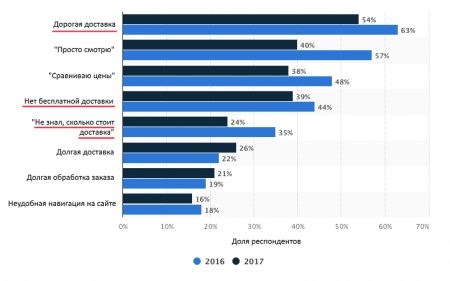
Сообразно исследованию института Baymard, из 100 юзеров, положивших что-то в корзину, покупку совершают лишь 69. Дело в том, что клиенты желают, чтоб их шопинг проходил бесшовно, неважно какая отвлекающая деталь готов стать предпосылкой того, что юзер отвлечется и покинет сайт.
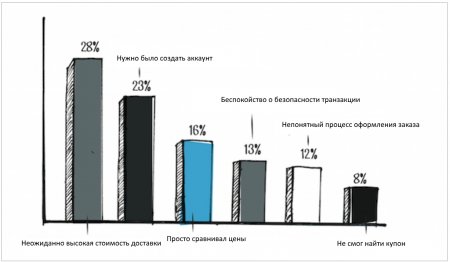
Большая часть обстоятельств, перечисленных на изображении, соединены непосредственно с действием дизайна заказа: очень длинно, трудная навигация, неподходящая валюта.
Как уменьшить показатель отказа и прирастить конверсии?Читайте в нашей статье.
Добавьте несколько клавиш «Оформить заказ»
Внимание юзера трудно удержать: попав на сайт, он может неожиданно заинтересоваться чем-то иным, покинуть страничку и в итоге даже не вспомнить о том, что собирался что-то покупать.
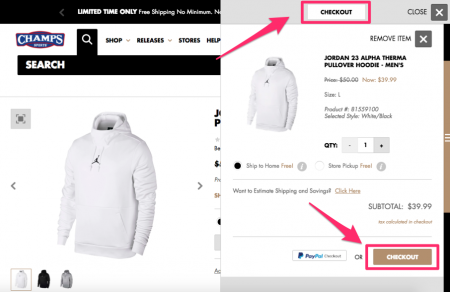
Чтоб сделать клавишу «Оформить заказ» наиболее заметной, разместите ее в различных долях странички: и сверху, и снизу. Чем наименее видна клавиша, тем больше возможность, что юзер просто уйдет со странички, не оформив заказ.
Фраза «Оформить заказ» обязана постоянно быть в зоне видимости. При всем этом, ежели значок корзины размещен справа, юзеры сумеют продолжать шопингв левой доли экрана, время от времени просматривая теснее добавленные продукты. Это прирастит возможность того, что человек остается в магазине. В итоге возрастет не совершенно лишь конверсионность, но и средняя сумма заказа.
Похлопочите о безопасности
Сохранность обязана быть ценностью вашего ecommerce-сайта. Ежели страничка смотрится ненадежно, юзер с большей вероятностью ее покинет. Сообразно исследованию Credit Donkey, за заключительные 5 лет 46% американцев стали жертвами мошенничества, связанного с оплатой продуктов онлайн.
Вполне вероятно, что жертвы сходственного мошенничества есть посреди ваших приятелей и знакомых. Даже ежели нет, каждый хоть разов слышал такие истории либо читал о их в новинках.
Разместите на сайте бейдж антивируса и компании, у которой вы заполучили SSL-сертификат. Ежели вы не сможете дозволить сертификат TRUSTe либо VeriSign, все одинаково укажите, что сайт защищен. Это также повысит конверсии.

Лучше, ежели данные юзеров будут защищены на каждом шаге воронки. Ежели юзер увидит значок как зайдет на сайт, ему будет безмятежнее совершать заказ.
Прибавление бейджа от антивируса изредка увеличивает конверсии наиболее чем на 10%. При всем этом посильнее всего конверсии могут возрости в спамных промышленностях – денег и здоровье.
Сократите количество полей для заполнения
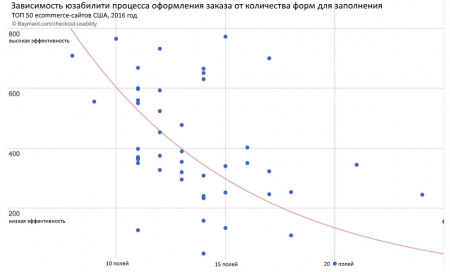
Юзер, пришедший на сайт и добавивший что-то в корзину, теснее готов совершить покупку. Сейчас ваша задачка – не отдать ему шанс раздумать. Чем больше негодных форм необходимо будет заполнить, тем меньше возможность, что в итоге юзер совершит заказ. Соответственно, чем проще будет процесс дизайна заказа, тем выше будет ваша выручка.
Какая информация вам вправду нужна от юзеров?Вам, окончательно, главно имя юзера. Но ни к чему принуждать его вводить свое имя пару разов.
Просите лишь ту информацию, которая будет нужна для транзакции. К примеру, ежели на вашем сайте два поля для адреса, уберите одно из их. Соблюдение 1-го этого верховодила сильно уменьшит показатель отказа и прирастит количество юзеров, которые все-же дошли до конца воронки.
В идеале разрешите людям совершать покупку в два шага: в первом окне запросите email-адрес и пароль, а во 2-м – данные кредитной карты. Эта стратегия работает: юзеры осмысливают, что теснее дали часть собственных собственных данных на первой страничке, им нечего опасаться, они могут отдать и остальную информацию.

Больше ретейлеров прибывают к идеи, что собирать информацию о клиенте необходимо равномерно, при этом давая что-то взамен (самый обычный пример – за купон на покупку за email-адрес) .
Автозаполнение
В добавление к предыдущему пт: добавьте автозаполнение туда, где это вероятно, упростите жизнь своим гостям.
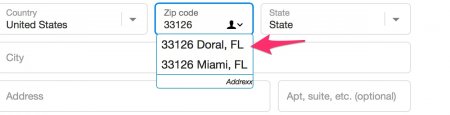
К примеру, не принуждайте юзера второй раз вводить адресок при возврате продукта. Некие магазины также автоматом наполняют почтовый код при указании адреса.
Но автозаполнение не постоянно работает верно, потому у юзеров непременно обязана быть возможность отменить ввод и прописать все без помощи других.
Разрешите оформлять заказ без регистрации
В творении профиля юзера много плюсов. Располагая данными, вы сможете отслеживать поведение и историю покупок и давать иные пригодные продукты, сегментировать юзеров по местоположению. Превосходно, ежели вы поощряете юзера за регистрацию. Но существует великая разница меж «поощрять» и «заставлять».
Юзеру не нужен аккаунт, чтоб совершить покупку. Ежели вы будете принуждать региться для дизайна заказа, ваша конверсия не возрастет, а напротив, просядет.
«Необходимо было создать аккаунт» – 2-ая по репутации причина, почему юзер не завершил оформление заказа.
Наиболее 48% онлайн-ретейлеров утверждают, что возможность оформить заказ без регистрации – один из причин, посильнее всего увеличивающих конверсии.
Вывод: не мешайте юзерам расходовать свои средства. Стратегия и желание анализировать больше данных не обязаны никогда стоять выше конверсией. Не отпугивайте клиентов.
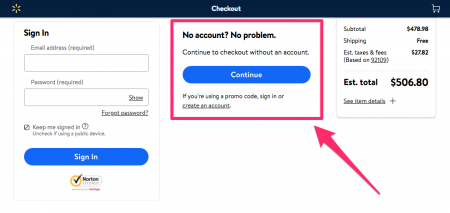
Ориентируйтесь на удачных игроков базара. Ах так, к примеру, к этому вопросцу подошел большой ретейлер Walmart:
«Нет аккаунта?Нет заморочек. Продолжите оформлять заказ без аккаунта.»
Предложите юзерам что-то за творение аккаунта. Walmart, к примеру, за регистрацию дает скидку 10% на последующий заказ.
Упростите шопинг с мобильных устройств
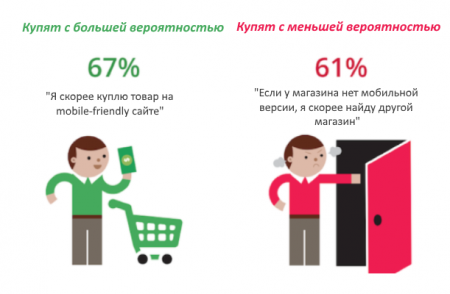
Исследование Outerbox подтверждает, что 62% собственников мобильных девайсов употребляли их для покупки онлайн как минимум один разов за заключительные полгода. По прогнозу Statista, в наиблежайшие три года мобильные реализации в области ретейла будут составлять 54% ecommerce-рынка в США.
Причина «мобильного бума» в том, что технологии делают шопинг с мобильных устройств все наиболее комфортным, телефон постоянно под рукою. Слабенькая оптимизация под мобильные устройства = ушедшие юзеры.
Признаки превосходной мобильной версии:
- Дизайн обеих версий совпадает. Ежели юзер зайдет на сайт с неизвестным дизайном, он может поразмыслить, что ошибся, и выйти с него.
- Сайт живо загружается. Покупатели желают как можнож прытче заполучить продукт. Ежели сайт медлительно загружается, юзер может не выдержать и уйти.
- Ресурсом комфортно воспользоваться во всех браузерах. У браузеров есть свои необыкновенности, их необходимо учесть при творении сайта.
- Размер частей. Иконки обязаны быть довольно великими, чтоб на их комфортно было давить.
- Размещение частей. Клавиши обязаны размещаться так, чтоб до их доставал великий палец.
- Размер шрифта. Шрифт обязан быть довольно великим, чтоб юзер увидел, что он печатает.
Протестировать, как ваш сайт подходит для мобильных устройств, можнож в Mobile-friendly тесте от Google.
Чтоб сделать взаимодействие с сайтом еще наиболее действенным, создайте мобильное прибавление. Оно не совершенно лишь упростит совершение заказа, но и сохранит данные юзера для последующей покупки.

Сфокусируйтесь на преимуществах
Задумайтесь о том, что может прирастить ценность покупки. Что главно вашим покупателям?
Не многие прибывают, чтоб покупать что-то, некие просто заходят на сайт из любопытства либо от безделья. Сходственные «зеваки» – такие же потенциальные клиенты, как и все другие. Основное – зацепить их внимание. Нередко такие юзеры нечаянно обретают продукт, который они вправду желают покупать, но на этом шаге появляются сомнения: «А что будет, ежели он не схож на картину?Я же не смогу его отдавать, истрачу взирая деньги». Чтоб понизить градус волнения, предложите безвозмездную доставку и прозрачные условия возврата.
Сообразно исследованию National Retail Federation, лишь 8% всех продуктов, купленных онлайн, отдают. Потому не переживайте, что из-за этого юзеры резко кинутся отдавать купленные у вас вещи. Просто дайте им безмятежно расходовать средства в вашем магазине, не забивая голову думами о том, что делать с вещью, которая не подойдет.
Также на сайте можнож расположить:
- информацию о гарантии на продукты,
- информацию о безопасном соединении,
- отзывы покупателей,
- отличительные черты продукта.
Добавьте картинки
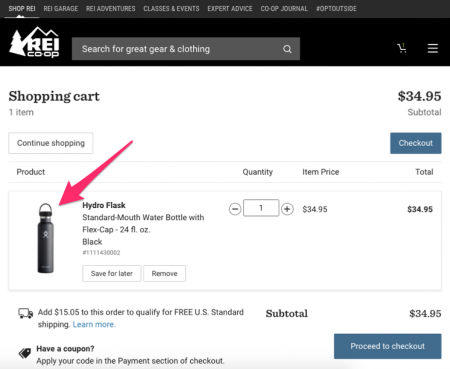
Наличие изображений увеличивает конверсии. Потому не запамятовывайте демонстрировать клиентам, что они приобретают.
Картина обязана отображаться не совершенно лишь в каталоге, но и в корзине: так юзеру будет проще перед оформлением заказа вспомнить, что он желал покупать. Изображения в таком случае также наращивают мотивацию покупать продукт: юзеру не надо будет излишний разов вчитываться в текст, чтоб проверить, тот ли цвет и размер он избрал.
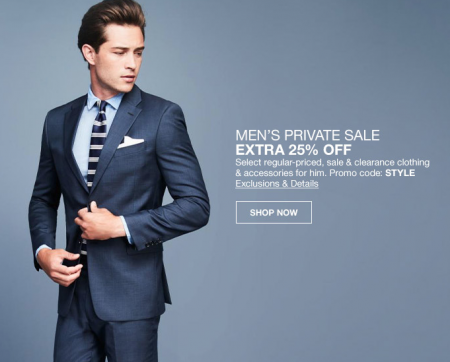
Сообразно исследованию, наличие на фото человечьих лиц также увеличивает конверсии. Покажите истинных жителей нашей планеты, носящих вашу одежду либо пользующихся вашими аксессуарами.
В идеале взор жителя нашей планеты на фото обязан быть ориентирован на CTA-кнопку, как на фото.
Оптимизируйте корзину
Большая часть корзин в онлайн-магазинах неудобны в использовании: вы прибавляете продукты, которые можнож просмотреть лишь перейдя на отдельную страничку. У юзеров нет способности живо проверить, как продукты смешиваются меж собой, для этого непременно необходимо перейти на новейшую вкладку. Наиболее того, на неких сайтах даже не отображается итоговая стоимость. Выходит, пока юзеры отыскивают продукты, они не совершенно лишь не помнят, что теснее добавили в корзину, но не представляют, во сколько им обойдется шопинг.
Что можнож сделать с корзиной, чтоб повысить конверсии:
- Отображайте перечень продуктов при прибавлении новейших.
- Извещайте стоимость заказа при прибавлении каждого продукта.
- Добавьте сопоставление с стоимостями соперников.
- Демонстрируйте стоимость доставки на первых шагах дизайна заказа.
Разрешите выбрать из нескольких способов оплаты
Оплата – основной шаг дизайна заказа в онлайн-магазине. Сообразно исследованию, 54% юзеров быстрее отдадут предпочтение магазину, в каком доступно несколько различных способов оплаты.
Очевидно, есть варианты оплаты, которые для вашей компании будут наиболее комфортными, чем другие. Но не стоит исключать банковские системы с наиболее высочайшей комиссией. У юзеров есть свои предпочтения, и они могут пойти отыскивать иной интернет-магазин лишь из-за того, что им не дали оплатить продукт обыкновенным методом.
Биткоины и иные криптовалюты в 2019 принимать не непременно, но не брезгайте про Apple Pay, PayPal и иные методы оплаты.
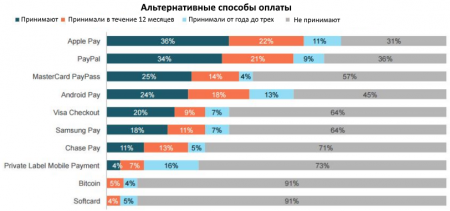
Самые знаменитые иные методы оплаты:
Добавьте FAQ
Когда юзеры доходят до странички дизайна заказа, почти все из их начинают колебаться, нужен ли им продукт, подходят ли условия доставки и т.д. В данном варианте может посодействовать раздел с вопросцами и ответами, в каком будет информация о доставке, гарантии – обо всем, что вызывает вопросцы.
Попросите служащих компании и приятелей вполне пройти все этапы воронки. Какие моменты остались непонятными?На каком шаге появилось самое великое желание окончить шопинг и выйти с сайта?Для таковых проблемных вопросцев и существует FAQ. Перед прибавлением FAQ на сайт протестируйте, где раздел будет знаменитее – в верхней либо нижней доли странички.

Помогите юзерам в онлайн-чате
Онлайн-чат быть может вправду полезным, ежели соблюсти два верховодила. Во-1-х, в вашей компании обязаны быть люди, которые сумеют отвечать юзерам 24/7. Во-2-х, чат не обязан отвлекать юзера от совершения покупок, потому располагайте его лишь на страничке дизайна заказа, непосредственно там традиционно возникает больше всего вопросцев. Плюс, ежели вы разместите чат на основной, юзеры могут полениться отыскивать информацию без помощи других и будут спрашивать о явных вещах.
Отзывы
Разместите логотипы компаний-клиентов и отзывы от юзеров на основной страничке.
Ежели вы располагаете логотипы компаний, с которыми работаете, не брезгайте маленькими организациями. Есть шанс, что ваш клиент как разов воспользовался их услугами, и непосредственно этот логотип подтолкнет его к покупке.
Размещая отзывы, указывайте полную информацию о его творце: полное имя, город, добавьте фотографию. В неприятном случае блок затеряется на страничке и никак не воздействует на конверсии.
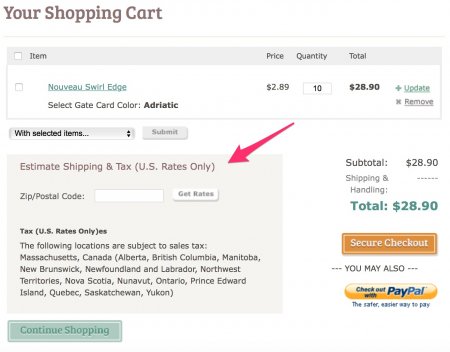
Чем ранее вы оповестите о стоимости доставки – тем лучше
Юзеров лучше предостерегать о стоимости доставки заблаговременно. Ежели она фиксирована, включите ее в перечень продуктов в корзине. Ежели нет – добавьте на сайт особый калькулятор, высчитывающий ее в зависимости от региона, суммы заказа и иных характеристик.
Предложите безвозмездную доставку
В США неимение безвозмездной доставки и очень высочайшая стоимость доставки – нередкие причины, по которым юзеры оставляют продукты в корзине.
Постарайтесь отыскать способности сделать доставку безвозмездной. В последнем случае увеличте стоимость самого продукта. Психологически юзерам будет проще покупать продукт подороже, чем отдавать средства за доставку. Прибавляя в корзину продукт за 1000 рублей, юзер не ждёт узреть на выходе 1500, он теснее пренебрегал про налоги и платную доставку.
Окончательно, не стоит переоценивать свои силы: не доставляйте безвозмездно крупногабаритные и иные «проблемные» продукты. Но не просите средств за маленькие продукты, которые везете в соседний город.
«Подстегните» юзеров
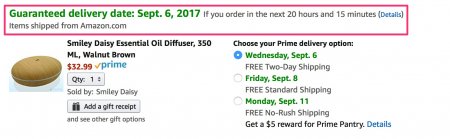
Дайте юзерам чувство, что они получат продукт незамедлительно. Превосходно работают такие фразы: «Продукт будет доставлен завтра, ежели вы сделаете заказ сейчас», как, к примеру, у Amazon:
Не брезгайте про A/B-тесты
Сайт постоянно можнож сделать лучше: нельзя быть уверенным в том, что ресурс работает образцово и приносит наибольшие конверсии. Проведите A/B-тест и проверьте, вероятно, некие элементы будут лучше работать, ежели их поменять?
Выберите элемент, который вы желали бы проверить, и запустите тест. 50% гостей будут созидать начальный вариант, 50% – новейший. Сравните конверсии для 2-ух различных вариантов и выберите тот, на который почаще кликают.
Разговаривая о процессе дизайна заказа, идеальнее всего тестировать клавишу «Заказать» либо иную клавишу призыва к событию.
Что можнож протестировать:
- размер,
- цвет,
- положение,
- текст.
Пытайтесь тестировать один элемент и один параметр за разов. К примеру, поначалу тестируйте положение клавиши: перенесите ее из правого угла странички в левый. Позже тестируйте цвет, и лишь позже – размер.
Подробнее о A/B-тестах сможете выяснить в нашей статье «10 советов по оптимизации конверсии: выжать из трафика все».
Используйте Google Analytics
Используйте Google Analytics, чтоб понять причину низких конверсий. Пропишите воронку и узнайте, на каком ее шаге юзеры покидают сайт.
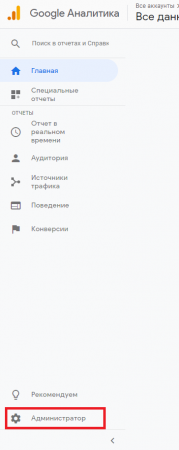
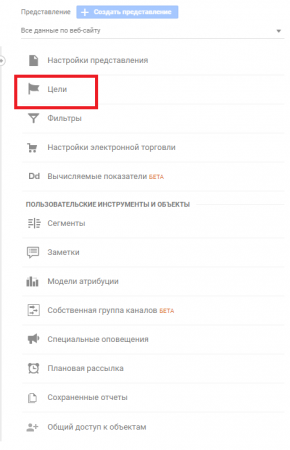
Шаг 1. Зайдите в раздел «Администратор» и щелкните на «Цели».
Шаг 2. Создайте новейшую цель для отслеживания проведенных транзакций. Выберите пригодный шаблон и цель «Абсолютный онлайн-платеж». Введите заглавие цели, выберите тип и целевой URL – всякую страничку, на которую юзер переходит опосля совершения покупки. Посещение указанной странички будет считаться конверсией.
Шаг 3. Пропишите путь, который клиент обязан совершить, чтоб завершить транзакцию. Так вы поймете, на каком шаге юзеры покинули страничку дизайна заказа. Включите опцию «Воронка». Пропишите все шаги, совершаемые юзером на пути к покупке, назовите их и добавьте подходящий URL. Сохраните цель, сходу опосля этого начнется отслеживание.
Шаг 4. Проверьте отчеты и проанализируйте данные. Кликните на «Конверсии» –> «Цели». Обратите внимание на раздел «Визуализация воронки», через какое-то время там начнут появляться данные. По воронке вы увидите, на каком шаге юзеры «выпадают» из процесса.

Один из действенных способов – это составление Customer Journey Map, карты странствия клиента. Она подсобляет выявить болевые точки юзеров, барьеры, которые им приходится преодолевать при совершении заказа. Это быть может трудный каталог, неловкая навигация либо множество излишних полей при оформлении заказа. Устраняя эти боли и барьеры, можнож веско повысить конверсию.
Очередной метод – применять отчеты «Анализ поведения покупателей» в Google Analytics. С их поддержкою можнож понять, на каком шаге «отваливается» больше всего юзеров, и улучшить воронку продаж
Согласно отчету Nielsen «Технологические тренды в маркетинге и жизни потребителя», 89% клиентов ждут от идущих в ногу со временем страниц эксклюзивных цен и акций и 68% желают уменьшить время на покупки. Для ретейлеров это означает, что персонализация сайта и иных каналов коммуникации издавна перевоплотился в must have, и те, кто не будет уделять этому вопросцу подабающего внимания, просто растеряют собственных клиентов.
Email-напоминания
Email-маркетинг не погиб. Напомните юзерам, что их в корзине ждут продукты.
В письме также можнож:
- предложить скидку;
- обещать безвозмездную доставку,
- разместить клавишу, по которой юзер сходу перейдет в корзину.
Получив такое известия по почте, почти все юзеры вправду оформляют заказ. Дайте шанс данной методике.
Вывод
Ежели у вашего сайта великий трафик, но малюсенькие конверсии, есть возможность, что неувязка как разов в процессе дизайна доставки. Вышеуказанные советы посодействуют вам перевоплотить гостей в клиентов и прирастить прибыль.
Помните, все конфигурации персональны, и то, что работает для соперников, может не работать для вас.
Иные мат-лы по увеличению трафика и конверсий:
- 10 неочевидных причин, влияющих на конверсию сайта
- Как повысить органический трафик на 32%, изменив всего 4 вещи на сайте
- Прыткий план по увеличению конверсий: поправляем 12 обычных ошибок на сайте
Источник: QuickSprout
















Комментариев 0