SEO-оптимизация сайта для мобильный устройств: гайд | Статьи SEOnews

На данный момент изредка встретишь сайт, у которого вообщем нет мобильной версии. На большинстве проектов, которые заходят к нам на продвижение, традиционно, какая-то оптимизация выполнена – у кого-либо ужаснее, у кого-либо – лучше. При этом трудности не постоянно видно невооруженным взором – посещает, что с мобильного устройства сайт раскрывается нормально, а поисковый бот выявляет оплошности в верстке или коде и понижает сайт в выдаче.
В данной статье мы осмотрим восемь точек оптимизации сайта для мобильного. На самом деле, их быть может больше, но остановимся на главных – тех, что почаще всего стопорят развитие сайта. Как и постоянно, подкрепим слова образцами из практики.
Проведите первичную проверку, чтоб понять, нужна ли сайту мобильная оптимизация
Понять, есть ли суровые трудности с мобильной оптимизацией, можнож, посмотрев на соотношение трафика мобайла и рабочего стола. Когда характеристики по любым из устройств сильно различаются – это дает повод задуматься о вероятных пробелах.
Для начала мы глядим общий трафик, который прибывает на сайт с мобайла и рабочего стола. Это просто сделать в Google Analytics и Яндекс.Метрике. Практически постоянно на мобильные устройства приходится 50% и выше от общего размера трафика, но не постоянно.
Ежели вы не понимаете примерную норму трафика в вашей теме, поглядите на ближайших соперников. Это даст вам понимание, как ваша мобильная оптимизация эффективна. Для наиболее правильной оценки уровень соперников обязан подходить вашему. Ежели у вас интернет-магазин с доставкой в одном городке, нет смысла соперничать со всероссийскими топами.
Когда собраны все данные, мы делаем вывод о том, в достаточном ли объеме заходят юзеры на мобильную версию сайта или трафик идет увеличивать. К примеру, ежели у соперника соотношение мобайла и рабочего стола 70/30, а на вашем проекте 40/60, то вашему сайту требуется мобильная оптимизация.
Проверьте, нет ли ошибок в адаптивной верстке
Адаптивные версии сайта, в сопоставлении с десктопными, имеют упрощенный вид. То, что на компе смотрится нормально, на мобильном – громоздко. Конкретно потому на телефонах большие элементы стают наиболее малогабаритными, а размер шрифта подстраивается под диагональ экрана.
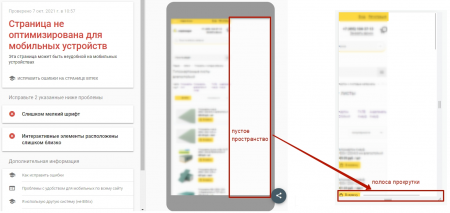
Время от времени в данной подстройке происходят оплошности. На одном из наших проектов с поддержкою сервиса Google Mobile Friendly Test мы узнали, что поисковый бот видел на страничке фильтрации великую полосу горизонтальной прокрутки, из-за которой другие элементы и, самое основное, шрифт, сильно убавлялись.
При всем этом, когда мы открыли ту же страничку вручную с мобильного телефона, полоса прокрутки была чуть заметной не мешала избирать продукт – устройство без помощи других масштабировало страничку до обычного вида.
Искажение масштаба Google считает неудобством для юзеров, потому эта страничка утрачивала в ранжировании – поисковик считал ее не оптимизированной, невзирая на то, что по факту юзеры могли не узреть делему.
Мы убрали полосу прокрутки, опосля чего же все элементы стали загружаться корректно. Оптимизация содействовала улучшению ранжирования данной странички в выдаче.
Поглядите, все ли элементы сайта открыты для роботов
Индексирование частей сайта – один из причин его ранжирования. Сюда относятся файлы CSS, javascript, изображения, шрифты. Другими словами, поисковый бот обязан созидать сайт так же, как его видит юзер.
Время от времени создатели укрывают от индексации целые странички или лишь скрипты, шрифты и стили. В первом случае поисковый бот не покажет сайт в выдаче из-за неимения инфы. Во 2-м будет ужаснее ранжировать. При всем этом на мобильном устройстве в обоих вариантах сайт будет отображаться корректно.
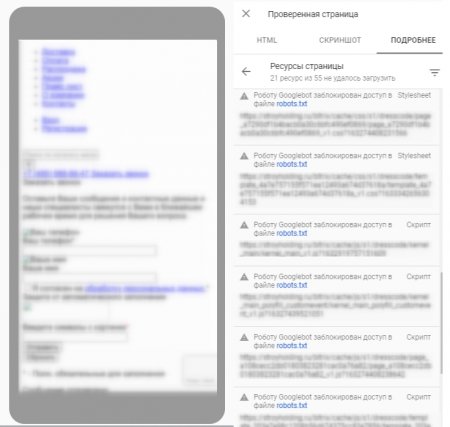
На одном из наших проектов у клиента была адаптивная верстка сайта. Мы провели ее диагностику в Google Search Console. На мобильном устройстве сайт отображался верно, но поисковый бот видел страничку без баннера, клавиш и фирменных шрифтов.
Отображение страничек с заблокированными ресурсами
Оказалось, что создатели закрыли для индексации доступ к стилям и скриптам. Это воздействовало на выдачу – потому что бот не видел стили, он считал, что элементы на сайте не масштабируются под различную диагональ экрана, а, означает, таковой сайт наименее комфортен и его можнож ужаснее ранжировать.
Мы поправили недоработку, опосля чего же поисковый бот начал созидать адаптивную верстку сайта подабающим образом – с баннером, клавишами и шрифтами. Он сообразил, что все элементы сайта будут подстраиваться под различную ширину экрана. Опосля этого ранжирование сайта улучшилось.
Отображение страничек с не заблокированными ресурсами
Соберите UX-аналитику и выясните, комфортен ли ваш сайт для пользователей
UX-аналитика указывает, как юзеры взаимодействуют с сайтом. В случае с мобильной версией человек может вести себя по другому – не так, как с десктопной. Традиционно, у него меньше медли, потому есть потребность получить информацию прытче.
Перед началом анализа мы ставим цели и задачки, потом проводим исследования и выдвигаем гипотезы, которые в последующем подтверждаем или опровергаем.
Ежели подробнее, мы глядим в Вебвизоре, с каких страничек происходит отток, а потом вручную раскрываем их и отыскиваем тесные места. Аспектов много, вот главные:
1. Удобство просмотра.
Кегль текста меньше 14 плохо читается, а продукт неловко учить, ежели фото обрезанные или маленькие. К примеру, на сайте ювелирных изделий фото украшений обязаны быть довольно большими для просмотра.
2. Интуитивно понятный дизайн.
Идет учесть, что на десктопах юзер без перелистывания видит много инфы (заглавия, клавиши, изображения и т.д.) . А дизайн телефона рассчитан на скроллинг, потому традиционно блоки располагают вертикально – другими словами сразу видно меньше частей.
Также на мобайле отсутствует курсор, но есть клики. И чтоб не загромождать место, к примеру, на основной страничке сайта, карточки продуктов можнож укрывать в клавиши разделов. При клике они будут раскрываться.
3. Возможность позвонить оператору.
Номера телефонов лучше делать кликабельными, чтоб юзер мог просто надавить на него и совершить вызов.
Ежели укрываете контент на мобильной версии, делайте это правильно
Десктопная версия сайта содержит больше инфы на страничке, в то время как на той же страничке мобильной версии часть инфы укрывают – делают сайт наиболее щепетильным и малогабаритным. Почаще всего для этого используют технологию Ajax.
Традиционно новейшие данные загружаются сразу с новейшей страничкой на сайте, но с внедрением Ajax это происходит не синхронно. Разработка запрашивает у сервера недостающую информацию и прибавляет ее на страничку. Сама страничка при всем этом не перезагружается.
Этот вариант не самый лучший, т.к. тайную таковым образом информацию поисковик не видит вообщем. Google регистрирует практически все сайты с ценностью на мобильный контент. И неимение основной инфы может привести к утрате в ранжировании.
Скрытие контента на страничке допускается при условии, что он находится в HTML-коде документа и прячется средством стилей.Мы хотим предложить заменить Ajax на технологию CSS медиа-запросов. Отличие от первой состоит в том, что информация прячется от глаз юзера, но не от поискового бота. При всем этом тайную информацию можнож прочесть, нажав на связанную с ней клавишу.
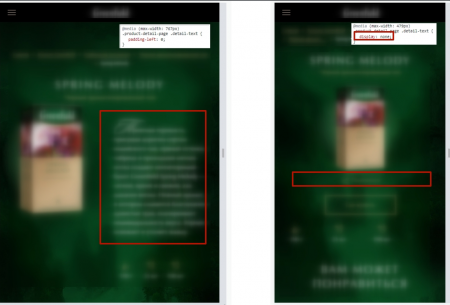
CSS медиа-запросы дозволяют укрывать текст с учетом диагонали экрана. На скрине ниже вы можете узреть, как смотрится описание продукта на широкой диагонали экрана (слева) и на экране поменьше (справа) . Во 2-м случае текст скрылся под клавишей, при нажатии на которую описание разворачивается.
Юзер в хоть какой момент может прочесть информацию, а поисковый бот – проиндексировать страничку.
Добейтесь хорошей скорости загрузки страниц
Скорость загрузки страничек является главным фактором ранжирования, в необыкновенности для Google. Хорошим временем считается 2–3 сек.
Для сбора данных по различным устройствам и их сопоставления мы пользуемся Google PageSpeed Insights. Инструмент дает проверить время загрузки первого контента, индекс скорости загрузки, время загрузки достаточной доли контента и иные характеристики. Также вы можете найти, какие элементы странички могут замедлять ее загрузку.
На одном из наших проектов в Google PageSpeed Insights низкие результаты были по 4 показателям из 6. Чтоб прирастить скорость сайта, мы поменяли конструктор верстки и переехали на новейший хостинг. Это был 1-ый шаг нашей работы, но даже он посодействовал значительно прирастить скорость загрузки.
Время от времени лучше начинать с обычных событий. Вот еще несколько идей, как убыстрить загрузку страничек.
1. Конвертируйте и сжимайте изображения, чтоб сайт загружался прытче.
Нередко загрузку странички стопорят томные фото в каталоге и баннер на основной страничке. В данном варианте мы конвертируем изображения в AVIF-формат. При схожем качестве рисунки ее вес в формате AVIF будет на 50% меньше, чем в jpg и на 30% меньше, чем вес в webp.
2. Используйте ускоренные странички.
Ускоренные странички загружаются в 3–4 раза прытче обычных адаптивных страничек. Google для этого дает технологию AMP, а Яндекс – турбо-страницы.
Настройте перелинковку, чтоб удалить дубли страниц
На данный момент мобильную и десктопную версию сайта стараются делать на одном поддомене. Но на неких проектах их до сих пор делят – для мобильного адресок смотрится m.site.ru, для рабочего стола – site.ru. По факту клиент имеет два сайта, а, означает, поисковик их будет регистрировать раздельно и ужаснее ранжировать из-за того, что контент на обеих версиях сайтах дублируется.
Для того чтоб сайты 1-го и такого же проекта на различных поддоменах не соперничали меж собой в выдаче, мы настраиваем перелинковку – связываем десктопную версию сайта с мобильной. На каждой страничке для компа размещаем тег link с атрибутом rel=«alternate», который будет указывать на подходящую ей страничку мобильного сайта.
Параллельно с сиим на каждой мобильной страничке размещаем тег link с атрибутом rel=«canonical», указывающий на ее версию для компов. Это исключает дублирование. Наличие дублей страниц мы проверяем в Яндекс.Вебмастере и Google Search Console.
В сухом остатке
Доля мобильного трафика растет и может превосходить 50% от общего размера со всех устройств – природно, пренебрегать при таком раскладе шаг мобильной оптимизации нельзя.
Как и при работе с десктопами, тут требуется суровая аналитика – техно, контентная и поведенческая – но необходимо учесть, что специфика работы с мобильными устройствами и с десктопами различная.
В наших чек-листах наиболее 150 пт для проверки и анализа, которые дозволяют внести действенные конфигурации на сайте, доказывать аудиторию к выбору продуктов и прирастить число конверсий. В последующих статьях мы продолжим делиться наблюдениями и наработками в сфере мобильной SEO-аналитики.
Статьи




Комментариев 0