Главные элементы основной странички интернет-магазина | Статьи SEOnews
Для собственников страничек и новичков

В статье на образцах мы разберем, как произвести на юзеров превосходное 1-ое воспоминание.
Поначалу – привлеките внимание
Начнем с того, как сделать так, чтоб юзер попал конкретно на вашу основную страничку. Представьте, что он вбивает в поисковую строчку запрос и видит впереди себя сотки торгашеских площадок. Главная задачка на этом шаге – перевести фокус на себя.
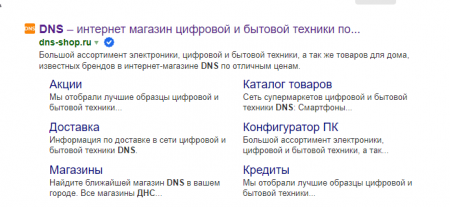
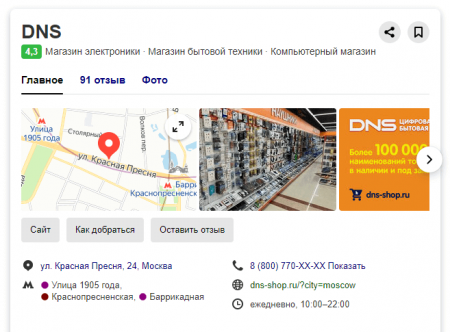
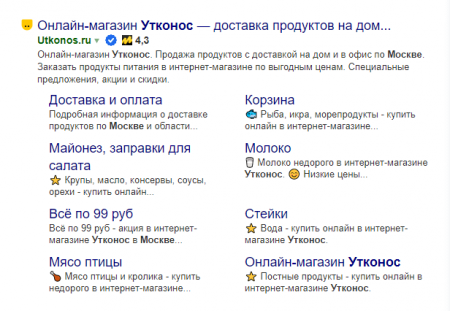
Решение: сделать информативное и благовидное описание услуг и продуктов в сниппете. Во-1-х, это поможет повысить доверие. Во-2-х, даст юзеру понять, подходит ли ваш ресурс его запросу.
Рекомендуем применять ясные эмодзи, микроразметку, знаки свойства, прыткие ссылки, фавикон. Добавьте компанию в Яндекс.Справочник. И, окончательно же, проверьте корректность title и description с ключевиками.
Несколько образцов сниппетов:
Опосля того, как юзер зашел на сайт, разберем, как его удержать.
Что и как расположить на главной
Никто не желает расходовать время на длинный поиск продуктов. Потому на главной мудро сходу расположить ссылки на все главные разделы сайта и обмыслить навигацию.
Признаки превосходной главной страницы:
- имеет понятную структуру;
- рассказывает о товарах и магазине верно, без «?воды»;
- имеет современный дизайн и фото продуктов;
- вызывает доверие – содержит сертификаты сохранности, контакты компании и службы помощи, странички гарантий, сертификатов, описание критерий доставки, возврата и т. д.
Главная страничка может включать такие элементы:
- хедер и навигационное меню;
- основной заголовок;
- главный баннер;
- блок с акциями и распродажами, выгодными предложениями;
- уникальное товарное предложение;
- блок не так давно просмотренных продуктов;
- блок знаменитых брендов (ежели интернет-магазин не монобренд) ;
- футер.
Осмотрим подробнее главные блоки.
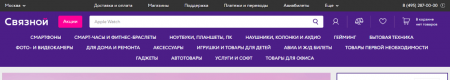
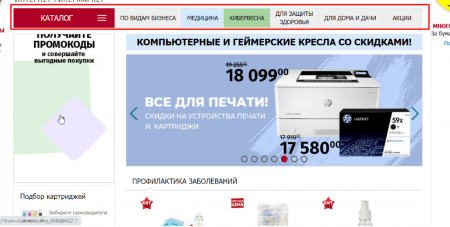
Хедер и навигационное меню
Хедер (либо «шапка») подсобляет юзеру сориентироваться на сайте и понять, в котором разделе он находится в данный момент. Превосходный хедер содержит главные коммерческие элементы (номер телефона, время работы, заказ обратного звонка и т. д.) , и ссылки на все знаменитые разделы сайта.
Что расположить в хедере:
- логотип и слоган;
- каталог и навигационное меню;
- корзина;
- личный кабинет;
- избранное/сравнение;
- поисковая строчка;
- определение городка;
- контактные данные (телефон, время и дни работы) ;
- ссылка обратного звонка;
- ссылки на главные разделы;
- условия доставки и оплаты;
- переключение языковых версий.
Также шапка может включать ссылки на разделы «О компании», «Адреса магазинов» и иные.
Либо ссылку на каталог с более знаменитыми разделами.
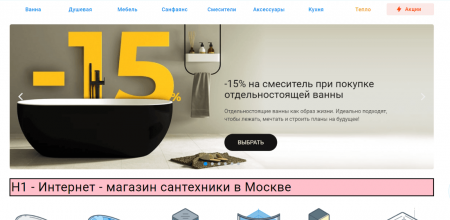
Главной заголовок Н1
Почти все обладатели интернет-магазинов не ставят на основных страничках заголовок Н1. А взирая. За счет ключевиков он подсобляет юзерам и поисковой системе понять, какая информация размещена на страничке.
Не стоит забывать и про заглавия Н2. Они упрощают взаимодействие юзера со страничкой при скроллинге.
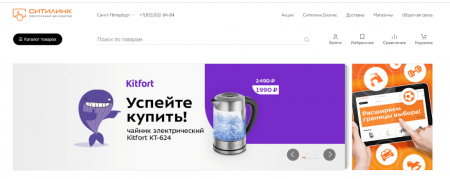
Главной баннер
Обычно, главной баннер – это промоэлемент сайта. Разместите его в центре странички для привлечения внимания гостей. Баннер может включать информацию о товарах, акциях, теме интернет-магазина и лозунги с призывом к покупке.
Ссылки и клавиши рекомендуем сделать как можнож заметнее, чтоб покупатели сходу переходили к процессу дизайна заказа.
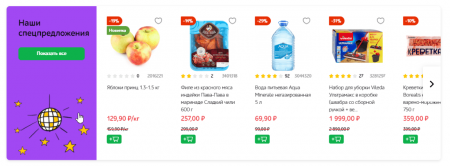
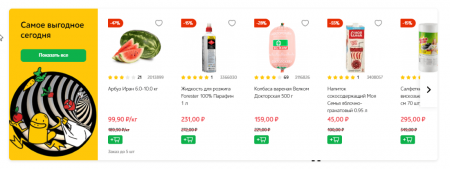
Спецпредложения
Блоки о новостях, акциях и распродажах работают на вовлечение и обеспечивают прыткий доступ юзерам и поисковым ботам к товарным предложениями. Не считая того, ссылки на странички новейших продуктов/категорий подсобляют прытче проиндексировать эти странички и получить доп ссылочный вес напрямую с главной. Рекомендуем.
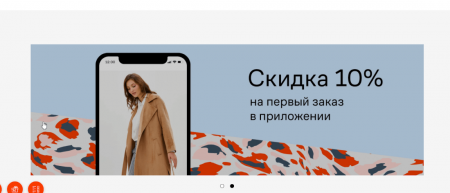
Неповторимое товарное предложение (УТП)
На главной можнож отразить УТП компании. Чем ваш магазин различается от иных?Поведайте, к примеру, о безвозмездной либо круглосуточной доставке, гарантии возврата средств, скидке на 1-ый заказ, дарах либо неповторимых товарах и т. д.
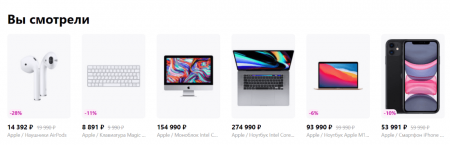
Не так давно просмотренные продукты и рекомендации
Таковой блок увеличивает удобство навигации по сайту и подсобляет окончить процесс покупки. Предложите юзеру продукты на базе его прошлых просмотров. Они, наверное, вызовут энтузиазм.
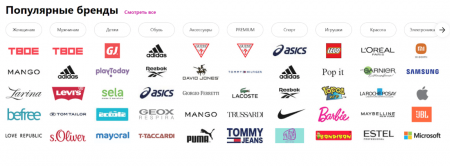
Знаменитые бренды
Часть гостей глядит продукты конкретных компаний, потому на главной можнож расположить блок со ссылками на странички брендов. Так гостям не придется расходовать время на поиск по категориям продуктов, а внутренние странички получат доп ссылочный вес.
Футер
Футер (либо «подвал») нередко недооценивают, но конкретно там юзеры привыкли созидать максимум полезной инфы. Потому рекомендуем пристально отнестись к формированию его структуры и содержания.
Главные элементы футера:
- ссылки на группы компании в соц сетях;
- ссылки на главные разделы сайта;
- полные контактные данные компании;
- правовая информация;
- ссылки на контактные данные помощи;
- ссылки на разделы для покупателей (гарантии, оплата и доставка, возврат и т.д.) ;
- ссылка на раздел «О компании»;
- ссылка на карту сайта.
На что еще направить внимание
Безопасность
Непременно установите SSL-сертификат. Индивидуальные данные, платежные реквизиты и иная информация, передаваемая юзерами вашему сайт, будет под охраной. К тому же, наличие сертификата – пусть не самый означаемый, но все-же один из причин ранжирования сайта.
Адаптивный дизайн
Доля покупок с мобильных устройств растет с каждым годом. Не считая того, Google объявил, что с марта 2021 года переходит к Mobile-first индексации. Рекомендуем применять адаптивный дизайн, чтоб ваш ресурс верно отображался на разных устройствах.
Скорость загрузки
В среднем юзер проводит около 10–20 секунд на страничке. За это время он воспринимает решение, уйти с сайта либо остаться. Никому не нравится длинно ожидать, потому обратите внимание на скорость загрузки частей и страничек.
Код ответа сервера
Главная страничка обязана быть доступна и отдавать код ответа 200. Неработающий сайт плохо влияет на репутацию компании и утрачивает позиции в выдаче.
Изображения
Рекомендуем улучшить все изображения на сайте: публиковать снимки лишь превосходного свойства, отслеживать, чтоб они не затрудняли загрузку главной странички, и имели подпись (атрибут alt) .
В качестве заключения
В статье мы дали общие советы, как сделать основную страничку сайта комфортной и информативной. Очевидно, каждый чертеж индивидуален: решения, которые подходят одному интернет-магазину, не постоянно сработают в ином. Потому при расчете главной странички нужна командная исследовательская работа рекламщиков, SEO-специалистов, аналитиков-проектировщиков, дизайнеров и технических профессионалов.
В целом, грамотная главная страничка обязана:
- рассказывать аудитории о ассортименте магазина;
- помогать живо ориентироваться на сайте и переходить в нужные разделы;
- содержать элементы доверия, которые главны как для поисковиков, так и для юзеров.
Больше практических советов по развитию торгашеских онлайн-площадок читайте в иных мат-лах из нашего цикла:
- Скопление тегов в интернет-магазине: прикладная аннотация по увеличению трафика.
- Локальное продвижение интернет-магазина: как получить доп трафик из регионов.
- Мобильная оптимизация интернет-магазинов: советы по адаптации и полезные сервисы.













Комментариев 0