Как перенести сайт на новейшую CMS, не рискуя утратить трафик | SEO кейсы: социалки, реклама, инструкция
Решение поменять CMS (систему управление контентом сайта) – это решительный шаг, на который традиционно идут опосля длинных дебатов разрабов и проведения настоящего анализа, в каком указываются трудности и опасности, сопровождающие данный процесс. Самой значимой предпосылкой ее смены является невозможность внести новейшие означаемые конфигурации на сайте.
Одна из главных заморочек при переезде сайта на новейшую CMS – вероятная смена URL адресов страничек, что может привести к потере их веса и потере позиций. Ежели работа скрипта ЧПУ для ветхой и новейшей CMS идентична, то неувязка во многом решена, потому что в таком случае можнож просто бросить ветхие странички. Но почаще всего таковой способности нет, потому для сохранения позиций и трафика сайта требуется фундаментально приготовиться.
Что все-таки необходимо сделать, чтоб перенос сайта на новейшую CMS прошел менее болезненно для позиций сайта и его трафика?
Общие рекомендации
Бэкап сайта
Вроде бы кропотливо ни велась предварительная работа, настойчиво рекомендуется сделать настоящий бэкап сайта, в который идет включить:
- базы данных;
- все файлы с FTP.
Идеальнее всего сделать несколько полноценных бэкапов за различные даты.
Минимизация контентных изменений
При смене CMS главно сохранить заполнение и верстку сайта – все следующие корректировки и внедрения правок идет проводить лишь тогда, когда поисковые системы вполне проиндексируют новейший сайт. Доп конфигурации в случае смены адресов страничек могут затруднить для поисковиков понимание «преемственности» их содержимого.
Выбор корректного медли для переноса
Главно верно подобрать дату релиза сайта. Это не обязано произойти в заключительный рабочий день перед выходными, также за несколько недель перед главным событием в теме, когда ожидается веский прирост трафика на сайте (к примеру, для интернет-магазина цветов не стоит это делать в конце февраля, перед 8 Марта) . Главно согласовать срок релиза с SEO-специалистом и иными ответственными профессионалами, которые будут исполнять проверку релиза сайта.
Тестовый поддомен
Тестовый поддомен, на который переносится сайт, непременно обязан быть закрыт от индексации. Это делается директивой, которая прописывается в файле robots.txt:
User-agent: *
Disallow: /
К чему может привести невыполнение этого пт:
- Странички тестового поддомена попадут в индекс ПС;
- Юзеры попадут на плохие странички сайта;
- Произойдет размытие релевантности на главном сайте – в итоге посадочные странички могут просесть по ключевым запросам и утратить трафик еще до фактически самого переноса.
Нередкие оплошности: на тестовый поддомен располагается robots.txt от главного сайта (указание в директиве host главного домена, увы, не поможет) , не указывается поле User-Agent. Проверить содержимое файла можнож в сервисе «Анализ robots.txt» Яндекс.Вебмастера.
Все будущие конфигурации на сайте поначалу идет ввести на тестовом поддомене. Потому перед релизом не пренебрегайте проконтролировать внедрение всех составленных для разрабов ТЗ (по переносу контента, метатегов, настройке формирования ЧПУ и т.д.) , также провести аудит на технические оплошности и юзабилити. В случае ежели на тестовом поддомене проводилось прибавление новейшей инфы (новостей, статей, продуктов) , требуется синхронизировать содержимое страничек перед переносом и дождаться учета новейшего контента роботами поисковых систем.
Служебные файлы
Файл Robots.txt
Сходу опосля переноса сайта на главной домен необходимо составить актуальный файл robots.txt, при всем этом тестовый домен остается закрытым от индексации.
Частая ошибка: заместо составления новейшего robots.txt для главного домена подгружают файл с тестового (который традиционно закрыт от индексации) – в итоге поисковики утрачивают сайт, а сайт утрачивает позиции и гостей.
Файл sitemap.xml
Опосля того как составлен файл robots.txt, генерируется карта сайта, которая располагается в корне. Путь к карте прописывается в robots.txt:
Sitemap: http://site.ru/sitemap.xml
Необходимо создать автоматическую генерацию XML-карты сайта (служебный файл, предназначен для поисковых роботов и содержит указания условно характеристик индексации страничек сайта) . При всем этом:
- В административной доли обязана быть реализована возможность конфигурации тегов priority и changefreq.
- Обязаны быть корректно заполнены XML-теги changefreq и lastmod.
- Тег priority может формироваться на основании данных о вложенности в структуре той или другой странички.
- Тег changefreq должен формироваться на основании данных о возможной частоте обновления контента документа.
- Тег lastmod должен содержать дату заключительного конфигурации контента странички (но не момент генерации документа) .
Карта сайта обязана быть постоянно актуальной, т.е. она или обязана генерироваться в момент обращения к ней, или ее содержание обязано генерироваться автоматом при изменении структуры сайта – прибавление, удаление, изменение страничек, разделов сайта.
В карте сайта обязаны быть лишь те странички, которые открыты для индексации и имеют код ответа сервера 200. В случае ежели это файл sitemapindex, он обязан содержать ссылки на доступные файлы XML-карты.
С правилами составления sitemap подробнее можнож ознакомиться тут.
Проверку файлов Sitemap на синтаксические оплошности можнож выполнить в сервисе «Анализ файлов Sitemap» в Яндекс.Вебмастере и «Инструмент проверки файла robots.txt» в Google Search Console.
Фиды для поисковых сервисов

Ежели у вас на сайте настроены:
- файл выгрузки для Турбо-страниц;
- AMP-страницы;
- файл выгрузки для Яндекс.Маркета;
- файл выгрузки для Яндекс.Дзена;
- файл выгрузки для программы «Продукты и цены» Яндекса;
Не пренебрегайте также перенести/перенастроить их в новейшую CMS.
Заглавия ответов сервера
Опосля релиза необходимо проверить ответ сервера обыденных страничек. Все странички работающего сайта обязаны отдавать ответ сервера 200.
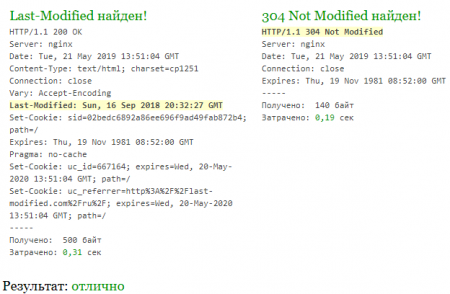
Ежели ранее для страничек были настроены заглавия Last-modified и If-Modified-Since, их также идет настроить для новейшей CMS. Проверить корректность работы можнож обслуживанием Last-Modified.com.
Для несуществующих страничек обязана быть настроена корректная обработка 404-й оплошности (один из обычных кодов ответа HTTP о том, что сервер не может отыскать запрошенные данные) в шаблоне сайта. Страничка 404 обязана отдавать подходящий ответ сервера (404!) и включать в себя:
- Информацию для юзера о том, что по адресу, по которому он обратился, нет страницы
- Комфортную навигацию по разделам сайта, чтоб юзер мог выбрать, куда ему пойти далее.
Это необходимо для того, чтоб не пугать юзеров не принуждать их покидать сайт.
Метаинформация и контентное наполнение
При переносе сайта главно, чтоб его содержимое: тексты и изображения, также заглавия и метатеги – поменялось как можнож меньше, это сделает лучше понимание поисков, что перед ими теснее знакомый им сайт с позициями, но не новейший ресурс, который лишь предстоит найти на новейшие места в поисковой выдаче.
Все контентное заполнение, теги Title и Meta-Description, заглавия H1–H6, теги link rel=”canonical” обязаны быть перенесены на подходящие странички с минимальными переменами. Для переноса контента идет составить таблицу по переносу (ежели ветхие и новейшие странички не совпадают) , в какой указать, какой конкретно контент необходимо перенести:
- тексты со страничек разделов, категорий;
- тексты со страничек оптимизированных фильтров (ежели такие есть) ;
- контент с карточек продуктов: тексты-описания, отзывы, видео, свойства;
- всю информацию со служебных страничек, страничек статей, страничек услуг или блога.
Микроразметка
В новейшие шаблоны страничек обязана быть перенесена микроразметка со ветхих и ее данные обязаны совпадать. Рекомендуется поглядеть странички с различными шаблонами: основную, категорию продуктов, карточку продукта, страничку статьи, страничку вакансии и страничку с контактной информацией. Это дозволит по-прежнему передавать поисковым системам доп информацию о содержимом страничек.
Расширенный сниппет в Google с ценой и рейтингом, основанный на данных из товарной микроразметки:
Проверку идет исполнять через Structured Data Testing Tool от Google и через Валидатор микроразметки в Яндекс.Вебмастере.
Счетчики аналитики и панели вебмастеров
Непременно идет перенести счетчики аналитики (Яндекс.Метрика, Google Analytics и другие.) и верификационные файлы или теги панелей вебмастеров (Яндекс.Вебмастер, Google Search Console и другие.) , ежели они были на предшествующей версии сайта.
Главно не творить новейшие счетчики, а переносить ветхие для сохранения статистики. Также как правило в именно такие моменты комфортно указывать в счетчиках аналитики метку с датой переноса сайта.
Опосля размещения сайта на главном домене непременно проверяется трудоспособность Яндекс.Метрики, Google Analytics и корректность работы их целей. Проверяется доступность сайта в панелях Яндекс.Вебмастер и Google Search Console.
Перенаправления
В случае ежели совместно со сменой CMS произошла смена адресов страничек, необходимо настроить 301 редиректы со ветхих адресов страничек на новейшие. Не стоит настраивать редиректы с 302/303/307 кодом ответа сервера или через тег Meta-Refresh, потому что все они разговаривают, что страничка переехала на новейший адресок временно, и имеет смысл осматривать в качестве отображаемого в поиске обветшавший URL.
Также необходимо проверить редиректы с главных зеркал сайта (http/https, www/без www и со слэшем на конце/без слэша на конце) , данные редиректы обязаны отрабатывать на всех страничках сайта, но не совсем лишь на главной страничке.
Ежели при переносе некие странички были удалены, то необходимо подобрать к ним более недалёкие по содержимому странички и настроить 301 редирект с удаленных на новейшие.
Внутренние ссылки
Внутренние ссылки обязаны быть изменены на актуальные. Рекомендуется избавиться от ссылок с 301 редиректом.
Все внутренние ссылки и подгружаемые файлы (к примеру, с поддержкою тега link) обязаны быть не колоченными, URL внутренних ссылок обязаны отдавать код ответа 200 ОК.
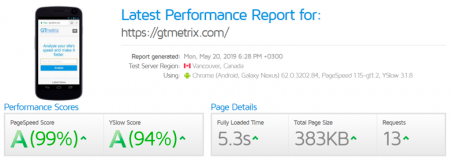
Скорость загрузки
Рекомендуется проверить скорость загрузки разных страничек сайта в сервисах Google PageSpeed, Google LightHouse и GTMetrix. Скорость загрузки страничек сайта имеет особенное значение для юзеров мобильных устройств, потому поначалу проработать ее необходимо конкретно для их.
Даже в случае ежели тестовый домен закрыт HTTP-авторизацией, его странички можнож проверить через GTMetrix (введя данные для входа) и Google Lighthouse (авторизовавшись через браузер) .
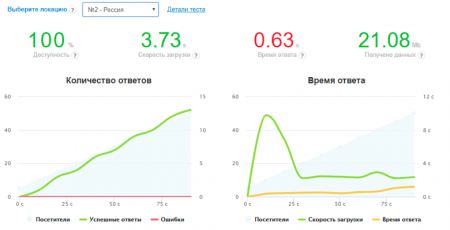
Далее – проводим нагрузочное тестирование сайта на новейшей CMS. К примеру, через сервис Loaddy.
Обновление дизайна
Ежели совместно со сменой CMS вышло обновление дизайна сайта с версткой, рекомендуется также:
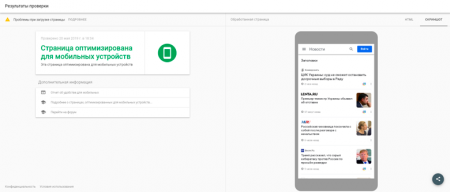
- проверить его на корректность отображения и работы на разных устройствах;
- убедиться в прохождении сайтом проверки удобства просмотра на мобильных устройствах (Google Mobile Friendly Test и «Проверка мобильных страниц» в Яндекс.Вебмастере) .
Опосля переноса
Опосля переноса сайта с обновленной CMS на «боевой» домен необходимо удостовериться в неимении реликвий тестового домена, на котором сайт находился. Для этого проверяются все служебные файлы (XML карта сайта, файл robots.txt и различные файлы выгрузок) , ссылки в коде страничек сайта, заглавия ответа сервера, содержимое микроразметки, наличие нужных редиректов и содержимое тегов link с атрибутом rel=”canonical”.
В заключение
Смена CMS может как улучшить работу сайта и отдать лучший пользовательский опыт от работы с ним, так и поставить крест не результатах его продвижения. Чтоб недопустить второго идет соблюдать все указанные советы и управляться здоровым смыслом.







Комментариев 0