WebPromoExperts SEO Day: «Что новейшего у Google» | SEO кейсы: социалки, реклама, инструкция
Сейчас стартовала безвозмездная онлайн-конференция WebPromoExperts SEO Day, в ходе которой профессионалы поведали о заключительных тенденциях в области интернет-маркетинга.
Валентин Пилипчук, спец по связям с веб-мастерами в Google, в прямом эфире из Дублина представил доклад «Что новейшего в Google». В нем он досконально поведал о нововведениях в таковых продуктах, как:
1. Mobile First Indexing
2. AMP
3. Lighthouse
4. Новенькая Google Search Console
Остановимся на каждом пт подробнее.
Mobile First Indexing
В октябре 2017 года Google объявил о запуске mobile-first индекса. Сейчас в ранжировании страничек и индексации контента сначала учитываются характеристики мобильной версии сайта.
Валентин дает несколько советов веб-разработчикам, чьи сайты теснее готовы к переходу.
Сначала, рекомендуется поразмыслить о том, какую конфигурацию употребляет ваш сайт: адаптивный дизайн, динамический показ либо различные URL(m. - сайты).
Ежели вы используете адаптивную либо динамическую верстку, вам не надо прилагать никаких доп усилий, потому что контент в десктопной и мобильной версиях не различается.
Обладателям страничек с мобильной m. – версией необходимо учесть несколько причин:
1. Подобный контент. На рабочем столе обязан быть таковой же контент, как на мобайл – рисунки, тексты, метаданные title и description. Валентин подчеркивает, что необыкновенное внимание стоит уделить структурированным данным. Проверить, как они различаются в 2-ух версиях, можнож с поддержкою прибора проверки структурированных данных. Довольно ввести URL десктопной и мобильной версий и поглядеть, как они идентичны.
2. Атрибут hreflang обязан быть установлен меж одними и теми же версиями сайта(мобильные языковые версии линкуют к мобильным, десктопные – к десктопным)
3. Атрибут rel.canonical можнож не поменять. То, что он ведет на десктопную версию, не влияет на индексацию.
4. Краулинговый бюджет. Удостоверьтесь, что серверам, на которых расположен сайт, хватит мощности, чтоб выдержать завышенную скорость сканирования.
Валентин отмечает, что Google не уведомляет юзеров о том, что их сайт переведен на Mobile-First Indexing. Компании главно сделать переход очень природным и показать вебмастерам, что они даже не увидят, что что-то поменялось.
Ежели вам все-же занимательно, перешел ли ваш сайт на mobile-first, Джон Мюллер еще в декабре 2017 досконально рассказал, как это выяснить.
AMP-страницы
AMP-страницы в заключительнее время стают все наиболее и наиболее знамениты. Сейчас насчитывается около 4 миллиардов таковых страничек.
Валентин отмечает, что разработка непрерывно меняется. К примеру, в 2017 были в AMP были добавлены расширения < amp-form >, < amp-bind >, дозволяющие вебмастерам добавить интерактивности сайтам. Также совершенно не так давно возник ряд новейших форматов, таковых как AMP Stories и AMP для Email.
C 1 февраля 2018 Google начал внедрять политику паритета контента. Это означает, что контент на AMP-странице обязан быть подобен первоисточнику с атрибутом rel=canonical.
Это соединено с тем, что некие создатели употребляли тизерные AMP-страницы: творили превью сайта в AMP, прибавляя ссылку на основную, но наиболее медлительную версию.
Ежели контент различается, вебмастер получит уведомление в Search Console. До тех пор пока неувязка не будет устранена, Google удалит AMP-страницу из каруселей, Stories и из блока «Основные новости». При всем этом позиция сайта в поисковой выдаче не поменяется, потому что наличие AMP-расширения у страничек не является фактором ранжирования.
наличие AMP-расширения у страничек не является фактором ранжирования.
Валентин отмечает, что AMP – open source чертеж, создатели будут рады советам юзеров. Ежели у вас есть, что сказать, вы сможете бросить свои предложения на странице проекта на GitHub.
Lighthouse
Google Lighthouse – расширение Google Chrome, созданное для аудита страничек. Он дозволяет разрабам провести проверку «здоровья» контента сайта.
Сначала февраля Google добавил в Lighthouse функцию SEO-аудита, дозволяющую проверять оптимизацию поисковых машин страничек.
Валентин уточняет, что кроме данной функции в Lighthouse существует около 10 разных аудитов для роста производительности сайта.
Search Console
Сначала января Google начал бета-тестирование новейшего интерфейса Search Console, а в конце января открыл доступ к новейшей версии всем юзерам.
Интерфейс новейшей версии сильно различается от собственного предшественника. В истинный момент не многие функции перенесены из ветхой версии в новейшую, но в новейшей версии есть несколько нужных нововведений.
Сначала стоит отметить, что сейчас для анализа доступна информация за 16 месяцев. Вебмастер может выбрать, за какой период он желает получить данные: месяц, три месяца, год либо весь период.
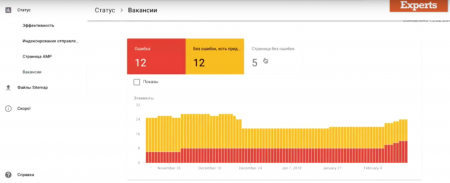
Великое обновление получили Отчеты по индексированию. Стало доступно наиболее понятное описание ошибок: Search Console именует ошибку(404, soft 404, и иные)и дает советы по их исправлению. Сейчас на странички с оплошностями можнож поглядеть как Googlebot. Также вебмастера могут добавить в Search Console измерение показов и поглядеть, как оно могло воздействовать на производительность сайта.
Кроме этого функционала был добавлен Task-Oriented Flow(поток, направленный на решение задач).
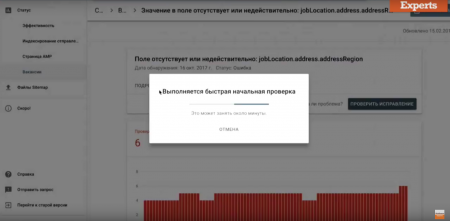
Ежели есть трудности со структурированной разметкой, можнож узреть тип трудности и количество страничек с оплошностями, выбрать тип оплошности, и начать решение определенных заморочек.
Опосля исправления поля можнож проверить, устранена ли неувязка.
Также сейчас вебмастера сумеют открыть доступ к предопределенной секции Search Console иным вебмастерам. Для этого требуется включить доступ по ссылке, скопировать ссылку и выслать ее человеку, которому вы желаете показать текущую секцию.
При происхождении заморочек вебмастеры могут бросить отзыв. Команда разрабов Search Console непрерывно готова учесть пожелания юзеров.
В заключении Валентин Пилипчук отметил, что в случае происхождения вопросцев, вебмастеры и создатели непрерывно могут проконсультироваться на справочном форуме для вебмастеров Google. Команда помощи компании рада посодействовать своим юзерам.







Комментариев 0