Микроразметка: от теории к практике | SEO кейсы: социалки, реклама, инструкция
С каждым деньком количество инфы в вебе, как и количество страничек, возрастает с геометрической прогрессией. Чтоб не потеряться в таком обилии, мы с вами пользуемся разными поисковыми системами, как и млрд таковых же юзеров.
Но исходя из убеждений поисковой системы вся эта изнанка виртуального мира смотрится по другому. И чтоб лучше ориентироваться на местности, у их есть определенные «якоря», которые подсобляют «выцепить» на страничке главную информацию не метаться излишний разов в ее поисках. Это вероятно с поддержкою опции микроразметки.
О микроразметке
Микроразметка — особые элементы, которые указывают поисковому боту Яндекса либо Google, какая непосредственно информация на страничке является адресом организации, какая — логотипом и где скрывается актуальная стоимость продукта и его наличие и т. д. Микроразметка улучшает сниппеты в выдаче поисковой системы, также вид странички при репосте в разные социальные сети.
Сравните сами:
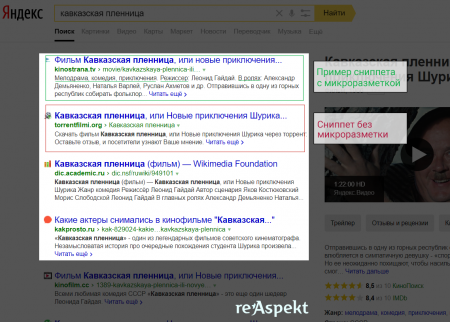
Разница сниппетов в поисковой выдаче с микроразметкой и без нее
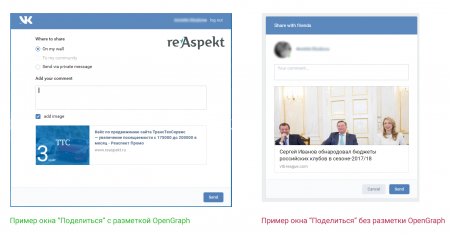
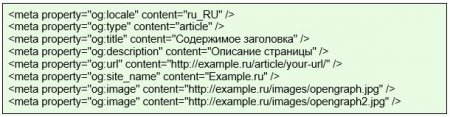
Разница при применении разметки OpenGraph для соц сетей
Эталон микроразметки
Обычно, почаще всего для разметки употребляется особый эталон Schema.org, который сотворен и поддерживается самыми знаменитыми поисковиками — Google, Яндекс, Yahoo!и Bing.
Виды микроразметки
Самыми распространенными видами микроразметки являются элементы, общие фактически для хоть какого сайта:
- карточка организации;
- блок Контакты на сайте;
- хлебные крошки(навигационная цепочка);
- товары и цены;
- отзывы на продукты либо компанию.
Домом следует разметка для соц сетей OpenGraph(для Facebook, ВКонтакте и Google+) и ее «подраздел» Twitter Cards, изготовленный умышленно для Twitter. Почаще всего таковая разметка ставится на странички продуктов, статей и новостей — те виды контента, которым обожают «делиться» и «рассказывать друзьям».
Методы микроразметки
Есть несколько способов размечать данные на сайте. Осмотрим их на образце микроразметки карточки организации.
Ежели перейти на сайт schema.org и пролистать страничку до конца таблиц, можнож узреть перечень образцов. У каждого из их есть несколько способов отображения — микроданные, RDFa и JSON-LD.
Микроданные
Микроданные дозволяют сделать микроразметку прямо в коде, оборачивая нужные данные в теги с определенными атрибутами. Является довольно обычным и превосходно структурированным методом, рекомендуемым к использованию.
У микроданных есть перечень главных частей:
- Атрибут itemscope, который показывает, что далее передаются данные о объекте микроразметки.
- Атрибут itemtype, в каком указывается тип данного объекта ссылкой на него на сайте schema.org.
- Атрибут itemprop для определения конкретного характеристики нашего объекта.
RDFa
RDFa(Resource Description Framework)— вид, чрезвычайно схожий на микроданные, также имеет часть обязательных атрибутов:
- Атрибут typeof — аналог атрибута itemtype, но указывается не ссылкой, а заглавием самого типа.
- Атрибут property — аналог itemprop.
RDFa считается наиболее сильным, но и наиболее трудным прибором. Ежели для ваших целей хватает микроданных, то рекомендуется остановиться на их, не лезть в дебри RDFa.
JSON-LD
JSON-LD дозволяет сделать разметку в виде объекта JSON, оформленного в виде скрипта. Таковым образом, необязательно размечать данные в коде сайта, нужную информацию можнож вынести в отдельное представление, видимое лишь для поисковых систем. Потому, ежели на страничке нет отображаемого контента для микроразметки либо ежели проще раздельно вынести информацию, чем прибавлять разные атрибуты в контенте, наиболее пригодным вариантом окажется разметка скриптом JSON-LD.
Поисковая система Google рекомендует применять формат JSON-LD:
- для разметки дат музыкальных концертов;
- для отображения телефонов организаций в поисковой выдаче;
- для разметки страниц, относящихся к разным мероприятиям и событиям — спектаклям, конференциям и т. п.
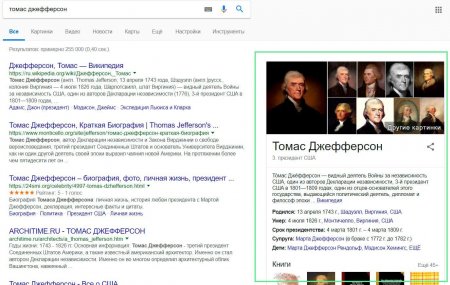
При таковой разметке информация о организаторе, месте и билетах попадает в Knowledge Graph.
Зеленоватой рамкой на изображении выделены данные, выставленные в Knowledge Graph
Осмотрим микроразметку различных категорий.
Микроразметка логотипа и соц сетей
Один из самых обычных и главных видов микроразметки.
Разметка логотипа
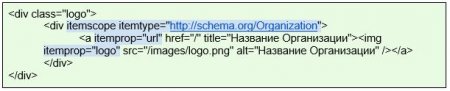
Логотип можнож разметить в коде сайта последующим образом. Голубым выделены элементы микроразметки.
Как размечать?
- Обретаем на страничке собственный логотип.
- Контейнеру для логотипа присваиваем атрибут itemscope, давая понять, что это отдельный объект микроразметки.
- Указываем через itemtype, что это данные о организации ссылкой на schema.org. Главно при всем этом разметить еще 2 элемента — картину логотипа и ссылку на главную страничку, что делается качествами itemprop=”url” и itemprop=”logo”.
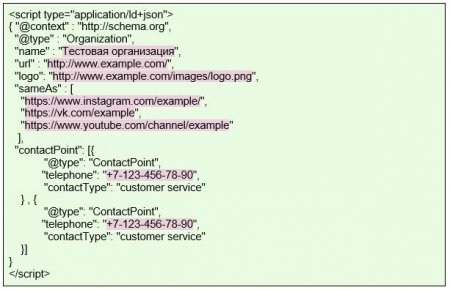
Самый удачный метод микроразметки, который будет учесть и логотип, и социальные сети, будет рекомендуемый Google — JSON-LD:
Разметка соц сетей
Для логотипа и соц сетей комфортно воспользоваться непосредственно JSON-LD, т.к.
- это довольно маленькая часть кода;
- эта часть кода постоянна(логотип и ссылки на социальные сети останутся таковыми же без разницы от перехода на иные странички);
- структура чрезвычайно проста, и чем зазубривать шапку в поисках логотипа и его контейнера, легче просто добавить этот код в контейнер.
В данном образце выделены элементы, которые нужно поменять — название организации, адресок вашего сайта, адресок логотипа, ссылки на социальные сети и телефон организации.
Разметка номера телефона
Телефоны организации мы указываем в отдельном массиве contactPoint. Атрибут contactType показывает, к какому виду контактов относится данный телефон.
Полный перечень есть здесь, но главные виды контактов:
- customer service(работа с клиентами);
- technical support(техно поддержка);
- sales(отдел продаж).
Главно! При перечислении в скрипте нельзя ставить излишние запятые, к примеру, опосля заключительного адреса социальной сети в образце выше, по другому скрипт выдаст ошибку, и разметка не сработает.
Микроразметка контактов организации
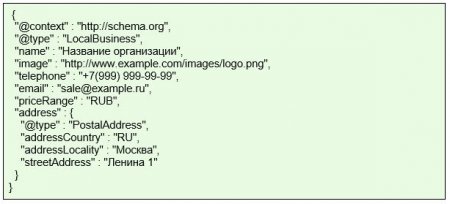
Еще одна из самых знаменитых микроразметок — страничка контактов. Сходственная микроразметка через JSON-LD смотрится последующим образом:
Как мы видим, по сопоставлению с предшествующим образцом у нас обменялся тип разметки: с Organization на @type LocalBusiness.
Обязательными атрибутами являются name и image, рекомендуемые — telephone, address и priceRange ( атрибут, в каком указывается ценовой спектр ваших услуг).
Наиболее доскональное описание полей можнож отыскать здесь.
Что делать, ежели у вас несколько телефонов?
В LocalBusiness можнож указать лишь один, главной телефон. Но доп телефоны мы постоянно можем указать в описании организации — схема Organization из пт ранее.
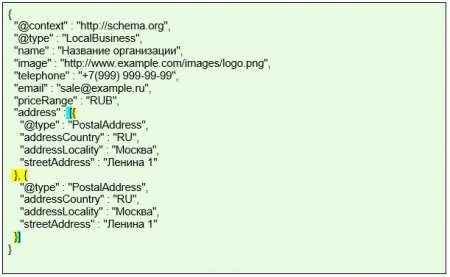
Ежели же у вас несколько адресов, через запятую повторяем фигурные скобки опосля address(включая их содержимое), обрамив все адреса в квадратные скобки.
И опять-таки — основное не наставить излишних запятых, которые сломают нам микроразметку.
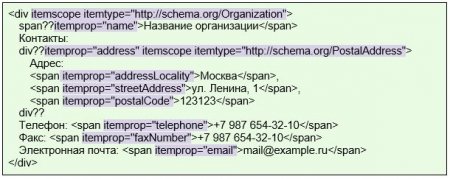
Микроразметка с поддержкою микроданных смотрелась бы последующим образом:
В образце выделены элементы микроразметки. Как ее сделать?
- Как и постоянно, присваиваем контейнеру тип объекта(в данном случае — Organization)
- У вложенных частей выделяем заглавие организации, ее телефон, email, адресок(который тоже является объектом, со своими атрибутами — улицей, государством, городом и т.д.). Ежели нужно добавить в микроразметку элемент, которого не обязано быть видно юзеру, можнож воспользоваться тегом:
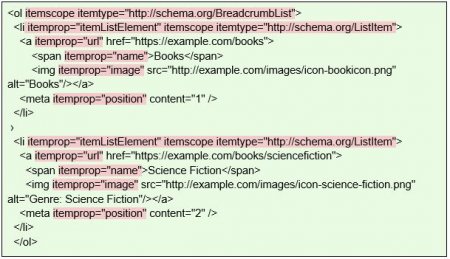
Микроразметка хлебных крошек
Основным тут для нас будет найти главной контейнер и вложенный элемент, который, обычно, будет повторяться в цикле.
- Главному контейнеру мы прибавляем атрибут itemscope, объявляя его объектом микроразметки, и указываем его тип через ссылку на schema.org атрибута itemtype.
- Отдельный элемент «крошка» мы размечаем через атрибут itemprop="itemListElement", указывая, что это элемент перечня.
- Прибавляем itemscope, потому что это тоже объект, и указываем itemtype.
4. Ссылку на пункт крошек мы размечаем через атрибут itemprop=”url”, заглавие пт — itemprop="name", ежели есть картина — itemprop="image", а особое свойство position отвечает за порядковый номер в перечне, нумерация начинается с 1.
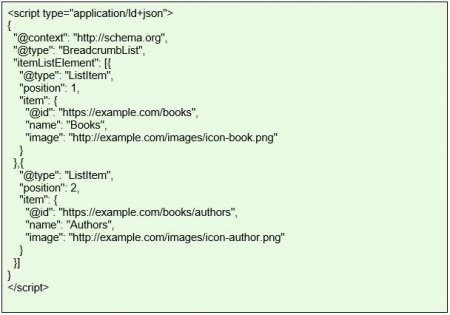
Разметка хлебных крошек скриптом JSON-LD будет смотреться последующим образом:
В данном примере @id — это неповторимый url для данной странички, name — заглавие пт меню, image — картина, а position — позиция пт в перечне, нумерация также начинается с единицы.
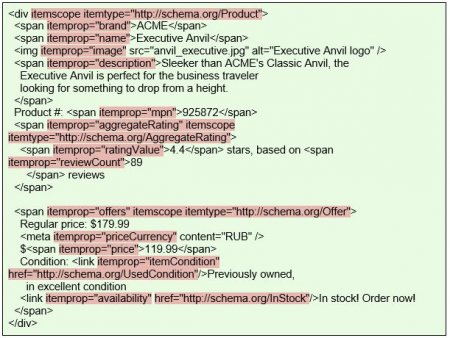
Микроразметка товара
Один из самых широких видов, включающий множество характеристик. Поддерживаются все виды продуктов, не считая продукции для взрослых.
Элемент с атрибутом itemprop=”name” — заглавие продукта, itemprop="image" — изображение, ежели картинок много, то можнож добавить этот атрибут к каждой из их.
Соответственно, атрибут description — для описания продукта, brand — бренд(производитель), sku либо mpn — идентификаторы продукта, его товарный код.
Снутри продукта также есть 2 объекта со своими параметрами:
- aggregateRating, который отвечает за разметку откликов;
- Offer, который включает в себя характеристики торгашеского предложения:
- цена;
- валюта;
- наличие продукта сейчас(почаще всего для этого употребляется два варианта: в наличии — и нет в наличии —);
- состояние продукта.
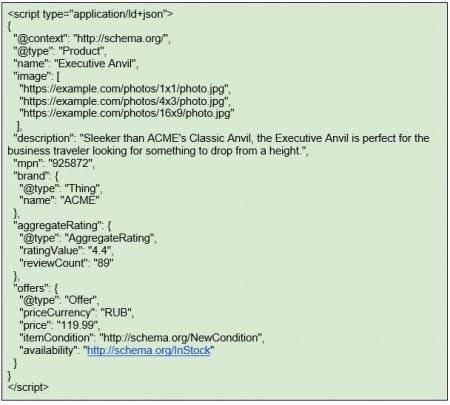
В виде JSON-LD скрипта разметка продукта будет смотреться последующим образом:
Микроразметка OpenGraph
Для расшаривания странички через социальные сети существует специальная разметка OpenGraph. Данный вид микроразметки был сотворен Facebook и дозволяет править видом ссылки при публикации. Он почаще всего располагается вверху странички снутри контейнера .
Данный вид микроразметки поддерживают такие сервисы, как Facebook, ВКонтакте, Google+, Twitter, LinkedIn, Pinterest и др. В сети Яндекс он употребляется для передачи данных в сервис Яндекс.Видео и для формирования заголовка сниппета.
Главными используемыми параметрами в данном случае являются последующие:
- og:locale — тег локализации. По умолчанию — en_EN, для русских страничек используем русскую локаль ru_RU.
- og:type — тип страницы. Почаще всего употребляется нейтральный article(статья). Для продукта можнож применять тип product.
- og:title — заголовок странички, ее название. Почаще всего содержимое этого тега — содержимое тега title странички.
- og:description — соответственно, описание страницы. Оно маленькое, 1–2 предложения провождающего текста.
- og:url — адресок странички, на которую будет вести ссылка.
- og:site_name — заглавие вашего web-сайта.
- og:image — картина, которой будет сопровождаться описание странички при перепосте. Картинок быть может несколько, тогда при автоматическом перепосте будет подставляться 1-ая из их, но юзерам будет предоставляться выбор, какую из картинок они желают расположить.
Подробнее с OpenGraph можнож познакомиться на официальном сайте.
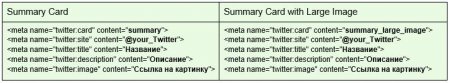
Для Twitter предусмотрен собственный отдельный вид микроразметки, несколько отличающийся. Хоть Twitter поддерживает OpenGraph разметку, сниппеты с ней будут смотреться не чрезвычайно щепетильно. Потому существует 4 вида типовых страничек, которые осмысливает Twitter:
- Summary Card — базисный тип, дозволяющий добавить заглавие, ссылку, описание и картину с минимальными размерами 144x144 пикселей(не поддерживается формат SVG).
- Summary Card with Large Image — фактически повторение предшествующего, но теснее с внедрением великий рисунки с минимальными размерами 300x157 пикселей. SVG так же не поддерживается, из анимированной GIF-картинки будет взят 1-ый кадр. Поддерживаемые форматы JPG, PNG, WEBP и GIF.
- Player Card — эта разметка создана для видеоформатов. Действует лишь для защищенного протокола https.
- App Card — микроразметка для различных прибавлений. При расшаривании будет ссылка на страничку скачивания в подходящем магазине, заглавие, стоимость, рейтинг и т д.
Для сайта, обычно, занимательны лишь 1-ые два вида. Они различаются свойством: twitter:card, в каком указывается тип странички, и картинками с подходящими измерениями.
При всем этом заголовок(twitter:title)не быть может наиболее 70 знаков, а описание ограничено количеством 200 знаков.
Как проверить себя?
Одна из самых главных вещей в микроразметке — самоконтроль. Опосля проведения микроразметки непременно стоит проверить себя. Любая излишняя запятая либо неучтенная кавычка может поломать все ваши усилия. Для того, чтоб проверить себя и свою микроразметку, можнож применять последующие приборы:
- Structured Data Testing Tool. Удачный и user-friendly сервис от Google. Для проверки можнож вводить как url странички, так и лишь микроразмеченный пример кода. Дозволяет отследить на лету оплошности в собственной микроразметке.
- Валидатор микроразметки Яндекса. Схожий инструмент, лишь от Яндекса, также дозволяет проверить как отдельную страничку в вебе, так и просто пример кода.
- Валидатор разметки Open Graph от Facebook. Подсобляет узреть, как будет смотреться ваша страничка при перепосте.
Вывод
Итак, микроразметка сайта — главный инструмент, дозволяющий улучшить ваши позиции в поиске и вид вашей странички в сниппетах и соц сетях. Каким методом лучше воспользоваться, классическими микроданными либо юным и набирающем популярность JSON-LD — решать вам. Различия во наружном виде не будет, лишь в ваших усилиях, месте вывода и мат-ле для исследования.
Для начала разметьте данные о вашей организации, контакты, хлебные крошки, продукты(ежели они есть)и сделайте микроразметку для соц сетей. Не запамятовывайте проверить себя либо профессионала, проводившего для вас микроразметку.















Комментариев 0