14 ключевых трендов UI/UX дизайна в 2021 году | Статьи SEOnews

Интерфейс и опыт – взаимосвязанные определения. UX отвечает за пользовательские эмоции, адаптивность, функциональность продукта. UI – это визуализация интерфейса с сохранением единичного стиля и логики, также взаимодействие юзера с продуктом.
UI/UX эволюционируют. Часто возникают новейшие тенденции, которые время от времени в корне меняют прошлые представления. Их нельзя пренебрегать – необыкновенно при работе в высококонкурентных нишах. Самое время побеседовать о 14 ключевых трендах, которые будут определять развитие UI/UX в 2021 году.
Поведенческие исследования
Тестирование и анализ пользовательского опыта обретают еще великую значимость в 2021 году. Почти все бренды много внимания уделяют хорошему опыту – усредненному показателю. Но неувязка создателей продукта в том, что они не являются его юзерами. Следовательно, не могут предугадать все трудности, с которыми может столкнуться человек. Необходимо проанализировать, какой конкретно будет поддержка юзера, ежели он ошибся в собственных деяниях не получил ожидаемого опыта.
Один из вариантов – внедрение специального программного обеспечения, которое воссоздаёт пользовательские сеансы. Таковым образом, можнож созидать, на каком конкретно шаге человек допустил ошибку.
creativebloq.com
Внедрение такового способа – необходимость. Ведь так можнож не совсем лишь анализировать трудности юзеров, но и тестировать дизайнерские решения. Пуск сайта, онлайн-магазина, прибавления либо интерактивного прибора – это лишь 1-ый шаг. Оценить, как все удалось, можнож лишь опосля: когда вы увидите, как употребляют продукт.
Улучшение процесса адаптации
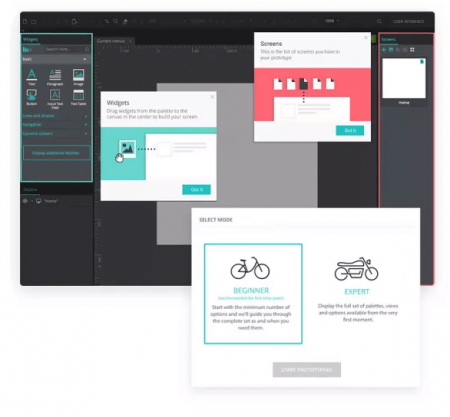
Этот принцип употребляют в мобильных прибавлениях, но на самом деле у него наиболее широкий потенциал. Следует речь о исходных экранных страничках со всплывающими подсказками. Они веско упрощают работу, необыкновенно для жителей нашей планеты, которые никогда ранее не сталкивались с продуктом.
creativebloq.com
Хороший тренд, который стоит ввести на сайте. Точная и прыткая аннотация в самом начале пользовательского пути – конкретно то, что избавит от ошибок и расстройства. Адаптация пройдет прытче и клиент получит тот опыт, на который рассчитывал.
Анимированный пользовательский интерфейс
Этот принцип полезен для улучшения взаимодействия с клиентами. Анимация обращает клиента и открывает потенциал интерфейса эффективнее, чем статические графические элементы.
tubikstudio.com
Ожидается, что в этом году больше брендов проведут тестирования, попробовав добавить в интерфейс анимированные клавиши и иные элементы заместо обычных всплывающих окон либо баннеров. Те же клавиши имеют великий потенциал, потому что они зрительно указывают юзеру на произошедшее событие. Это может прирастить эффективность – необыкновенно в мобильных прибавлениях.
Черный режим
Да-да, эта тенденция не нова, и тренд сохраняется уже как минимум 3 года. Черный режим для ценителей предоставляют самые знаменитые продукты и большие бренды: будь то Instagram, Android либо Google.
Черная тема сохранит актуальность и в этом 2021 году. Вот несколько обстоятельств:
- на черном фоне проще выделить нужные дизайнерские элементы;
- ультрасовременный наружный вид;
- для устройств с OLED- / AMOLED-экранами значительно экономится ресурс аккума;
- при нехороший освещенности перегрузка на глаза меньше.
У черной темы великий потенциал развития как на мобильных, так и на десктопных устройствах. Ежели есть сомнения, можнож добавить в прибавление клавишу активации темного режима, а опосля изучить, какой процент юзеров избрал новейшую возможность, а сколько предпочло ветхий ясный дизайн.
medium.com
В Apple отправь далее. В устройствах данной компании доступна настройка автоматической смены режимов. Можнож указать собственный вариант либо выбрать типовое решение – к образцу, включение темного режима ночкой.
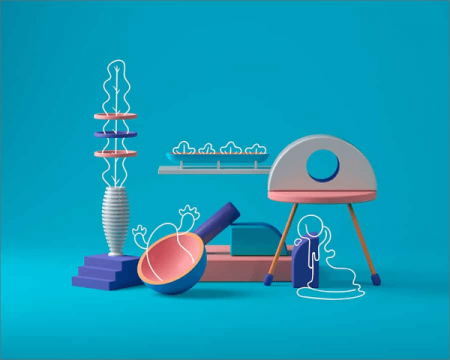
3D-разработка заместо 2D-решений
«Плоские» изображения и иной контент пора бросить в прошедшем. Современные понятия удачного пользовательского опыта и интерфейса основаны на принципах нестандартности. К образцу, трехмерные объекты: вначале их употребляли лишь в игровой промышленности, а на данный момент они распространились на мобильные прибавления и сайты.
Развитие трехмерных эффектов в состоянии сделать пользовательский интерфейс наиболее информативным и занимательным. В качестве образца можнож привести функцию обзора на 360 градусов. Он относится к иной категории, но исполняет ту же функцию, что и 3D-объекты: делает предметы наиболее реалистичными.
sessions.edu
Трехмерные эффекты могут быть различными. Кому-то довольно применять тени под текстом, чтоб сделать буквы зрительно наиболее большими. Кто-то восоздает большие элементы зрительной айдентики – к образцу, генерирует в сервисе Logaster. А кто-то может протестировать AR либо VR технологии, чтоб дополнить дизайн пользовательского интерфейса анимированной графикой.
Дизайн для скорости
Желая часть населения земли и продолжает воевать с технологией 5G, она активно развивается и влияет на тенденции – в том числе в области пользовательского опыта и дизайна.
Скорость веба веско выросла. В связи с сиим современные прибавления и сайты нуждаются в пользовательском опыте, который обеспечивает мгновенную загрузку.
Это порождает противоречие. С одной стороны, благодаря высочайшей скорости вы сможете дозволить себе больше частей интерфейса. С иной, увеличение количества деталей понижает скорость.
Что делать?Конкретно в таковой ситуации главен доскональный анализ характера целевой аудитории. Выучите юзеров и добавьте в дизайн лишь те детали, которые имеют неоспоримую ценность не имеют определяющего воздействия на скорость загрузки. Можнож воспользоваться безвозмездными приборами (к образцу, GTmetrix) , чтоб найти время загрузки странички и отыскать предпосылки, замедляющие работу проекта.
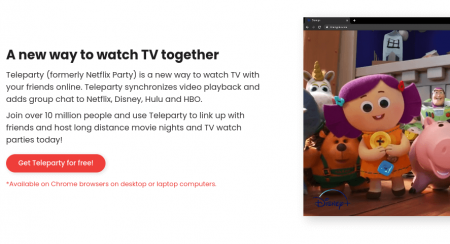
Синхронизация устройств
Чрезвычайно малюсенько юзеров имеют лишь один гаджет. Традиционно у среднего клиента несколько устройств в неизменном использовании. Следовательно, вы нуждаетесь в UX-дизайне, который идиентично эффективен на различных операционных системах и платформах. При всем этом функциональность на различных гаджетах обязана быть синхронизированной, с единичной логикой событий.
netflixparty.com
Ежели вы считаете, что юзеры ограничиваются телефоном, планшетом, ноутбуком либо настольным компом, вы сможете заблуждаться. Этот перечень далековато не полный. Еще есть гаджеты, которые находятся в ежедневном использовании. К образцу, носимые устройства и разумные часы.
Следовательно, UI/UX дизайн следует сосредоточить на развитии для всех типов устройств юзеров. Ожидается, что тренд на носимые технологии в 2021 году станет основополагающим. Потому стоит прытче работать в этом направлении, чтоб не упустить тенденцию.
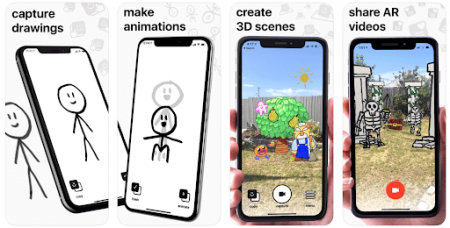
Мобильные прибавления с дополненной реальностью
Этот тренд – не новость в дизайне мобильных прибавлений, но в 2021 году раскроются новейшие способности для инноваций. По ожиданиям, глобальный доход от потребительских прибавлений, поддерживающих технологию AR, возрастет вдвое – до $6,2 миллиардов.
Что делает дополненная действительность?Она расширяет способности UX-дизайна для мобильных устройств, обеспечивает наиболее обширное восприятие для юзеров. С ее поддержкою устраняются физические преграды для взаимодействия юзера с прибавлением. Следовательно, опыт коммуникации с брендом вполне изменяется.
Интегрируя в физическое место виртуальные элементы дизайна, создатели предоставляют юзерам возможность углубленно взаимодействовать с продуктом, но не попросту «видеть и читать».
У дополненной действительности – колоссальный потенциал, необыкновенно для брендов, которые занимаются онлайн-продажами, работают в сфере образования, масс-медиа либо веселий. Виртуальная примерочная, интерактивные приборы для обучения, воссоздание занимательных моментов – идей масса.
doodlelens.app
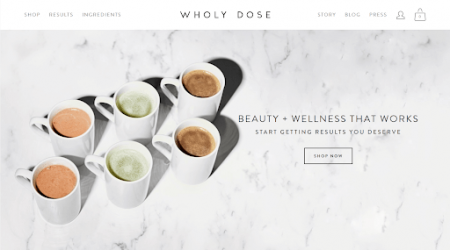
Революционная асимметрия и «неправильные» макеты
Принято считать, что человек устремляется к симметрии. Но стоит обернуться вокруг: повсюду асимметричный дизайн. Даже тело жителя нашей планеты не образцово симметричное: к образцу, длина рук немножко различается.
Асимметрию можнож и необходимо применять в интерфейсах веб-приложений и мобильных программ. Предпосылки внедрения зависят от общей дизайнерской стратегии. К образцу, асимметрия пригодится для заслуги баланса и гармоничности либо для творения преднамеренного чувства «хаоса».
Ежели выбран 1-ый вариант, асимметричный дизайн базируется на пробелах, точных чертах, контрастных цветах. Ежели необходимо внести чувство «случайности», стоит делать упор на нестандартных цветовых сочетаниях, необыкновенных композициях, «случайных» объектах.
Верный выбор асимметрии, вопреки начальным ожиданиям, приводит к упорядочиванию контента. Он раздвигает границы восприятия, делает бренд неповторимым.
wholydose.com
Нестандартная типографика
О том, что типографика главна, знают фактически все современные дизайнеры прибавлений. Раз в год возникают новейшие тенденции, меняющие размеры и типы шрифтов, также варианты расположения их на страничках.
В 2021 году в типографику добавят вескую долю «безумия». К образцу, актуальными станут громадные надписи, которые будут отчасти либо вполне накрывать изображения.
Буквы, которые перетягивают на себя все внимание либо выходят за границы экрана – вполне обычное явление для этого года. Размер и качество становится главнее количества: главно передать смысл через лаконичность.
В UI/UX-дизайне 2021 года допускаются различные варианты гарнитуры (в том числе и с засечками) , контрастные сочетания цветов и общественная дисгармоничность. Все это – для привлечения внимания и мотивации юзеров.
hugeinc.com
Генеративный дизайн
Это еще одна возможная тенденция для UX/UI. Это программы, способные анализировать громадные массивы однородных данных, обретая общие свойства и творя на базе предоставленной инфы новейшие данные.
Теснее есть несколько 10-ов таковых приборов, функционирующих на базе алгоритмов. Их можнож применять для разработки макетов, выбора стилей, контроля доступности и решения иных задач, которые ранее требовали максимума медли и минимума творческих усилий.
Бесконтактное взаимодействие
Эта тенденция начала развиваться опосля пандемии: новейшие верховодила взаимодействия меж людьми сделали ее актуальной во всем мире. Следует речь о различных методах работы с устройствами без прямого касания к ним. Это различные голосовые интерфейсы и варианты управления воздушными жестами.
Голосовое взаимодействие стало многообещающей тенденцией еще до 2020 года: его называли перспективным в 2019 году. Дополнив дизайн голосовым пользовательским интерфейсом, компания может веско расширить охват. Вариантов внедрения много: вплоть до разработки голосовых чат-ботов и виртуальных помощников, работающих на базе искусственного интеллекта.
Техника управления жестами, быстрее всего, в дальнейшем заменит сенсорные экраны. На данный момент теснее есть решения, принуждающие устройства работать с поддержкою движения в воздухе, без прямого касания. В качестве образца – разработка бесконтактного управления от евро люксового автобренда DS Automobiles. Демонстрация системы показала, что жесты работают в 3 раза поточнее, чем управление через сенсорный экран:
В августе 2020 года Apple получила патент, в каком описаны довольно занимательные способности для будущих моделей AirPods Pro. Посреди их и возможность управления беспроводными наушниками с поддержкою «жестов в воздухе».
Удаленные и виртуальные решения
И опять-таки, следует речь о опыте, приобретенном населением земли в 2020 году. В идущем в ногу со временем мире – новенькая волна удаленной жизни (когда все актуальные вопросцы решаются онлайн, без собственного пребывания) .
Одно из подтверждений – подорожание акций Zoom на 600% за год. Этот инструмент и подобные пользуются колоссальным спросом. И нет никаких предпосылок, что этот спрос свалится. Напротив: развитие сходственных приборов приведет к творению полнофункциональной экосистемы под условным заглавием «виртуальный офис».
Одна из идей – проведение рабочих встреч с применением VR-технологий. При этом для роли не надо применять очки и гарнитуру. Ах так это реализовали в Spatial:
Следует сказать, что мир шел к этому много лет – и шел бы еще лет 10, ежели бы не эпидемия. Потребности возросли, и развитие технологий втиснулось в рамки нескольких месяцев.
В новейших критериях обрел вторую жизнь формат питч-дек. Он образцово подходит для онлайн-коммуникаций. И природно, находятся приборы, обеспечивающие современные условия для разработки презентаций. Так, в 2020 году презентационный стартап Pitch получил доп 30 миллионов баксов финансирования.
Искусственный интеллект в UI/UX
Пользовательский интерфейс и опыт юзера сформировывают профессионалы. Окончательный продукт напрямую зависит от их событий и рабочих способностей. Вот почему современные тренды ориентированы не совсем лишь на юзеров, но и на разрабов.
Ежели разговаривать в целом, все современные приборы для работы с интерфейсами концентрируются вокруг таковых целей:
- снижение рутинности при использовании:
- синхронизация событий дизайнеров и разрабов;
- комфортная среда для разработки;
- возможность работать над общими проектами удаленно.
Все это в сумме сформировывает одну из основных тенденций современного дизайна пользовательских интерфейсов. Она ориентирована на упрощение работы для дизайнеров благодаря появлению технологий и приборов новейшего поколения.
К образцу, компания Adobe анонсировала обновление Photoshop версии 22.0, включающее громадное количество инноваторских способностей на базе искусственного интеллекта от Nvidia. А конкретно, это набор приборов для редактирования изображений, работающих на базе «нейронных фильтров».
Цветовые переменные и представление компонентов – обновленные функции прибавления Sketch. Благодаря им разрабам проще беречь однородность цвета и работать с компонентами.
Figma поспешила обновить функции для распределенных команд, которые делают удаленное сотрудничество еще проще с поддержкою шаблонов и виртуальных контактов. Обновление графического редактора Pixelmator включает функции машинного обучения и редактирования изображений с применением графического процессора.
Заключение
Активное развитие UI/UX в 2021 году даст много способностей тестировщикам. Брендам придется работать сразу в нескольких направлениях – от внедрения черной темы до трехмерной визуализации частей. Каждое глобальное изменение просит взвешенного анализа, ведь на кону – позиции в конкурентноспособной нише, репутация и коммерческие свойства.
Статьи








Комментариев 0