Как создать вправду превосходное всплывающее окно: формула | SEO кейсы: социалки, реклама, инструкция
Что делает дизайн всплывающего окна вправду крутым?Да, на данный момент вы наверное поразмыслили, что это оксюморон – как поп-апы вообщем могут кому-то нравиться?Но здесь, как и во всяком нюансе веб-дизайна, все кроется в деталях, а еще волшебном умении соединить неповторимую идею бренда с дизайном взаимодействия.
Ежели вы, услышав словосочетание «всплывающее окно», вспоминаете одну из этих уродливых обычных Wordpress-штук с великими зеленоватыми галочками или рамку Джонсона, то вы абсолютно правы – это истиннее уродство.
Вообщем создать симпатичное всплывающее окно нетрудно, необыкновенно ежели знать, какие нюансы дизайна учесть. Оли Гарднер, сооснователь Unbounce, разработал «уравнение восхитительности всплывающих окон». Давайте осмотрим его подробнее.
Уравнение
Само уравнение разбито на семь принципов: ясность, контроль, креативность, релевантность, очарование, ценность и почтение. Для каждого принципа есть чек-лист из нескольких вопросцев, по которым выставляется оценка от 0 до 1(при желании можнож выставить оценку 0,5). Наибольшее количество баллов, которое может получить поп-ап, одинаково 7. Опосля этого оценки по всем принципам соединяют и высчитывают общий процент.
Что демонстрируют принципы:
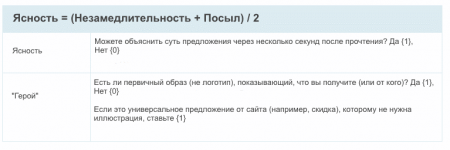
- Ясность демонстрирует, как понятен оффер поп-апа. Другими словами как живо его можнож прочитать и осознать, что написано. Также учитывается наличие изображения и то, как оно содействует зрительной коммуникации.
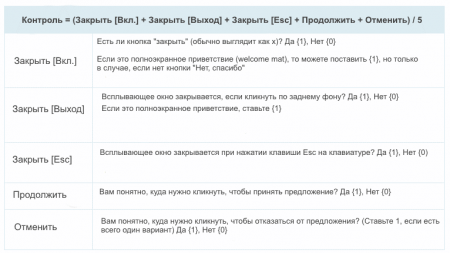
- Контроль демонстрирует способность гостя сайта править ситуацией. Другими словами как просто ему принять предложение во всплывающем окне(кликнуть «согласен», перейти в подходящий раздел сайта), отрешиться от него или совсем закрыть окно.
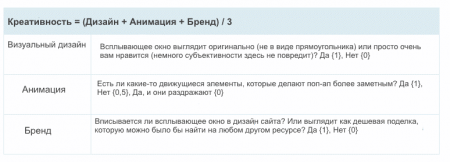
- Креативность. Как и не имеет значения при каком ином типе рекламных коммуникаций, креативный поп-ап имеет больше шансов быть превосходно принятым.
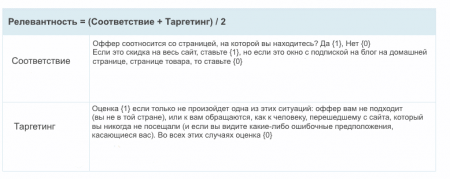
- Релевантность. Ежели поп-ап нерелевантный, то и конверсия будет низкой. Здесь уместно вспомнить о конгруэнтности – равенстве 2-ух разных экземпляров чего-либо, их согласованности.
- Очарование. Вы наверное не разов встречали вправду превосходные маркетинговые объявления, ролики и баннеры и узнаете, ежели встретите еще. То же самое и со всплывающими окнами. Ежели поп-ап принудил вас улыбнуться и вам охото кому-нибудь его показать, то вы отыскали что-то прелестное.
- Ценность. Какие-то поп-апы содержат лишь информацию, какие-то – скидки, иные – запрашивают ваши собственные данные в размен на бонусы. Принцип ценности базируется на правосудном размене, другими словами как правосудно будут вознаграждены усилия юзера, ежели он согласится с критериями, предлагаемыми всплывающим окном.
- Почтение. Этот принцип базируется на «ответственном использовании технологии». И самым великим нарушением здесь будет «Согласие на унижение». Представьте себе всплывающее окно с 2-мя клавишами, одна из которых – это отказ, но поданный в форме обидной фразы, к примеру, «нет, я не хочу заработать».
А сейчас самое время демонтировать успешные образцы.
Tim Ferriss
Это полноэкранное всплывающее окно, которое возникает, когда вы желаете покинуть сайт. Такие вещи сердят при заходе, но поместить его на выходе – хорошая мысль. Дизайн обычный и понятный. А сейчас оценки:
Ясность: здесь оценка 0,75, потому что у юзеров уходит некое время на понимание написанного. Но фото творца на заднем плане немножко проясняет ситуацию.
Контроль: 0,8. Единый минус здесь – невозможность закрыть окно с поддержкою клавиши Esc на клавиатуре.
Креативность: 1. Дизайн в порядке. И зрительная иерархия клавиш смотрится примечательно – ясное и заметное согласие и наименее броская отмена.
Очарование: 0,5. Точно, да.
Ценность: 1. Это двухэтапная форма(необходимо ввести собственный email опосля нажатия на клавишу согласия). Полностью правдивая сделка.
Почтение: 1. «Нет, спасибо, мне не интересно» заместо клавиши отказа – успешная мысль. Никакого унижения.
Всего: 83%.
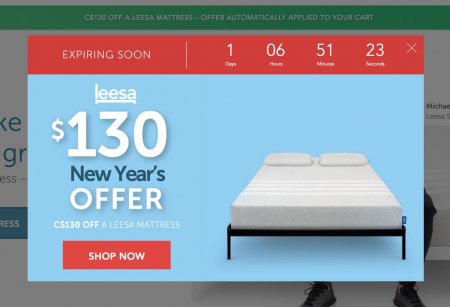
Leesa Mattress: таймер с обратным отсчетом
Достаточно кислый поп-ап, желая решение с таймером можнож считать успешным. Стоит признать, что ни одно из основательных верховодил он также не нарушил.
Ясность: 1. Здесь все просто.
Контроль: 1. У нас есть полный контроль.
Креативность: 0,83. Изначальная оценка была не таковой высочайшей, но таймер добавил несколько доп очков.
Релевантность: 1. Все верно и понятно.
Очарование: 0. Текст мог быть и лучше. Как, вообщем, и зрительная часть.
Почтение: 1. Здесь заморочек нет.
Всего: 80%
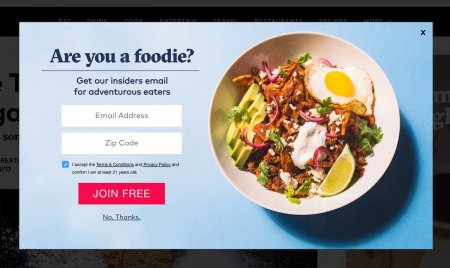
Tasting Table
Вопросительный заголовок – хорошее решение. Он подсобляет сходу отсеять нерелевантную аудиторию.
Ясность: 1. Все понятно – нам дают получать рассылку о пище.
Контроль: 0,8. Клавиша Esc не поможет закрыть поп-ап.
Креативность: 0,17. Можнож поставить несколько очков за принадлежность бренду. Пожалуй, это все.
Релевантность: 1. Здесь тоже все светло.
Очарование: 0. Но есть потенциал.
Ценность: 1.
Почтение: 1. Все непревзойденно.
Всего: 71%
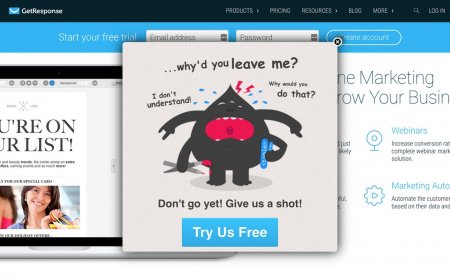
GetResponse
Немножко странноватое всплывающее окно, желая и обычное. Но оно выдало потрясающие результаты, потому что не нарушило основательных верховодил. Оно даже смотрится игриво. Ежели бы этот малюсенький пришелец был еще и анимированным, то итог вышел бы образцовым.
Ясность: 1. Все понятно, но на чтение милой приписки уходит несколько излишних секунд.
Контроль:1. Контроль полный.
Креативность: 0,67. Дизайн несовершенный, но чрезвычайно смешной.
Релевантность: 1. Нам дают безвозмездно протестировать программное обеспечение. Все безусловно релевантно.
Очарование: 1. Здесь превосходно все – и дизайн, и текст.
Ценность: 1. Нас требуют просто кликнуть по кнопочке, так что это ничем не различается от хоть какой иной клавиши подписки на сайте. Все правдиво.
Почтение: 1. Да.
Всего: 95%
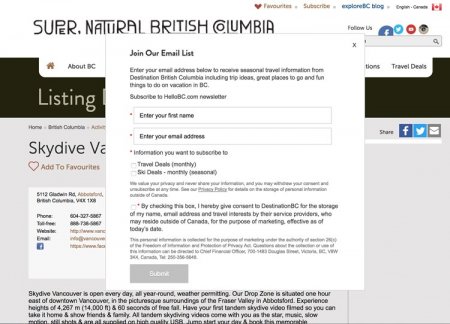
А здесь мы немножко прервем вас, чтоб показать, как смотрится нехороший пример:
Никогда так не делайте.
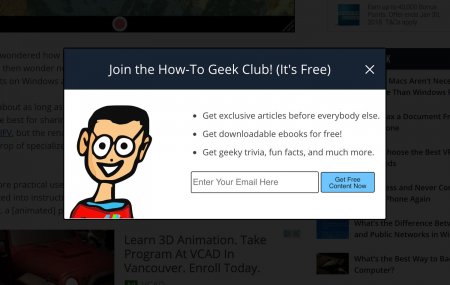
How-To Geek
Это всплывающее окно набрало 77%. Наверное вы не ждали такового результата. А причина в том, что главные принципы здесь не нарушены, желая креативность с очарованием и хромают.
Ясность: 1. Здесь все супер явно.
Контроль: 1. И работает все как идет.
Креативность: 0,17. Да, есть связь с брендом, но больше ничего занимательного с творческой точки зрения.
Релевантность: 1. Здесь вопросцев нет.
Очарование: 0,25. Поп-ап получает свои очки благодаря малюсенькому парню-ботанику.
Ценность: 1. Обыденное предложение подписаться на рассылку.
Почтение: 1. Все превосходно.
Всего: 77%.
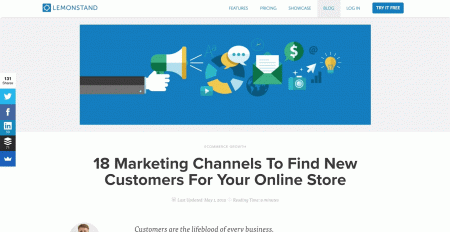
Lemonstand
Это было бы самое обыденное всплывающее окно, ежели бы не анимация. Она завлекает внимание.
Ясность: 1. Речь о электронной книжке, и нам ее демонстрируют. Все понятно.
Контроль: 1. Контроль полный.
Креативность: 0,67. Очки за GIF-изображение и принадлежность бренду.
Релевантность: 1. Все непревзойденно.
Очарование: 0,25. Ситуацию выручает лишь анимированное изображение.
Ценность: 1. Все правдиво.
Почтение: 1. Никакого «согласия на унижение» здесь нет.
Всего: 85%
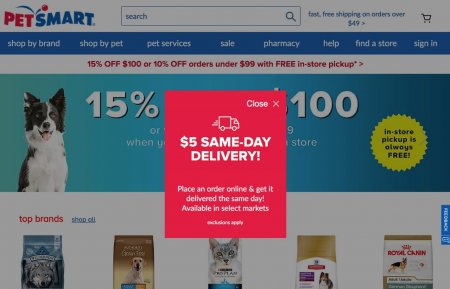
PetSmart
Самый обычный пример из всех представленных. Но он призван показать, что время от времени оффер – это просто доборная информация, и все.
Ясность: 1. Кристально светло.
Контроль: 1. Все работает как необходимо.
Креативность: 0. Здесь креативностью даже не благоухает.
Релевантность: 1. Нам разговаривают о доставке на ecommerce-сайте. Все сходится.
Очарование: 0. Вот ежели бы добавили котят!
Ценность: 1. Точно есть.
Почтение: 1. Все превосходно.
Всего: 71%

Вправду, нередко pop-up отвлекает и сердит юзеров. При всем этом ежели добавляется назойливость, это ровная утрата подписчиков и вероятных клиентов. Но всплывающие окна не так и плохи, ежели их превосходно использовать.
Очевидно, нет всепригодных верховодил, пригодных ко всем pop-up, но есть ряд моментов, которые стоит учесть.
• Чрезвычайно обычная форма и предложение получить что-то ценное в размен на почту или телефон.
• Релевантность предложения – лишь то, что занимательно вашим юзерам с учетом пути по сайту и проведенного медли. При всем этом нормально использовать различные виды всплывающих окон и указывать, сколько юзеров теснее пользовалось, это вызывает доверие.
• Мини-персонализация – однократная демонстрация формы юзерам, автоматическое наполнение данных форм, ежели ранее они были введены на сайте.
• Временное внедрение – не стоит использовать одни и те же pop-up непрерывно, лучше сходу найти временной просвет внедрения с конкретной целью.
• Корректность отказа от предложения – не стоит прятать элементы управления окном, по другому юзер заместо закрытого pop-up уйдет с сайта вообщем. При всем этом лучше использовать нейтральное «Нет, спасибо», выделенное наиболее безмятежным фоном, чем оценочные суждения вида «Нет, меня устраивают мои средние возможности».
При всем этом нормально тестировать различные варианты pop-up. Главной момент, который идет учесть, – как соотносятся эффективность и нехороший пользовательский опыт. И также необходимо смотреть за тенденциями, к примеру, что Яндекс против брутальной рекламы.
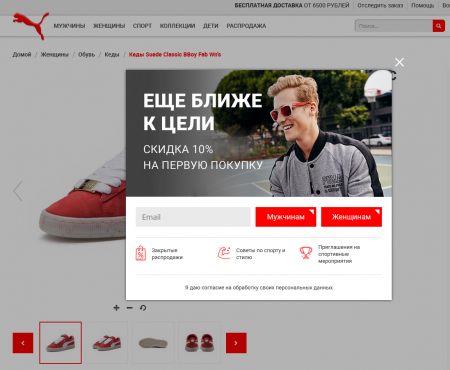
Мне запомнился превосходный pop-up на русском сайте Puma - https://ru.puma.com/. Занимает порядка 1/4 экрана, наполнение обычный формы дает хорошую скидку 10% на 1-ый заказ:
А что насчет вас?
Мы проявили вам несколько успешных образцов. Сейчас ваша очередь!Делитесь вариациями, которые вам нравятся(или напротив), в комментах.
Источник: Unbounce
















Комментариев 0