Как прирастить количество обращений, изменив посадочную страничку | Статьи SEOnews

В статье разбираем 4 результата конфигураций посадочных страничек наших клиентов.
Делимся онлайн-калькулятором, чтоб вы смогли без помощи других рассчитывать рекламную воронку и отслеживать воздействие характеристик юнит-экономики на выручку.
2 минутки теории. Ежели и так всё понимаете – переходите сходу к образцам
Посадочная страница – страничка, куда прибывают гости из поисковых систем, с рекламы, из иных каналов.
Чем лучше проработана посадочная страничка, тем выше ее конверсия. Ежели конверсия 1%, означает, из каждых 100 гостей странички 1 оставит заявку. А ежели 2% – 2 заявки. Менеджер превращает заявки в реализации. Потом вы считаете доходы и прибыль.
Потому главно, чтоб гость задерживался на страничке длиннее, выискал ответы на все свои вопросцы и оставлял заявку. Чем больше заявок, тем больше прибыль.
Гости могут прибывать на различные странички сайта. Осмотрим главные варианты.
Основная страничка
Основная страничка отвечает на вопросцы:
- куда я попал;
- что мне предоставляют и почему необходимо покупать конкретно здесь;
- где находятся – главно для офлайн-компаний.
Ежели за 1-ые 3 секунды гость не получит ответ на эти вопросцы, то, быстрее всего, вы его потеряете.
Когда гость сходу (практически сходу) накрывает сайт – вы получаете отказ. Когда отказов много, поисковики снижают рейтинг вашего ресурса. Вы получаете меньше трафика. А здесь зависимость обычная: меньше трафика -> меньше заявок -> меньше продаж -> меньше заработков -> меньше прибыли -> печальнее супруга. Вообщем, это теснее не о том.
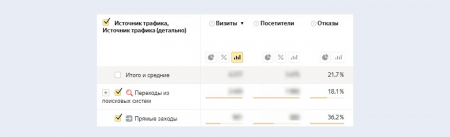
Пример показателя отказов. Чем лучше проработана страничка, тем меньше показатель отказов
1-ый экран
На первом экране сайта лучше расположить фотографию продукта либо компании. Фото можнож затемнить, поверх – нанести заголовок. Заголовок дает юзеру обычное и понятное описание того, чем занимается предприятие. Изъясняет, почему стоит покупать конкретно у вас. Ежели у вас проработано УТП, то читатель обязан понять его из заголовка.
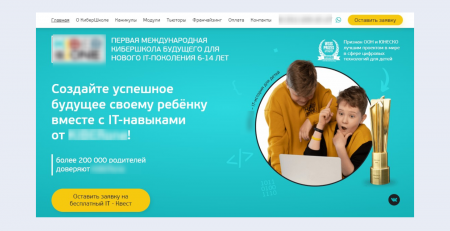
Основная страничка сайта IT-школы для деток. 1-ый экран
Для сайта компании на первом экране необходимо расположить ясную контрастную клавишу с призывом к событию. Для интернет-магазина главен переход в каталог.
Шапка
Шапка дополняет главную информацию и подсобляет ориентироваться на сайте. Превосходно, когда шапка агрессивно закреплена.
Шапка сайта IT-школы для деток
В шапке обязаны быть:
- логотип и заглавие;
- кликабельный адресок email;
- телефон;
- кнопка целевого события;
- корзина для интернет-магазина;
- меню либо поиск по сайту.
Каталог и карточки продукта
Каталог подсобляет гостю сайта:
- быстро отыскать подходящий продукт;
- узнать его свойства;
- рассмотреть в различных ракурсах.
Гость нередко переходит с рекламы на карточки продукта. Потому главно кропотливо прорабатывать карточки:
- давать информацию, подходящую для принятия решения;
- закрывать отрицания;
- использовать триггеры доверия. К примеру, отзывы.
Сейчас разберем настоящие ситуации. Начнем с магазина обуви.
Изменили сайт интернет-магазину обуви, получили рост конверсии в 2,67 раза
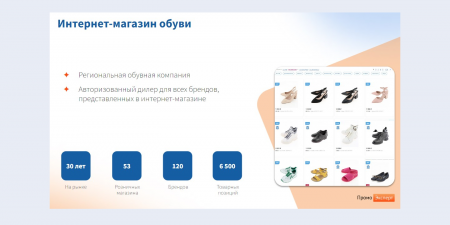
Интернет-магазин обуви
Интернет-магазин обуви – один из ветшайших и любимых наших клиентов. Начали сотрудничать в 2012 г.
Заказчик прислушивался к нашим советам и внедрял их.
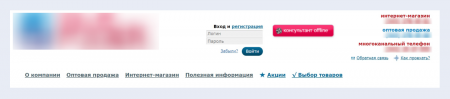
Шапка
Шапка сайта интернет-магазина обуви. 2012
Как видим на скрине выше, все не так и плохо. Беря во внимание, что это 2012 г. В шапке есть
- название и кликабельный логотип;
- основные разделы и переход в интернет-магазин;
- вход в собственный кабинет.
Чего же не хватает:
- информации по геолокации;
- email-адреса, но есть обратная связь и телефон;
- корзины и поиска по сайту.
Что изменили:
- Улучшили навигацию. Добавили поиск и переходы в главные разделы.
- Ясно выделили акции, чтоб привлечь внимание.
- Добавили корзину с цифрой продуктов в обыкновенном месте – справа вверху.
- Указали город – определяется автоматом.
- Прописали превосходство «Доставка без предоплаты».
- Дополнительно добавили разделы с ответами на самые распространенные вопросцы:
- доставка,
- пункты самовывоза,
- оплата,
- гарантия.
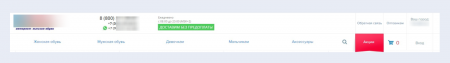
Шапка сайта интернет-магазина обуви. 2023
1-ый экран
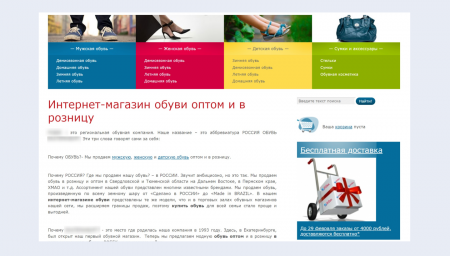
Поглядим, каким был 1-ый экран интернет-магазина обуви в 2012 г.
1-ый экран интернет-магазина обуви. 2012
Интернет-магазин употреблял упрощенную кластеризацию. Разделы каталога распределены по главным кластерам:
- мужская обувь;
- женская обувь;
- детская обувь;
- сумки и девайсы.
Пример обычный кластеризации для магазина обуви
Переходы в разделы каталога занимают существенную часть первого экрана. Дальше следует длиннющий текст о интернет-магазине. В заголовке текста не просматривается УТП. Превосходства показаны в правом блоке.
Что изменили:
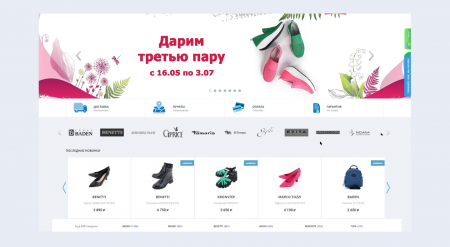
- 1-ый блок сделали из 7 баннеров, которые автоматом сменяют друг дружку. Заглавия баннеров открывают превосходства и предоставляют ответ на вопросец: «Почему мы?».
- Под баннерами проявили разделы с ответами на самые распространенные вопросцы:
- доставка,
- пункты самовывоза,
- оплата,
- гарантия.
1-ый экран интернет-магазина обуви. 2023
Каталог
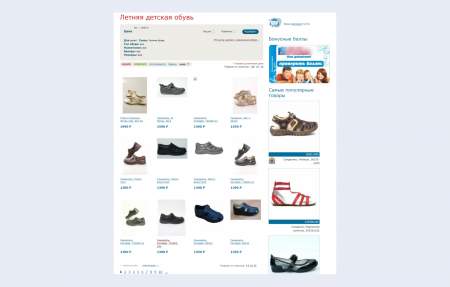
В 2012 г. главные разделы каталога разделены по полу и возрасту. Ниже показана разводящая страничка каталога для летней ребяческой обуви. В каталоге употребляются фильтры:
- акции;
- новинки;
- бренд;
- цена;
- популярность;
- размер.
Каталог интернет-магазина обуви. 2012
Что изменили:
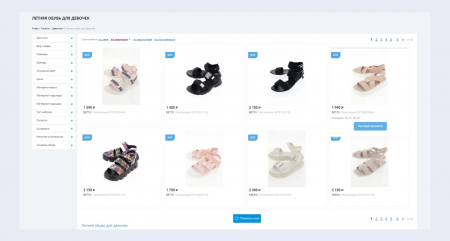
- Усложнили кластеризацию. Выше осматривали страничку летней ребяческой обуви. В 2023 таковой странички нет. Но есть отдельные странички для девченок и мальчиков.
- Для удобства навигации под заголовком расположили «хлебные крошки». По ним юзер сходу просто осмысливает, где находится на сайте и может возвратиться на страничку наиболее высочайшего уровня.
- Слева добавили множество фильтров для удобства подбора обуви.
Каталог интернет-магазина обуви. 2023
Карточка продукта
В 2012 г. карточка продукта дает гостю главную информацию:
- основные свойства продукта;
- цена;
- размеры;
- аналоги и сопутствующие продукты.
Карточка продукта интернет-магазина обуви. 2012
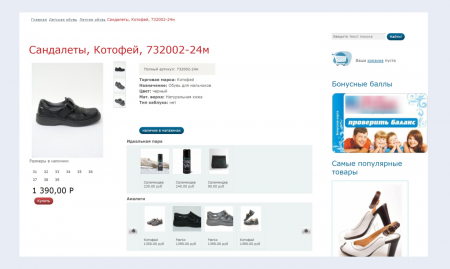
Что изменили:
- расширили свойства продукта;
- добавили отзывы и вопросцы по товару;
- показали сертификаты;
- дали информацию о доставке и гарантии;
- добавили больше фото в различных ракурсах с возможностью листать и увеличивать картину. Качество фото стало приметно лучше.
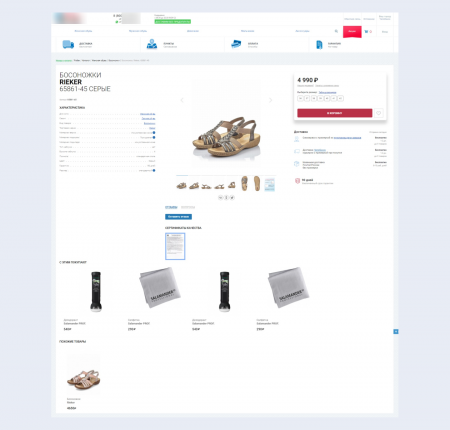
Карточка продукта интернет-магазина обуви. 2023
Что в итоге
Конверсия сайта выросла в 2,67 раза:
- 1,48% в 2012 г.
- 3,95% в 2022 г.
Конверсия – не единый результат. Вырос размер продаж и выручка интернет-магазина.
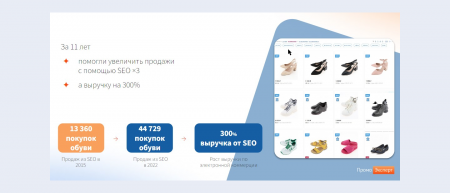
Результаты продвижения интернет-магазина обуви
Гости стали длиннее задерживаться на страничке интернет-магазина аксессуаров для кухни
История отношений с заказчиком начинается в 2020 г.
Осмотрим изменение разводящей странички каталога.
В мае 2020 г. юзеру неловко было ориентироваться в каталоге. Не было подходящих подразделов по типам. К примеру: «Ручки-скобы», «Ручки-кнопки».
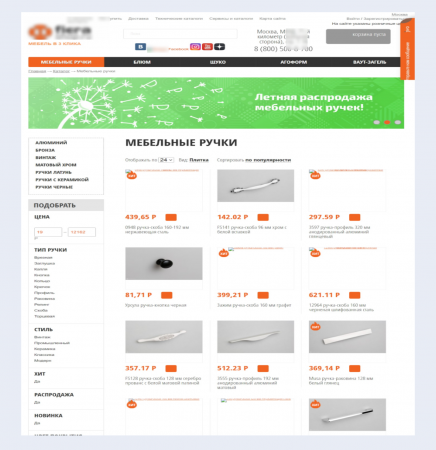
Разводящая страничка каталога интернет-магазина аксессуаров для кухни. 2020
Что изменили:
- разместили ссылки на внутренние подразделы,
- структурировали шапку – расположили элементы так, чтоб юзеру было комфортно,
- добавили недостающие разделы.
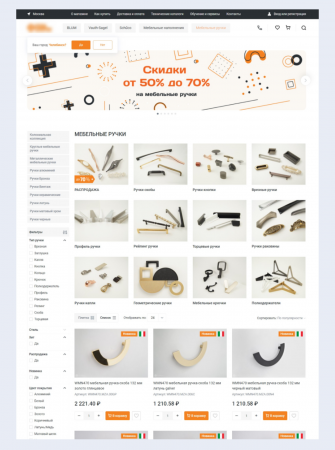
Разводящая страничка каталога интернет-магазина аксессуаров для кухни. 2023
Что в итоге
Для оценки результатов конфигураций воспользуемся отчетом Яндекс Метрики и сравним время, проведенное юзером на страничке до и опосля конфигураций.
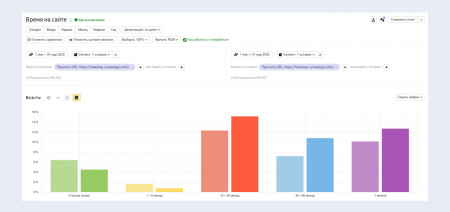
Время, проведенное юзером на страничке интернет-магазина аксессуаров для кухни до и опосля изменений
Видим, что сократилась доля отказов и гостей, которые провели на страничке наименее 10 секунд. Подросло число гостей, которые провели на страничке наиболее 10 секунд.
По данным Яндекс Метрики, доля гостей, совершивших заказ, выросла с 2,42 до 2,74%. Но не будем считать этот показатель главным. Мы осматривали разводящую страничку каталога – на ней конверсии традиционно не совершаются. Страничка вдохновляет юзера переходить вовнутрь карточек и там теснее оставлять заявку.
Рост заинтересованности гостей и убавление части отказов для странички сайта по продаже и аренде недвижимости
Осмотрим разводящую страничку каталога в 2008 г. – до начала работы с нами и в 2023 г.
В 2008 г. на страничке раздела нет фото объектов. Чтоб узреть квартиру, необходимо проваливаться в каждую карточку. Это трудно: вариантов много и неловкие фильтры. Поиск пригодной недвижимости преобразуется в квест.
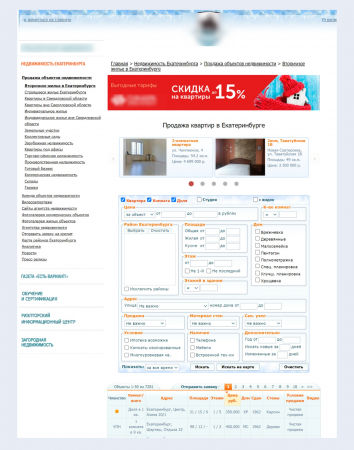
Разводящая страничка сайта реализации и аренды недвижимости. 2008 г.
Что изменили:
Советов мы дали чрезвычайно много, заказчик переработал всё от и до. Вот главные моменты:
- расположили фильтр компактно, чтоб он не занимал весь 1-ый экран,
- в превью карточки объекта добавили фото и подходящую информацию,
- убрали отвлекающие боковые меню,
- меню оставили лишь вверху.
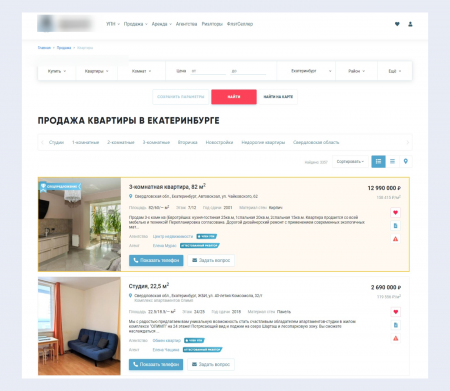
Разводящая страничка сайта реализации и аренды недвижимости. 2023
Что в итоге
Сравним время, проведенное юзером на страничке, до и опосля конфигураций.
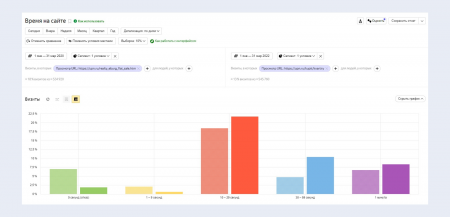
Время, проведенное юзером на страничке сайта реализации и аренды недвижимости, до и опосля конфигураций
Видим рост части гостей, которые провели на сайте наиболее 10 секунд, и понижение части отказов.
Изменили страничку сервисы хостинг-провайдера, прирастили конверсию в 1,7 раза
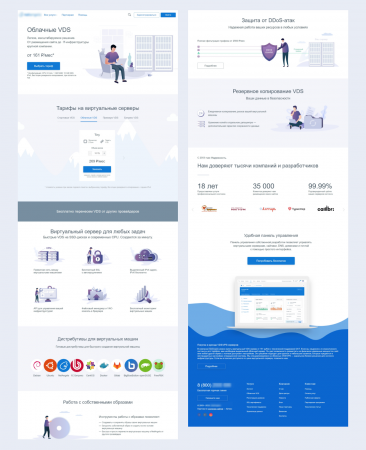
Приоритетное направление работы провайдера – пасмурные VDS. Осмотрим страничку данной сервисы.
В 2021 г., до начала сотрудничества, на страничке не было триггеров доверия и блока вопрос-ответ. Эти элементы главны, ведь услуга не постоянно понятна для обыденного юзера.
Трудное необходимо изъяснять простыми словами. Гость сайта обязан просто отыскать ответы на все вопросцы, которые могут показаться перед регистрацией и заказом сервисы.
Страничка сервисы сайта хостинг-провайдера. 2021
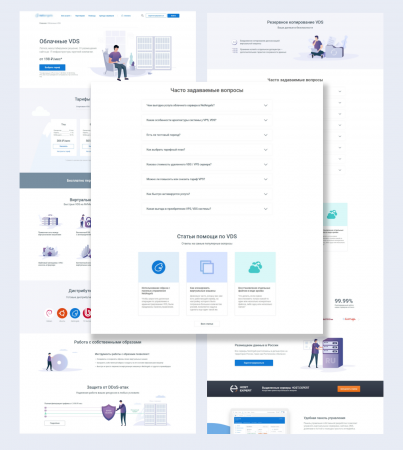
Что изменили:
Добавили блоки:
- часто задаваемые вопросцы,
- статьи поддержки по VDS.
Страничка сервисы сайта хостинг-провайдера. 2023
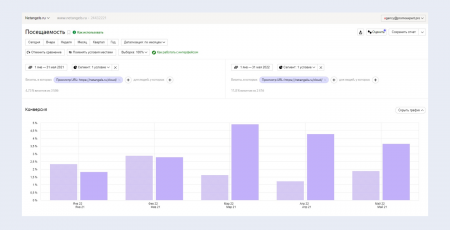
Что в итоге
Совершенно немножко поменяли, но поведение юзеров стало лучше. Люди больше медли проводят на сайте и активнее регистрируются. Страхов и вопросцев стало меньше. По данным Яндекс Метрики, конверсия за осматриваемый период выросла с 1,98 до 3,36%, другими словами в 1,7 раза.
Результаты конфигурации странички сервисы хостинг-провайдера
Резюме
Правильные конфигурации посадочной странички наращивают ее конверсию:
- сделайте страничку интуитивно понятной и комфортной для юзера;
- не превращайте поиск пригодной странички в квест;
- используйте триггеры доверия: отзывы, сертификаты, логотипы клиентов;
- сделайте превосходные фото продукта в различных ракурсах;
- дайте ответы на вероятные вопросцы и отрицания.
Совместно с конверсией растет количество заказов. Растут доходы и прибыль бизнеса
Как конфигурации посадочной странички посодействуют вам прирастить прибыль?
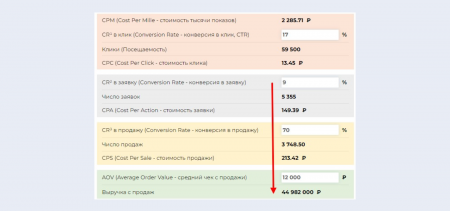
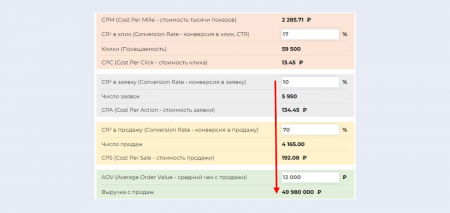
Чтоб выяснить ответ на вопросец, воспользуйтесь калькулятором юнит-экономики. В исходном варианте конверсия посадочной странички 9%, что в конце дает выручку 44 982 000 руб.
Расчет выручки с поддержкою онлайн-калькулятора
Увеличим конверсию на 1 п.п. до 10%. Выручка станет 49 980 000 руб. Другими словами, увеличение конверсии посадочной странички на 1 п.п. дает дополнительно 4 998 000 руб. заработка.
Расчет выручки с поддержкою онлайн-калькулятора. Прирастили конверсию посадочной на 1 пп.
Окончательно, 10% – это чрезвычайно превосходная конверсия. Но и наиболее застенчивые числа предоставляют заметный итог.
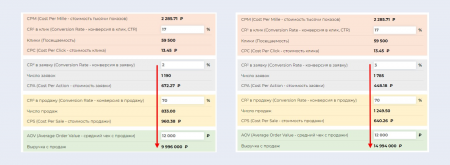
Рост конверсии в заявку с 2 до 3% дает увеличение выручки на 4 998 000 руб.
Подставьте свои числа в калькулятор юнит-экономики и оцените воздействие конверсии сайта на выручку. Пробуйте варьировать иные свойства: CTR – конверсию в клик и конверсию в продажу.
Статьи

























Комментариев 0