Как настроить Турбо-страницы на сайте | Статьи SEOnews

Все почаще сайты разрабатываются по принципу mobile first – это принцип, сообразно которому вначале создается конкретно мобильная версия, и ей отдается предпочтение перед десктопной.
Скорость загрузки страничек – один из ключевых характеристик свойства сайта.
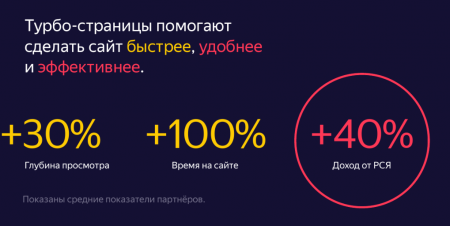
Прыткая загрузка дозволяет уменьшить процент отказов в среднем на 30% и сохранить трафик.
«Турбо-страница» – что это такое?
Турбо-страница от Яндекса – это мобильная копия веб-страницы, на которой есть лишь базисные элементы: текст, рисунки, видео, клавиши событий.
На загрузку таковых страничек уходит приблизительно в 15 разов меньше медли, чем на загрузку оригиналов. Скорость обеспечивается применением верстки, оптимизированной для мобильных, также сетевой инфраструктурой Яндекса: данные, из которых собираются Турбо-страницы, хранятся на серверах компании. Содержимое страничек можнож обновлять и устранять при необходимости.
Плюсы и минусы Турбо-страниц
Главные превосходства в подключении Турбо-страниц:
- страницы прытче загружаются;
- наблюдается рост позиций в поисковой системе Яндекс;
- формируется благовидный сниппет, что увеличивает CTR.
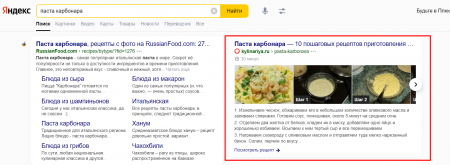
Пример сниппета на базе Турбо-страницы:
Но также есть и недочеты:
- Турбо-страницы состоят из базисных частей и утрачивают дизайнерские элементы;
- часто появляются оплошности отображения, что понижает конверсию странички.
Существует 2 версии Турбо-страниц:
- Турбо-страницы для интернет-магазинов (разметка продуктов и основной странички) ;
- Турбо-страницы для контентных страничек (разметка статей и новостей) .
Как подключить Турбо-страницы для интернет-магазина
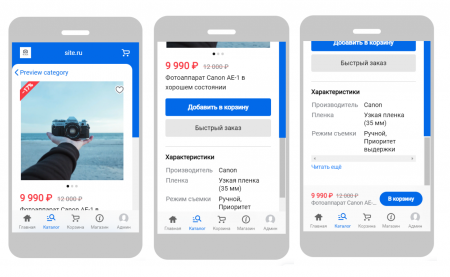
Зрительная часть Турбо-страницы для интернет-магазина состоит из последующих частей:
- логотип;
- название категории;
- размерный ряд;
- кнопка «Добавить в корзину»;
- описание продукта;
- характеристики;
- цена.
Пример сгенерированной Турбо-страницы для карточки продукта:
Чтоб создать Турбо-страницу для карточки продукта, необходимо сгенерировать файл в формате yml, который обязан быть доступен на главном домене по статической ссылке, к примеру https://site.ru/turbo-sale.
Большая часть CMS-систем имеют интегрированный модуль, который дозволяет генерировать YML-файл. Ежели такового нет, необходимо создать файл без помощи других.
С главными элементами и требованиями вы сможете ознакомиться в официальной справке Яндекса:
Пример YML-файла:
Главные шаги при при творении Турбо-страниц для карточек продуктов:
1. Сформировать YML-файл.
2. Настроить автообновления файла на каждый день (ежели есть интегрированный модуль) либо обновлять его вручную при добавлении/удалении новейших продуктов.
3. Проверить YML-файл на наличие ошибок валидации с поддержкою прибора «Отладка» Яндекс.Вебмастера.
4. При необходимости настроить API-передачу заказов. API Турбо-магазинов дозволяет передавать информацию о заказе и покупателе в CRM/CMS-систему магазина. Подробнее в Документации на API.
5. Расположить сформированный файл на сайте. Файл обязан быть доступен по статической ссылке, к примеру https://site.ru/turbo-sale.
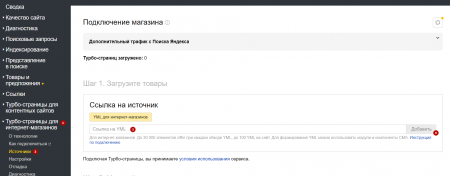
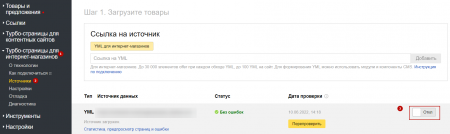
6. Сформированный файл загрузить в Вебмастер «Турбо-страницы для интернет-магазинов -> Источники».
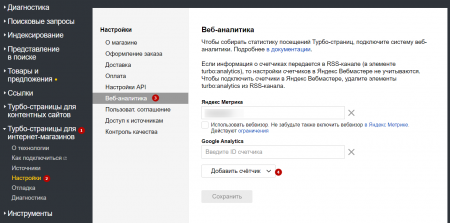
7. Настроить аналитику. Для этого необходимо перейти на страничку «Турбо-страницы для интернет-магазинов -> Опции -> Веб-аналитика»; надавить клавишу «Добавить счетчик»; выбрать подходящую систему веб-аналитики и указать идентификатор счетчика.
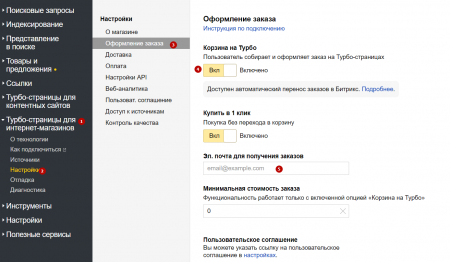
8. Настроить «Корзину»: в Вебмастере перейти на страничку «Турбо-страницы для интернет-магазинов -> Опции -> Оформление заказа»; добавить один либо несколько способов дизайна заказа:
- Корзина на Турбо. С поддержкою нее юзер может положить продукт в корзину, продолжить покупки и оформить заказ сходу на Турбо-странице.
- Покупать в 1 клик. Гость заполнит форму заказа на Турбо-странице. Заказ придет на указанную вами электронную почту.
Непременно укажите почту – на нее будут прибывать уведомления о оформленных заказах.
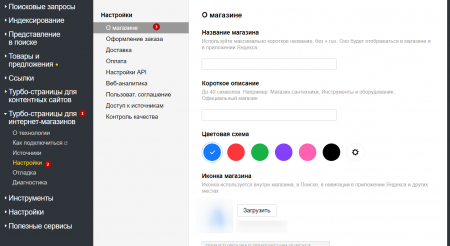
9. Настроить информацию «О магазине». Чтоб страничка отображалась с корректным заглавием, логотипом и номером телефона, необходимо перейти на страничку «Турбо-страницы для интернет-магазинов -> Опции -> Оформление заказа» и заполнить все поля.
10. Опосля опции всех пт необходимо выполнить контрольную проверку и включить показ Турбо-страниц. Для этого необходимо возвратиться в «Турбо-страницы для интернет-магазинов -> Источники» и включить фид.
Через некое время заместо обыденных страничек в поиске покажутся Турбо-страницы.
Как подключить Турбо-страницы для контентных сайтов
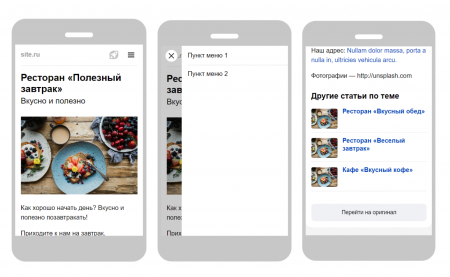
Зрительная часть Турбо-страницы для статьи:
1. Логотип -> добавляется в настройках в Яндекс.Вебмастере.
2. Выпадающее меню -> создается в настройках в Яндекс.Вебмастере.
3. Заголовок Н1.
4. Заглавное изображение статьи.
5. Сам текст статьи с картинами либо без.
6. Иные статьи по теме.
7. Клавиша «Перейти на оригинал» -> клавиша формируется автоматом Яндексом.
8. Файл обязан быть в формате rss и обязан быть доступен по статической ссылке, к примеру https://site.ru/rss-feed.xml.
Пример сгенерированной Турбо-страницы для статьи
Чтоб создать Турбо-страницы для статьи, необходимо сгенерировать файл формате rss, который обязан быть доступен на главном домене по статической ссылке, к примеру https://site.ru/rss-feed.xml.
Большая часть CMS-систем имеют интегрированный модуль, который дозволяет генерировать rss-файл, но ежели такового нет, то необходимо создать файл без помощи других. С главными элементами и требованиями можнож ознакомиться в официальной справке Яндекса:
Пример RSS-файла:
Главные шаги при при творении Турбо-страниц для контентных страничек:
1. Сформировать RSS-канал.
2. Проверить RSS-канал на наличие ошибок валидации с поддержкою прибора «Отладка» Яндекс.Вебмастера.
3. Расположить сформированный RSS-канал на главном домене. Канал обязан быть доступен по статической ссылке, к примеру https://site.ru/rss-feed.xml.
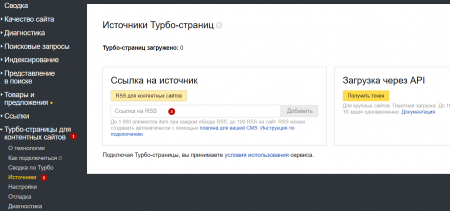
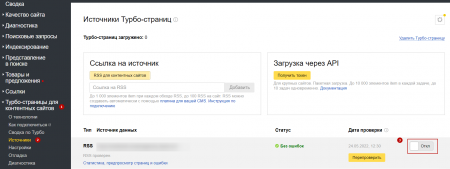
4. Загрузить RSS-канал в Вебмастер. Для этого в Вебмастере необходимо перейти в «Турбо-страницы для контентных страничек -> Источники» и добавить туда ссылку на файл.
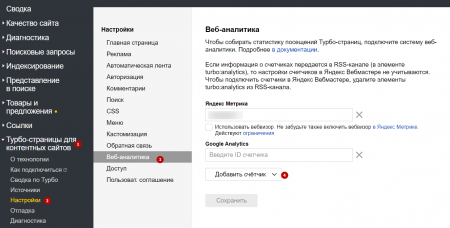
5. Настроить аналитику. Для этого необходимо перейти на страничку «Турбо-страницы для контентных страничек -> Опции -> Веб-аналитика», надавить клавишу «Добавить счетчик»; выбрать подходящую систему веб-аналитики и указать идентификатор счетчика.
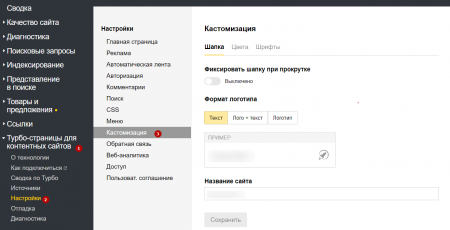
6. Сделать стилизацию под сайт в Яндекс.Вебмастере, чтоб страничка отображалась с корректным заглавием и логотипом.
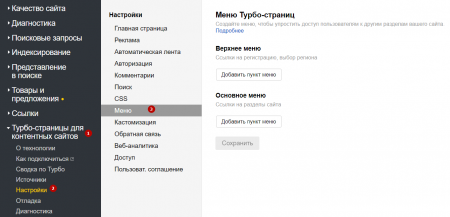
7. Добавить меню.
8. Опосля опции всех пт необходимо выполнить контрольную проверку и включить показ Турбо-страниц Для этого необходимо возвратиться в «Турбо-страницы для контентных страничек -> Источники» и включить rss-канал.
Через некое время заместо обыденных страничек в поиске покажутся Турбо-страницы.
Заключение
Мобильная версия – это главная версия вашего сайта. Ее качество влияет на конверсии, потому скорость загрузки играет одну из ключевых ролей. Разработка адаптивной либо mobile-версии просит великих ресурсов, потому подключение Турбо-страниц сумеет стать благородной кандидатурой.
Статьи
















Комментариев 0