Какие требования SEO учитывать при разработке дизайна сайта | Статьи SEOnews

В погоне за вниманием клиентов компании нередко устремляются сделать собственный сайт необыкновенным, занимательным и цепляющим. Дизайнеры живописуют 3D-графику, употребляют трудную анимацию и броские цвета. К раскаянию, при всем этом они нередко запамятывают о технической стороне вопросца и удобстве для юзеров. Результат – сайт похоронен на 2–3 страничке поисковой выдачи.
Как не допустить таковых ошибок и сделать сайт не попросту благовидным, но и продающим?Все просто: необходимо привлечь SEO-специалиста еще на стадии разработки дизайна.
Как SEO соединено с дизайном?
SEO – это комплекс мероприятий по оптимизации для улучшения позиций сайта в поисковой выдаче. Он включает работу с технической долею: скорость загрузки, микроразметку, sitemap, Robots.txt и иное. Кроме этого, SEO-специалист работает с юзабилити. Другими словами, описывает, как юзеру комфортно взаимодействовать с сайтом: отыскать подходящую информацию, бросить заявку либо добавить продукт в корзину.
Творение этих блоков, работа с юзабилити – зона ответственности веб-дизайнера. Потому данные, которые собирает SEO-специалист, необходимы для разработки технического задания на дизайн.
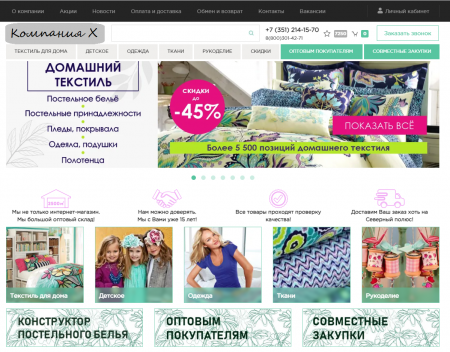
Пример настоящего сайта по продаже текстиля. Чрезвычайно много зрительного гула, ясных картинок, посреди которых потерялись УТП компании и главная часть шапки: темная строчка не воспринимается глазом
Семантическое ядро
SEO-специалист собирает семантическое ядро. Это набор ключевых запросов, по которым юзер попадает на ваш сайт. В идеале творение хоть какого цифрового продукта начинается со сбора семантики, потому что на ее базе разрабатывается структура сайта.
Структура сайта
Структура сайта – это логическое размещение страничек и их связь. Она обязана быть проста и понятна как юзерам, так и поисковым ботам.
Чтоб верно выстроить структуру, необходимо найти, что отыскивают юзеры и что им быть может занимательно. Так вы поймете, какие странички необходимо связать друг с ином.
Когда собрана структура, проэктировщик может приступить к творению варфрейма (макета) – черно-белых блоков с главными элементами и навигацией. В нем просто поменять блоки местами либо добавить новейшие, не разбивая концепцию.
Навигация
Даже неопытный юзер обязан осмысливать, как ориентироваться на сайте. На каждой страничке дизайнеру необходимо расположить меню и ссылки на главные блоки. Также идет обмыслить путь до конкретной странички (к примеру, как перейти из блога компании в раздел контактов) , добавить фильтр для каталогов.
Ежели на сайте много статей либо продуктов, предусмотрите поиск. Добавьте возможность перехода вперед, назад, также на первую и заключительную странички.
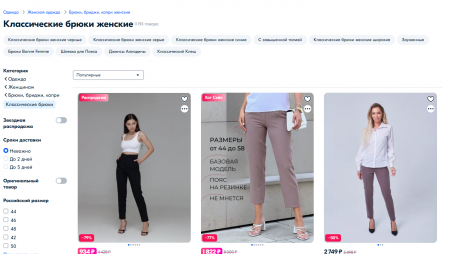
Превосходный пример навигации и фильтров в каталоге: юзер видит, как попал на страничку и может перейти на предыдущую
SEO-текст
Это нужный контент, который нацелен не совсем лишь на юзеров, но и на поисковых роботов. Цель такового текста – завлекать трафик на сайт.
При разработке макета необходимо предугадать место под SEO-текст на основной страничке. Таковой контент быть может довольно большим. А означает, текст надобно расположить так, чтоб он смотрелся слаженно и был адаптивным под различные устройства (телефоны, планшеты) .
SEO-тексты также можнож встретить в описаниях карточек продуктов, в блогах, каталогах и т.д. Везде дизайнеру необходимо создать решение, комфортное для юзера и полезное для поисковика.
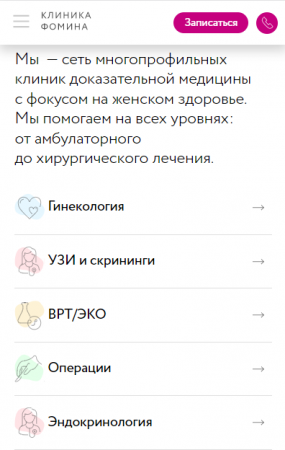
Маленький SEO-текст, который щепетильно смотрится на компе и телефоне
Информативная шапка сайта
В шапке сайта юзер отыскивает меню, контакты, каталог, корзину и иную главную информацию. Задачка SEO-специалиста – приготовить контент, который будет расположен тут так, чтоб учесть пожелания юзера, но при всем этом не перегружать шапку.
Великое количество текста в шапке восоздает зрительный шум и мешает отыскать основное. Не считая того, таковая шапка малюсенько адаптивна. Этот пункт нередко становится яблоком раздора меж проэктировщиком и SEO-специалистом. Один пробует предоставить чрезвычайно много инфы для поисковых роботов, иной дерётся за гармоничное отображение.
При творении шапки необходимо отыскать золотую середину меж SEO-оптимизацией и благовидным дизайном. Не считая того, информацию из шапки дублируют в подвале сайта, где нередко предоставляют наиболее доскональное описание пт.
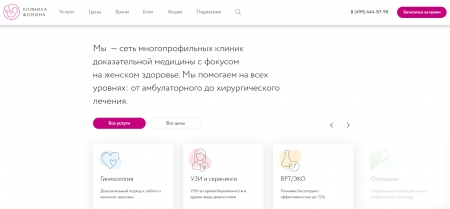
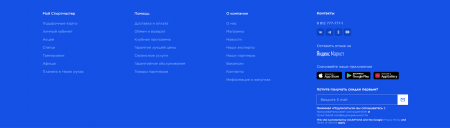
Превосходный пример: информативная шапка с великим количеством пт меню и контактами. Подвал сайта содержит ссылки на соцсети и прибавления, отчасти дублирует шапку, но содержит больше инфы
Заглавия Н1-Н6
Поисковые боты считывают заглавия. Проэктировщик выставляет на страничке один заголовок Н1. Дальше идут заглавия по иерархии: Н2, опосля него Н3 и т.д. Главно соблюдать иерархию и продумывать текст так, чтоб заглавия содержали ключевые запросы.
Неповторимое торгашеское предложение (УТП)
УТП – это то, чем вы отличаетесь от соперников. Эту информацию традиционно предоставляет рекламщик, но SEO-специалисты во время исследования сайтов-конкурентов нередко подсобляют сконструировать УТП более четко.
Задачка дизайнера – сделать упор на этом блоке. Все пункты в нем обязаны быть читабельными, понятными и видными.
Большой текст, который неловко читать. При просмотре на телефоне соединяется в великую ленту, которую юзер просто пролистает
Конверсионные клавиши
Почаще всего сайт нужен для реализации продуктов и услуг. А означает, у юзера обязана быть возможность заказать ваш продукт. Непосредственно SEO-специалист описывает, где необходимо расположить клавишу и какую непосредственно: покупать, заказать звонок, скачать презентацию и т.д.
Тут задачка дизайнера – сделать упор на кнопочке. Юзер обязан созидать ее сходу и осмысливать, что ее можнож и необходимо надавить.
Скорость загрузки
Томные рисунки и анимация наращивают время загрузки, а это очередной минус для поисковиков. Не давайте благовидному дизайну перекрывать удобство, пользуйтесь сервисами для сжатия изображений и проводите оптимизацию.
Опыт соперников
SEO-специалист изучает сайты соперников, занимающие фаворитные позиции в поиске. Проэктировщик также изучает эти сайты: какие UX-паттерны употребляются, какая структура страничек, какие на их блоки и элементы удержания внимания.
Для интернет-магазинов лучше применять схожую навигацию и обыкновенные карточки продуктов. Не стоит гнаться за оригинальностью – лучше сыграть на пользовательском опыте и сделать то, что будет обычным и понятным.
Идет учесть и безуспешные решения соперников. Это тоже ценная информация, которая подсобляет понять, как делать точно не надобно.
Ссылки на соцсети
Предусмотрите на сайте место под виджеты соц сетей – ссылки на их также активно считываются поисковиками.
Мы перечислили главные требования, которые необходимо учесть при разработке каждого сайта. В реальности их быть может больше, потому до этого чем приступать к творению дизайна, необходимо провести предварительную работу.
Статьи







Комментариев 0