Как создать симпатичные сниппеты для поисковых систем | Статьи SEOnews

Что такое сниппет
Сниппет – это маленький информационный блок, который вы видите в результатах поисковой выдачи. Он показывает, какую информацию юзер получит на сайте еще до его посещения, тем самым привлекая юзеров на ресурс. Из этого идет верховодило: чем яснее и больше сниппет, тем больше кликов.
Самый обычный сниппет состоит из заголовка (Title) , описания (Description) , url и фавиконки:
В расширенной версии сниппета добавляются: прыткие ссылки, рейтинг, рисунки, цены, галерея статей либо продуктов:
Прыткие ссылки
Блок «Прыткие ссылки» формируется автоматом и показывает знаменитые разделы сайта. Редактировать перечень можнож в интерфейсе Яндекс Вебмастера в разделе «Представление в поиске -> Прыткие ссылки». В Google Прыткие ссылки вполне формируются автоматом и вручную их редактировать нельзя.
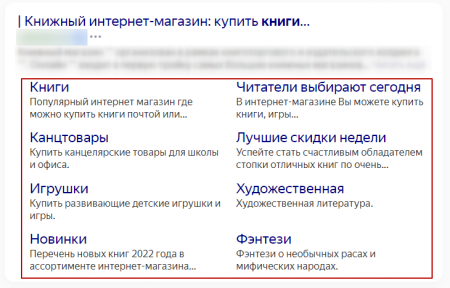
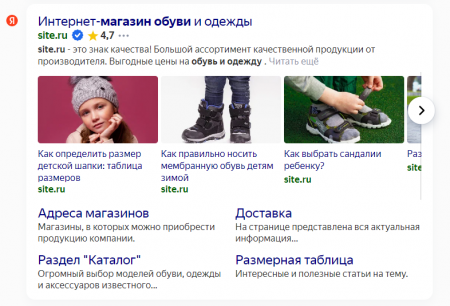
Пример прытких ссылок в Яндексе:
Рейтинг
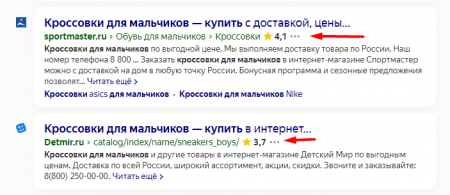
В Яндексе и Google рейтинг отображается в виде звездочек. В Яндексе он добавляется с поддержкою Яндекс Маркета либо Яндекс Бизнеса. Для этого необходимо полноценно расположить продукты на сервисах, опосля чего же в выдачу будет подтягиваться информация о откликах в формате рейтинга:
В Google рейтинг можнож добавить с поддержкою микроразметки AggregateRating.
Пример разметки:
< itemprop="aggregateRating" itemscope="" itemtype="http://schema.org/AggregateRating" >
< meta itemprop="bestRating" content="5" >
< meta itemprop="ratingValue" content="4.2" >
< a href="/film/564577/votes/" class="continue rating_link rating_ball_green" >
< span class="rating_ball" >4.3< /span >
< span class="ratingCount" itemprop="ratingCount" >356< /span >
Расшифровка:
-
itemprop="aggregateRating" itemscope="" itemtype="http://schema.org/AggregateRating"
Этот тег показывает поисковику, что перед ним рейтинг
-
meta itemprop="bestRating"
Шкала оценок. В данном случае материал оценивается по 5-бальной шкале.
-
meta itemprop="ratingValue"
Рейтинг статьи. В нашем случае он равен 4.2
-
itemprop="ratingCount"
Общее количество оценок. Свои оценки поставили 356 юзеров.
Стоимость товара
Информация о стоимости продукта – она может употребляться в сниппетах на страничках поисковой выдачи Яндекса и Google.
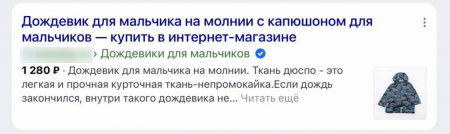
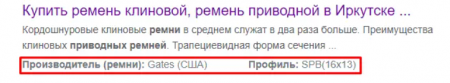
Пример сниппета с ценой продукта:
Чтоб получить таковой сниппет, необходимо сделать микроразметку Product, а для Яндекса дополнительно сформировать фид в формате YML и загрузить его в Вебмастер Яндекса.
Образцы реализации микроразметки Product для продуктов:
< div itemscope itemtype="http://schema.org/Product" >
< h1 itemprop="name" >Заглавие товара< /h1 >
< link itemprop="url" href="https://site.ru/product/sandalii" >
< img src="https://site.ru/upload/resize_cache/iblock/20e/500_600_1/20e1991c947d1812f1301777c010ada2.jpg" itemprop="image" >
< div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating" >
< span itemprop="ratingValue" >5< /span >
< span itemprop="reviewCount" >10< /span >
< /div >
< div itemprop="offers" itemscope itemtype="http://schema.org/Offer" >
< link itemprop="availability" href="http://schema.org/InStock" >
< meta itemprop="price" content="629" >
< meta itemprop="priceCurrency" content="RUB" >руб.< /span >
< /div >
< div itemprop="description" >Покупать в интернет-магазине: Сандалии. Великий выбор одежды и обуви по выгодным стоимостям с доставкой по Рф.< /div >
< div >Производитель: < span itemprop="brand" >Заглавие производителя< /span >< /div >
< /div >
По аналогии необходимо разметить все товарные странички. Главно учитывать: ежели на страничке несколько изображений, то в разметку необходимо включить все изображения главного продукта.
Изображения и видео
Микроразметка изображений и видео прибавляет картинку/видео в сниппет (как в Яндексе, так и в Google) :
Шаблон микроразметки для изображений:
< div itemscope itemtype="http://schema.org/ImageObject" >
< h2 itemprop="name">Заглавие изображения
< img src="ССЫЛКА НА ИЗОБРАЖЕНИЕ" itemprop="contentUrl" / >
< span itemprop="description">Описание изображения (можнож брать с Alt)
< /div >
Шаблон микроразметки для видео:
< div itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject" >
< h1 itemprop="name">Introducing the self-driving bicycle in the Netherlands< /h1 >
< meta itemprop="uploadDate" content="2016-03-31T08:00:00+08:00" / >
< meta itemprop="duration" content="PT1M54S" / >
< p itemprop="description">This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.
< div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope >
< meta itemprop="userInteractionCount" content="5647018" / >
< meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" / >
< /div >
< link itemprop="embedUrl" href="https://www.example.com/embed/123" / >
< meta itemprop="contentUrl" content="https://www.example.com/video/123/file.mp4" / >
< meta itemprop="regionsAllowed" content="US,NL" / >
< meta itemprop="thumbnailUrl" content="https://example.com/photos/1x1/photo.jpg" / >
< /div >
Галерея товаров
Товарный сниппет с галереей изображений формируется лишь в Яндексе, ежели подключены «Турбо-страницы для интернет-магазина». Он показывается по запросам конкретного продукта либо сервисы и содержит галерею картинок, функции доставки, цены и скидки, описание либо свойства.
Чтоб сформировалась галерея продуктов, необходимо подключить «Турбо-страницы для интернет-магазина» либо расположить продукты на Яндекс Маркете. О том, как создать турбо-страницы для интернет-магазина, я говорила в статье «Как настроить турбо-страницы на сайте».
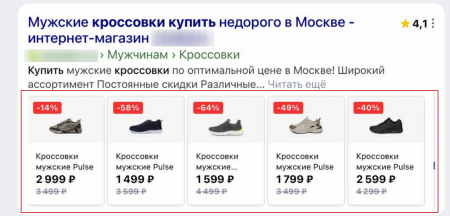
Пример турбо-сниппета с галереей для продуктов:
Галерея статей
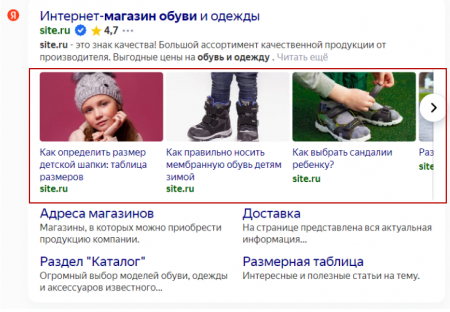
Галерея ссылок на знаменитые мат-лы сайта формируется в сниппете, ежели подключены «Турбо-страницы для контентных сайтов». О том, как создать турбо-страницы для контентных страниц, я говорила в статье «Как настроить турбо-страницы на сайте».
Пример сниппета с галереей статей:
Доп элементы
Верстка частей черт в табличном варианте
Ежели на сайте есть доп свойства продукта, то необходимо переверстать их в таблицы через тег < /td >:
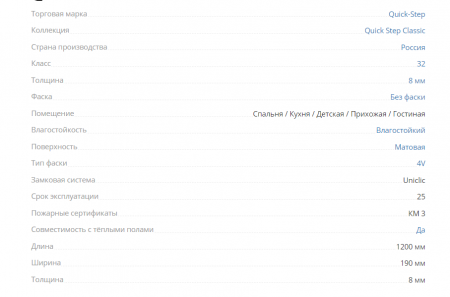
Пример вывода черт в сниппетах Google при табличной верстке:
Google выведет в сниппет то, что сам посчитает более полезным – другими словами более главные свойства.
Emoji в метатегах и хлебных крошках
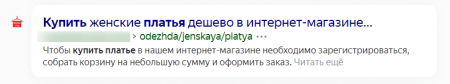
Чтоб привлечь еще более внимания к сниппету и сайту, можнож добавить Emoji в описание, заголовок и хлебные крошки.
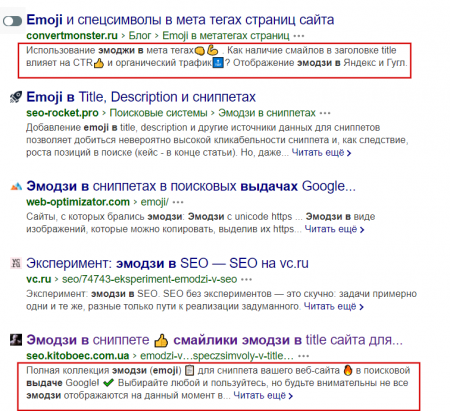
Пример выдачи с emoji:
Чтоб добавить Emoji в хлебные крошки, необходимо применять микроразметку Json ld. Способ подходит лишь для Google.
Пример разметки с Emoji:
< script type="application/ld+json" >
{
"@context": "https://schema.org/",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Интернет-магазин",
"item": "https://site.ru/"
},{
"@type": "ListItem",
"position": 2,
"name": "Каталог ",
"item": "https://site.ru/catalog/"
}]
},{
"@type": "ListItem",
"position": 3,
"name": "Каталог продуктов для девченок ",
"item": "https://site.ru/catalog/devochki/"
}]
}
< /script >
Заключение
Великий и ясный сниппет бесспорно завлечет внимание юзера и подтолкнет его к переходу на сайт — но это не самое главное. Сначала сниппет обязан быть релевантным и подходить запросам юзеров, обязан предоставлять доскональную информацию, что они получат на страничке сайта. Тогда сниппет будет получать не совсем лишь высочайший CTR и трафик, но и сделает лучше поведенческие причины.
Статьи










Комментариев 0