Как не навредить SEO при редизайне сайта | SEO кейсы: социалки, реклама, инструкция
Осуществив редизайн сайта, почти все обладатели заместо скачка в продвижении наблюдают явное проседание позиций. Это может произойти из-за ошибочной опции технических качеств, потому что редизайн почаще всего предполагает не совсем лишь смену дизайна как такового, но и конфигурации в структуре сайта, и даже переход на иную систему управления контентом (CMS) .
В этом мат-ле я собрал контрольный перечень событий, которые необходимо выполнить перед редизайном, чтоб не утратить рейтинг не навредить продвижению сайта.
- Замерьте стартовые позиции
- Перенесите тестовый сайт на временный URL
- Создайте копию текущей структуры сайта
- Соберите перечень обратных ссылок
- Проверьте перелинковку
- Составьте карту редиректов
- Характеристики, которые также главно учесть при редизайне:
1. Замерьте текущие позиции и показатели
Перед тем как внедрять какие-либо конфигурации, рекомендуется проанализировать текущие данные по средним позициям, видимости сайта, CTR, показателям отказов, сессиям и иным главным метрикам.
Для этого войдите в учетную запись Google Analytics. На панели навигации перейдите в раздел «Аудитория» ? «Сравнение».
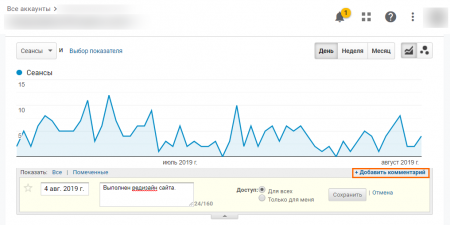
Также в GA комфортно фиксировать все конфигурации с поддержкою комментариев: откройте подходящий отчет и непременно добавьте комментарий. В нем укажите дату, когда был выполнен редизайн, и дайте заглавие.
Нажмите звездочку слева, чтоб комментарий сохранился как главный.
Ежели домен сайта не изменялся, опосля редизайна сайта в Google Analytics вы можете сопоставить характеристики с поддержкою временного промежутка: выберите период до пуска конфигураций и опосля пуска. Чтоб сопоставлять очень отлично, интервалы обязаны совпадать по продолжительности и по дням недельки. К примеру, интервал среда–пятница опосля переезда необходимо сопоставлять с промежутком среда–пятница перед переездом.
2. Перенесите тестовый сайт на временный URL
Редизайн, обычно, занимает некое время, и, пока он в процессе внедрения, текущий сайт обязан исправно работать. Чтоб не проводить конфигурации и испытания на текущем сайте не пугать юзеров, тестируйте новейший дизайн на временном адресе, который будет недоступен юзерам и закрыт от индексации поисковыми системами (во избежание дублирования) .
Опосля того, как новейший дизайн будет готов, разраб обязан перенести конфигурации с временного URL на главной сайт.
3. Создайте копию текущей структуры сайта
Ежели в процессе редизайна что-то пойдет не так, вам необходимо иметь перечень всех страничек сайта и его структуру, чтоб иметь возможность возвращать все к бывшему виду.
Для сбора всех URL сайта, структуры и поиска ошибок воспользуйтесь краулером. В рамках данной статьи я буду применять краулер Netpeak Spider. Также сканирование сайта поможет вам найти, в которых местах необходимо внести корректировки, к примеру, поправить колоченные ссылки или дубликаты.
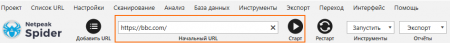
- Вставьте в адресную строчку домен сайта и нажмите на клавишу «Старт», чтоб программа начала исследовать сайт.
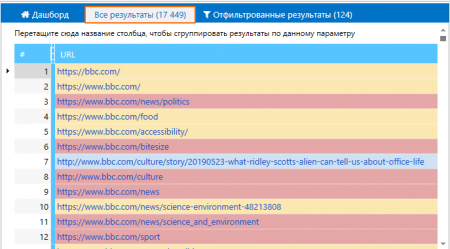
- По окончании сканирования, отысканные странички сайта вы можете отыскать на вкладке «Все результаты».
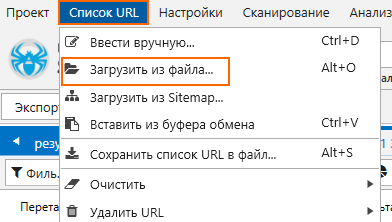
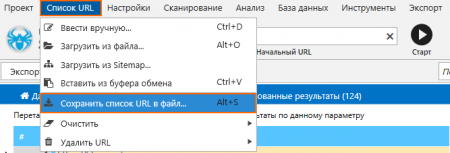
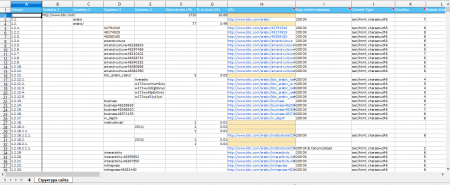
- Чтоб сохранить перечень в текстовом формате, откройте меню «Перечень URL» и выберите опцию «Сохранить перечень URL в файл».
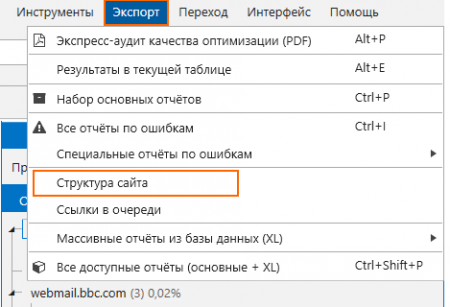
- Чтоб выгрузить структуру сайта, перейдите в меню «Экспорт» и выберите подходящий пункт.
В сохраненном отчете вы увидите структуру сайта в комфортном виде, также можете поглядеть глубину страничек и характеристики, которые показывались на боковой панели программы.
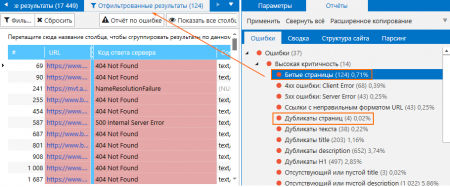
Чтоб поглядеть, обнаружены ли на сайте оплошности, перейдите в отчет «Ошибки» на боковой панели.
Обратите внимание, что при редизайне также необходимо проконтролировать, чтоб:
- контент и все тексты остались на собственных местах;
- соблюдалась и была верно организована структура URL;
- теги title и description всех страничек были оптимизированы;
- все изображения были исправными (не колоченными) и также оптимизированы.
Подробнее о том, как улучшить эти элементы, вы можете прочитать в справке Google.
Аудит второй раз рекомендуется провести и для новейшей версии сайта на тестовом URL перед переносом на главной адресок, чтоб проверить, не упущены ли исправления каких-то технических ошибок.
4. Соберите перечень обратных ссылок
При редизайне есть великий риск утратить обратные ссылки (еще их именуют «бэклинки») : это быть может соединено с конфигурацией структуры, конфигурацией URL или домена.
Создайте перечень ссылок, которые необходимо сохранить или же поставить с их редирект, – это дозволит вам недопустить утраты ссылочной массы, которая главна для поисковых систем.
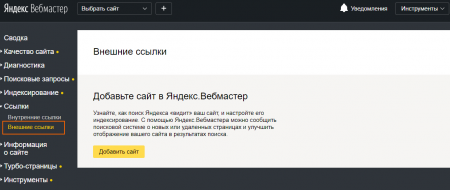
Получить и сохранить перечень бэклинков можнож с поддержкою Яндекс.Вебмастера.
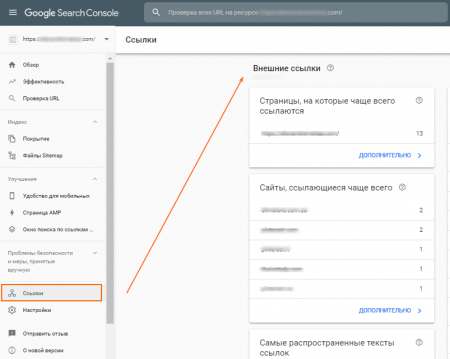
И с поддержкою Google Search Console.
Чтоб смонтировать наиболее полный перечень всех бэклинков, воспользуйтесь знаменитыми сервисами анализа ссылок. Я покажу выгрузку на образце сервиса Ahrefs.
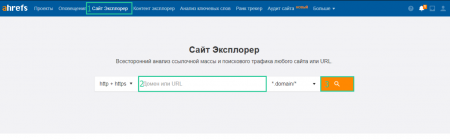
- Войдите в сервис и выберите инструмент «Сайт Эксплорер».
- Введите домен сайта и нажмите на клавишу поиска.
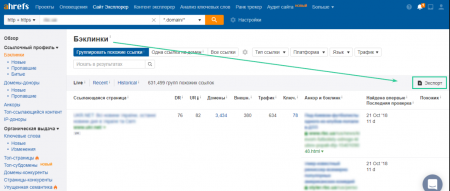
- Позже в разделе «Ссылочный профиль» откройте отчет «Бэклинки». В правом углу нажмите клавишу «Экспорт» для выгрузки ссылок.
5. Проверьте перелинковку
Внутренние ссылки на сайте играют основную роль для SEO, потому необходимо отслеживать, не возникли ли новейшие сквозные блоки перелинковки при изменении дизайна. Они опасны тем, что могут привести к утрате позиций сайта в поиске.
Потому непременно проверяйте последующие моменты:
- Все внутренние ссылки, ветхие и новейшие, обязаны вести на работающие и открытые для индексации странички.
- Все блоки перелинковки на главные странички обязаны остаться без конфигураций.
- Ссылки, которые водят на маловажные для поисковых систем странички, обязаны быть закрыты тегом rel="nofollow", а сами странички закрыты от индексации.
6. Составьте карту редиректов
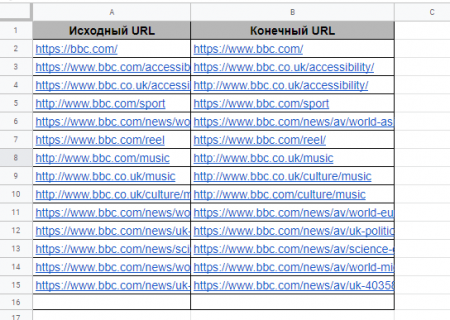
Карта редиректов (перенаправления со ветхих адресов на новейшие) выручит вас от появления дубликатов страничек и утраты позиций в поиске, ежели в процессе редизайна будет изменяться структура URL-адресов. Карта представляет из себя перечень страничек в виде таблицы, где один столбец будет содержать ветхие адреса, а иной – обновленные.
Опосля того, как вы составили таблицу перенаправлений, дайте ее разрабам на внедрение.
По завершении работ проверьте правильность опции редиректов с поддержкою Netpeak Spider.
- Просканируйте сайт или же перечень URL, которые вы собрали в таблице.

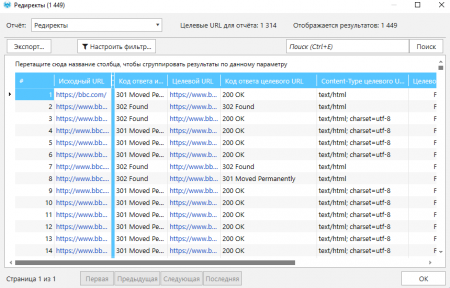
- Опосля окончания сканирования через модуль «База данных» откройте отчет «Редиректы» и поглядите, везде ли стоит редирект и верно ли он настроен. Также удостоверьтесь, чтоб окончательный URL отдавал код ответа сервера взыскательно 200 OK.
7. Характеристики, которые также главно учесть при редизайне
7.1. Скорость загрузки сайта
Скорость загрузки сайта является критичными параметром в продвижении сайта.
Удостоверьтесь, что опосля обновления дизайна, сервер отвечает на запрос с хорошей скоростью – 50–200 мс, а загрузка первого экрана странички не больше 5 секунд.
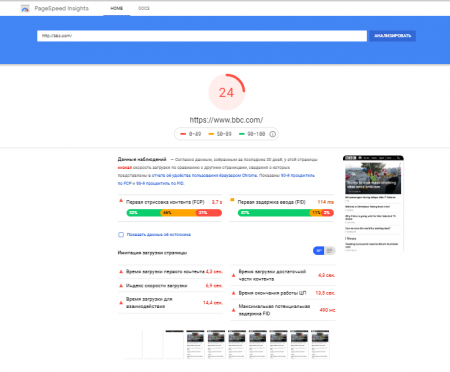
Для этого вы можете пользоваться прибором PageSpeed Insights.
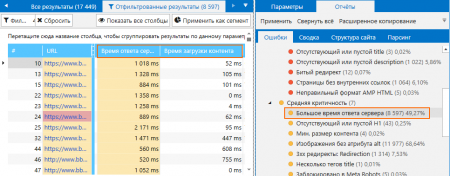
Или вышеупомянутым краулером, который покажет время ответа сервера и загрузки контента, также определит очень медлительную загрузку как ошибку.
7.2. Поддержка мобильных устройств
Меняя дизайн сайта, не запамятовывайте о таком главном нюансе, как оптимизация для мобильных устройств.
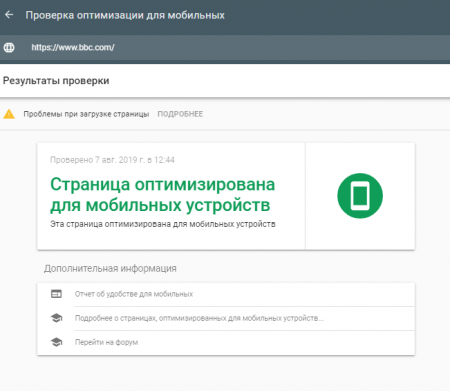
Воспользуйтесь прибором Mobile-Friendly Test, чтоб проверить, оптимизированы ли странички сайта.
7.3. Страничка 404
Даже ежели вы поправили все колоченные ссылки на сайте, странички 404 насовсем исчезнуть не могут.
И чтоб они не стали предпосылкой великих характеристик отказов, придумайте занимательный дизайн и оформление странички 404.
Не дозволяйте, чтоб она смотрелась вот так:
Признаки полезной 404 странички, которая способна уменьшить показатель отказов:
- Она оформлена креативно и в том же дизайне, что весь сайт.
- Содержит уведомление о том, что это неработающая страничка, и в этом нет ничего ужасного.
- На ней есть навигация: ссылка на основную страничку, поиск по сайту, хлебные крошки, ссылки на занимательные мат-лы и т.п.
Пример превосходно оформленной 404 странички.
Заключительный совет: опосля того, как редизайн будет завершен, обновите также файлы robots.txt и XML Sitemap.
Подводим итоги
Редизайн – это хороший метод сделать сайт наиболее симпатичным и комфортным для юзеров. Но есть и иная сторона: он может повлечь за собой нехорошие последствия для SEO. Чтоб этого не случилось, воспользуйтесь сиим чек-листом:
- замерьте текущие позиции;
- перенесите сайт на временный URL;
- создайте копию текущей структуры сайта;
- соберите перечень обратных ссылок;
- проверьте перелинковку;
- составьте карту редиректов;
- проверьте характеристики, которые также главно учесть при редизайне;
- обеспечьте превосходную скорость загрузки страничек;
- не пренебрегайте о поддержке мобильных устройств;
- создайте благовидную страничку 404.
Понимаете еще какие-то полезные советы при редизайне?Делитесь в комментах. Статьи




















Комментариев 0