Color Safe: постройте доступную палитру цветов, основанную на руководстве WCAG

В прошлом месяце авторы WordPress одобрили доступный стандарт кодирования для основного справочника. Весь новый и обновляющийся код должен будет соответствовать руководству WCAG 2.0 уровня AA.
Ядро WordPress твердо движется в направлении доступности, его новые принципы устанавливают планку для шаблонов, плагинов и веб-сайтов, построенных на этой платформе. Контраст текста и фона является самым важным фактором в читаемости контента, и самым простым местом, чтобы начать работу по новым рекомендациям. Цветовые требования WCAG 2.0 рекомендуют коэффициент контрастности 4.5 для небольшого текста и 3 для большого, что соответствует 24px и 18 px жирного шрифта.
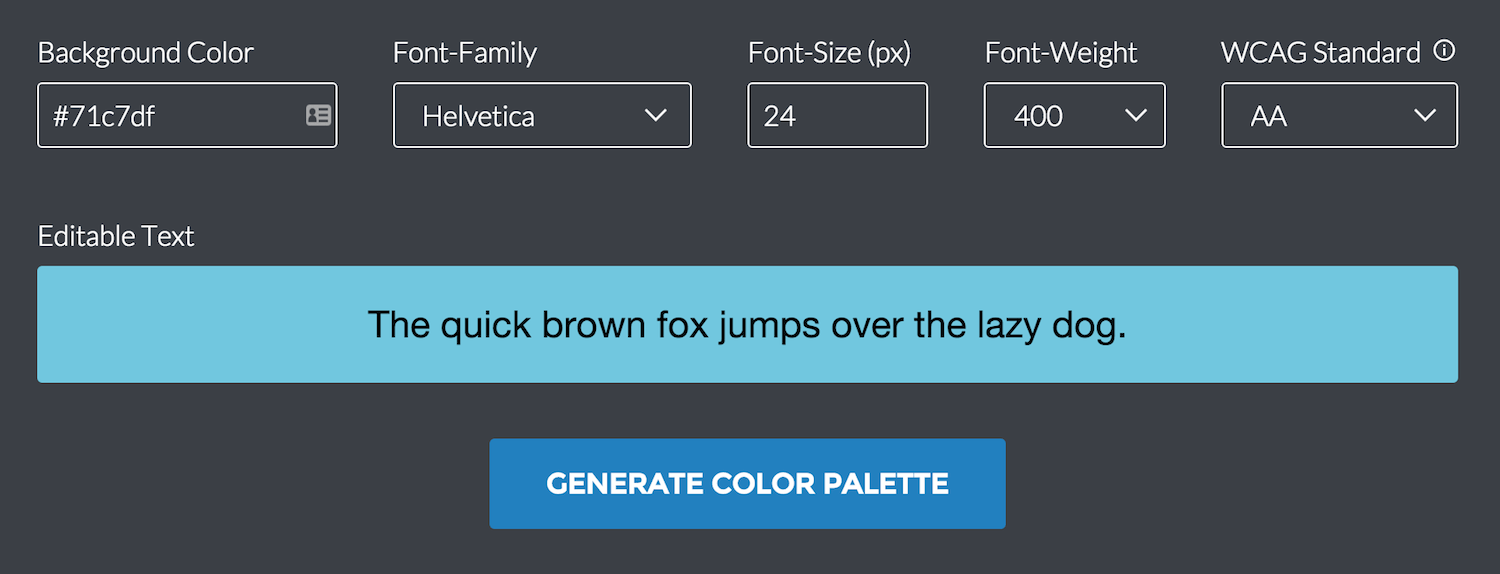
Color Safe представляет из себя удобное веб-приложение, которое помогает дизайнерам выбирать правильные цветовые комбинации, соответствующие принципам руководства WCAG 2.0. Вы вводите цвет фона, семейство шрифтов, размер и вес текста, а инструмент создает из них палитру безопасных вариантов для вашего сайта.
Палитры могут быть отсортированы по общим цветовым группами, и выбраны в верхней части экрана. По умолчанию, генератор использует принципы уровня AA. Если вы создаете сайт для компании, которая требует спецификации AAA, вы можете выбрать этот пункт из выпадающего списка, и все цвета, сгенерированные в палитре, будут соответствовать ему.
Color Safe был создан в Salesforce UX, чтобы помочь дизайнерам включать доступность в составную часть процесса проектирования. Инструмент предполагает соблюдение принципов WCAG, и позволяет визуально оценить доступные комбинации цветов.
Комментариев 0