Аннотация: настраиваем цели Яндекс.Метрики через Google Tag Manager | SEO кейсы: социалки, реклама, инструкция
Потому что на данный момент SEO – это немножко больше, чем просто привлечение трафика, а почти все клиенты требуют предоставлять статистику по достижению целей, осмотрим вариант их опции в Яндекс.Метрике с поддержкою Google Tag Manager.
Мы будем применять в работе именного этот инструмент, потому что он дозволит нам настроить отслеживание всех кликов по хоть каким элементам, отправку форм, глубину просмотра странички без вмешательства в код сайта.
Это дозволит профессионалам даже исходного уровня провести настройку целей без необходимости отыскивать множество частей в шаблонах системы управления.
Итак, поглядим, как это можнож сделать.
- Регистрация аккаунта проекта в Google Tag Manager
1.1. Переходим по ссылке https://tagmanager.google.com/ и авторизуемся в клиентской учетной записи Google.
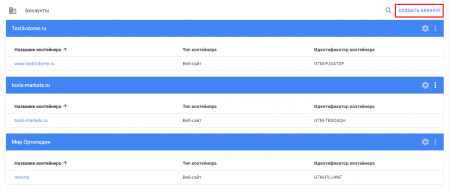
1.2. Создаем новейший аккаунт. Будем осматривать настройку на образце сайта http://www.goodwill-stroi.ru.
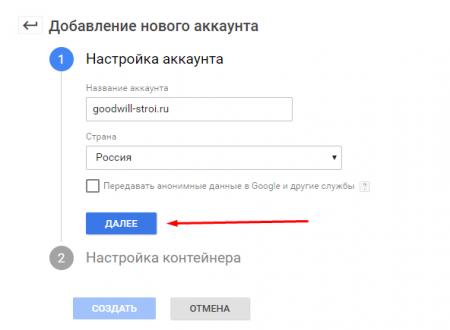
1.3. Указываем заглавие аккаунта, которое обязано совпадать с заглавием домена сайта, страну проекта и ждем клавишу «Далее».
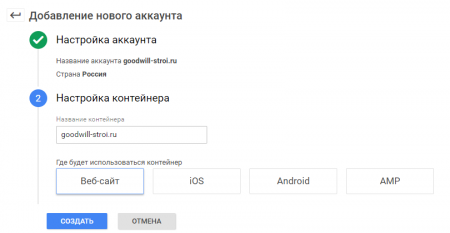
1.4. Указываем заглавие контейнера, также избираем, где будет употребляться ваш контейнер. В нашем случае это «Веб-сайт»:
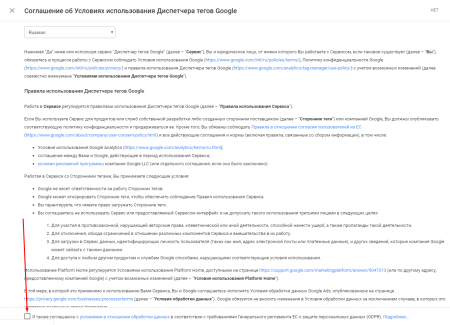
1.5. Опосля нажатия клавиши «Создать» нужно будет принять пользовательское соглашение:
- Установка контейнера Google Tag Manager на сайт
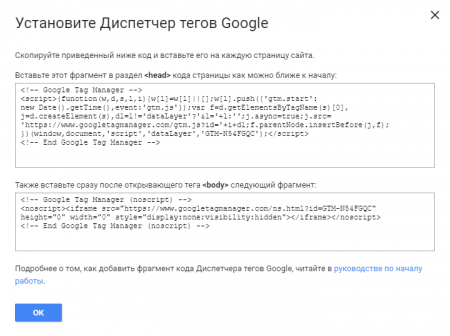
2.1. Опосля принятия пользовательского соглашения вы получите код GTM для установки в код собственного сайта:
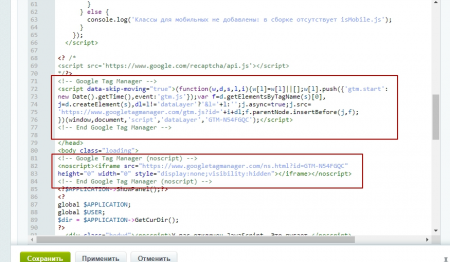
2.2. Установите первую часть кода в, а вторую сходу опосля раскрывающего тега:
Быстрее всего, установка кода GTM на сайт – это весь процесс работы с кодом, который вам пригодится.
2.3. Проверим корректность установки кода Google Tag Manager. Для этого установим расширение Tag Assistant (by Google) для Google Chrome.
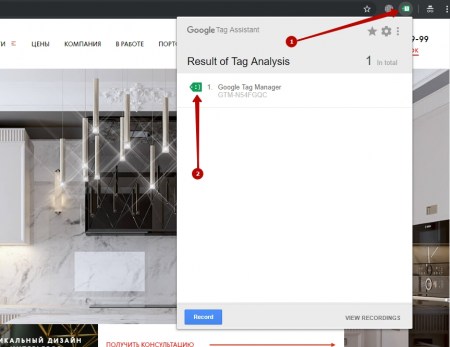
2.4. Перейдите на всякую страничку сайта и нажмите на значок расширения:
Ежели он будет зеленоватого цвета, код GTM установлен корректно.
- Активация переменных в GTM для отслеживания событий гостей на сайте
3.1. Типы переменных, которые вы сможете применять для опции собственных целей.
3.1.1. Клики
Click Element. Получает доступ к уровню данных и считывает ключ gtm.element, который задается триггерами «Клик». Результатом будет ссылка на элемент DOM, где произошел клик.
Click Classes. Получает доступ к уровню данных и считывает ключ gtm.elementClasses, который задается триггерами «Клик». Результатом будет строковое значение атрибута classes в элементе DOM, по которому был выполнен клик.
Click ID. Получает доступ к уровню данных и считывает ключ gtm.elementId, который задается триггерами «Клик». Результатом будет строковое значение атрибута id в элементе DOM, по которому был выполнен клик.
Click Target. Получает доступ к уровню данных и считывает ключ gtm.elementTarget, который задается триггерами «Клик».
Click URL. Получает доступ к уровню данных и считывает ключ gtm.elementUrl, который задается триггерами «Клик».
Click Text. Получает доступ к уровню данных и считывает ключ gtm.elementText, который задается триггерами «Клик».
3.1.2. Ошибки
Error Message. Получает доступ к уровню данных и считывает ключ gtm.errorMessage, который задается триггерами «Ошибка javascript». Результатом будет строчка с известием о ошибке.
Error URL. Получает доступ к уровню данных и считывает ключ gtm.errorUrl, который задается триггерами «Ошибка javascript». Результатом будет строчка, содержащая URL, где произошла ошибка.
Error Line. Получает доступ к уровню данных и считывает ключ gtm.errorLine, который задается триггерами «Ошибка javascript». Результатом будет номер строчки в файле, в какой содержится ошибка.
Debug Mode. Отдаёт значение true, ежели контейнер работает в режиме подготовительного просмотра.
3.1.3. Формы
Form Classes. Получает доступ к уровню данных и считывает ключ gtm.elementClasses, который задается триггерами «Отправка формы». Результатом будет строковое значение атрибута classes формы.
Form Element. Получает доступ к уровню данных и считывает ключ gtm.element, который задается триггерами «Отправка формы». Результатом будет ссылка на элемент DOM формы.
Form ID. Получает доступ к уровню данных и считывает ключ gtm.elementId, который задается триггерами «Отправка формы». Результатом будет строковое значение атрибута id формы.
Form Target. Получает доступ к уровню данных и считывает ключ gtm.elementTarget, который задается триггерами «Отправка формы».
Form Text. Получает доступ к уровню данных и считывает ключ gtm.elementText, который задается триггерами «Отправка формы».
Form URL. Получает доступ к уровню данных и считывает ключ gtm.elementUrl, который задается триггерами «Отправка формы».
3.1.4. История
History Source. Получает доступ к уровню данных и считывает ключ gtm.historyChangeSource, который задается триггерами «Изменение в истории».
New History Fragment. Получает доступ к уровню данных и считывает ключ gtm.newUrlFragment, который задается триггерами «Изменение в истории». Результатом будет строковое значение хеша URL странички опосля действия истории.
New History State. Получает доступ к уровню данных и считывает ключ gtm.newHistoryState, который задается триггерами «Изменение в истории». Результатом будет объект состояния, переданный страничкой в историю для пуска действия истории.
Old History Fragment. Получает доступ к уровню данных и считывает ключ gtm.oldUrlFragment, который задается триггерами «Изменение в истории». Результатом будет строковое значение хеша URL странички до действия истории.
Old History State. Получает доступ к уровню данных и считывает ключ gtm.oldHistoryState, который задается триггерами «Изменение в истории». Результатом будет объект состояния, активный до того, как вышло событие истории.
3.1.5. Страницы
Page Hostname. Показывает имя хоста в текущем URL.
Page Path. Показывает путь в текущем URL.
Page URL. Показывает полный URL текущей странички.
Referrer. Показывает полный URL перехода к текущей страничке.
3.1.6. Прокрутка
Scroll Depth Threshold. Получает доступ к уровню данных и считывает ключ gtm.scrollThreshold, который задается триггерами «Глубина прокрутки». Результатом будет числовое значение, которое показывает глубину прокрутки, запустившую триггер. Для значений в процентах это число от 0 до 100. Для значений в пикселях это количество пикселей, установленное в качестве порога.
Scroll Depth Units. Получает доступ к уровню данных и считывает ключ gtm.scrollUnits, который задается триггерами «Глубина прокрутки». Результатом будет параметр, который показывает выбранные единицы измерения для порогового значения, запустившего триггер, – или «пиксели», или «проценты».
Scroll Direction. Получает доступ к уровню данных и считывает ключ gtm.scrollDirection, который задается триггерами «Глубина прокрутки». Результатом будет параметр, который показывает направление прокрутки при срабатывании триггера – или «вертикальное», или «горизонтальное».
3.1.7. Утилиты
Container ID. Предоставляет доступный идентификатор контейнера (к примеру, GTM-XKCD11) .
Container Version. Показывает номер версии контейнера в виде строкового значения.
Environment Name. Отдаёт указанное юзером заглавие текущей среды, ежели запрос контейнера выполнен из функции «Поделиться ссылкой для просмотра» или из фрагмента кода среды. Для интегрированных сред ворачивается значение «Реальная», «Последняя» или «Редактирование». В других вариантах ворачивается порожняя строчка.
Event. Получает доступ к уровню данных и считывает ключ event, который представляет из себя имя текущего действия dataLayer (к примеру, gtm.js, gtm.dom, gtm.load или указанное юзером) .
HTML ID. Дозволяет пользовательским тегам HTML говорить, удачно ли они были выполнены. Употребляется, ежели задан порядок активации тегов.
Random Number. Отдаёт случайное число.
3.1.8. Видео
Video Current Time. Получает доступ к уровню данных и считывает ключ gtm.videoCurrentTime, который представляет из себя время произошедшего в видео действия в секундах, выраженное целым числом.
Video Duration. Получает доступ к уровню данных и считывает ключ gtm.videoDuration, который представляет из себя общую продолжительность видео в секундах, выраженную целым числом.
Video Percent. Получает доступ к уровню данных и считывает ключ gtm.VideoPercent, который представляет из себя процент видео, воспроизведенного на момент действия, выраженный целым числом от 0 до 100.
Video Provider. Получает доступ к уровню данных и считывает ключ gtm.videoProvider, который задается триггерами «Видео YouTube». Результатом будет заглавие поставщика видео (YouTube) .
Video Status. Получает доступ к уровню данных и считывает ключ gtm.videoStatus, который представляет из себя статус видео в момент регистрации действия, к примеру, «воспроизведение», «пауза».
Video Title. Получает доступ к уровню данных и считывает ключ gtm.videoTitle, который задается триггерами «Видео YouTube». Результатом будет заглавие видео.
Video URL. Получает доступ к уровню данных и считывает ключ gtm.videoUrl, который задается триггерами «Видео YouTube». Результатом будет URL видео, к примеру, https://www.youtube.com/watch?v=gvHcXIF0rTU.
Video Visible. Получает доступ к уровню данных и считывает ключ gtm.videoVisible, который задается триггерами «Видео YouTube». Ежели видео отображается в области просмотра, результатом будет значение true, ежели же в иной области (к примеру, в нижней доли странички, на фоновой вкладке) – false.
3.1.9. Видимость
Percent Visible. Получает доступ к уровню данных и считывает ключ gtm.visibleRatio, который задается триггерами «Видимость элементов». Результатом будет числовое значение (0–100) , которое показывает, какой процент выбранного элемента был виден при срабатывании триггера.
On-Screen Duration. Получает доступ к уровню данных и считывает ключ gtm.visibleTime, который задается триггерами «Видимость элементов». Результатом будет числовое значение, которое показывает, как длинно выбранный элемент был виден при срабатывании триггера.
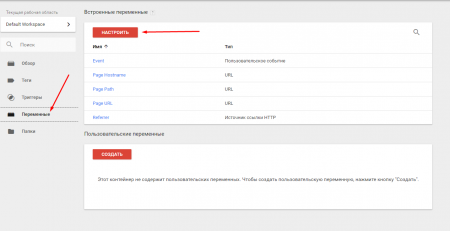
3.2. Включить переменные в Google Tag Manager можнож последующим образом:
- Установка счетчика Яндекс.Метрики с поддержкою Google Tag Manager
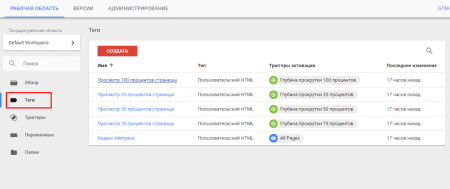
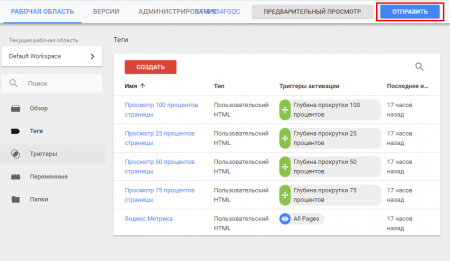
4.1. Перейдите на вкладку «Теги»:
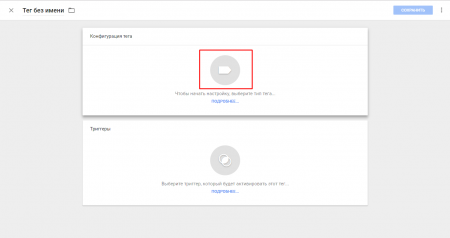
4.2. Нажмите на клавишу «Создать» и в открывшемся окне нажмите на клавишу выбора типа тега:
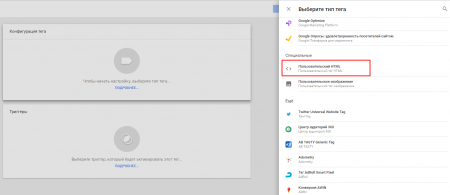
4.3. В GTM нет типа тега Яндекс.Метрики по умолчанию, потому мы будем применять тип «Пользовательский HTML»:
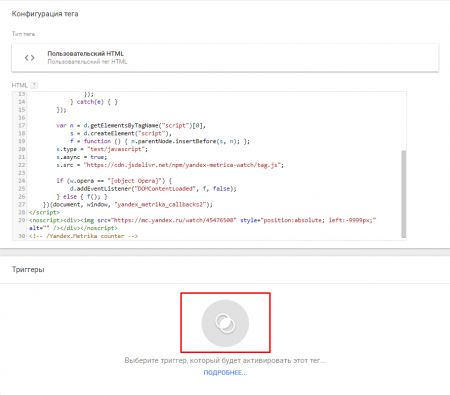
4.4. Вставьте код Яндекс.Метрики в подходящее поле:
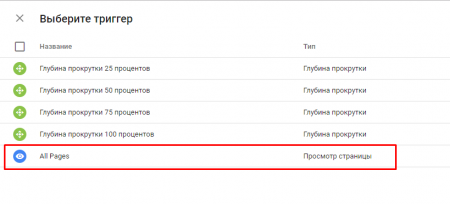
4.5. Нажмите на клавишу выбора условия (триггера) активации тега Яндекс.Метрики:
4.6. Потому что метрика обязана активироваться на всех страничках при их просмотре, мы избираем подходящий триггер:
4.7. Дайте тегу понятное и означаемое заглавие:
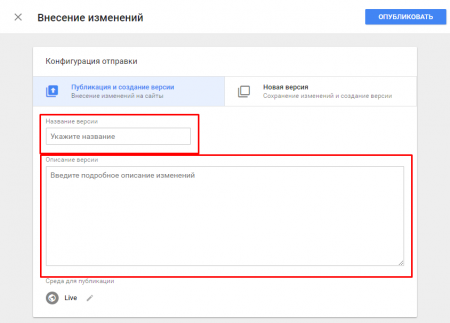
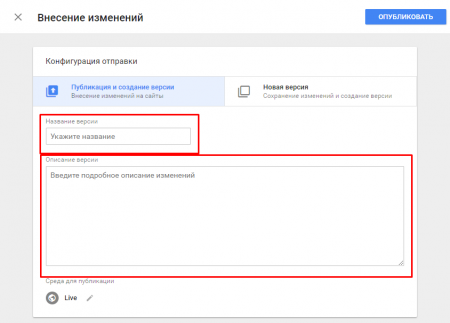
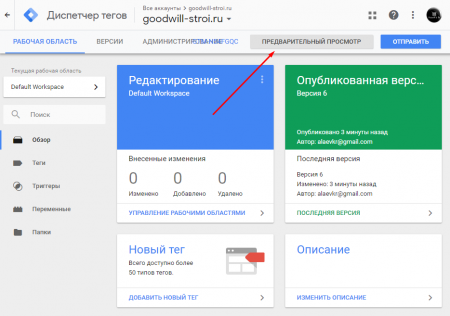
4.8. Чтоб применить внесенные конфигурации, вам нужно опубликовать обновленный контейнер с поддержкою клавиши «Отправить»:
4.9. Укажите заглавие и описание новейшей версии контейнера:
- Творение целей и их передача в Яндекс.Метрику
5.1. Творением цели является творение тега в GTM. Творить через GTM стоит лишь цели типа javascript-событие. Обыкновенные цели, связанные с посещением страничек, лучше творить конкретно в настройках счетчика Яндекс.Метрики.
5.2. Попробуем настроить цель на отправку формы «Заказать звонок» в шапке сайта:
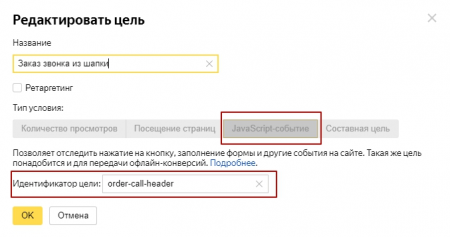
5.3. Создаем цель в Метрике типа javascript-событие и даем неповторимое название идентификатору цели:
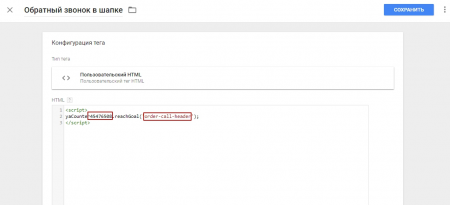
5.4. Сделаем тег в GTM, который будет передавать идентификаторы цели в Яндекс.Метрику. Для этого опять выберем Пользовательский html и напишем в нем маленький скрипт, который вышлет нужные нам данные:
Непременно укажите собственный номер счетчика Метрики и идентификатор собственной цели.
5.5. При сохранении тега GTM предложит вам сходу его связать с триггером активации. Соглашаемся.
5.6. Найдем какой-либо неповторимый идентификатор, который будем применять в качестве триггера активации нашего тега отслеживания формы.
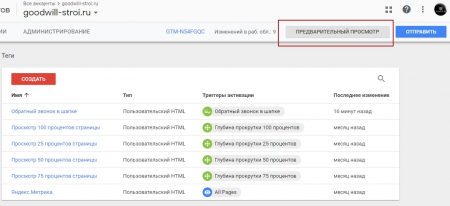
5.7. Переходим в режим «Подготовительного просмотра»:
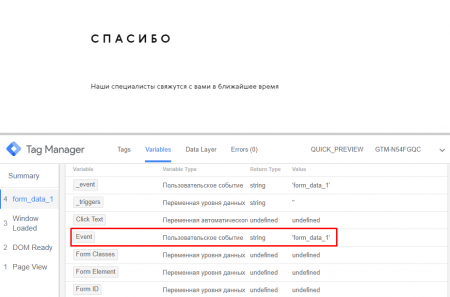
5.8. Заходим на сайт и отправляем форму, чтоб понять, какие значения она может передавать в GTM:
5.9. Мы видим, что сможем отследить форму по пользовательскому событию, которое совпадает с form_data_1.
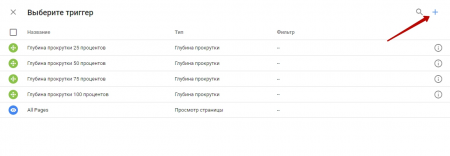
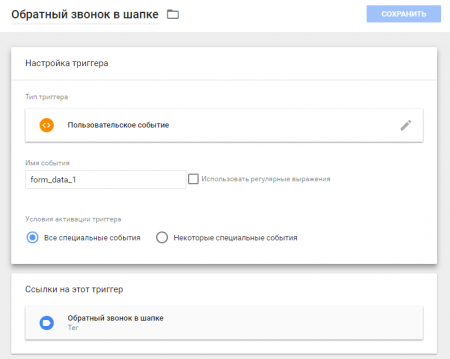
5.10. Создаем триггер активации тега с кодом Яндекс.Метрики «Пользовательское событие» с именованием действия form_data_1:
5.11. Опубликуем конфигурации в GTM и проверим корректность работы цели с поддержкою «Подготовительного просмотра» достигнув цели:
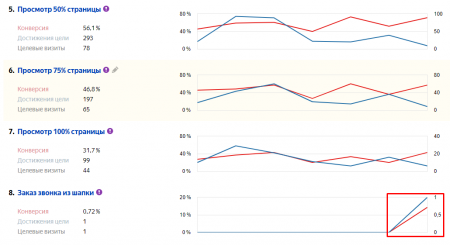
5.12. Проверим, передалась ли цель в Яндекс.Метрику. Для этого поглядим обычный отчет «Конверсии»:
5.13. Ежели цель отработала корректно, подобным образом нужно будет настроить отслеживание всех форм сайта.
- Отслеживание глубины просмотра страницы
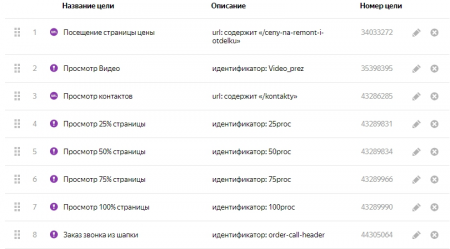
6.1. Сделаем в Яндекс.Метрике цели для глубины просмотра странички на уровнях 25, 50, 75 и 100%. Вы сможете создать любые комфортные вам значения.
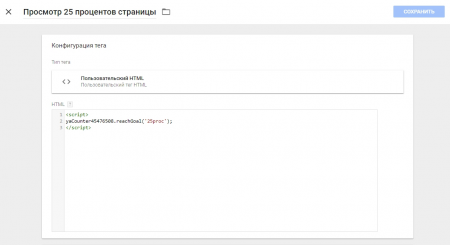
6.2. Сделаем новейший тег и теснее знаменитым нам скриптом будем передавать данные в Метрику:
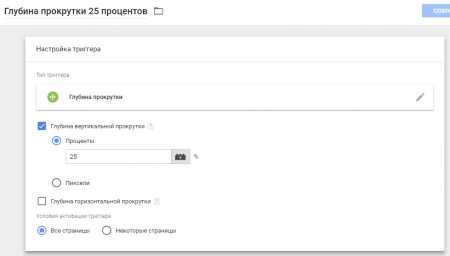
6.3. При сохранении тега сделаем новейший триггер из числа обычных – Глубина прокрутки. В триггере отмечаем «Глубина вертикальной прокрутки», «Проценты» и избираем количество процентов, на которое юзер обязан пролистать страничку, чтоб данные передавались в Метрику.
6.4. Для проверки корректности опции цели перейдем в «Подготовительный просмотр»:
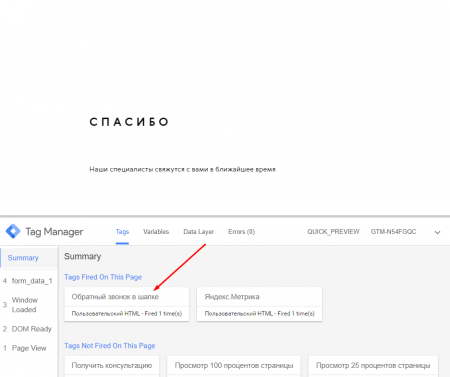
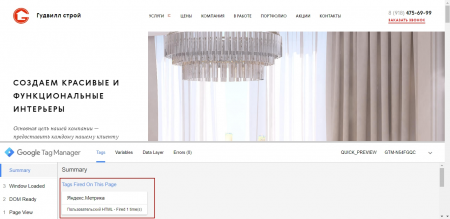
6.5. Зайдите на сайт. Внизу странички будет панель, в какой можнож протестировать настроенные цели:
Как можнож узреть, при загрузке странички у нас активизировался тег Яндекс.Метрики.
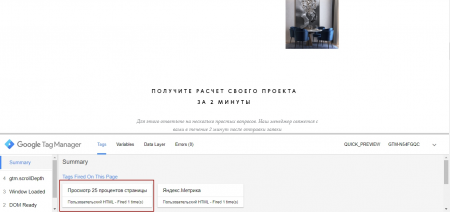
6.6. Ежели мы пролистаем страничку на 25% вниз, то увидим, что у нас активизировался тег просмотра странички на 25%:
6.7. В случае корректной работы цели нужно опубликовать конфигурации в настройках GTM. Как это сделать, мы осмотрели выше.

































Комментариев 0