Отладчик Visual Studio Code для браузера Chrome

С момента первого выпуска Visual Studio Code, его главной целью было упростить ежедневный рабочий процесс разработчиков, предоставляя им возможность отлаживать код непосредственно в редакторе. Изначально отлаживать код Node.js и .NET приложений можно было только в редакторе, а теперь это делается и с помощью браузера Chrome.
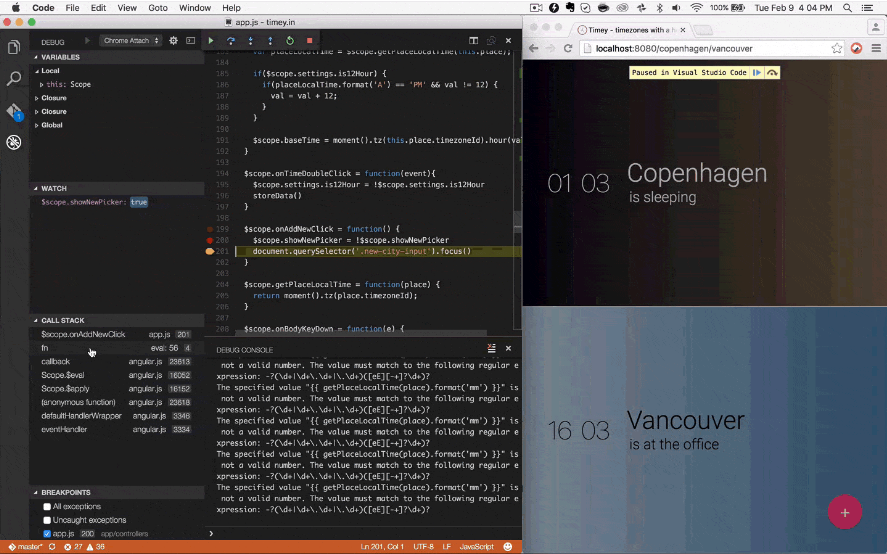
Chrome Debugger для VS Code, дает возможность разработчикам интерфейсов проводить отладку на стороне клиента javascript, работающего внутри Google Chrome. Отладка осуществляется при подключении к Chrome по протоколу Chrome Debugger, где карта файлов, загруженных в браузере, ведет к файлам, открытым в Visual Studio Code. Это означает, что разработчики теперь могут устанавливать контрольные точки непосредственно в исходном коде и видеть полный стек вызовов при отладке, не выходя из редактора.
На данный момент, обязателен запуск Chrome с включением удаленной отладки, поддерживающей только одну параллельную связь. Это значит, если вы откроете DevTools в Chrome, подключение к VS Code будет прекращено. Разработчики надеются решить эту проблему в ближайшее время.
Это расширение доступно под MIT лицензией на GitHub. Работа над ним еще продолжается, поэтому список известных ошибок имеется в соответствующем разделе GitHub. Пока расширение поддерживает только Google Chrome, но разработчики также смотрят на возможность поддержки Microsoft Edge, и других браузеров.
Комментариев 0