SERVICE WORKERS: Сохранение данных пользователей с использованием заголовков Save-Data

Осознавая всю боль, с которой сталкиваются пользователи медленного мобильного интернета, производители браузеров Chrome, Opera и Яндекс, добавили опциональную функцию, дающую возможность сохранять данные пользователя.
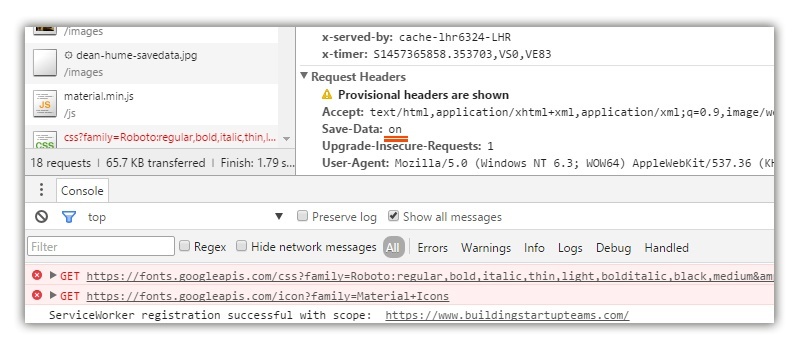
После включения этой функции, браузер будет добавлять новый заголовок (Save-Data), во все HTTP запросы. Для разработчиков, это хороший шанс отлавливать такие заголовки, чтобы возвращать уменьшенную версию контента. Например, если пользователь выбрал опцию Save-Data, вы можете возвращать легкие изображения, уменьшенное видео, или даже другую разметку. Это простая концепция, но очень эффективная.
Перехватывать HTTP запросы с заголовком Save-Data, можно с помощью нескольких строк javascript или используя Service Workers. Кроме того, можно воспользоваться Fetch API, чтобы легко внедрить решение для обнаружения заголовка Save-Data и отдачи более легкого контента.
Заголовок Save-Data – это прекрасное решение, открывающее множество возможностей для разработчиков. Но пока существует один недостаток такого способа, это поддержка только последними версиями браузеров.
Комментариев 0