Легкий генератор для определения оптимальных размеров изображений адаптивного дизайна - Breakpoints Generator

Одна из возможных трудностей, с которыми могут сталкиваться дизайнеры и разработчики сегодня, это работа с адаптивным дизайном. Хоть этот стиль и является благом для пользователей, гарантируя, что они видят содержание правильно на любом устройстве, все же он может принести немало головной боли.
Это особенно справедливо, когда речь заходит об изображениях в адаптивном дизайне. Как правило, получаются либо слишком супер-большие изображения, снижающие загрузку сайта, либо множество изображений разных размеров, а это чистый хаос.
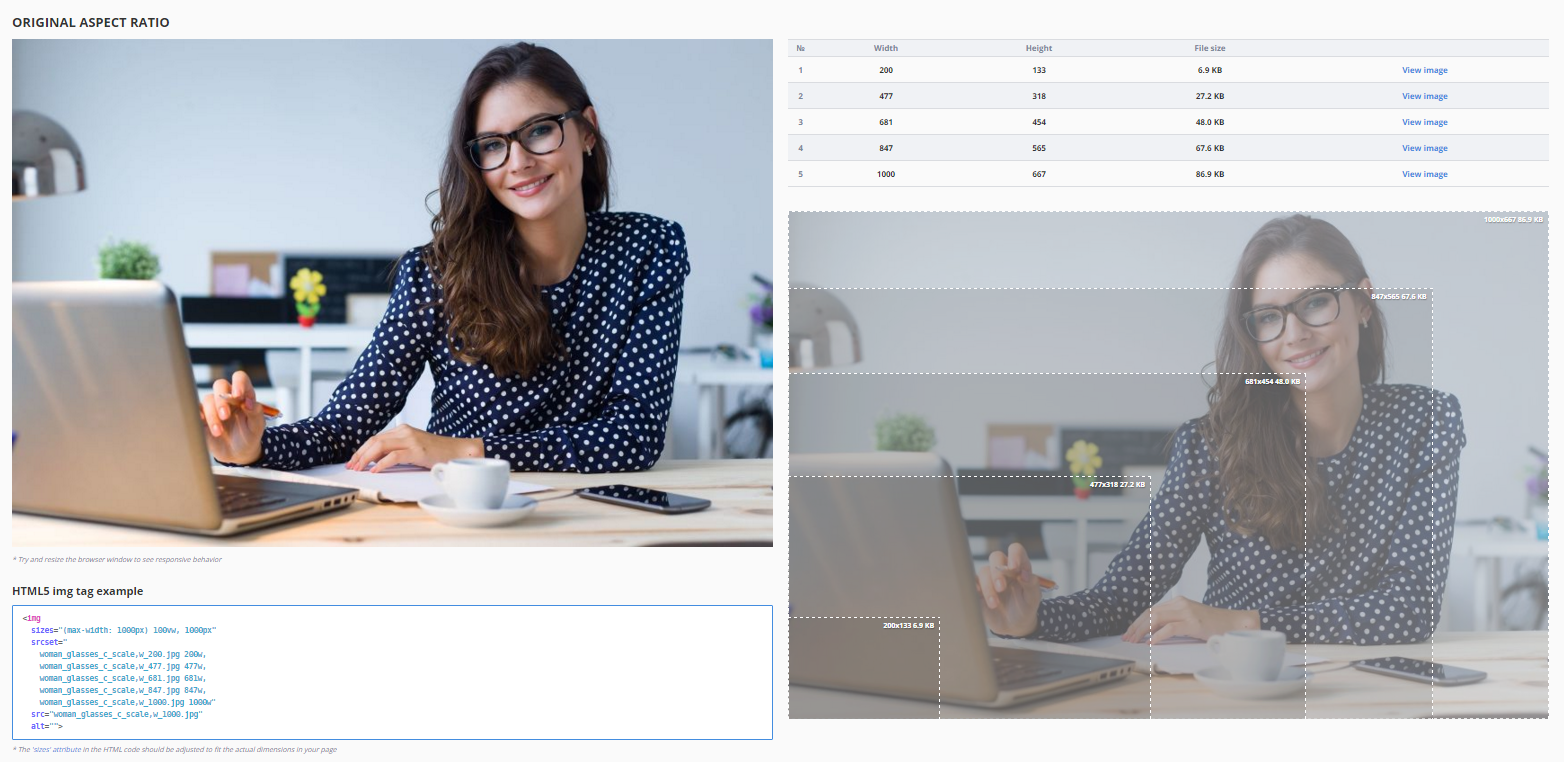
Responsive Image Breakpoints Generator представляет собой инструмент, который доступен в виде онлайн приложения или API с открытым кодом. Он позволяет интерактивно изучать изображения и создавать на них адаптивные брейкпоинты. Разработчики могут быстро генерировать лучшее соответствие брейкпоинтов для каждого изображения, которое они загружают в этот инструмент. Кроме того, в нем присутствуют настройки для Retina дисплеев, и несколько приспособлений для определения лучшего соотношения сторон.
Онлайн инструмент: Responsive Image Breakpoints Generator
API этого приложения, позволяет создавать контрольные точки для всех популярных форматов изображений, таких как: JPG, PNG, GIF, WebP. Они могут быть загружены в исходном формате, либо в формате, определенном настройками трансформации. Теперь дизайнеры могут полагаться не только на свои догадки, когда речь заходит о вычислении размеров изображения для адаптивного дизайна.
Скачать API:
Комментариев 0