История, как непросто было сделать сайт для ПростоБанка | Статьи SEOnews

«ПростоБанк» работает на инфраструктуре «Кредитуралбанк», который входит в группу «Газпромбанка». Итог данной денежной матрешки – маленький, дружеский к клиенту банк, чья главная квалификация – счета и торгашеский эквайринг для малого бизнеса. В полном согласовании с заглавием, банк нацелен на простоту. Минимум кликов для заявки, обычное предложение, документы собирать не надобно. Великолепная рыночная схема, которую необходимо донести до клиента средством сайта.
Когда агентство «Медиасфера» позвали в чертеж, базисный сайт у «ПростоБанка» теснее был, но создавался он чисто для теста. Это была самописка, не рассчитанная на расширение. Создать новейшие странички без роли верстальщика было нельзя. Мы получили задачку сохранить текущий функционал, создать шаблоны страничек для расширения в дальнейшем.
На тот момент у нас теснее был опыт работы в банковской сфере – мы делали сайт «НС Банк».
Этот чертеж нас многому научил. А конкретно – юристы в банках грозны, грознее их лишь безопасники, так что почти все решения обречены быть неоптимальными, зато безопасными. Сайт в процессе сдачи обязан быть верифицирован Яндексом в качестве официального сайта банка. А еще новейший сайт обязан пройти согласие Центрального Банка, у которого есть ряд требований к банковским ресурсам, к примеру, обязательная версия для слабовидящих.
На базе этого опыта мы рассчитывали, что сайт «ПростоБанка» создать нам будет просто и с минимумом заморочек. Так ли это вышло?Частично.
Визуализация
Начали, как водится, с макета. Необходимо было определиться с комплектом частей, положением и функционалом. Этот шаг прошел без эксцессов – функционал или находился на ветхом сайте, или был превосходно описан в уговоре.
А что здесь выдумывать – великий слайдер непрерывно в тему
Занимательнее стало на шаге дизайна – 1-ый поданный вариант был классическим. В качестве референсов нам стандартно был назван ВТБ, Тинькофф, Альфа. Одним словом – золотые сайты руинтернета в категории «банки».
Что в их превосходного?
- Ясные фоны без картинок или орнаментов.
- Великие, ровненькие шрифты без засечек.
- Ургант.
По бюджету прошли два первых пт. Почему они главны?
Во-1-х, это веяния современного западного стиля – меньше частей на экране, меньше шансов, что гость сайта в нем запутается. Чем квадратнее тексты, тем их проще читать, меньше устают глаза и мозг.
А еще квадратно-гнездовой дизайн дозволяет заказчику сайта меньше париться с контентом, можнож наштамповать много картинок 400х400 и расставить в нужные места, но не креативить png с прозрачными фонами.
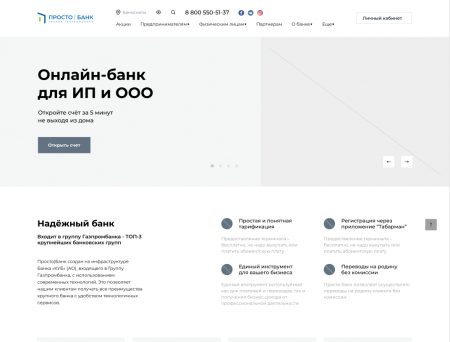
Руководствуясь этими идеями, мы создали 1-ый вариант дизайна:
Чрезвычайно чисто, чрезвычайно доходчиво, цветом выделены клавиши. Но нет в нем изюма, он не запоминается.
В отличие от теснее знаменитых Альфы и Тинькова, наш сайт снаружи обязан запоминаться. Обладатель малого бизнеса обязан быть способен, побывав на нем лишь единожды, позднее опознать по цветовой политре и картинам. А еще разъяснить другу в лаконичной формулировке в стиле «ну он таковой салатовый и с динозаврами». Потому еще одно «белое молчание с буквами» – не наш вариант.
Для обсуждения дизайна на 56-м этаже Москва Сити собрались в переговорной аж 8 человек: два со стороны Медиасферы (управляющий проекта и управляющий отдела разработки страничек) и 6 со стороны банка – координатор проекта, генеральный директор, заместитель начальника, управляющий маркетинга… Одним словом, все заинтригованные в обычном сайте личика.
К слову, группа показала свою эффективность, и по последующим вопросцам, связанным с сайтом, мы собирались плюс-минус сиим же составом.
Все началось не супердружелюбно. Понимаете, этот нерасторопный момент, когда тебе разговаривают «ну да, вы сделали работу, как мы просили, по тем референсам, что мы дали, а мы поглядели и сообразили, что это не то, так что переделайте». Вообщем, довольно живо клиенту стало понятно, что просто развернуться и уйти отыскивать ветра в поле без доп вводных мы не готовы. А означает, надобно общо высказывать гипотезы, отыскивать еще референсы и штурмовать мозгом. Сиим мы и занялись.
В процессе мозгового штурма пришло понимание, что ориентироваться, быстрее, надобно на https://tochka.com/ и https://genplace.ru/, т.к. у их есть стиль. И охото, чтоб к стилю прилагался смысл.
Общие рассуждения дозволили выявить последующие концептуальные идеи:
- Сайт обязан демонстрировать клиенту его самого. Ежели ЦА – это маленькие парикмахерские, сервисы, ремонт обуви и прочие., то на картинах обязаны быть люди, специализирующиеся таковой работой.
- Малый бизнес – это стартапы, а стартапы – это необыкновенная, неуловимая атмосфера суеты, эмоционального подъема и неизменного чувства пушного песца в твоем ближнем будущем. Один из основных архетипов таковой атмосферы – пробковая канбан-доска с записками себе в стиле «найти офис» и «погуглить, что все-таки такое эти допуски СРО, которыми мы занимаемся».
- Вероятно, стоит сделать упор на цвете – ярко-зеленом или голубом. В конце концов, ясное запоминается тоже.
Дизайн был реализован по всем трем идеям.
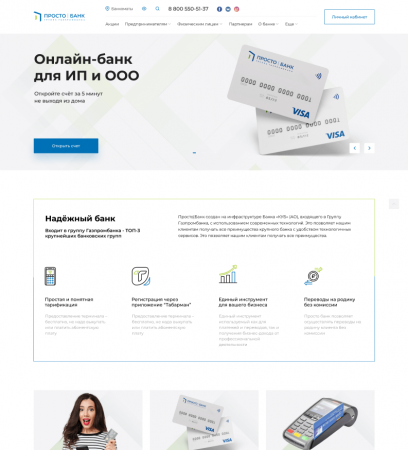
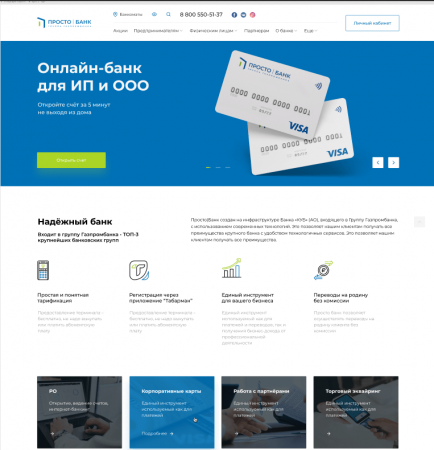
Упор на цвете. Много голубого и баннеры с фотографиями
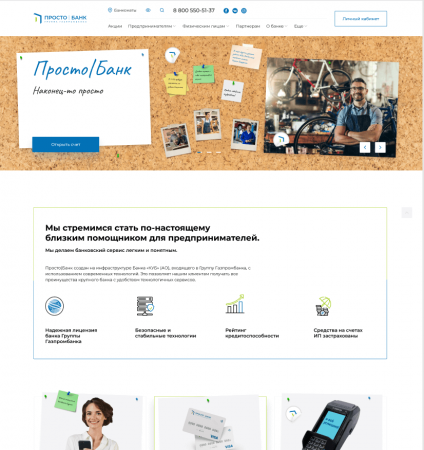
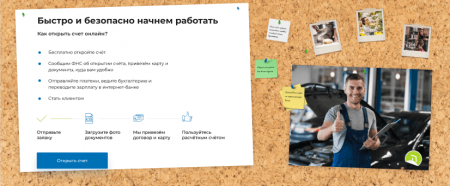
Упор на людях. Юноша справа сообразил, как открыть счет
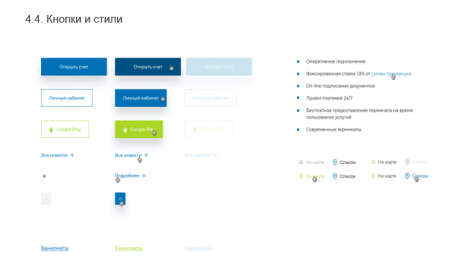
Упор на теме канбан-доски. Заметки, наклейки и клавиши (железные)
Стиль ватмана и записок. Вам не видно, но они все со смыслом и нигде не лорем ипсум
Клиенту были представлены все три варианта и одолело кунг-фу пробковой дощечки. Оно оказалось более идейным, запоминающимся и комфортным.
Рабочая часть баннера расположилась на «ватмане», там будут акции и новинки. А на самой дощечке будут вывешиваться фото фаворитов акций, а пока там фотосточные автослесари и сантехники. Позже будут любимые клиенты банка.
Стиль дощечки ненавязчиво находится на всех страничках – где-то рисунки на ватмане, где-то клавиша прямо в поверхность сайта воткнулась.
Одним словом, задачка выполнена. Сейчас гость сайта сумеет уверенно сказать «там везде были пробковые доски». Но отметим, что сейчас работать с контентом на сайте стало не так просто, как было в первой подаче. Но дизайн так приглянулся, что этому не дали значения.
Фиксация договоренностей
Последующим шагом непрерывно следует составление технического задания, которое обрисовывает работу каждого элемента и привязку его к админке, что в совокупы сочиняет 60 страничек, маленьким и убористым шрифтом.
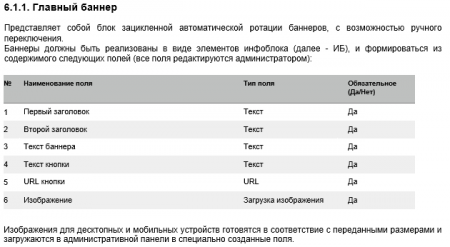
Комфортно писать ТЗ, когда дизайн теснее готов, оно намного понятнее со скриншотами
Некие компании этот шаг пропускают, рассуждая в ключе: «Проэктировщик поведал, как работает каждый элемент на презентации, клиенту и так все понятно». Во-1-х, клиенту понятно не многие, часть он прослушал, а еще часть сообразил по-своему.
Абсолютно точно проэктировщик в презентации произнес: «Здесь у нас будет слайдер», – но не «Рабочая область слева, две строки – это контент, который необходимо будет поменять через админку, остальное – картина, которую вам предстоит готовить и поменять без помощи других, слайд заменяется разов в 3 секунды или по клику на стрелки, поменять время меж слайдами и метод переключения можнож в настройках модуля….» и так дальше. Масса аспектов в одном-единственном (и чрезвычайно очевидном) слайдере.
Забить на описание аспектов и сделать слайдер вполне на свое усмотрение?Превосходно, в 90% частей сайта вы попадете и претензий не будет. Но в одном или 2-ух начнутся вопросцы в стиле «Как это мы не можем поменять скорость смены слайдов, мы же желаем. Корм для собак обязан держаться на экране вдвое длиннее корма для кошек, это явно!». И в этот момент вам предстоит приобретать иной модуль, настраивать его поновой, согласовывать его раздельно. Теснее ради избавления от таковых моментов ТЗ лучше написать.
А можнож обрисовать и еще подробнее
В сущности, агентство разрабатывает сайт на ощупь. Бриф нередко расплывчат не содержит четких формулировок, благодаря чему агентство и клиент могут осмысливать задачку немножко по-разному.
Так вышло и в этот разов!Задачка была сформулирована приблизительно «в новеньком сайте обязан быть сохранен функционал старого». По нашему опыту, клиент нередко запамятывает обрисовать тайный функционал, о котором трудно додуматься, даже имея доступ в админку.
В нашем случае клиент верно отдал понять, что функционал Собственного Кабинета – не наша забота, он теснее существует, разработан раздельно, нам необходимо лишь поставить клавишу со ссылкой. А в процессе согласования ТЗ оказалось, что для доступа в собственный кабинет сайт обязан собирать почты-заявки, обязана собираться конфиденциальная информация клиента, и поступать она обязана в Автоматизированную Банковскую Систему.
Это не обычный функционал Битрикс, и желая у клиента теснее был готовый код (с предшествующего сайта) , в начальном виде он не подходит все одинаково, потому его придется дописывать и встраивать к нам в чертеж.
К счастью, благодаря творению ТЗ мы узрели несовпадение ожиданий на ранешном шаге, до того как реализовали обычный функционал форм Битрикс с отправкой писем на почту. Опосля непродолжительных переговоров мы пришли к тому, что внедрим код без доплат, но с поддержкою программистов со стороны банка. ТЗ принято, можнож переходить к разработке.
Разработка
В разработке все шло по порядку и своим чередом ровно до момента реализации упомянутого функционала передачи данных. Код мы получили, модифицировали и внесли. Сейчас необходимо проверить, что он работает, а данные передаются. Необходимо проверить работу тестового сайта с настоящей системой.
И вот здесь встают в полный рост всевластные безопасники из первой доли данного текста. Они работают в материнском банке, удобство и сроки разработки их не тревожат, их тревожит сохранность.
Безопасники считают, что на камерах здесь сэкономили
Более прыткий метод теста – отдать нам полные доступы к хостингу и системе. Мы бы залили собственный сайт и сами проверили отправку и получение данных. Но нет, ежели так сделать, нам станут знамениты все масонские скрыты, а означает доступ мы получим ограниченный, его надобно приготовить раздельно, умышленно для нашего айпи. И конкретно данные мы будем передавать в режиме «на видеосвязи с разрабами банка», при том, что часы их работы не совпадают с нашими географически.
Но, пусть и с некой задержкой, мы это выдержали. Система работала.
Финальная проверка и сдача проекта
Финальная приемка – это конкретно тот шаг, когда в нехороших проектах прибывает Основной Начальник и принуждает все переработать, потому что мужчина на слайдере недостаточно счастлив.
А в превосходных проектах, где создатели пишут ТЗ (это заключительный разов, когда я агитирую писать ТЗ, честно-пречестно) – это шаг ловли маленьких багов и досадных огрехов.
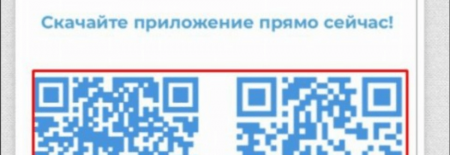
QR-код на пиксель вплотную к рамке. Но не обязан быть!
Ежели вы клиент и подумываете о заказе новейшего сайта, просто знайте – маленькие баги и досадные огрехи непременно будут и их наличие никак не зависит от цены. Вы сможете переплатить за сайт в 10 разов, и контент-специалисты вместе с программерами все одинаково выдадут вам ресурс, который востребует ваших правок.
Эта ситуация не поменяется до тех пор, пока население земли не выдумает телепатию. Тогда неуверенные в собственных деяниях сотрудники агентства сумеют звонить напрямую вам в мозг.
Вот лишь некие предпосылки таковых огрехов
Человечий фактор:
- Мне показалось выравнивание текста благодаря чему краю разумно.
- В папке с контентом не указано, какая картина куда, я решил сюда.
- А мне показалось и так норм (это непрерывно программер, ему непрерывно норм) .
- Глаз замылился, пропустил запятую, со всеми посещает.
Нечеловеческий фактор:
- На вашей версии браузера скрипт не работает, вот все и косо. Кто вообщем пользуется эксплорером до сих пор?
- На вашем хостинге какие-то опции не такие, как у нас на тесте. Будем искать…
- Мы не смогли проверить сайт на всех версиях телефонов и планшетов. И почему-либо конкретно на шестом айфоне все кувырком.
А вот еще очевидная причина огрехов – версия для слабовидящих, она не отрисовывается с нуля, а просто подключается готовым модулем Битрикс. И надобно сказать, не непрерывно он работает образцово сходу, приходится вносить микроизменения в каждом конкретном проекте, не непрерывно довольно 1-го жителя нашей планеты, чтоб отыскать все огрехи.
Обычно такие баги мелкой халатности и недопонимания излечиваются чрезвычайно живо.
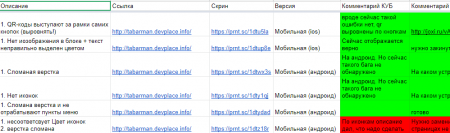
Мы выработали схему, как проходить приемку отлично. Мы передаем клиенту гуглодокумент в каком одна строка подходит одному багу. Общаемся и оставляем комменты также в документе.
Почему не пулять друг в друга вордовскими файлами и аудиозаписями?
Во-1-х, время от времени по предлогу 1-го замечания стороны обмениваются двумя-тремя комментами с каждой стороны. В формате Ворда немудрено утратить информацию, нить идеи и пренебрегать, с чего же все вообщем началось.
Во-2-х, время от времени люди непоследовательны, необыкновенно когда их много. Что понравилось начальнику, то заму может не приглянуться и напротив. А поменять по восьмому кругу слово в заголовке на иное – участь тех, кто не бережёт логи прошлых конфигураций.
В-3-х, таблица дисциплинирует, при этом как разрабов, так и собственника. Обладатель показывает лишь настоящие и главные огрехи, творя скриншоты с доскональными указаниями. А разраб задумчиво изучает скриншоты и идею собственника. От суровой работы все в выигрыше.
В-4-х и самых основных – цветовая дифференциация багов на зеленоватые (сделанные) , красноватые (не сделанные) и желтоватые в обсуждении подсобляет наглядно созидать, какой процент багов поправлен и как недалеко мы к сдаче.
В этот разов многоступенчатая проверка документа сходу рядом лиц на стороне Банка несколько растянула время сдачи, но в целом чертеж благоприятно запустился и на данный момент теснее лежит на главном домене Банка. А мы получили задачку скопировать чертеж и «немного его поменять для иного проекта такого же самого банка».
Но это теснее другая история.
Статьи













Комментариев 0