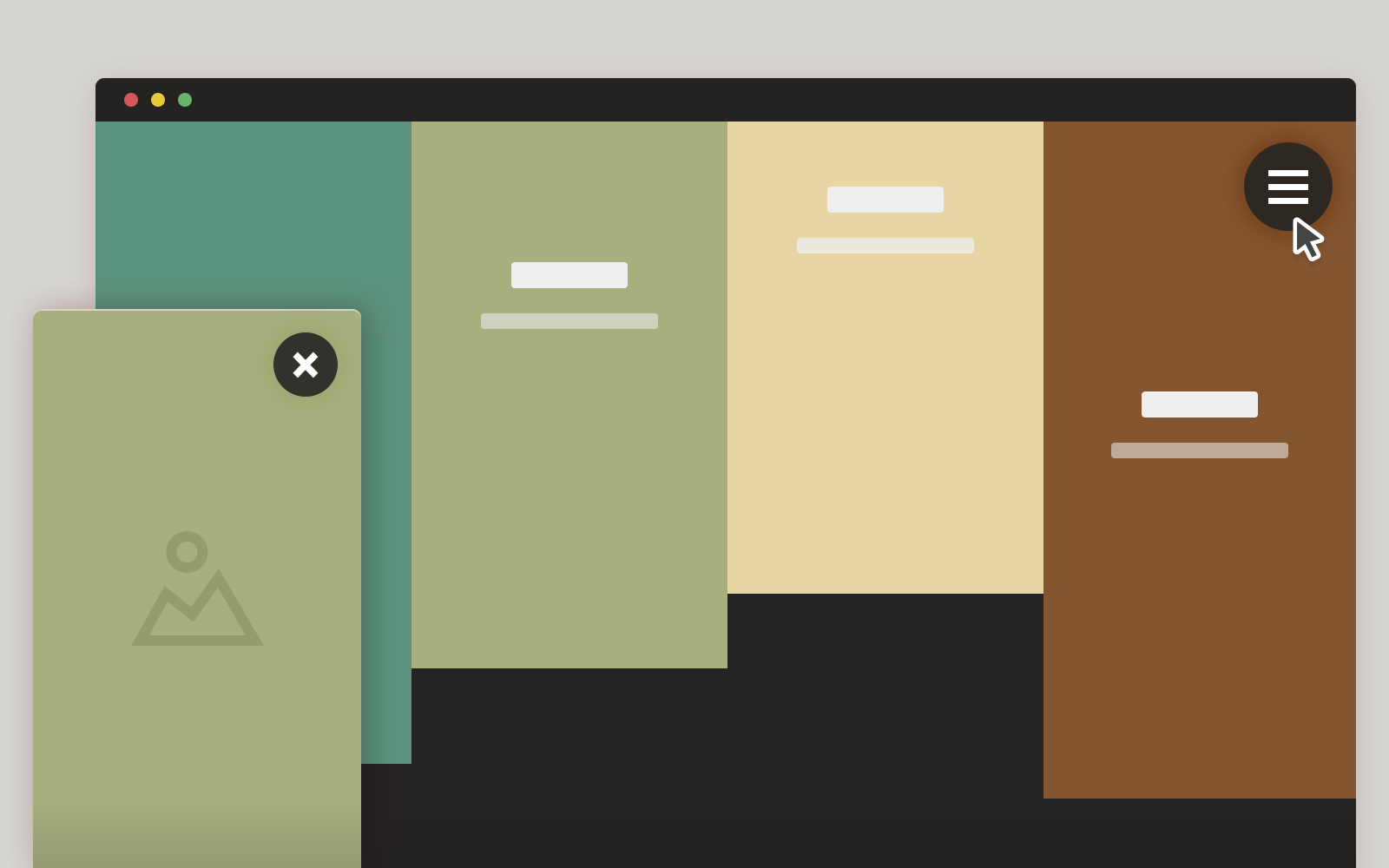
Шаблон для сайта - Sliding Panels Template, выполненный в виде выдвигающихся панелей

Шаблон для сайта-портфолио Sliding Panels Template – это любопытная разработка, сделанная в стиле выезжающих панелей. За основу, разработчики взяли идею перемещения блоков содержимого, как способ перехода от главной, на другие страницы сайта.
HTML структура этого шаблона, заключается в использовании двух неупорядоченных списков. Один из них 'ul.cd-projects-previews' – он отвечает за изображения-превью проекта. Второй 'ul.cd-projects', показывающий детали проекта. За навигацию между ними отвечает 'nav.cd-primary-nav'.
На маленьких экранах, превью каждого проекта имеет ширину, одинаковую с шириной и высотой окна просмотра. Изображение для превью, устанавливается как фон дочернего элемента '<a>'.
После того, как посетитель выбирает проект, класс '. selected' добавляется к соответствующему '.cd-projects > li', в то же время, класс '.slide-out' добавляется к превью проекта (в случайном порядке, с небольшой задержкой, для создания эффекта слайда).
В качестве обработчика событий, здесь выступает JQuery. Он определяет момент нажатия на элементы '.cd-nav-trigger' и превью проекта. Когда пользователь выбирает проект или открывает меню навигации, функция slideToggleProjects () обеспечивает слайдинг проектов. Функция makeUniqueRandom () используется в определении случайных чисел (от 1 до 4) для установки порядка появления проектов.
Демо:
https://codyhouse.co/demo/sliding-panels-template/index.html
Скачать:
Комментариев 0