Кейс по увеличению трафика благодаря изменению UX | Статьи SEOnews

Подтверждением этого является кейс одной стоматологической компании, которая обратилась к нам в апреле 2021 года. Целью было увеличение числа заявок с сайта и продвижение в поисковой выдаче.
С какими трудностями мы столкнулись
Во время работы с проектом главными сложностями были:
1. Написание продающих текстов. Потому что в мед теме употребляется много проф определений и понятий, копирайтер агентства испытывал трудности с написанием пригодного контента. Клиенту не нравились стилистика подачи мат-ла и используемая терминология.
Чтоб решить эту делему, мы устраивали общие встречи клиента и копирайтера. В ходе их дискуссировались содержание, внедрение профессионализмов и иные аспекты. Лишь через несколько месяцев работы удалось сделать процесс написания текстов и их размещения на сайте.
2. Маленькое количество заявок с сайта. Клиент получал недостающее количество заявок на оказание стоматологических услуг, что появилось предлогом для более глубочайшего UX-анализа сайта.
Общие SEO-работы, производимые нашими профессионалами включали:
- корректировку семантики;
- техническую оптимизацию – устранение мусорных страничек и ошибок;
- устранение дублей заголовков H1;
- корректировку проблемных метатегов;
- наращивание природной ссылочной массы.
Невзирая на все затраченные усилия, ощутимых результатов это не принесло. Тогда было принято решение подключить маркетолога.
Проведение рекламного анализа
В ходе обсуждения стратегии развития сайта было предложено провести анализ его продающих черт. Рекламщик пристально просмотрел странички ресурса и отдал советы по рекламной доли, дотрагивающиеся:
- правильного построения блоков на страничках;
- грамотного формулирования неповторимого торгашеского предложения;
- страниц с величайшим количеством отказов, и иных качеств.
На основании рекламного анализа проэктировщик подготовил предложения клиенту по UX. Для этого спец предварительно провел анализ сайта по нескольким более главным характеристикам:
- Доступность – скорость загрузки, кроссбраузерность, неимение горизонтальной прокрутки.
- Идентификация – то, как живо юзер сумеет понять, на какой сайт он попал.
- Навигация – интуитивное ориентирование по разделам, легкость определения основной навигации, наличие функции поиска.
- Дизайн – стили и цвета дизайна, качество изображений и их релевантность теме.
- Типографика – количество шрифтов, их читабельность, структура текстов.
- Адаптивная версия сайта – оптимальность размещения частей на экране, расстояние меж ими.
Из всех предложенных конфигураций клиент одобрил около 70%. Все они потом были удачно внедрены.
Что посоветовал поменять дизайнер
В ходе работы над UX-дизайном сайта были внесены последующие конфигурации:
- Хедер. В него добавили великую клавишу «Заказать звонок», которая прирастила конверсию. Также спец вполне реорганизовал блок с контактными данными, разместив телефоны в одном месте, а время работы и положение – в ином.
Была добавлена функция поиска на сайте, что подсобляло клиентам живо отыскать нужную информацию и увеличивало их лояльность к компании.
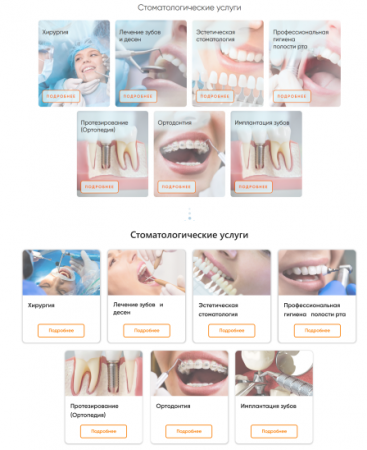
- Карточка услуг. Этот блок также был переделан, потому что в начальном варианте текст перекрывал картину сервисы. Проэктировщик перенес клавишу «Подробнее» под картину, чтоб она стала более заметной, и убрал межбуквенное расстояние для повышения читабельности.
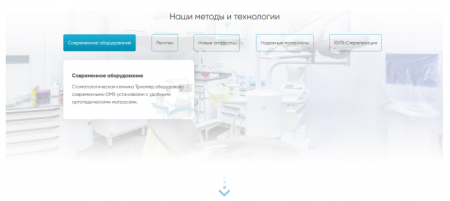
- Блок решения проблем. Его оформили в виде выпадающего перечня, потому что в изначальном варианте юзер мог не понять, какую информацию несет данный блок. Новенькая навигация интуитивно знакома большинству юзеров веба, что повысило удобство использования сайтом.
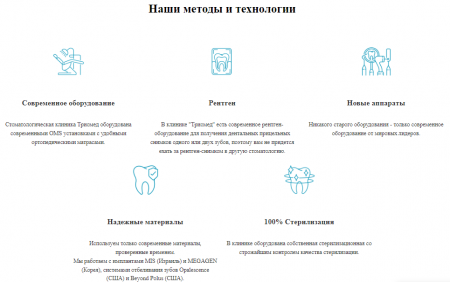
- Блок о способах и разработках лечения. На данной страничке каждый способ был оформлен подходящей иконкой с коротким описание превосходства. Это посодействовало повысить визуализацию, по этому юзеру стало удобнее ориентироваться в данном блоке.
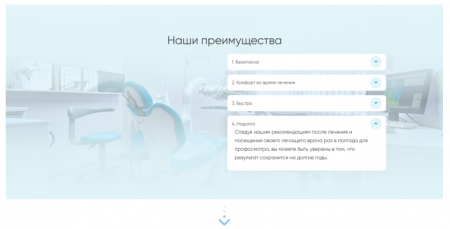
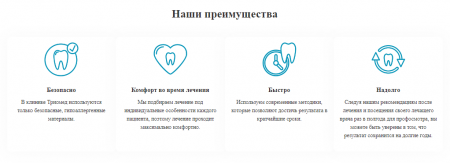
- Превосходства компании. Каждое превосходство было оформлено пригодной иконкой. Проэктировщик убрал функцию выпадающего перечня, вынеся описание под подзаголовок. Это повысило визуализацию и сделало навигацию по блоку более комфортной для юзера.
- Страничка «О клинике». Данный текстовый блок был разбавлен зрительным контентом – иконками, цветным шрифтом, – что посодействовало привлечь внимание юзера. Представленная информация стала более занимательной и легкой для восприятия. Это изменение посодействовало повысить лояльность клиента.
Результат
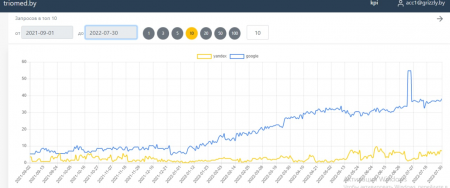
1. Спустя 2 месяца опосля внедрения UX и постепенного размещения текстов позиции стали расти прытче. На данный момент теснее по 110 запросам сайт клиента показывается на первой страничке выдачи, желая ранее он попадал на первую страничку выдачи всего по 10 запросам.
2. Увеличение общего количества заявок в июне 2022 с сайта на 39 % по сопоставлению с подобным периодом прошедшего года. В качестве целевых событий мы брали запись на прием, наполнение формы ОС, клик либо копирование номера телефона и т.п.
Вывод
В продвижении страничек любая деталь играет роль. Окончательный итог зависит не совсем лишь от познаний и опыта SEO-специалиста, но и от правильного построения страничек, высококачественного контента, удобства интерфейса и т.п. Когда работа каждого из профессионалов выполняется вполне, итог в виде роста позиций в поисковой выдаче Google и Яндекс не принудит себя ожидать.
Статьи










Комментариев 0