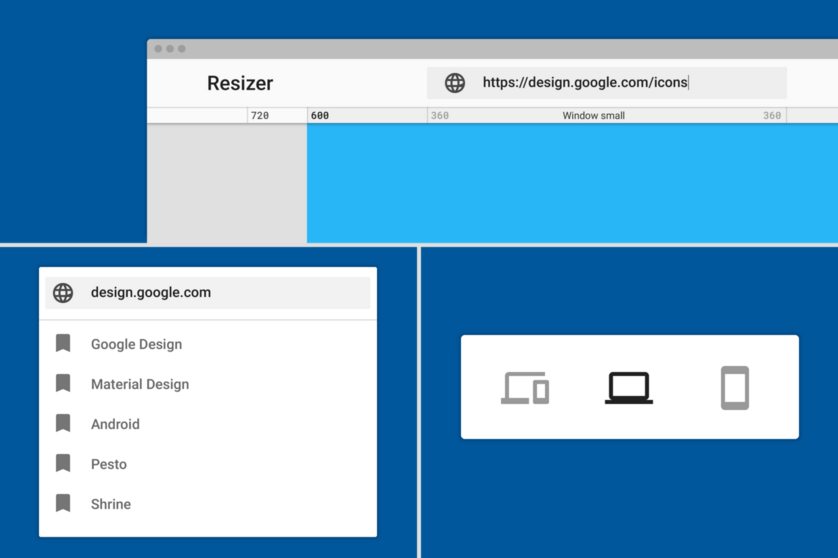
Resizer - онлайн инструмент от Google для тестирования отзывчивости сайта, с точки зрения Material Design

Одна из причин постоянной головной боли дизайнеров и разработчиков цифровых продуктов – это правильное отображение интерфейса веб-приложения, вне зависимости от того, какое устройство используют пользователи. Будь то экран ПК или телефона, манипуляция с помощью мыши или жестов, наша обязанность сделать продукты доступными всем.
Resizer от Google – это онлайн инструмент, позволяющий просматривать сайты по брейкпоинтам Material Design для ПК и мобильных устройств, используя значки действий.
Есть множество потенциальных моделей, изменяющих позицию отдельных компонентов сайта, в зависимости от размера экрана. Resizer поможет дизайнерам и разработчикам визуально оценить, какие из моделей будут лучше работать для их сайтов.
Разработка руководящих принципов отзывчивого UI, представляет собой непрерывный процесс, который Google последовательно пытается решить в руководстве по Material Design. Resizer – это динамический визуальный ресурс для демонстрации подобных решений. Просто вставьте URL-адрес любого сайта, чтобы посмотреть правильность его отображения на разных экранах.
Комментариев 0