Инструмент подгонки CSS и JavaScript для мобильного интерфейса

Каждый разработчик, в процессе разработки сайта, должен думать о его адаптивности. Доля мобильного трафика неуклонно растет, а поисковые движки вводят все новые технологии определения рейтинга сайтов. В них входит и адаптивность сайта к экранам мобильных устройств.
Чтобы появилась возможность убедиться в исправной работе сайта на любом экране, необходимы соответствующие инструменты. Да, Chrome предлагает свою панель, где можно протестировать сайт на различных разрешениях, но он достаточно скучен.
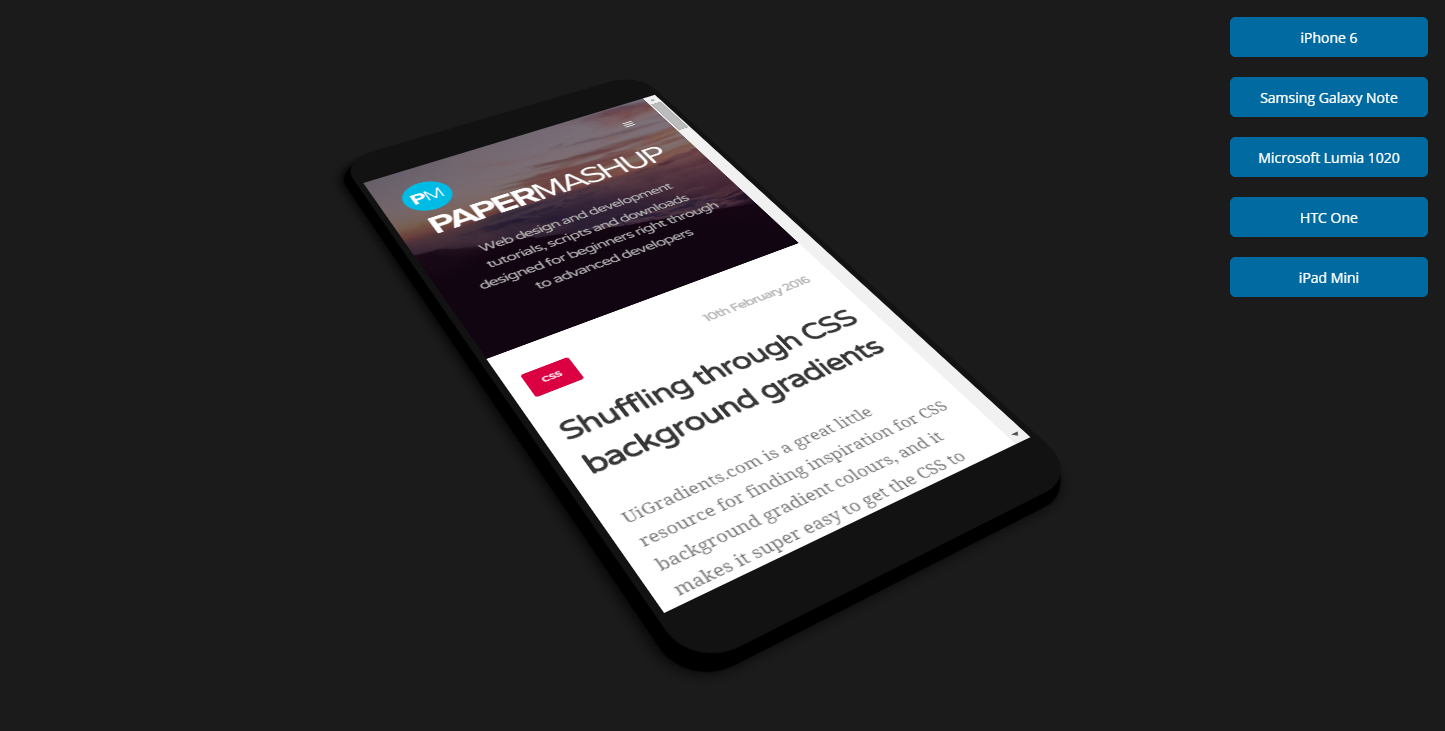
Есть более эффектные способы проводить подобные тесты. Один из веб-разработчиков придумал интересный инструмент, который использует чистый CSS для отображения iFrame с телефоном, на котором будет видно, как сайт поведет себя на экранах различных устройств
Следует отметить, что инструмент этот использует исключительно чистый CSS, а javascript в нем нужен только для переключения типа мобильного телефона. Пока в нем присутствуют только такие модели как: iPhone 6, Samsung Galaxy Note, Microsoft Lumia 1020, HTC One и iPad Mini. Но при наличии нужных навыков, можно попробовать добавить дополнительные модели в код.
CSS
html{
height:100%;
}
body {
font-family: 'Open Sans', sans-serif;
height:100%;
color:#fff;
background: #1b1b1b!important;
}
#container{
background: #1b1b1b!important;
}
/*Basic Phone styling*/
.phone {
border: 40px solid #121212;
border-width: 55px 7px;
border-radius: 40px;
margin: 50px auto;
overflow: hidden;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
-webkit-animation: fadein 2s; /* Safari, Chrome and Opera > 12.1 */
-moz-animation: fadein 2s; /* Firefox < 16 */
-ms-animation: fadein 2s; /* Internet Explorer */
-o-animation: fadein 2s; /* Opera < 12.1 */
animation: fadein 2s;
}
.phone iframe {
border: 0;
width: 100%;
height: 100%;
background-color:#000;
}
/*Different Perspectives*/
/* Table View */
.phone.view_1 {
-webkit-transform: rotateX(50deg) rotateY(0deg) rotateZ(-30deg);
transform: rotateX(50deg) rotateY(0deg) rotateZ(-30deg);
box-shadow: -3px 3px 0 #000, -6px 6px 0 #000, -9px 9px 0 #000, -12px 12px 0 #000, -14px 10px 20px #000;
}
/* Front View */
.phone.view_2 {
-webkit-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
box-shadow: 0px 3px 0 #000, 0px 4px 0 #000, 0px 5px 0 #000, 0px 7px 0 #000, 0px 10px 20px #000;
}
@-webkit-keyframes rotate {
0%{-webkit-transform: rotateX(50deg) rotateY(0deg) rotateZ(-30deg);}
50%{-webkit-transform: rotateX(50deg) rotateY(0deg) rotateZ(-40deg);}
100%{-webkit-transform: rotateX(50deg) rotateY(0deg) rotateZ(-30deg);}
}
/* Rotate Animation */
.view_1.rotate
{
-webkit-animation-name: rotate;
-webkit-animation-duration: 15s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: linear;
}
/*Controls*/
#controls {
position: absolute;
top: 80px;
left: 20px;
font-size: 0.9em;
color: #333;
width:17px;
}
#controls div {
margin: 10px;
}
#controls div label {
width: 150px;
display: block;
float: left;
color: #fff;
}
#phone-controls{
position: absolute;
top: 80px;
right: 20px;
width: 200px;
font-size:14px;
}
#phones {
border-top:1px solid #fff;
margin-top:20px;
padding-top:20px;
}
#phones button {
outline: none;
width: 198px;
border: 1px solid #016aa0;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
-o-border-radius:5px;
background-color: #016aa0;
height: 40px;
margin: 10px 0;
color: #fff;
-webkit-transition: all 0.2s;
transition: all 0.2s;
}
#phones button:hover {
color: #444;
background-color: #eee;
}
#views button {
outline: none;
width: 198px;
border: 1px solid #00a8ff;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
-o-border-radius:5px;
background-color: #00a8ff;
height: 40px;
margin: 10px 0;
color: #fff;
-webkit-transition: all 0.2s;
transition: all 0.2s;
}
#views button:hover {
color: #444;
background-color: #eee;
}
@media (max-width:900px) {
#wrapper {
-webkit-transform: scale(0.8, 0.8);
transform: scale(0.8, 0.8);
}
}
@media (max-width:700px) {
#wrapper {
-webkit-transform: scale(0.6, 0.6);
transform: scale(0.6, 0.6);
}
}
@media (max-width:500px) {
#wrapper {
-webkit-transform: scale(0.4, 0.4);
transform: scale(0.4, 0.4);
}
}
/* Fade In Animation */
@keyframes fadein {
from { opacity: 0; }
to { opacity: 1; }
}
/* Firefox < 16 */ @-moz-keyframes fadein { from { opacity: 0; } to { opacity: 1; } } /* Safari, Chrome and Opera > 12.1 */
@-webkit-keyframes fadein {
from { opacity: 0; }
to { opacity: 1; }
}
/* Internet Explorer */
@-ms-keyframes fadein {
from { opacity: 0; }
to { opacity: 1; }
}
/* Opera < 12.1 */
@-o-keyframes fadein {
from { opacity: 0; }
to { opacity: 1; }
}
HTML
<div id="wrapper">
<div class="phone view_2" id="phone_1">
<iframe src="http://phpblog.info" id="frame_1"></iframe>
</div>
</div>
<div id="controls">
<div>
<label for="iframePerspective">Add perspective:</label>
<input type="checkbox" id="iframePerspective" checked="true">
</div>
</div>
<div id="phone-controls">
<div id="views">
<button value="1">Table View</button>
<button value="2">Front View</button>
</div>
<div id="phones">
<button value="1">iPhone 6</button>
<button value="2">Samsing Galaxy Note</button>
<button value="3">Microsoft Lumia 1020</button>
<button value="4">HTC One</button>
<button value="5">iPad Mini</button>
</div>
</div>
Комментариев 0