Вышел DataLife Engine v.11.0 Final Release

Были подготовлены и реализованы следующие изменения:
В состав дистрибутива включены три абсолютно новых шаблона.Данные шаблоны созданы с использованием HTML5 стандартов. Являются полностью адаптивными, как под декстопные браузеры, так и под планшеты и смартфоны. Также в верстке шаблонов активно использована векторная графика, что обеспечивает их качественное отображение на HiDPI (Retina) дисплеях.
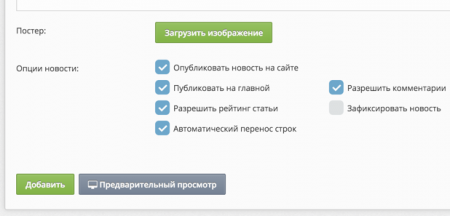
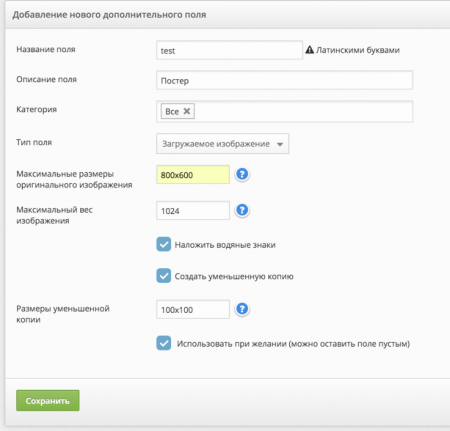
Добавлен новый тип дополнительных полей для публикаций: "Загружаемое изображение".При данном типе поля, пользователю предлагается загрузить картинку для данной новости, которая будет выводится потом при показе новостей на сайте. Для данного типа поля вы можете задать такие параметры как ограничения на вес и размер картинки, нужно ли создавать для нее уменьшенную копию, размеры уменьшенной копии, накладывать ли на нее водяной знак. Тем самым с использованием данного типа поля облегчается процесс написания новостей, например, вы можете создать различные типы картинок (постеры, скриншоты и т.д.) и оформить их вывод в шаблоне, а при добавлении новостей останется лишь их только загрузить в один клик.
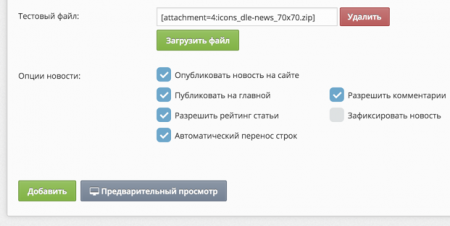
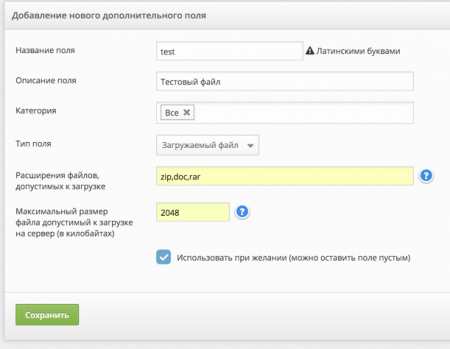
Добавлен новый тип дополнительных полей для публикаций: "Загружаемый файл".При данном типе поля, пользователю предлагается загрузить файл для данной новости, который потом будет скачиваться как вложение. В настройках данного поля вы можете задать расширения файлов, которые допустимы для данного поля при загрузке, а также максимальный вес, загружаемого файла. Тем самым с использованием данного типа поля облегчается процесс написания новостей, например, вы можете создать различные типы файлов, в том числе и картинки непосредственно для скачивания (обои в разных разрешениях) и оформить их вывод в шаблоне, а при добавлении новостей останется лишь их только загрузить в один клик.
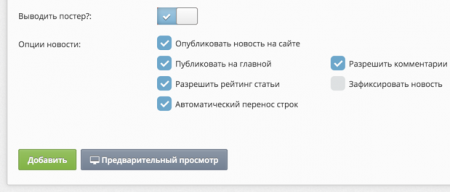
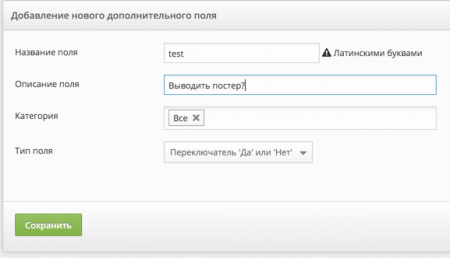
Добавлен новый тип дополнительных полей для публикаций: "Переключатель 'Да' или 'Нет'".При написании новостей данный тип поля выводится в виде переключателя 'Да' или 'Нет' (Включено или Выключено). В качестве значения данное поле выводит 'Да' или 'Нет' в зависимости от того что было установлено при написании новости. Однако основное назначение данного поля — это управление тегами [xfgiven_X] текст [/xfgiven_X]и [xfnotgiven_X] текст [/xfnotgiven_X]. В случае если переключатель был включен, то теги[xfgiven_X] текст [/xfgiven_X] выведут соответствующих текст, а теги [xfnotgiven_X] текст [/xfnotgiven_X] уберут его, и наоборот. Тем самым при помощи данных дополнительных полей вы можете легко управлять выводимой информацией на сайте в шаблонах, применительно к каждой конкретной новости. Например, включать или отключать вывод каких-либо вкладок с описанием на странице, либо организовать вывод галерей со скриншотами или постерами и т.д.
Для дополнительных полей новостей, имеющих тип поля "Список", добавлена возможность создавать отдельные значения, которые отображаются в списке при добавлении публикации, и те, которые отображаются на сайте после выбора пользователем в качестве значений. Для этого при добавлении поля, нужно использовать разделитель '|' в списке значений, например: Yes|Да. При написании новости, пользователю для выбора будет указан пункт Да, а на сайте будет выведено значение поля как Yes.
Для дополнительных полей профиля пользователей, имеющих тип поля "Список", также добавлена возможность создавать отдельные значения, которые отображаются в списке при редактировании профиля, и те которые отображаются на сайте после выбора пользователем в качестве значений. Для этого при добавлении поля, нужно также использовать разделитель '|' в списке значений, например Yes|Да. При редактировании профиля, пользователю для выбора будет указан пункт Да, а на сайте будет выведено значение поля как Yes.
Существенно переработан и улучшен режим работы "Использовать как перекрестные гиперссылки"для дополнительных полей новости. В случае если поле имеет данную опцию, то поиск новостей по значению поля производится на основе полного совпадения данного значения у других новостей, а также совпадения именно данного конкретного поля. Например, если раньше вы создавали поле "Год выпуска", и задавали значение 2015, и при этом у вас было другое поле, в котором была, например, загружена картинка, в пути которой также было 2015, то старая система выводила обе новости, т.к. поиск осуществлялся исключительно по вхождению искомого слова. Что приводило к тому что показывались не совсем ожидаемые новости. Теперь же будут показаны только те новости, у которых именно поле "Год выпуска" будет иметь значение 2015. Никакие другие поля и их значения учитываться больше не будут, что позволяет более расширенно использовать дополнительные поля, для организации перекрестного связывания между собой. Например, по году выпуска, актерам, режиссерам и т.д. Новый тип поиска автоматически применяется только для новых добавляемых новостей. Если вы хотите, чтобы и старые существующие новости участвовали в данном поиске, то вам нужно будет в админпанели, в разделе "Перестроение публикаций", запустить перестроение новостей, и тем самым будет создан индекс значений полей и для старых существующих новостей.
Для основного шаблона (main.tpl) добавлена возможностьвывода в нем дополнительных полей новостей при просмотре полной новости на сайте. Для этого в данном шаблоне вы можете использовать те же теги, что и для вывода дополнительных полей в шаблонах краткой и полной новости. Это теги: [xfgiven_X] текст [/xfgiven_X], [xfnotgiven_X] текст [/xfnotgiven_X] и [xfvalue_X]
Для шаблонов, поддерживающих вывод дополнительных полей новостей, добавлена поддержка новых тегов [ifxfvalue tagname="tagvalue"] Текст [/ifxfvalue], которые выводят текст заключенный в них, если значение дополнительного поля совпадает с указанным. А также добавлена возможность использования тегов [ifxfvalue tagname!="tagvalue"] Текст [/ifxfvalue], которые выведут текст, если значение поля не совпадает с указанным. Где tagname это имя дополнительного поля, а tagvalue это его значение. Например,[ifxfvalue test="m"] Мужской пол [/ifxfvalue], данный тег выведет текст "Мужской пол", если значению поля test будет установлено"m" при написании публикации. Это открывает большие возможности по созданию различных оформлений шаблонов в зависимости от значений полей, установленных при написании этих публикаций. Например, создав поле с типом "список", можно в зависимости от выбранного пункта, применить различное оформление.
Улучшено отображение дополнительных полей при быстром редактировании публикаций на сайте, для этого добавлены дополнительные вспомогательные классы CSS для формы редактирования, которые можно использовать для оформления полей при быстром редактировании.
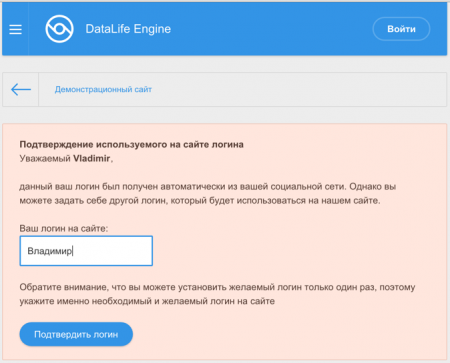
При использовании авторизации на сайте с помощью социальных сетей, добавлена возможность для пользователей задать свой персональный логин для сайта, который будет в дальнейшем использоваться. Запрос логина осуществляется только в момент первой авторизации на сайте при помощи социальной сети и будет использоваться в дальнейшем автоматически. Данное нововведение будет полезно для посетителей вашего сайта, которые не хотят использовать данные, полученные автоматически из социальной сети, например, когда в качестве логина используется имя и фамилия пользователя.
Добавлена поддержка смайлов для HiDPI (Retina) мониторов.Для этого используется две копии смайлов, в обычном разрешении, и в высококачественном. В случае если монитор имеет обычную пиксельную плотность, то на нем выводится обычный смайлик, если монитор имеет HiDPI (Retina) плотность, то выводится его высококачественная копия. Определение и использование смайлов происходит в автоматическом режиме. Для этого вам нужно разместить в папке со смайлами две копии смайлика, например, с именем smile.gif для обычного смайла и [email protected] для HiDPI (Retina) смайла. В случае если копия смайла в высоком разрешении отсутствует, то будет использоваться во всех случаях вывод обычного смайла.
В состав дистрибутива включено 60 новых смайлов.Все они имеет поддержку HiDPI (Retina) дисплеев.
Добавлена автоматическая поддержка смайлов в формате .png. Поддержка осуществляется также в автоматическом режиме. Для этого нужно просто скопировать файлы в папку со смайлами с расширением .png и указать имя смайлика в настройках скрипта.

Добавлен новый глобальный тег:
{customcomments id="1,2,5-8" category="2,3,5-8" author="x" days="x" template="custom" available="global" from="0" limit="10" order="date" sort="desc" cache="yes"} который позволяет выводить комментарии в любом месте сайта в пользовательском формате. Данный тег является вспомогательным дополнительным выводом комментариев, и может, например, использоваться для вывода последних комментариев на главной странице сайта в блоке и т.д. Данный тег может принимать следующие параметры:
- id - список ID комментариев, которые вы хотите вывести, разделяются запятой без пробелов. Также вы можете указывать диапазон ID комментариев при помощи тире. Например, 1,4-8,11 выведет комментарии c ID 1, комментарии имеющие id c 4 по 8, а также с ID 11.
- category - список ID категорий новостей, из которых производить выборку комментариев, разделяются запятой без пробелов. Также вы можете указывать диапазон категорий при помощи тире. Например 1,4-8,11 выведет комментарии из категории 1, категорий имеющих id c 4 по 8, а также из категории 11.
- categoryexclude - полностью противоположен параметру category="список категорий" и позволяет вывести комментарии, новости которых не принадлежат указанным в параметре категориям. Например, {customcomments categoryexclude="2,7"} выведет все комментарии у новостей, которые не принадлежат категориям и id 2 и 7.
- author - указывает логин автора комментария, при указании данного параметра будут выводится только комментарии указанного автора. Допускается перечисление через запятую нескольких авторов. Например, тег {customcomments author="admin" limit="5"} выведет 5 комментариев автора с логином "admin".
- authorexclude - указывает логины авторов, которые необходимо исключить из показа. Логины авторов в данном параметре также можно перечислять через запятую. Например, при использовании {customcomments authorexclude="admin,test"} будут выведены комментарии всех авторов, кроме авторов с логином "admin" и логином "test".
- days - указывает временной период, где x это количество дней, за которые выводить комментарии. Например, тег {customcomments days="2" limit="5"} выведет 5 комментариев за 2 последних дня.
- template - файл шаблона который будет использоваться при выводе комментариев в данном случае это будет custom.tpl если вы используете на сайте несколько шаблонов, то данный файл должен присутствовать в каждом шаблоне. В данном шаблоне используются теги аналогичные тем, что вы используете в шаблоне вывода комментариев (comments.tpl).
- available - указывает раздел сайта, в котором будут выводится запрашиваемые комментарии. Вы можете комбинировать разделы при помощи "|", например, available="userinfo|register|main" будет выводить ваши комментарии на главной, при регистрации и при просмотре профиля пользователя.
- from - указывает номер комментария с которой начнется вывод. Нумерация комментариев начинается с нуля. Например, если вы хотите пропустить первый комментарий, который совпадает с вашими условиями, то нужно указывать from="1"
- limit - указывает сколько комментариев будет выведено.
- order - указывает критерий сортировки комментариев, может принимать следующие значения:
- date - сортировка комментариев по дате, например, тег {customcomments order="date" limit="5"} выведет пять последних комментариев.
- rating - сортировка комментариев по рейтингу, например, тег {customcomments order="rating" limit="5"} выведет пять самых рейтинговых комментариев.
- rand - сортировка комментариев в случайном порядке, например, тег {customcomments order="rand" limit="5"} выведет пять комментариев в случайном порядке.
- sort - указывает порядок сортировки комментариев. При использовании значения desc публикации сортируются по убыванию, а при использованииasc по возрастанию.
- cache - принимает значения yes или no и указывает кешировать вывод или нет, мы рекомендуем кешировать блоки данного вывода для снижения нагрузки на сервер.Все параметры данного тега являются необязательными.
Достаточно указать одного любого параметра. Вы также можете комбинировать различные параметры данного тега по своему усмотрению.
Для шаблонов вывода комментариев (comments.tpl) добавлена поддержка нового тега {comment limit="X"}, который выводит текст комментария без HTML форматирования, при этом сам текст комментария сокращается до указанного "x" количества символов. При этом сокращение текста происходит до последнего логического слова, а не обрывает текст на середине слова. Данный тег будет полезен при использовании пользовательского вывода комментариев, с использованием тега {customcomments ...}, когда нужно вывести не весь комментарий целиком, а только его анонс.
Для шаблонов вывода комментариев (comments.tpl) добавлена поддержка нового тега {news-link}, который выводит URL новости, которой принадлежит данный комментарий. Данный тег будет полезен при использовании пользовательского вывода комментариев и при показе последних комментариев.
Для шаблонов вывода комментариев (comments.tpl) добавлена поддержка нового тега {news-title}, который выводит HTML безопасный заголовок новости, которой принадлежит данный комментарий. Данный тег будет полезен при использовании пользовательского вывода комментариев и при показе последних комментариев.
В настройки групп добавлена возможность указания того, какие категории запрещены данной группе пользователей для просмотра. Данная новая настройка является дополнением к существующей, где вы перечисляете разрешенные для просмотра категории. Если ранее, для того чтобы запретить, например, всего одну категорию из большого списка категорий, вам нужно было выбирать все доступные категории, за исключением всего одной запрещенной категории, то теперь вы можете просто выбрать одну запрещенную категорию и списка, и все. Предыдущая настройка в админпанели также была сохранена, поэтому вы сами можете выбрать как вам удобнее, вы можете выбрать как список доступных категорий, так и просто указать список недоступных.
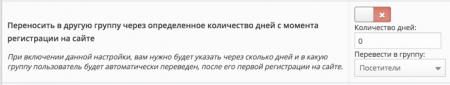
Добавлена возможность продвижения пользователейиз одной группы в другую, по прошествии определенного количества дней с момента регистрации на сайте. Для этого в настройках групп добавлена соответствующая настройка, где вы можете указать, через сколько дней и в какую группу перевести пользователя после его регистрации. Тем самым открываются новые возможности по предоставлению пользователям каких-либо прав или привилегий на сайте.
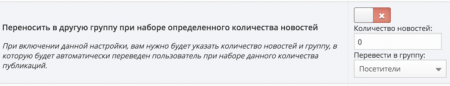
Добавлена возможность продвижения пользователейиз одной группы в другую, при наборе им определенного количества новостей на сайте. Для этого в настройках групп добавлена соответствующая настройка, где вы можете указать, сколько новостей необходимо иметь и в какую группу переместить пользователя при наборе им данного количества публикаций. Публикации, находящиеся на модерации, при этом не учитываются. Тем самым вы можете предоставлять пользователям, которые заслужили определенное доверие какие-либо дополнительные права и преференции.
Добавлена возможность продвижения пользователейиз одной группы в другую при наборе им определенного количества комментариев на сайте. Для этого в настройках групп добавлена соответствующая настройка, где вы можете указать, сколько комментариев необходимо иметь и в какую группу переместить пользователя им данного количества комментариев. Комментарии, находящиеся на модерации, при этом не учитываются. Тем самым вы можете предоставлять пользователям, которые заслужили определенное доверие какие-либо дополнительные права и преференции.
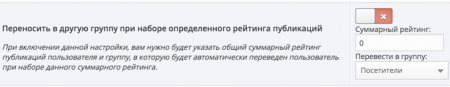
Добавлена возможность продвижения пользователейиз одной группы в другую при наборе им определенного рейтинга их публикаций на сайте. Для этого в настройках групп добавлена соответствующая настройка, где вы можете указать, какой суммарный рейтинг им необходимо набрать, и в какую группу переместить пользователя при получении ими данного рейтинга.
Для шаблонов вывода комментариев и персональных сообщений (comments.tpl и pm.tpl)добавлена поддержка форматированного вывода количества комментариев и публикаций пользователя. Например, при выводе количества комментариев 252501 будет выведено 252 501. Что облегчает восприятие больших цифр.
Для шаблонов вывода профиля пользователя (userinfo.tpl и profile_popup.tpl) добавлена поддержка форматированного вывода числового рейтинга. Например, при выводе общего рейтинга пользователя +252501, будет выведено +252 501. Что облегчает восприятие больших цифр.
Добавлена поддержка нового глобального шаблонного тега: {* Закомментированный код *}. Данный тег предназначен для комментирования кода, все что заключено между "{*" и "*}" будет удалено из шаблона. И будет отсутствовать при выводе на сайте. Данные теги будут полезны разработчикам шаблонов, для отладки той или иной функциональности, когда нужно временно закомментировать ту или иную функциональность. Данный тег является глобальным и может использоваться во всех шаблонах.
Добавлен автоматический сброс индекса похожих новостей при изменении количества выводимых похожих новостей в настройках скрипта. Тем самым больше нет необходимости после изменения данной настройки заходить в перестроение публикаций и там делать перестроение кеша похожих новостей.
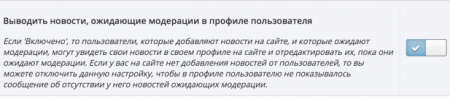
В настройки скрипта добавлена возможностьуказания нужно ли выводить в профиле пользователя его публикации, ожидающие модерации, или нет. В случае включения данной настройки, то пользователь может увидеть в своем профиле новости, которые ожидают модерации, и отредактировать их. Если данная настройка отключена, то в его профиле данные новости отображатся не будут, и также не будет отображатся сообщение о том, что у него нет публикаций, ожидающих модерации.
Внесены изменения в работу обратной связи на сайте, в случае если пишет незарегистрированный пользователь на сайте. В случае если пользователь не зарегистрирован, то не проводится проверка совпадения введенного им логина с теми, что уже зарегистрированы на сайте. Вместо этого к его введенному имени добавляется префикс "Незарегистрированный пользователь". Тем самым администрация или получатель письма с сайта будет легко видеть, что письмо ему отправил именно незарегистрированный посетитель сайта. А для самого посетителя сайта не будет неудобной обязанности придумывать другое имя, если то имя что он написал, занято зарегистрированным пользователем.
Внесены изменения в работу добавления комментариев на сайте, в случае если комментарий пишет незарегистрированный посетитель сайта. Если введенное им имя совпадает с зарегистрированным логином, то к его имени добавляется префикс "Гость". Например, посетитель написал имя "Татьяна", и на сайте уже есть зарегистрированный логин "Татьяна", то комментарий будет добавлен от имени "Гость Татьяна". Тем самым имеется визуальное отличие, что этот пользователь не является зарегистрированным на сайте, а также посетитель сайта избавляется от неудобной обязанности придумывать себе другое имя. Если же такого нет имени среди зарегистрированных, то префикс добавляться не будет.
Добавлена поддержка уведомлений о новых комментариях, для комментариев, которые отправляются на модерацию. Ранее уведомления отправлялись только если комментарий публиковался сразу на сайте минуя модерацию администрацией сайта. Теперь уведомления также будут отправлятся после того как администрация сайта проверила комментарий и опубликовала его на сайте.
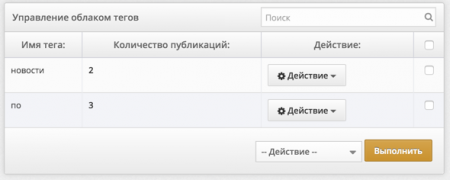
В раздел управления облаком тегов в админпанели добавлена возможностьпоиска ключевых слов по заданному слову. Что существенно облегчает поиск и редактирование нужного слова, при большом объеме заданных слов.
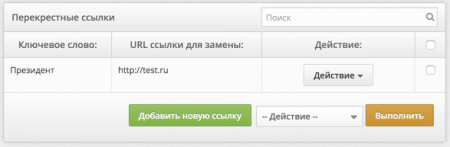
В раздел управления перекрестными ссылками в админпанелидобавлена возможность поиска по ключевым словам и ссылкам. Что существенно облегчает поиск и редактирование нужного слова, при большом объеме заданных слов.
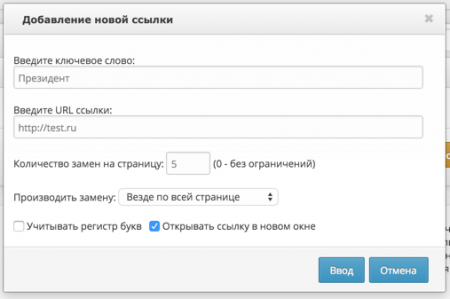
Для модуля "Перекрестные ссылки" добавлена возможностьустановки новой опции: "Открывать ссылку в новом окне". Тем самым вы можете устанавливать где вам открывать нужную вам ссылку в этом же окне браузера, или в новом окне браузера.
Для массовых действий в модуле "Перекрестные ссылки"также была добавлена возможность назначать ссылкам каким образом открывать данные ссылки, в новом окне браузера или в текущем окне браузера.

В админпанели, в разделе управления пользователями, добавлена новая опция "Точное совпадение логина", при поиске пользователей по логину. В случае если данная опция отмечена, то поиск будет проходит по точному совпадению логина с указанным в поиске. Тем самым облегчается поиск нужного пользователя, имеющего короткий логин, в случае если на сайте зарегистрировано большое количество пользователей.
Воспроизведение флеш видео файлов в формате .flv приведено к единому плееру.Теперь для воспроизведения данного видео используется тот же плеер что и для воспроизведения HTML5 видео. Тем самым всё видео на сайте, имеет единый визуальный вид.
Для более лучшего и качественного продвижения публикаций в поисковых системах, при просмотре полных новостей, добавлено автоматическое использование ключевых слов из облака тегов, в специально сформированном метатеге для поисковых систем. Подробнее о данном метатеге вы можете прочитать на странице https://support.google.com/news/publisher/answer/68297?hl=ru
Улучшена обработка текста, опубликованного в тегах codeв парсере новостей. Было исключено какое-либо пересечение публикуемого кода с тегами и фильтрами DLE, что позволяет публиковать в нем исходных код, без какого-либо вмешательства в текст со стороны DLE.
Добавлена поддержка копирования аватаров при авторизации на сайте с использованием социальной сети "Одноклассники".
Обновлен до актуальной версии визуальный редактор TinyMCE.Помимо исправления ранее обнаруженных ошибок, в данном редакторе было добавлено много других изменений. Внешний вид редактора изменен на более классический для вебсайтов (все функции представлены в виде кнопок, без меню), в нем была улучшена вставка ББ тегов для видео и Youtube и других. В редакторе улучшена вставка и обработка примеров исходных кодов (тега [cоde] [/cоde]), добавлена подсветка этого кода непосредственно в редакторе, а также добавлено удобное окно для вставки примеров кодов. В редакторе добавлена подсветка синтаксиса HTML кода, при редактировании исходного кода HTML.
Внесены изменения в механизмы формирования карты сайта.В случае если для незарегистрированных пользователей запрещены какие-либо категории для просмотра, то из карты также исключаются эти категории и публикации из этих категорий.
Внесены изменения в код вывода ключевых слов для облака тегов, благодаря которым появилось больше возможностей по различному оформлению данных тегов на сайте.
Добавлена поддержка кодировки utf8mb4 для MySQL сервера версии 5.7.x
Исправлена проблема, при которой некорректно работали теги [dеclination=x] Текст [/dеclination] в случае использования их совместно с числами для которых применен форматированный вывод.
Исправлена проблема, при которой некорректно выводились новости с использованием тега {custom ...} c параметрами author и catalog, в случае если использовалось несколько тегов на странице одновременно с этими параметрами, с включенном кешировании при этом.
Исправлена проблема с цитированием комментариев, которые содержат в себе HTML теги, при использовании стандартного редактора для комментариев. Теперь при цитировании в поле редактора, также вставляются эти HTML теги, а не их HTML сущности.
Исправлена проблема с получением писем в кодировке UTF-8 на некоторые типы почтовых сервисов.
Исправлена проблема, при которой некорректно переименовывалось имя авторов для загруженных к новостям файлов, в случае переименования логина пользователя в панели управления пользователями.
Исправлена проблема, при которой не очищался кеш новости, если она находилась на модерации и редактировалась автором этой новости на сайте.
Исправлены обнаруженные и заявленные ранее небольшие ошибки в скрипте.
Для обновления с 10.6 до 11.0
Откройте файл style/engine.css в самый низ добавьте:
/*---Смайлы---*/
.emoji {
border: none;
vertical-align: middle;
width: 22px;
height: 22px;
}
/* --- Сортировка статей --- */
.sort { list-style: none; padding: 0; margin: 0; }
.sort > li, .sort { display: inline; }
.sort > li { margin: 0 0 0 3%; }
.sort > li a { color: #353535; }
.sort > li.asc a, .sort > li.desc a { color: #3394e6; }
.sort > li.asc a:after, .sort > li.desc a:after {
content: "";
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAwAAAAsBAMAAACj90TiAAAAG1BMVEUAAAAzlOYzlOYzlOYzlOYzlOYzlOYzlOYzlOar6gzlAAAACHRSTlMAjesv90eHRuQt1XUAAABSSURBVBjTzdCxDQAhDENRSyzAEFdQ0zDB9axEgzw2DokEI1A9/S4OyAxADEcpPGlpFKWoSpEKp0Dlb6SvG2jY4Fka4tw4PqbEsDNTcb8gn/d4LPQHQDdjhblbAAAAAElFTkSuQmCC);
display: inline-block;
vertical-align: middle;
margin: -1px 0 0 .4em;
width: 6px; height: 11px;
-webkit-background-size: 6px auto; background-size: 6px auto;
}
.sort > li.asc a:after { background-position: 0 -11px; }
/*---Дополнительные поля---*/
.xfieldsrow {
padding-top:5px;
clear: both;
}
.xfieldscolleft {
float: left;
width: 30%;
}
.xfieldscolright {
float: left;
width: 70%;
}
.file-box {
width: 95%;
max-width: 437px;
border:1px solid #B3B3B3;
-moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px;
background-color: #F5F5F5;
padding: 10px;
margin-top: 10px;
}
.qq-uploader { position:relative; width: 100%;}
.qq-upload-button {
display:inline-block;
padding:4px 10px 4px 10px;
margin-top:5px;
font: bold 11px/1.5em Verdana;color:#000000;
border:1px solid #CACACA;
cursor:pointer;
}
.qq-upload-drop-area {
position:absolute; top:0; left:0; width:100%; height:100%; z-index:2;
max-width: 437px;
background:#FF9797; text-align:center;
}
.qq-upload-drop-area span {
display:block; position:absolute; top: 50%; width:100%; margin-top:-8px; font-size:16px;
}
.qq-upload-drop-area-active {background:#FF7171;}
.uploadedfile {
width: 115px;
height: 130px;
margin: 10px 5px 5px 5px;
border:1px solid #B3B3B3;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3);
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3);
text-align: center;
background:#ffffff;
}
.uploadedfile .uploadimage {
margin-top: 5px;
width: 115px;
height: 90px;
display: table-cell;
text-align: center;
vertical-align:middle;
}
.uploadedfile .info {
text-align: left;
white-space: nowrap;
margin: 0px 5px 0px 5px;
overflow: hidden;
}
.progress {
overflow:hidden;
margin-top:10px;
margin-bottom:10px;
background-color:whitesmoke;
height:10px;
-webkit-border-radius:8px;
-moz-border-radius:8px;
-ms-border-radius:8px;
-o-border-radius:8px;
border-radius:8px;
background:#eee;
-webkit-box-shadow:0 1px 0 white, 0 0px 0 1px rgba(0, 0, 0, 0.1) inset, 0 1px 4px rgba(0, 0, 0, 0.2) inset;
box-shadow:0 1px 0 white, 0 0px 0 1px rgba(0, 0, 0, 0.1) inset, 0 1px 4px rgba(0, 0, 0, 0.2) inset;
}
.progress .progress-bar {
float:left;
width:0%;
font-size:12px;
line-height:20px;
color:white;
text-align:center;
background-color:#428bca;
-webkit-box-shadow:inset 0 -1px 0 rgba(0, 0, 0, 0.15);
box-shadow:inset 0 -1px 0 rgba(0, 0, 0, 0.15);
-webkit-transition:width 0.6s ease;
transition:width 0.6s ease;
-webkit-border-radius:8px;
-moz-border-radius:8px;
-ms-border-radius:8px;
-o-border-radius:8px;
border-radius:8px;
-webkit-box-shadow:none;
box-shadow:none;
height:8px;
}
.progress-bar span{
position:absolute;
width:1px;
height:1px;
margin:-1px;
padding:0;
overflow:hidden;
clip:rect(0 0 0 0);
border:0;
}
.progress-blue {
background-image:-webkit-gradient(linear, left 0%, left 100%, from(#9bcff5), to(#6db9f0));
background-image:-webkit-linear-gradient(top, #9bcff5, 0%, #6db9f0, 100%);
background-image:-moz-linear-gradient(top, #9bcff5 0%, #6db9f0 100%);
background-image:linear-gradient(to bottom, #9bcff5 0%, #6db9f0 100%);
background-repeat:repeat-x;
border:1px solid #55aeee;
}



















Комментариев 0